Sono sicuro che ci sono un sacco di sviluppatori là fuori che non vogliono avere gli occhi doloranti per lavorare tutto il giorno con un IDE a tema chiaro. Personalmente, anche i piatti a casa mia sono neri, il mio tavolo è nero, il mio ufficio è buio grazie a un blackout nella finestra perché si sa, troppa luce è fastidiosa. Mi piace condividere come personalizzare gli IDE con temi personalizzati, per esempio, ho scritto recentemente come utilizzare un tema scuro in NetBeans qui.
Il tema predefinito Dark+ in Visual Studio Code va bene, tuttavia manca il vostro gusto personale! Potrebbe piacerti un mix tra alcuni colori crema o avorio pur mantenendo uno sfondo scuro. Ecco perché l’editor di codice è abbastanza personalizzabile e ci sono un sacco di temi là fuori che ti consiglio di provare.
In questo top, condividerò con te 10 dei più bei temi scuri da installare in Visual Studio Code.
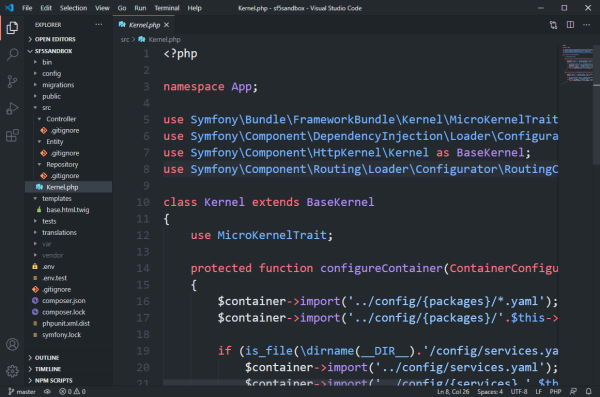
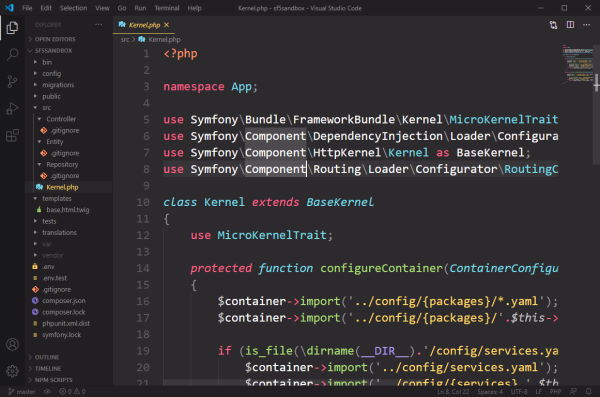
Github Dark Theme

Il tema Github ti fornisce il look and feel della famosa piattaforma di hosting di codice per il controllo delle versioni e la collaborazione.
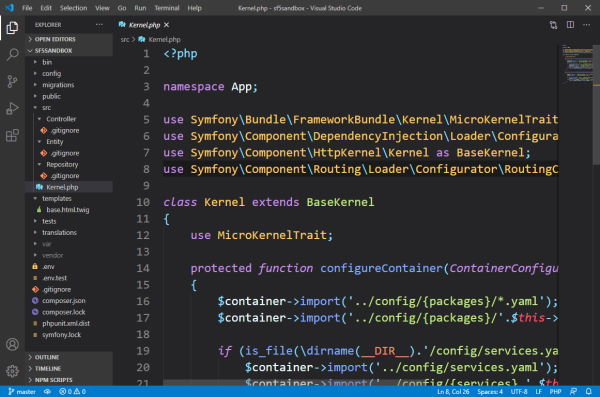
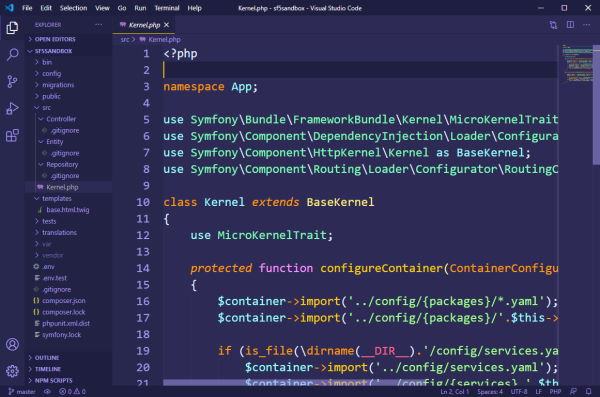
Sublime Dark Material Theme

Sublime Material è un port per allineare lo stile del tema con quello predefinito di VSCode chrome che non può essere cambiato atm.
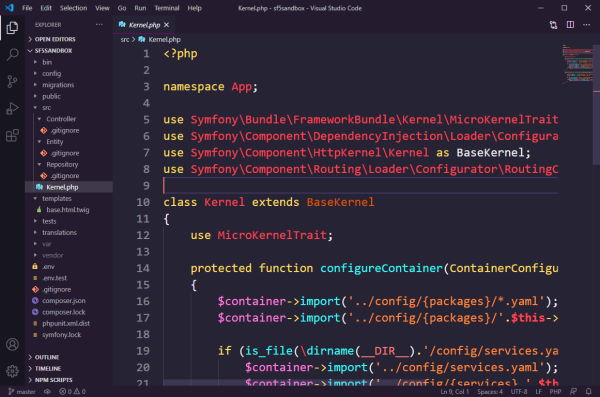
SynthWave ’84

Ti ricordi quell’estate infinita dell’84? Viaggiare sull’autostrada dell’oceano con la capote abbassata, il vento tra i capelli e le teste che ronzavano di sogni al neon? No, non me la ricordo nemmeno io, ma con questo tema sperimentale, possiamo andarci. Questo schema di colori è influenzato dalla musica e dalle copertine di gruppi Synthwave moderni come FM-84, Timecop 1983 e The Midnight. Per associazione, ciò significa che ho anche preso una pesante influenza dall’eccellente artwork dai toni retrò di James White (guarda il suo lavoro, è fantastico).
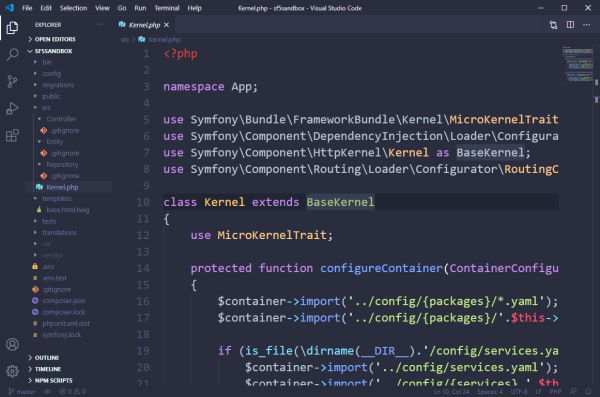
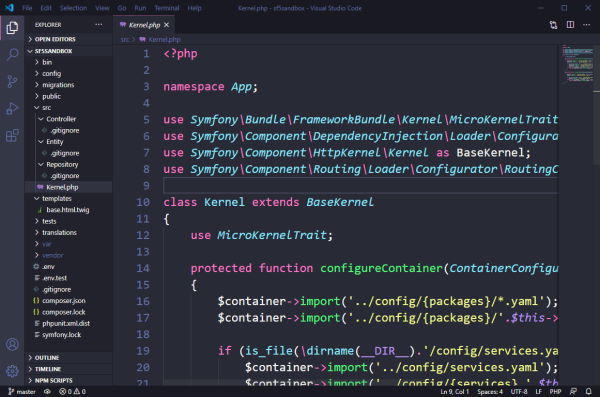
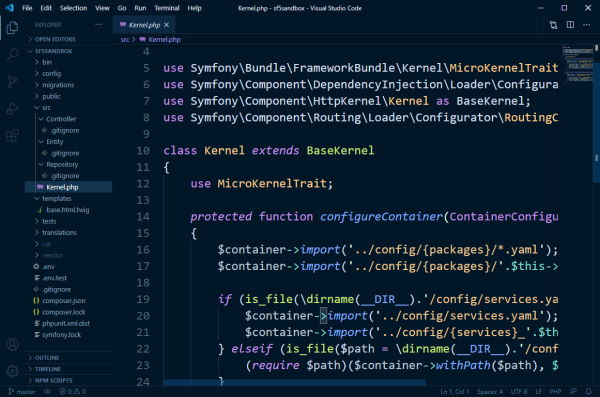
Palenight Theme

Palenight è un elegante e succoso tema ispirato ai materiali per Visual Studio Code. Questo tema usa un contrasto minimo nelle prime tre varianti, ma se pensi che il banco di lavoro potrebbe usare un po’ di più, c’è una variante sperimentale a contrasto leggero sotto il nome di Palenight (Mild Contrast).
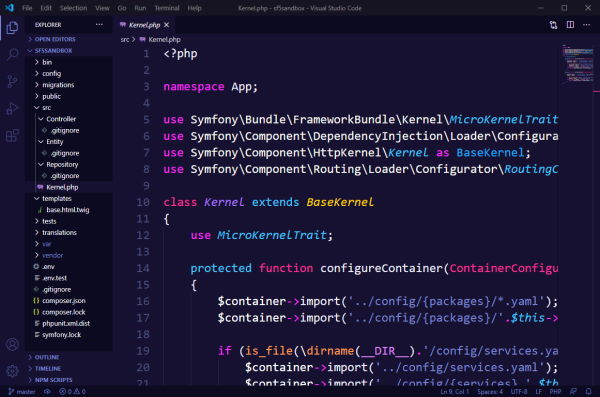
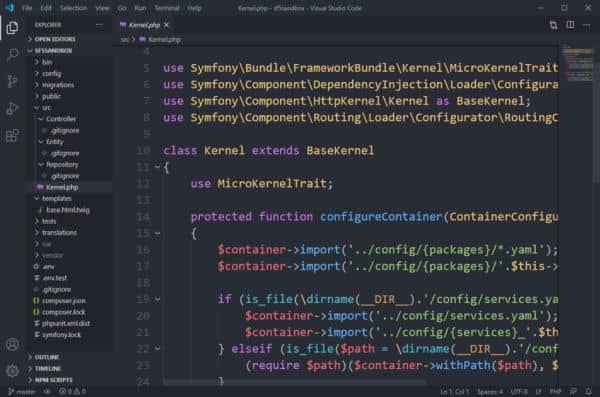
Monokai Pro

Monokai Pro è uno schema di colori, un tema di interfaccia utente personalizzato e un set completo di icone per Visual Studio Code. È stato progettato dall’autore dei colori originali Monokai. Tonalità di colori accuratamente selezionate sono le fondamenta di un’interfaccia utente senza compromessi e senza distrazioni. L’unico obiettivo di Monokai Pro è lasciarti concentrare sul tuo codice. Le icone di Monokai Pro sono state tutte create da zero per garantire che siano facilmente riconoscibili su piccole dimensioni nella barra laterale. Sono progettate per aiutarti a trovare rapidamente i file giusti nel tuo progetto.
Shades of Purple

Un tema professionale con audaci sfumature di viola scelte a mano & per il tuo editor e terminale VS Code. Uno degli eccellenti temi VSCode più scaricati e più votati sul mercato.
Dracula

Outrun

Outrun è un tema completamente personalizzato per VS Code ispirato ai colori, allo stile e alla cultura della scena musicale synth-wave. Outrun è disponibile sul mercato delle estensioni. Cerca Outrun, installalo e poi impostalo come tema! Outrun è un nuovo tema e non è stato testato con tutte le lingue/caratteristiche dell’editor. Se ti imbatti in uno stile strano o hai suggerimenti per migliorare, invia un problema con le informazioni.
Night Owl

Night Owl è un tema di Visual Studio Code per i nottambuli. Messo a punto per quelli di noi che amano scrivere codice fino a tarda notte. Le scelte dei colori hanno preso in considerazione ciò che è accessibile alle persone con il daltonismo e in circostanze di scarsa illuminazione. A partire dalla 1.0.0, c’è anche un tema Light Owl! Colore bilanciato dalla versione Dark per una facile visualizzazione alla luce del giorno.
One Dark Pro

L’iconico tema One Dark di Atom, e uno dei temi più installati per VS Code! One Dark Pro è basato sul tema predefinito One Dark di Atom, ed è uno dei temi più scaricati per VS Code. Questo documento vi mostrerà come installare il tema su VS Code, e come sviluppare e contribuire a questo progetto.