














@abdelpAbdel Pérez
Ci sono momenti in cui vuoi sapere come i tuoi test capybara stanno interagendo con le tue pagine, a volte non è sufficiente il log sulla tua console per determinare perché non stanno funzionando come previsto, ecco perché puoi fargli visualizzare i passi sul tuo browser in tempo reale. I passi per fare questo sono davvero facili grazie al progetto Selenium, che si occupa di fornirci l’infrastruttura necessaria per interagire con l’interfaccia di tutti i principali browser web.
Iniziamo specificando quali strumenti useremo in questo tutorial e le rispettive versioni, non è completamente necessario che siano uguali alle vostre ma sarà meglio che lo siano:
$ lsb_release -aUbuntu 18.04.4 LTS$ rails -vRails 6.0.3.1$ ruby --versionruby 2.6.5p114 (2019–10–01 revision 67812) Ok, ora possiamo iniziare a creare il nostro progetto:
$ rails new myApp -TUtilizziamo l’opzione -T per non generare i file di test perché lo faremo manualmente. Dopo questo, dobbiamo andare all’interno della cartella del nostro progetto:
$ cd myAppIo faccio sempre una prova provando ad eseguire il server prima di continuare per assicurarmi che tutto sia installato correttamente, e controllando se non è stato visualizzato nessun log di errore sulla console
$ rails sSe tutto è ok, possiamo continuare.
Per seguire l’approccio TDD, per prima cosa, dobbiamo creare i nostri casi di test con RSpec e Capybara, quindi iniziamo a mettere nel nostro file Gemfile le gemme necessarie nel gruppo di sviluppo e di test:
group :development, :test do . . . gem 'rspec-rails', '~> 4.0', '>= 4.0.1' gem 'capybara', '~> 3.32', '>= 3.32.2' gem 'selenium-webdriver', '~> 3.142', '>= 3.142.7'endNota che, i tre punti prima delle gemme sono solo per indicare le gemme già aggiunte nel tuo progetto.
Possiamo procedere all’installazione delle gemme ora (potete anche usare bundle install che è lo stesso):
$ bundleSe tutto è stato installato correttamente, ora dobbiamo installare e configurare le nostre gemme, iniziamo con RSpec, per farlo dobbiamo solo eseguire il prossimo comando:
$ rails g rspec:installIl nostro piccolo amico roditore Capybara è un po’ più sfuggente. Per prima cosa, dobbiamo mettere la prima riga del nostro file /spec/rspec_helper.rb:
require 'capybara/rspec'Nel nostro file /spec/rails_helper.rb:
Capybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeDobbiamo anche cambiare il parametro use_transactional_fixtures in false:
config.use_transactional_fixtures = falseEcco come il nostro file rails_helper.rb dovrebbe apparire dopo le modifiche e la cancellazione dei commenti:
require 'spec_helper'ENV ||= 'test'require File.expand_path('../config/environment', __dir__)abort('The Rails environment is running in production mode!') if Rails.env.production?require 'rspec/rails'require './spec/support/factory_bot'begin ActiveRecord::Migration.maintain_test_schema!rescue ActiveRecord::PendingMigrationError => e puts e.to_s.strip exit 1endCapybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeRSpec.configure do |config| config.fixture_path = "#{::Rails.root}/spec/fixtures" config.use_transactional_fixtures = false config.infer_spec_type_from_file_location! config.filter_rails_from_backtrace!endAbbiamo anche bisogno di installare il driver chromium chrome, se non lo avete ancora. Per installarlo in Ubuntu, basta eseguire:
sudo apt-get updatesudo apt-get install chromium-chromedriverSe avete un altro sistema operativo, potete guardare la pagina web ufficiale per trovare le istruzioni https://chromedriver.chromium.org/downloads.
Va bene, visto che abbiamo fatto un sacco di cose senza aver ancora iniziato un test, possiamo finalmente procedere a scrivere i nostri blocchi di test. Dobbiamo creare una cartella chiamata features all’interno della nostra cartella /spec, e all’interno di essa, creiamo il nostro file posts_spec.rb per contenere il nostro blocco di test.
/spec/features/posts_spec.rb:
require 'rails_helper'RSpec.describe Post, driver: :selenium_chrome, js: true dodescribe 'the create posts process' do it 'should create a post' do visit new_post_path fill_in 'Title', with: 'Post title' fill_in 'Content', with: 'Post content' click_button 'Create Post' expect(page).to have_content 'Post was successfully created.' end endendLa prima riga richiede l’esistenza del file
rails_helpere lo importa, poi come descritto nella documentazione RSpec usate il blocco RSpec.describe per incapsulare il codice per il vostro test, è importante indicare l’uso del driver specifico, in questo caso il driver
:selenium_chrome. Inoltre, dobbiamo abilitare il JavaScript con
js: trueperché selenio a volte ha problemi senza di esso.
Il nostro test è finito!

Ma naturalmente, fallirà

perché non abbiamo ancora implementato la funzione nel nostro progetto. Ma non preoccupatevi, lo faremo ora.
Per andare direttamente al nostro obiettivo, salteremo la struttura necessaria alla creazione di post nel mondo reale, come l’appartenenza di un post a un utente. Nella nostra applicazione i post saranno creati in modo anonimo, cioè senza alcun utente come proprietario.
Per risparmiare qualche minuto nel creare e configurare tutta l’impalcatura necessaria per far funzionare un semplice modulo CRUD, useremo il comando scaffold per fare tutto questo per noi:
$ rails g scaffold Post title content:textE poi migrare nel database:
$ rails db:migrateOra, possiamo visitare nel nostro browser
localhost:3000/posts, che è dove sono elencati tutti i post creati nella nostra applicazione.
Non abbiamo ancora nessun post creato, ma possiamo procedere alla creazione di uno con il nostro test capibara semplicemente eseguendolo con questo:
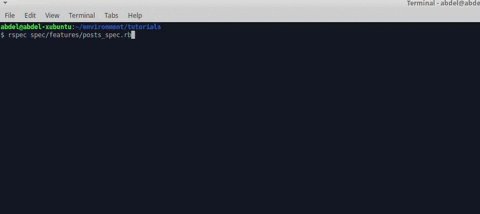
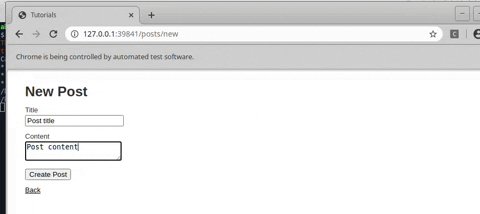
$ rspec spec/features/posts_spec.rbIl tuo browser verrà aperto e il modulo compilato automaticamente

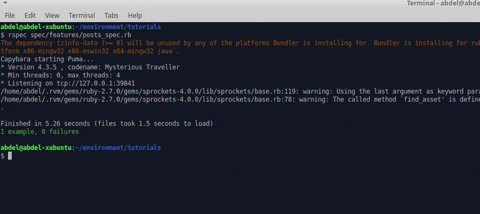
Ora che il nostro test è passato possiamo finalmente festeggiare!

Solo un ultimo avvertimento: assicuratevi che questo accada solo con le vostre applicazioni ruby on rails, altrimenti, non è Capybara che sta curiosando nei vostri siti web.
E questo è tutto per ora gente. Spero di essere stato utile.















Tags
Crea il tuo account gratuito per sbloccare la tua esperienza di lettura personalizzata.