În acest articol, am luat orice exemple uimitoare de animație HTML5 în loc de animație flash cu link demo. HTML5 este un subiect interesat că majoritatea dezvoltatorilor află mai multe despre el și, de asemenea, au dezvoltator face proiecte pe HTML5. HTML5 poate dezvolta jocuri online sau Jocuri video de redare fără a fi nevoie de flash. Site-urile web dezvoltate în HTML5 nu vor mai avea nevoie de suportul adobe flash pe browserul web, cu condiția ca browserul dvs. să suporte HTML5.
HTML5 este noul web 2 în curs de dezvoltare.0 tehnologie și a construit o mulțime de elemente utile în locul HTML-ului anterior, cum ar fi <article>, <header>, <footer><progress><details>… Elementul canvas face parte din HTML5 și permite redarea dinamică, scriptabilă a formelor 2D și a imaginilor bitmap. Este un model procedural, de nivel scăzut, care actualizează o hartă de biți și nu are un grafic de scenă și un joc încorporat.
HTML5 crește mai repede decât oricine poate să nu-și imagineze. Soluții puternice și profesionale sunt dezvoltate în noua tehnologie HTML5 și CSS3…chiar și în lumea jocurilor! Astăzi, veți realiza primul dvs. joc folosind Box2D și tag-ul canvas din HTML5′s.
Următoarele exemple de animație canvas HTML5 au fost toate implementate folosind tehnologii HTML5, CSS3 și JavaScript, cum ar fi canvas și JavaScript, jQuery. Se comportă bine în majoritatea browserelor moderne, cum ar fi Firefox, Chrome sau Opera, în general, oferă cea mai bună experiență.
- Sprite Animation with HTML5 Canvas
- Logo HTML5 animat
- HTML5 Canvas ceas animat
- Cale de animație HTML5 avansată
- Flat design parc de distracții svg HTML5
- CSS HTML5 Animated 3D Solar System
- Animare cercuri și text
- Lumini disco pe cubul zburător
- Pure CSS pentagonal torus (animat)
- Falling Down the Rabbit Hole
- CSS3 Gangham Style Animation
- Sovog Robot Animated
- CSS Particle Animation
- Animated Logo HTML5
- FlashCanvas
- 3D Flocking
- Hypnos
- Lily pad experiment
- HTML5 animație: nori pe fundal
- Radar – Un experiment audio-vizual
- Hole
- HTML5 Experiment
- Pearl Boy
- HTML5 & CSS3 Readiness
- KineMan Interactive 3D Articulated Skeleton
- Design Origami with HTML5
- Tunneler HTML5 Animation
- FlowerPower HTML5
- HTML5 Canvas Caching
- HTML5 Liquid
- HTML5 Video
- HTML5 Magnetic
- Drawing With HTML5
- Canopy AnimationHTML5
- Chain Reaction HTML5 Animation
- HTML5 Core
- HTML5 Coil
- Kaleidoscop HTML5
- Analog Clock HTML5 Animation
- 3D Landscape on HTML5 Animation
- HTML5 Voronoi
- HTML5 Game Sketchout
- Movement Patterns using HTML5
- Movement Line using HTML5
- Sketchpad
- kaleidoscop
- Starfield
- Many Lines by Eric Ishii Eckhardt
- 3d Slider Animation
Sprite Animation with HTML5 Canvas
Sprite animations can be drawn on HTML5 and JavaScript driven by canvas. Animațiile sunt utile în joc și în dezvoltarea aplicației interactive. Mai multe cadre ale unei animații pot fi incluse într-o singură imagine și folosind HTML5 Canvas și JavaScript, putem desena o singură imagine la un moment dat.
![]() mai multe informații / descarcă
mai multe informații / descarcă
Logo HTML5 animat
 mai multe informații / descarcă
mai multe informații / descarcă
HTML5 Canvas ceas animat
 mai multe informații / descarcă
mai multe informații / descarcă
Cale de animație HTML5 avansată
 mai multe informații / descarcă
mai multe informații / descarcă
Flat design parc de distracții svg HTML5
 mai multe informații / download
mai multe informații / download
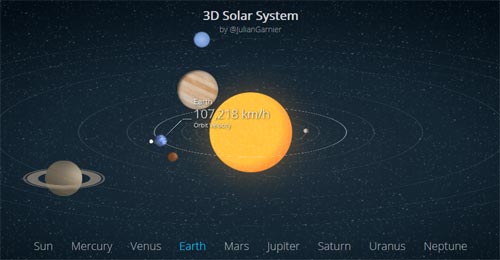
CSS HTML5 Animated 3D Solar System
 mai multe informații / download
mai multe informații / download
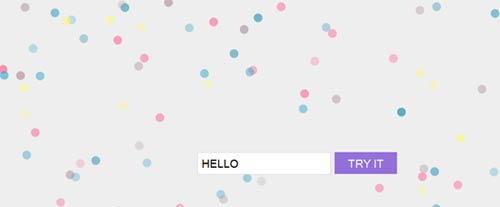
Animare cercuri și text
 mai multe informații / download
mai multe informații / download
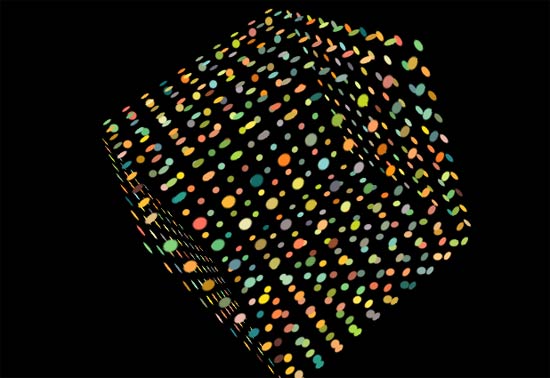
Lumini disco pe cubul zburător
. mai multe informații / descarcă
mai multe informații / descarcă
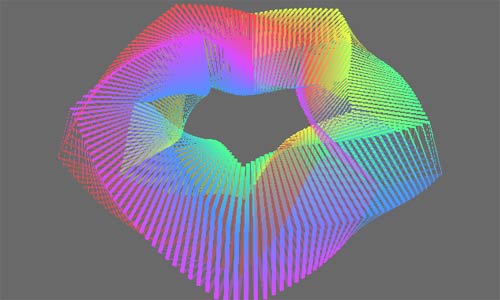
Pure CSS pentagonal torus (animat)
 mai multe informații / descarcă
mai multe informații / descarcă
Falling Down the Rabbit Hole
 mai multe informații / descarcă
mai multe informații / descarcă
CSS3 Gangham Style Animation
 mai multe informații / descarcă
mai multe informații / descarcă
Sovog Robot Animated
 mai multe informații / descarcă
mai multe informații / descarcă
CSS Particle Animation
 mai multe informații / descarcă
mai multe informații / descarcă
Animated Logo HTML5
Animated logo using the HTML <canvas> element and created a fallback with rotating images for sans <canvas> browsers. Animația constă în câteva proprietăți de bază ale logo-ului, cum ar fi forma și culoarea, care se schimbă încet folosind o combinație fină de aleatorism și control.
 demo
demo
FlashCanvas
FlashCanvas este o bibliotecă JavaScript care adaugă suportul HTML5 Canvas la Internet Explorer. Aceasta redă forme și imagini prin intermediul API-ului de desen Flash și, în multe cazuri, rulează mai rapid decât alte biblioteci similare care folosesc VML sau Silverlight.
 demo
demo
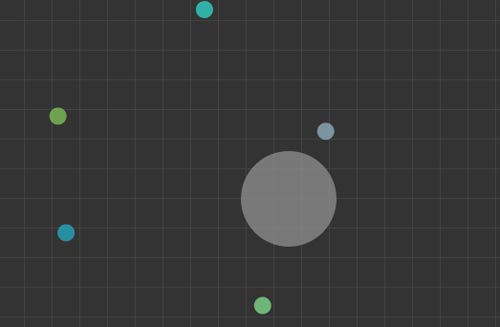
3D Flocking
O simulare interactivă a comportamentului de stoluri la păsări. Bazat pe lucrarea din 1986 a lui Craig Reynolds. Modificați comportamentul stolului prin ajustarea diferiților parametri.
 demo mai multe informații / download
demo mai multe informații / download
Hypnos
O animație infinită și hipnotică pe <canava>.
 demo
demo
Lily pad experiment
Lily pad este un experiment care explorează plierea hârtiei inspirat de forma unui nufăr care plutește deasupra apei.
 demo mai multe informații / download
demo mai multe informații / download
HTML5 animație: nori pe fundal
Afișează animația norilor cu HTML5
 demo
demo
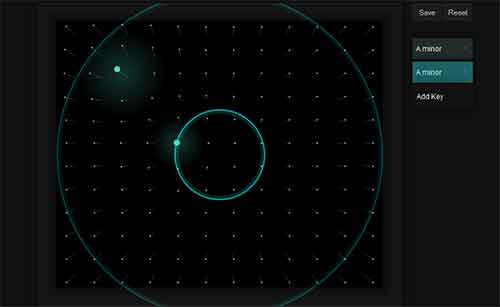
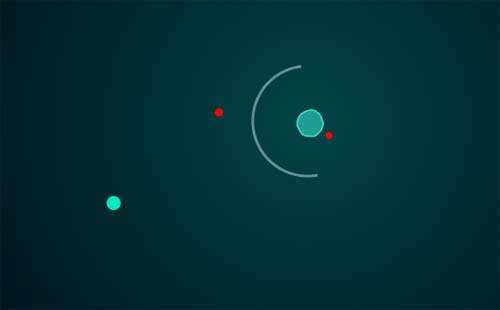
Radar – Un experiment audio-vizual
Radar folosește Audiolet pentru a genera sunet, iar elementele vizuale sunt redate pe HTML5 <canvas>.
 demo mai multe informații / download
demo mai multe informații / download
Hole
Se distrează prea mult cu aceste animații CSS pentru a se opri.
 demo
demo
HTML5 Experiment
Conceptul a fost inițial un studiu de performanță câte particule poate calcula un browser și le poate afișa cu un framerate decent. Curând am adăugat muzică și un element social (afișăm tweet-uri de pe twitter care conțin cuvintele love + html5). Experimentul a fost un mare succes și a primit câteva aprecieri frumoase de la google chrome experiments și hackernews.
 mai multe informații / download
mai multe informații / download
Pearl Boy
Pearl Boy a fost creat pentru a arăta posibilitățile Goo Engine și HTML5/WebGL. Prin utilizarea performanțelor WebGL și a graficii accelerate de hardware, combinate cu motorul nostru de joc javascript, putem oferi conținut 3D bogat în browser. Acesta va funcționa cross-platform pe orice dispozitiv compatibil WebGL și nu este nevoie de plugin-uri precum Flash sau Silverlight. Tehnologie: Goo Engine, HTML5, WebGL, javascript
 mai multe informații / download
mai multe informații / download
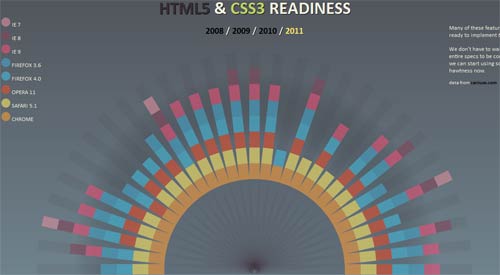
HTML5 & CSS3 Readiness
 demo
demo
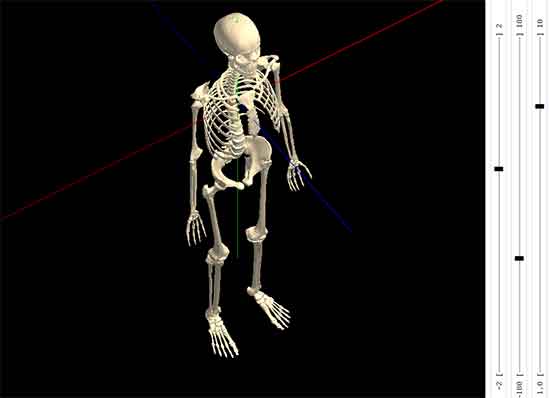
KineMan Interactive 3D Articulated Skeleton
KineMan este o aplicație web care vă permite să demonstrați &observați mișcări realiste ale scheletului uman, în mod interactiv și în 3D. Puteți vizualiza scheletul din orice perspectivă și puteți selecta & mișcarea articulațiilor prin intervale de mișcare realiste.
Tehnologie: WebGL, JavaScript, HTML5, CSS, GLSL
 demo mai multe informații / download
demo mai multe informații / download
Design Origami with HTML5
 demo
demo
Tunneler HTML5 Animation
.
 demo
demo
FlowerPower HTML5
 demo
demo
HTML5 Canvas Caching
Graficele vectoriale din Canvas pot fi cpu-intensiv, mai ales în cazul desenelor complexe. Adunați formele împreună cu efecte, cum ar fi trăsăturile și umpluturile de gradient, și lucrurile pot deveni foarte lente.
 demo
demo
HTML5 Liquid
 demo
demo
HTML5 Video
 demo
demo
HTML5 Magnetic
 demo
demo
Drawing With HTML5
. demo
demo
Canopy AnimationHTML5
 demo
demo
Chain Reaction HTML5 Animation
 demo
demo
HTML5 Core
 demo
demo
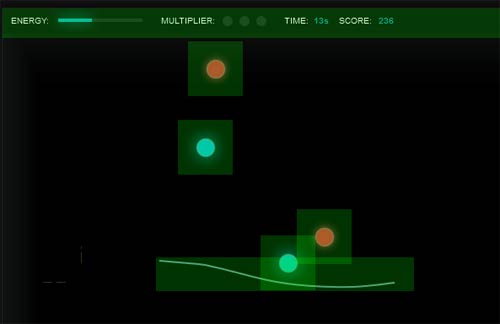
HTML5 Coil
Coil este un exemplu de joc html5. Închideți sferele albastre înainte ca acestea să explodeze. Câștigați puncte bonus închizând mai multe sfere deodată.
 demo
demo
Kaleidoscop HTML5
 demo
demo
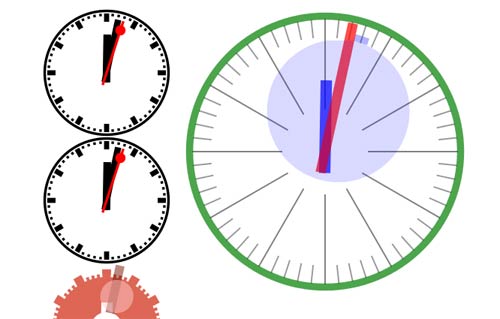
Analog Clock HTML5 Animation
CoolClock necesită suport canvas, de aceea funcționează cel mai bine în Firefox, Safari sau Chrome. Poate funcționa în IE prin utilizarea ExplorerCanvas, însă în IE se reîmprospătează încet, nu se redă la fel de bine și decorarea secundarului este dezactivată din cauza unei erori de redare. CoolClock nu folosește Flash.
 demo
demo
3D Landscape on HTML5 Animation
 demo
demo
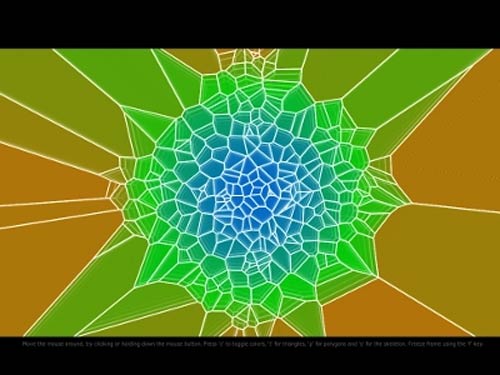
HTML5 Voronoi
Acest proiect folosește HTML5 și JS pentru a crea o „diagramă Voronoi” de puncte în continuă mișcare.
 demo
demo
HTML5 Game Sketchout
 demo
demo
Movement Patterns using HTML5
. demo
demo
Movement Line using HTML5
 demo
demo
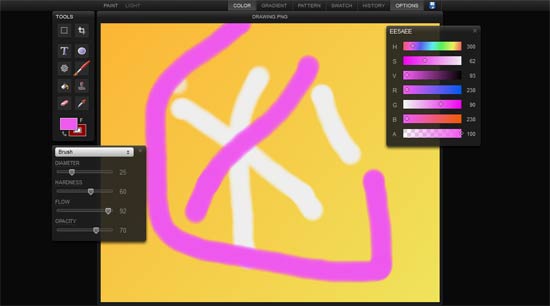
Sketchpad
Sketchpad este un alt mare HTML5 alimentat la pictură și desen.
 demo
demo
kaleidoscop
Un caleidoscop este un cilindru cu oglinzi care conține obiecte libere, colorate, cum ar fi mărgele sau pietricele și bucăți de sticlă.
 demo
demo
Starfield
 demo
demo
Many Lines by Eric Ishii Eckhardt
 demo
demo
3d Slider Animation
The HTML5 Canvas este soluția ideală atunci când aveți nevoie să calculați animația cadru cu cadru, de exemplu, atunci când se utilizează un model de fizică newtoniană (Box2Dweb.js)
 demo more info / download
demo more info / download