Limbi: English – 日本語 (Adaugă limba ta)
Acest ghid pentru sistemul de meniuri WordPress acoperă sarcinile de bază pe care un utilizator le poate efectua atunci când folosește editorul de meniuri încorporat.
Definirea unui meniu
Trebuie să definiți un meniu înainte de a putea adăuga elemente în el.

- Conectați-vă la WordPress Dashboard.
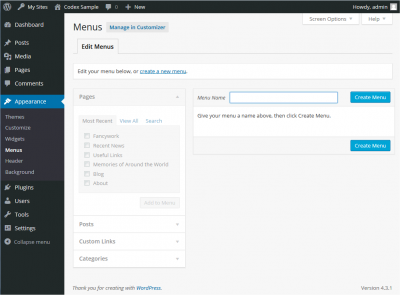
- Din meniul „Appearance” (Aspect) din partea stângă a Dashboard-ului, selectați opțiunea „Menus” (Meniuri) pentru a afișa editorul de meniuri.
- Selectați Create a new menu (Creați un meniu nou) în partea de sus a paginii
- Introduceți un nume pentru noul dvs. meniu în căsuța Menu Name (Nume meniu)
- Faceți clic pe butonul Create Menu (Creați meniu).
Noul dvs. meniu personalizat a fost acum definit.
Adăugarea de elemente într-un meniu

Puteți adăuga diferite tipuri de legături în meniul dumneavoastră, acestea sunt împărțite între panourile din stânga meniului pe care îl editați în prezent.
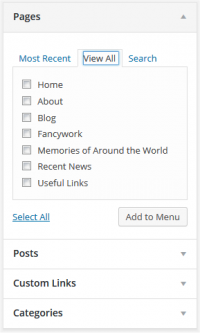
- Localizați panoul intitulat Pages (Pagini).
- În cadrul acestui panou, selectați linkul View All pentru a afișa o listă cu toate paginile publicate în prezent pe site-ul dumneavoastră.
- Selectați paginile pe care doriți să le adăugați făcând clic pe caseta de selectare de lângă titlul fiecărei pagini.
- Faceți clic pe butonul Add to Menu (Adăugare la meniu) situat în partea de jos a acestui panou pentru a adăuga selecția (selecțiile) dumneavoastră la meniul pe care l-ați creat la pasul anterior.
- Faceți clic pe butonul Save Menu (Salvare meniu) după ce ați adăugat toate elementele de meniu pe care le doriți.
Meniul dvs. personalizat a fost acum salvat.
Nota Opțiunile de ecran vă permit să alegeți ce elemente puteți folosi pentru a adăuga la un meniu. Anumite elemente, cum ar fi Tag-urile, sunt ascunse în mod implicit.
Eliminarea unui element de meniu

- Localizați elementul de meniu pe care doriți să îl eliminați în fereastra editorului de meniu
- Faceți clic pe pictograma săgeată din colțul din dreapta sus al elementului de meniu/cutiei de meniu pentru a-l extinde.
- Faceți clic pe legătura Remove (Eliminare). Elementul de meniu/căsuța va fi imediat eliminat(ă).
- Faceți clic pe butonul Save Menu (Salvare meniu) pentru a vă salva modificările.
Personalizarea elementelor de meniu
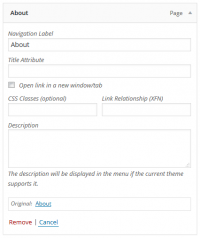
Navigation Label (Etichetă de navigare) Acest câmp specifică titlul elementului din meniul dvs. personalizat. Acesta este ceea ce vor vedea vizitatorii dvs. atunci când vă vizitează site-ul/blog-ul. Original Un link către sursa originală a elementului de meniu (de exemplu, un link pentru a vizualiza postarea sau pagina).
Următoarele elemente sunt ascunse în mod implicit. Folosiți Opțiuni ecran pentru a afișa câmpurile obligatorii.
Atribut titlu Acest câmp specifică textul alternativ („Alt”) pentru elementul de meniu. Acest text va fi afișat atunci când mouse-ul unui utilizator trece peste un element de meniu. Link Target Selectați „Same window or tab” (Aceeași fereastră sau tab) sau „New window or tab” (Fereastră sau tab nou) din meniu. CSS Classes (Clase CSS) Opțional Clase CSS pentru acest element de meniu Link Relationship (XFN) Permite generarea automată a atributelor XFN, astfel încât să puteți arăta modul în care sunteți legat de autorii/proprietarii site-ului către care faceți legătura. Consultați Link Relationship pentru detalii. Description (Descriere) Descriere pentru această legătură. Descrierea va fi afișată în meniu dacă tema curentă o acceptă.
- Faceți clic pe săgeata din colțul din dreapta sus al elementului de meniu pentru a-l extinde.
- Introduceți valorile pentru câmpurile obligatorii pe care doriți să le atribuiți elementului.
- Faceți clic pe butonul Save Menu (Salvare meniu) pentru a vă salva modificările.
Crearea de meniuri pe mai multe niveluri
Când planificați structura meniului dumneavoastră, este util să vă gândiți la fiecare element de meniu ca la un titlu într-un document de raport formal. Într-un raport formal, titlurile secțiunii principale (titlurile de nivel 1) sunt cele mai apropiate de partea stângă a paginii; titlurile subsecțiunilor (titlurile de nivel 2) sunt indentate puțin mai la dreapta; orice alte titluri subordonate (nivel 3, 4 etc.) din cadrul aceleiași secțiuni sunt indentate și mai la dreapta.
Editorul de meniuri WordPress vă permite să creați meniuri pe mai multe niveluri folosind o interfață simplă de tip „drag and drop”. Trageți elementele de meniu în sus sau în jos pentru a le schimba ordinea de apariție în meniu. Trageți elementele de meniu spre stânga sau spre dreapta pentru a crea subniveluri în cadrul meniului dumneavoastră.
Pentru a face ca un element de meniu să fie subordonat al altuia, trebuie să poziționați „copilul” sub „părintele” său și apoi să îl trageți ușor spre dreapta.
- Poziționați mouse-ul deasupra elementului de meniu „copil”.
- În timp ce țineți apăsat butonul stâng al mouse-ului, trageți-l spre dreapta.
- Eliberați butonul mouse-ului.
- Repetați acești pași pentru fiecare element de submeniu.
- Faceți clic pe butonul Save Menu (Salvare meniu) din Menu Editor (Editor de meniuri) pentru a vă salva modificările.



Adăugarea meniului dvs. pe site
Dacă tema dvs. actuală acceptă meniuri personalizate, veți putea adăuga noul dvs. meniu la una dintre locațiile temei.
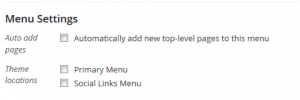
- Derulați până în partea de jos a ferestrei editorului de meniuri.
- În secțiunea intitulată Theme locations (Locații tematice), faceți clic pe căsuța de selectare pentru locația în care doriți să apară meniul dumneavoastră.
- Faceți clic pe Save menu (Salvare meniu) după ce ați făcut selecția.

Dacă tema dumneavoastră actuală nu acceptă meniuri personalizate, va trebui să adăugați noul dumneavoastră meniu prin intermediul widgetului Custom Menu (Meniu personalizat) din ecranul Appearance Widgets (Widgeturi de aspect).
Felicitări! Noul dvs. meniu personalizat a fost acum adăugat la site-ul dvs..
.