In questo articolo, abbiamo raccolto qualsiasi incredibile tela HTML5 animation examples invece di flash animation con link demo. L’HTML5 è un argomento interessato che la maggior parte degli sviluppatori scoprono di più su di esso e hanno anche sviluppatori che fanno i progetti su HTML5. HTML5 può sviluppare giochi online o riprodurre video senza bisogno di flash. I siti web sviluppati in HTML5 non richiederanno più il supporto adobe flash sul tuo browser web, a condizione che il tuo browser supporti HTML5.
HTML5 è il nuovo web 2. 0 in via di sviluppo.0 e ha costruito un sacco di elementi utili al posto del precedente HTML come <articolo>, <intestazione>, <footer><progresso><dettagli>… L’elemento canvas è parte di HTML5 e permette un rendering dinamico e scrivibile di forme 2D e immagini bitmap. È un modello procedurale di basso livello che aggiorna una bitmap e non ha un grafico di scena e un gioco integrati.
HTML5 sta crescendo più velocemente di quanto chiunque possa non immaginare. Soluzioni potenti e professionali sono sviluppate nella nuova tecnologia HTML5 e CSS3…anche nel mondo dei giochi! Oggi, farai il tuo primo gioco usando Box2D e il tag canvas di HTML5.
I seguenti esempi di animazione canvas HTML5 sono stati tutti implementati usando HTML5, CSS3 e tecnologie JavaScript come canvas e JavaScript, jQuery. Eseguono bene nella maggior parte dei browser moderni come Firefox, Chrome o Opera generalmente forniscono la migliore esperienza.
- Animazione Sprite con HTML5 Canvas
- Logo HTML5 animato
- Orologio animato su tela HTML5
- Percorso di animazione HTML5 avanzato
- Flat design parco divertimenti svg HTML5
- CSS HTML5 Sistema solare 3D animato
- Animazione cerchi e testo
- Luci di disco su cubo volante
- Toro pentagonale puro CSS (animato)
- Falling Down the Rabbit Hole
- CSS3 Gangham Style Animation
- Sovog Robot Animato
- Animazione Particelle CSS
- Logo Animato HTML5
- FlashCanvas
- 3D Flocking
- Hypnos
- Lily pad experiment
- Animazione HTML5: nuvole su sfondo
- Radar – Un esperimento audiovisivo
- Hole
- HTML5 Experiment
- Pearl Boy
- HTML5 & CSS3 Readiness
- KineMan Interactive 3D Articulated Skeleton
- Design Origami con HTML5
- Tunneler HTML5 Animation
- FlowerPower HTML5
- HTML5 Canvas Caching
- HTML5 Liquid
- HTML5 Video
- HTML5 Magnetic
- Disegno con HTML5
- AnimazioneCanopyHTML5
- Animazione HTML5 a catena
- HTML5 Core
- HTML5 Coil
- Kaleidoscope HTML5
- Analog Clock HTML5 Animation
- 3D Landscape on HTML5 Animation
- HTML5 Voronoi
- HTML5 Game Sketchout
- Movement Patterns usando HTML5
- Linee di movimento usando HTML5
- Sketchpad
- caleidoscopio
- Starfield
- Molte linee di Eric Ishii Eckhardt
- Animazione 3d Slider
Animazione Sprite con HTML5 Canvas
Le animazioni Sprite possono essere disegnate su HTML5 e JavaScript guidate da canvas. Le animazioni sono utili nel gioco e nello sviluppo dell’applicazione interattiva. Diversi fotogrammi di un’animazione possono essere inclusi in una singola immagine e utilizzando il canvas HTML5 e JavaScript, possiamo disegnare una singola immagine alla volta.
![]() più info / download
più info / download
Logo HTML5 animato
 più info / download
più info / download
Orologio animato su tela HTML5
 più info / download
più info / download
Percorso di animazione HTML5 avanzato
 più info / download
più info / download
Flat design parco divertimenti svg HTML5
 più info / download
più info / download
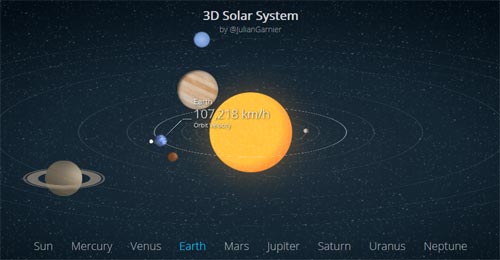
CSS HTML5 Sistema solare 3D animato
 più info / download
più info / download
Animazione cerchi e testo
 più info / download
più info / download
Luci di disco su cubo volante
 più info / download
più info / download
Toro pentagonale puro CSS (animato)
 più info / download
più info / download
Falling Down the Rabbit Hole
 più info / download
più info / download
CSS3 Gangham Style Animation
 più info / download
più info / download
Sovog Robot Animato
 più info / download
più info / download
Animazione Particelle CSS
 più info / download
più info / download
Logo Animato HTML5
Ha animato il logo usando l’elemento HTML <canvas> e creato un fallback con immagini rotanti per i browser sans <canvas>. L’animazione consiste in alcune proprietà fondamentali del logo, come la forma e il colore, che cambiano lentamente usando una bella combinazione di casualità e controllo.
 demo
demo
FlashCanvas
FlashCanvas è una libreria JavaScript che aggiunge il supporto HTML5 Canvas a Internet Explorer. Rende le forme e le immagini attraverso l’API di disegno di Flash, e in molti casi, funziona più velocemente di altre librerie simili che usano VML o Silverlight.
 demo
demo
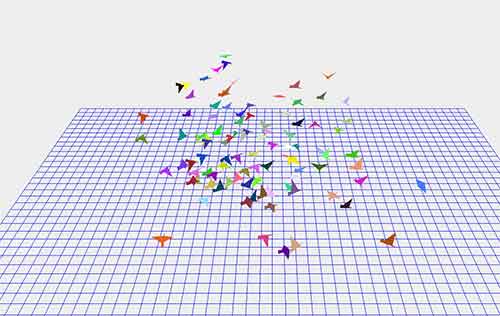
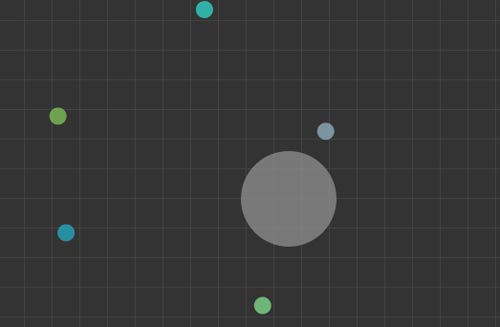
3D Flocking
Una simulazione interattiva del comportamento di floccaggio negli uccelli. Basato su un articolo del 1986 di Craig Reynolds. Cambia il comportamento dello stormo regolando diversi parametri.
 demo maggiori informazioni / download
demo maggiori informazioni / download
Hypnos
Un’animazione infinita e ipnotica su <canvas>.
 demo
demo
Lily pad experiment
Lily pad è un esperimento che esplora la piegatura della carta ispirata alla forma di una ninfea che galleggia sull’acqua.
 demo maggiori informazioni / download
demo maggiori informazioni / download
Animazione HTML5: nuvole su sfondo
Visualizza l’animazione delle nuvole con HTML5
 demo
demo
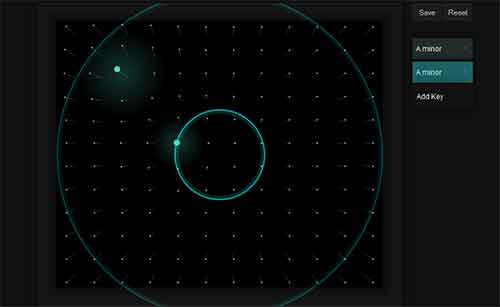
Radar – Un esperimento audiovisivo
Radar usa Audiolet per generare il suono e le immagini sono rese su HTML5 <canvas>.
 demo maggiori informazioni / download
demo maggiori informazioni / download
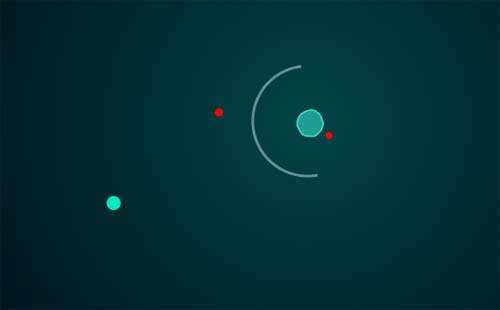
Hole
Si sta divertendo troppo con queste animazioni CSS per fermarsi.
 demo
demo
HTML5 Experiment
Il concetto era originariamente uno studio sulle prestazioni di quante particelle un browser può calcolare e visualizzare con un framerate decente. Presto abbiamo aggiunto la musica e un elemento sociale (stiamo visualizzando i tweet da twitter che contengono le parole love + html5). L’esperimento è stato un enorme successo e ha ottenuto alcuni riconoscimenti da google chrome experiments e hackernews.
 maggiori informazioni / download
maggiori informazioni / download
Pearl Boy
Pearl Boy è stato creato per mostrare le possibilità di Goo Engine e HTML5/WebGL. Usando le prestazioni di WebGL e la grafica accelerata dall’hardware, combinata con il nostro motore di gioco javascript, possiamo fornire ricchi contenuti 3D nel browser. Funzionerà multipiattaforma su qualsiasi dispositivo abilitato a WebGL e non c’è bisogno di plugin come Flash o Silverlight. Tecnologia: Goo Engine, HTML5, WebGL, javascript
 maggiori informazioni / download
maggiori informazioni / download
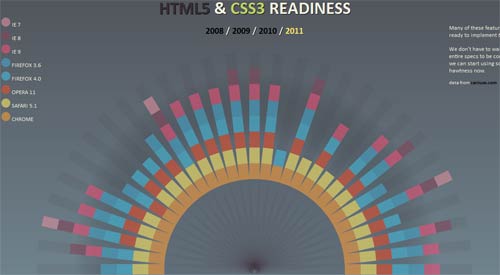
HTML5 & CSS3 Readiness
 demo
demo
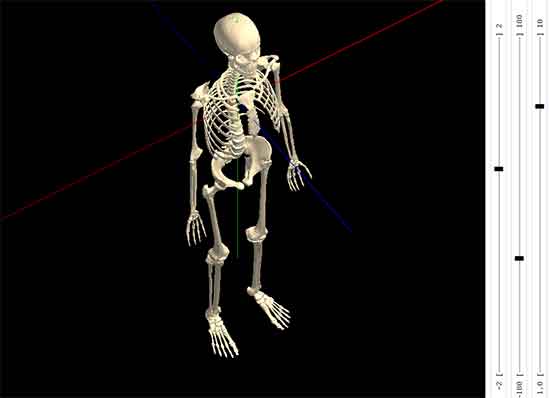
KineMan Interactive 3D Articulated Skeleton
KineMan è un’applicazione web che permette di dimostrare & osservare realistici movimenti scheletrici umani, in modo interattivo e in 3D. È possibile visualizzare lo scheletro da qualsiasi prospettiva, ed è possibile selezionare &muovere le articolazioni attraverso gamme realistiche di movimento.
Tecnologia: WebGL, JavaScript, HTML5, CSS, GLSL
 demo maggiori informazioni / download
demo maggiori informazioni / download
Design Origami con HTML5
 demo
demo
Tunneler HTML5 Animation
 demo
demo
FlowerPower HTML5
 demo
demo
HTML5 Canvas Caching
La grafica vettoriale in Canvas può essere cpu-intensiva, specialmente con disegni complessi. Aggiungete le forme insieme agli effetti come i tratti e i riempimenti a gradiente, e le cose possono diventare molto lente.
 demo
demo
HTML5 Liquid
 demo
demo
HTML5 Video
 demo
demo
HTML5 Magnetic
 demo
demo
Disegno con HTML5
 demo
demo
AnimazioneCanopyHTML5
 demo
demo
Animazione HTML5 a catena
 demo
demo
HTML5 Core
 demo
demo
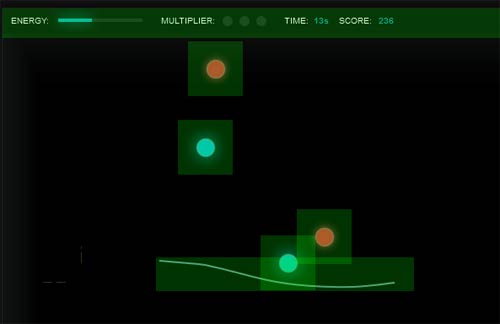
HTML5 Coil
Coil è un gioco html5 di esempio. Racchiudere le sfere blu prima che esplodano. Guadagna punti bonus racchiudendo più sfere contemporaneamente.
 demo
demo
Kaleidoscope HTML5
 demo
demo
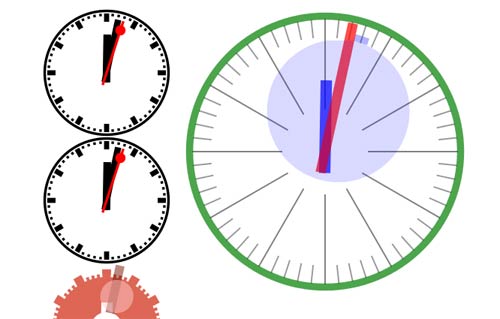
Analog Clock HTML5 Animation
CoolClock richiede il supporto del canvas quindi funziona meglio in Firefox, Safari o Chrome. Può funzionare in IE tramite l’uso di ExplorerCanvas, ma in IE si aggiorna lentamente, non rende così bene e la decorazione della lancetta dei secondi è disabilitata a causa di un problema di rendering. CoolClock non usa Flash.
 demo
demo
3D Landscape on HTML5 Animation
 demo
demo
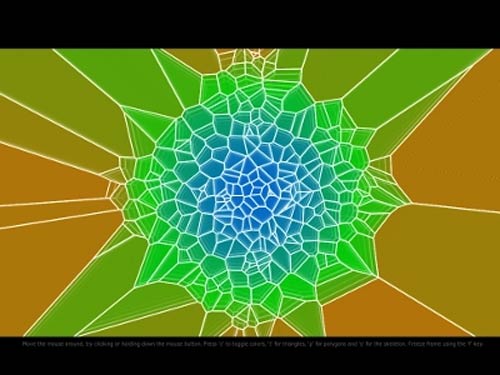
HTML5 Voronoi
Questo progetto usa HTML5 e JS per creare un “diagramma di Voronoi” di punti in continuo movimento.
 demo
demo
HTML5 Game Sketchout
 demo
demo
Movement Patterns usando HTML5
 demo
demo
Linee di movimento usando HTML5
 demo
demo
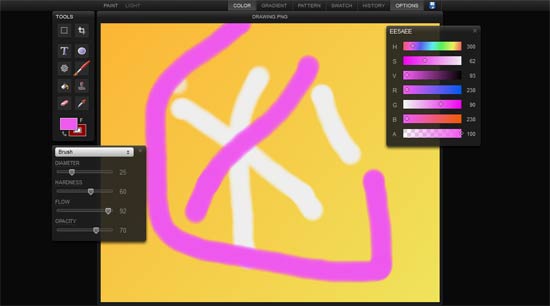
Sketchpad
Sketchpad è un altro grande HTML5 alimentato alla pittura e al disegno.
 demo
demo
caleidoscopio
Un caleidoscopio è un cilindro con specchi contenente oggetti colorati sciolti come perline o sassolini e pezzi di vetro.
 demo
demo
Starfield
 demo
demo
Molte linee di Eric Ishii Eckhardt
 demo
demo
Animazione 3d Slider
Il Canvas HTML5 è la soluzione ideale quando è necessario calcolare l’animazione fotogramma per fotogramma, per esempio quando si usa un modello fisico newtoniano (Box2Dweb.js)
 demo maggiori informazioni / scarica
demo maggiori informazioni / scarica