Acest articol a fost creat în parteneriat cu Sencha. Vă mulțumim pentru că susțineți partenerii care fac posibil SitePoint.
JavaScript este tehnologia care se află în centrul aplicațiilor web rapide și iuți de astăzi. Există nenumărate cadre și biblioteci UI pentru construirea de aplicații complexe, reactive, care se extind bine.
Câteva vă vor ajuta să scrieți un cod mai eficient și mai ușor de întreținut. Sau aveți nevoie de ajutor pentru a proiecta un set de componente UI coerente, interoperabile și rapide. În aproape orice situație, puteți găsi o opțiune care să facă mare parte din munca grea în locul dvs. Nu este nevoie să porniți de la zero și să reinventați roata.
Cele mai populare cadre JavaScript disponibile prezintă unele capabilități comune. În special, acestea:
- pot menține starea și vizualizarea sincronizate
- oferă funcționalitate de rutare
- permit dezvoltatorilor să construiască, să reutilizeze și să mențină componente ale interfeței cu utilizatorul care sunt eficiente și răspund rapid la interacțiunea cu utilizatorul.
Numărul cadrelor JS disponibile este mare și acest număr continuă să crească. Aruncați o privire la aceste opțiuni. Am enumerat atât biblioteci stabile, populare, cât și opțiuni mai noi pentru curioși.
Să trecem la un cadru JavaScript elegant, la nivel de întreprindere – Ext JS de Sencha.
Ext JS de Sencha

Trebuie să construiți o aplicație web care gestionează cantități mari de date și aveți nevoie de instrumente front-end puternice și flexibile pentru a le afișa și a lucra cu ele?
Sencha Ext JS este descris ca fiind…
cel mai cuprinzător cadru JavaScript pentru construirea de aplicații web și mobile cross-platform, cu multe date, pentru orice dispozitiv modern. Ext JS include peste 140+ componente UI preintegrate și testate de înaltă performanță.
Câteva dintre aceste componente includ:
- un calendar HTML5
- grile
- arbori
- liste
- formulare
- meniuri
- barre de instrumente
- și multe altele
Ext JS este un framework fiabil, plătit, care vine cu o documentație, tutoriale și pachete de suport remarcabile. Teste recente au arătat că grila de date Ext JS este de 300 de ori mai rapidă decât principalii concurenți. De fapt, experiența sa Virtual Scrolling recuperează și afișează cantități mari de date în mai puțin de o secundă.
Vantajele Ext JS includ:
- dezvoltare rapidă și fără probleme. Bucurați-vă de o integrare perfectă între un cadru de întreprindere și componente și instrumente de ultimă generație.
- set complet de componente sigure. Nu va trebui niciodată să ieșiți din cadrul de lucru pentru a găsi vreun widget sau funcționalitate lipsă.
- capacitate mare de proiectare datorită instrumentelor integrate incluse. Sencha Architect oferă capabilități de drag and drop. Sencha Stencils le permite dezvoltatorilor să macheze, să stilizeze, să creeze prototipuri și să testeze concepte de interfață utilizator.
- instrumente grozave de testare unitară și end-to-end cu Sencha Test.
- un manager de layout. Gestionați afișarea datelor și a conținutului pe diferite browsere și dimensiuni de ecran. Un sistem de configurare receptiv adaptează interfața la orientarea dispozitivului și la dimensiunile ferestrelor browserului.
- ușor de realizat conformitatea cu accesibilitatea cu pachetul Ext JS ARIA
- un pachet de date robust care decuplează componentele UI de stratul de date.
Puteți afla mai multe despre Ext JS pe site-ul framework-ului.
React

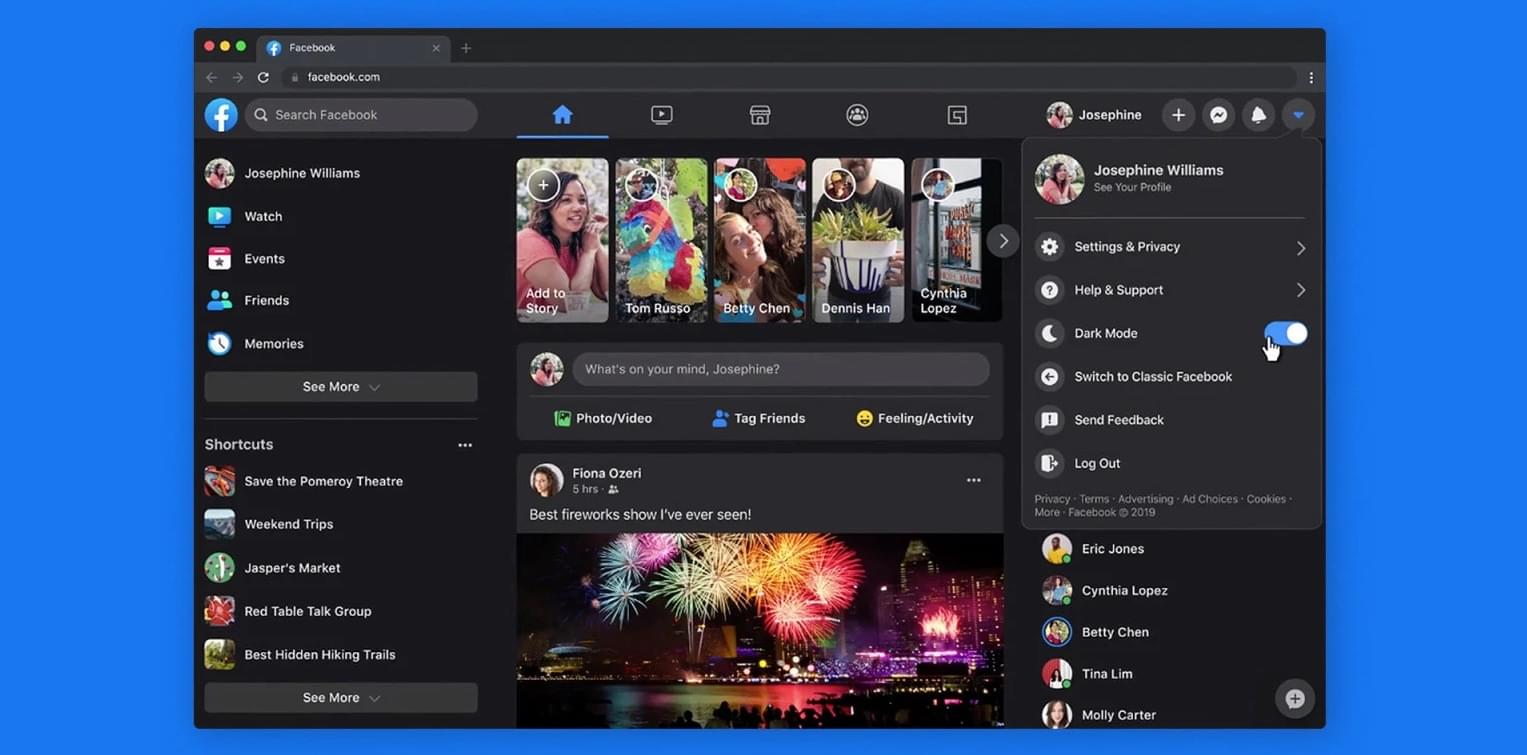
React este enorm de popular printre dezvoltatorii front-end. Este o bibliotecă JavaScript open-source pentru construirea de interfețe de utilizare interactive și extrem de rapide. React a fost creat pentru prima dată de Jordan Walke, un inginer software care lucrează pentru Facebook. A fost implementat pentru prima dată pe fluxul de știri al Facebook în 2011 și pe Instagram în 2012. Este folosit de companii precum Netflix, Airbnb, Instagram și New York Times, pentru a numi doar câteva.
Motive pentru a alege React pentru a vă alimenta următorul proiect includ:
- React este rapid de învățat și utilizat. Este JavaScript cu un API mic.
- Componentele de cod sunt stabile și reutilizabile. Sunt ușor de creat și de întreținut folosind sintaxa declarativă a API.
- O companie mare și o comunitate puternică susțin React.
- Librăria este agnostică față de stivă, poate, de asemenea, să redea pe server folosind Node.js și pe aplicații mobile cu React Native.
Angular

Angular este un cadru gratuit, cu sursă deschisă, realizat de Google, care funcționează atât pentru desktop, cât și pentru mobil.
Există o curbă de învățare, inclusiv familiarizarea cu TypeScript, un superset de JavaScript. În ciuda acestui fapt, Angular rămâne un cadru excelent cu care să lucrezi. Iată câteva dintre motivele pentru a-l folosi:
- corespunde tuturor platformelor – aplicații web progresive, aplicații mobile native și desktop
- oferă viteză și performanță
- are caracteristici grozave, cum ar fi filtre, legături de date bidirecționale, directive și multe altele
- pune la dispoziție unelte grozave pentru o dezvoltare mai rapidă
- beneficiază de suport complet din partea Google și de o comunitate puternică de dezvoltatori în spatele său.
Pentru mai multe detalii, nu ratați Angular Introduction: What It Is, and Why You Should Use It de Ilya Bodrov-Krukowski.
Vue

Vue JS este un framework JavaScript progresiv gratuit și open-source creat de Evan You. Folosește o sintaxă de șabloane (ca Angular) și se bazează pe o arhitectură bazată pe componente (ca React).
Iată cum se descrie Vue în propria pagină de depozit GitHub:
Vue (pronunțat
/vjuː/, ca și view) este un cadru progresiv pentru construirea de interfețe utilizator. Este proiectat de la zero pentru a putea fi adoptat în mod incremental și se poate scala cu ușurință între o bibliotecă și un cadru în funcție de diferite cazuri de utilizare. Este format dintr-o bibliotecă de bază abordabilă care se concentrează doar pe stratul de vizualizare și un ecosistem de biblioteci de suport care vă ajută să abordați complexitatea în aplicațiile mari de tip Single-Page.
Iată câteva dintre cele mai puternice puncte ale Vue:
- Facil de dezvoltat. Dacă cunoașteți limbajele web (HTML, CSS și JavaScript), documentația Vue este tot ce aveți nevoie pentru a începe să construiți imediat.
- poateți să-l integrați în cadrul unui proiect progresiv. Se scalează cu ușurință de la o bibliotecă la un cadru cu drepturi depline.
- este mic și vine cu un DOM virtual super-rapid.
- are o comunitate uimitoare în spate, ceea ce îl face un cadru stabil de adoptat.
- oferă o documentație excelentă.
Dacă doriți să aprofundați, citiți How to Tell If Vue.js Is the Right Framework for Your Next Project de Karolina Gawron.
Ember

Lansat în decembrie 2011 de Yehuda Katz și Tom Dale, Ember este:
Un framework pentru dezvoltatorii web ambițioși.
Ember.js este un framework JavaScript productiv, testat în luptă, pentru construirea de aplicații web moderne. Acesta include tot ce aveți nevoie pentru a construi interfețe utile bogate care funcționează pe orice dispozitiv.
Acest cadru JavaScript este gratuit, open-source și are în spate o comunitate puternică. Iată câteva dintre motivele pentru care Ember are succes în rândul dezvoltatorilor:
- utilizează abordarea convenției în detrimentul configurației susținută de David Heinemeier Hansson. Scopul său este de a reduce numărul de decizii pe care un dezvoltator trebuie să le ia (fără a sacrifica flexibilitatea).
- aproape tot ce aveți nevoie pentru a vă configura aplicația vine cu Ember din cutie.
- compatibil cu versiunile anterioare.
- rapid pentru a adopta cele mai recente standarde web și caracteristici JavaScript.
- oferă o documentație și resurse excelente.
Svelte 3

Chiar dacă crește rapid, Svelte 3 este noul copil din blocul de cadre. Rich Harris a lansat Svelte în noiembrie 2016 ca proiect open-source. Versiunea 3 a apărut în aprilie 2019 și a fost o revizuire completă.
Svelte funcționează diferit de majoritatea cadrelor enumerate până acum. În special:
În timp ce cadrele tradiționale, cum ar fi React și Vue, fac cea mai mare parte a muncii lor în browser, Svelte deplasează această muncă într-o etapă de compilare care are loc atunci când vă construiți aplicația.
Multe cadre folosesc folosind tehnici cum ar fi difing DOM virtual. În schimb, Svelte actualizează chirurgical DOM atunci când se schimbă starea aplicației dumneavoastră. Compilarea codului creează beneficii notabile de performanță.
Svelte este rapid pentru începători. Puteți construi componente fără o mulțime de cod boilerplate. Folosiți doar HTML, CSS și JavaScript. Site-ul Svelte oferă resurse ușor de utilizat de către începători. Acestea includ un tutorial, exemple și un API detaliat pentru dezvoltatorii Svelte mai experimentați. Pentru ajutor și suport, sunteți invitați să vă alăturați serverului Discord dedicat.
Concluzie
Alegerea unui framework este întotdeauna o decizie circumstanțială. Implică să acordați atenție la care sunt provocările specifice ale proiectului dvs. Înseamnă, de asemenea, să iei în considerare experiența și preferințele echipei tale.
De exemplu, dacă echipa ta trebuie să construiască proiecte la nivel de întreprindere, cu un volum mare de date, care au nevoie de un framework sigur, fiabil și cuprinzător, cu un set mare de componente care funcționează bine între ele, Ext JS de la Sencha este o opțiune excelentă. Nu va trebui niciodată să ieșiți din framework pentru a căuta componente. Pentru proiectele care încep la scară mică, dar au nevoie de flexibilitate și capacități de scalare, Vue ar putea funcționa bine. Iar dacă echipa dvs. front-end are o expertiză extinsă în React, să mergeți cu React ar putea fi cel mai bun pariu.
Aveți alte cadre sau biblioteci JS UI pe care ați dori să le sugerați? Pe care v-ați trezit că le folosiți cel mai mult ca dezvoltator? Anunțați-ne pe Twitter.