

















@abdelpAbdel Pérez
Există momente în care doriți să știți cum interacționează testele capybara cu paginile dvs, uneori nu este suficient jurnalul de pe consolă pentru a determina de ce nu funcționează conform așteptărilor, de aceea îl puteți face să afișeze pașii pe browserul dvs. în timp real. Pașii pentru a face acest lucru sunt foarte simpli datorită proiectului Selenium, care se ocupă de a ne oferi infrastructura necesară pentru a interacționa cu interfața tuturor browserelor web importante.
Să începem prin a preciza ce instrumente vom folosi în acest tutorial și versiunile respective, nu este complet necesar să fie aceleași cu ale voastre, dar va fi mai bine dacă sunt:
$ lsb_release -aUbuntu 18.04.4 LTS$ rails -vRails 6.0.3.1$ ruby --versionruby 2.6.5p114 (2019–10–01 revision 67812) Bine, acum putem începe să ne creăm proiectul:
$ rails new myApp -TVom folosi opțiunea -T pentru a nu genera fișierele de test, deoarece o vom face manual. După aceea, trebuie să intrăm în interiorul folderului nostru de proiect:
$ cd myAppÎntotdeauna testez încercarea de a rula serverul înainte de a continua pentru a mă asigura că totul este instalat corect și pentru a verifica dacă nu a fost afișat niciun jurnal de erori pe consolă
$ rails sDacă totul este în regulă, putem continua.
Pentru a urma abordarea TDD, mai întâi trebuie să ne creăm cazurile de testare cu RSpec și Capybara, așa că să începem să punem în fișierul nostru Gemfile gemurile necesare în grupul de dezvoltare și de testare:
group :development, :test do . . . gem 'rspec-rails', '~> 4.0', '>= 4.0.1' gem 'capybara', '~> 3.32', '>= 3.32.2' gem 'selenium-webdriver', '~> 3.142', '>= 3.142.7'endRețineți că, cele trei puncte înainte de gemuri sunt doar pentru a indica gemurile deja adăugate în proiectul dumneavoastră.
Acum putem trece la instalarea gemelor (puteți folosi și bundle install care este același lucru):
$ bundleDacă totul a fost instalat corect, acum trebuie să instalăm și să configurăm gemele noastre, să începem cu RSpec, pentru a face acest lucru trebuie doar să executăm următoarea comandă:
$ rails g rspec:installPrietenul nostru mic rozător Capybara este un pic mai evaziv. Mai întâi, trebuie să punem în prima linie a fișierului nostru /spec/rspec_helper.rbfile:
require 'capybara/rspec'În fișierul nostru /spec/rails_helper.rb:
Capybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeDe asemenea, trebuie să schimbăm parametrul use_transactional_fixtures la false:
config.use_transactional_fixtures = falseAcesta este modul în care fișierul nostru rails_helper.rb ar trebui să arate după modificările și ștergerea comentariilor:
require 'spec_helper'ENV ||= 'test'require File.expand_path('../config/environment', __dir__)abort('The Rails environment is running in production mode!') if Rails.env.production?require 'rspec/rails'require './spec/support/factory_bot'begin ActiveRecord::Migration.maintain_test_schema!rescue ActiveRecord::PendingMigrationError => e puts e.to_s.strip exit 1endCapybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeRSpec.configure do |config| config.fixture_path = "#{::Rails.root}/spec/fixtures" config.use_transactional_fixtures = false config.infer_spec_type_from_file_location! config.filter_rails_from_backtrace!endDe asemenea, trebuie să instalăm driverul chromium chrome, dacă nu îl aveți încă. Pentru a-l instala în Ubuntu, trebuie doar să executați:
sudo apt-get updatesudo apt-get install chromium-chromedriverDacă aveți un alt sistem de operare, puteți să vă uitați pe pagina oficială pentru a găsi instrucțiunile https://chromedriver.chromium.org/downloads.
În regulă, din moment ce am făcut o mulțime de lucruri fără să fi început încă un test, putem în sfârșit să trecem la scrierea blocurilor noastre de test. Trebuie să creăm un folder numit features în interiorul folderului nostru /spec, iar în interiorul acestuia, creăm fișierul posts_spec.rb pentru a conține blocul nostru de test.
/spec/features/posts_spec.rb:
require 'rails_helper'RSpec.describe Post, driver: :selenium_chrome, js: true dodescribe 'the create posts process' do it 'should create a post' do visit new_post_path fill_in 'Title', with: 'Post title' fill_in 'Content', with: 'Post content' click_button 'Create Post' expect(page).to have_content 'Post was successfully created.' end endendPrima linie necesită existența fișierului
rails_helperși îl importă, apoi, așa cum este descris în documentația RSpec, utilizați blocul RSpec.describe pentru a încapsula codul pentru testul dumneavoastră, este important să indicați utilizarea driverului specific, în acest caz, driverul
:selenium_chrome. De asemenea, trebuie să activăm JavaScript cu
js: truepentru că selenium are uneori probleme fără el.
Testul nostru este terminat!

Dar, desigur, va eșua

pentru că nu am implementat încă caracteristica în proiectul nostru. Dar nu vă faceți griji, o vom face acum.
Pentru a merge direct la obiectivul nostru, vom sări peste structura necesară pentru crearea de postări în lumea reală, cum ar fi apartenența unei postări la un utilizator. În aplicația noastră postările vor fi create în mod anonim, adică fără niciun utilizator ca proprietar.
Pentru a economisi câteva minute de creare și configurare a tuturor eșafodajelor necesare pentru a face să funcționeze un simplu modul CRUD, vom folosi comanda scaffold pentru a face toate acestea pentru noi:
$ rails g scaffold Post title content:textȘi apoi migrează în baza de date:
$ rails db:migrateAcum, putem vizita în browserul nostru
localhost:3000/posts, care este locul unde sunt listate toate postările create în aplicația noastră.
Nu avem încă niciun post creat, dar putem proceda la crearea unuia cu ajutorul testului nostru capybara doar executându-l astfel:
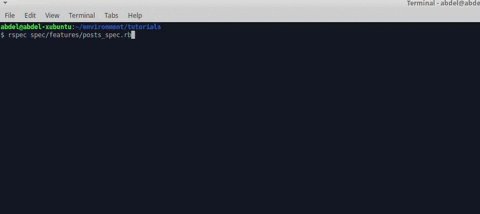
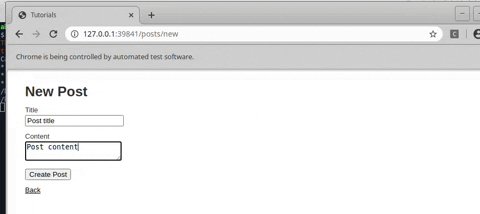
$ rspec spec/features/posts_spec.rbFurnizorul va fi deschis și formularul va fi completat automat

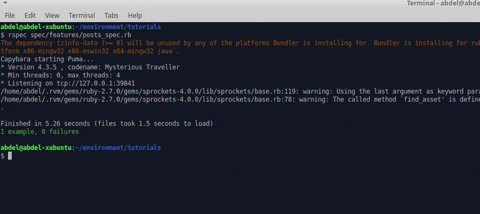
Acum că testul nostru a trecut, putem în sfârșit să sărbătorim!

Doar un ultim avertisment: asigurați-vă că acest lucru se întâmplă doar cu aplicațiile voastre ruby on rails, altfel, nu Capybara este cea care își bagă nasul pe site-urile voastre.
Și asta e tot pentru moment oameni buni. Sper că v-am fost de ajutor.
















Tags
Creați-vă un cont gratuit pentru a vă debloca experiența de lectură personalizată.