Langues : Anglais – 日本語 (Ajoutez votre langue)
Ce guide du système de menu WordPress couvre les tâches de base qu’un utilisateur peut effectuer lorsqu’il utilise l’éditeur de menu intégré.
Vous devez définir un menu avant de pouvoir y ajouter des éléments.

- Connectez-vous au tableau de bord WordPress.
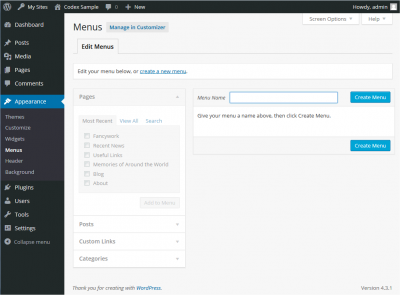
- Dans le menu ‘Apparence’ sur le côté gauche du tableau de bord, sélectionnez l’option ‘Menus’ pour faire apparaître l’éditeur de menu.
- Sélectionnez Créer un nouveau menu en haut de la page
- Saisissez un nom pour votre nouveau menu dans la zone Nom du menu
- Cliquez sur le bouton Créer le menu.
Votre nouveau menu personnalisé a maintenant été défini.

Vous pouvez ajouter différents types de liens dans votre menu, ceux-ci sont répartis entre les volets à gauche du menu que vous êtes en train d’éditer.
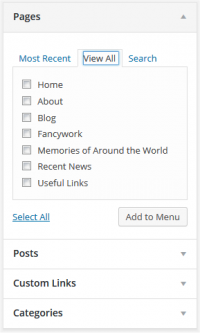
- Localisez le volet intitulé Pages.
- Dans ce volet, sélectionnez le lien Afficher tout pour faire apparaître une liste de toutes les pages actuellement publiées sur votre site.
- Sélectionnez les pages que vous voulez ajouter en cliquant sur la case à cocher à côté du titre de chaque page.
- Cliquez sur le bouton Ajouter au menu situé en bas de ce volet pour ajouter votre ou vos sélections au menu que vous avez créé à l’étape précédente.
- Cliquez sur le bouton Enregistrer le menu une fois que vous avez ajouté tous les éléments de menu que vous voulez.
Votre menu personnalisé a maintenant été enregistré.
Note Les options d’écran vous permettent de choisir les éléments que vous pouvez utiliser pour ajouter à un menu. Certains éléments, comme les balises, sont masqués par défaut.

- Localisez l’élément de menu que vous souhaitez supprimer dans la fenêtre de l’éditeur de menu
- Cliquez sur l’icône de la flèche dans le coin supérieur droit de l’élément/de la boîte de menu pour le développer.
- Cliquez sur le lien Supprimer. L’élément/boîte de menu sera immédiatement supprimé.
- Cliquez sur le bouton Enregistrer le menu pour enregistrer vos modifications.
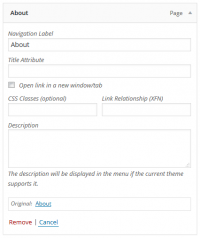
Étiquette de navigation Ce champ spécifie le titre de l’élément de votre menu personnalisé. C’est ce que vos visiteurs verront lorsqu’ils visiteront votre site/blog. Original Un lien vers la source originale de l’élément de menu (par exemple, un lien pour afficher l’article ou la page).
Les éléments suivants sont masqués par défaut. Utilisez les options d’écran pour afficher les champs obligatoires.
Attribut de titre Ce champ spécifie le texte alternatif (‘Alt’) pour l’élément de menu. Ce texte s’affiche lorsque la souris d’un utilisateur survole un élément de menu. Cible du lien Sélectionnez « Même fenêtre ou onglet » ou « Nouvelle fenêtre ou onglet » dans le menu déroulant. Classes CSS Classes CSS facultatives pour cet élément de menu Relation avec le lien (XFN) Permet de générer automatiquement des attributs XFN afin que vous puissiez montrer comment vous êtes lié aux auteurs/propriétaires du site vers lequel vous établissez un lien. Voir Relation de lien pour plus de détails. Description Description de ce lien. La description sera affichée dans le menu si le thème actuel le prend en charge.
- Cliquez sur la flèche dans le coin supérieur droit de l’élément de menu pour le développer.
- Saisissez les valeurs des champs obligatoires que vous souhaitez affecter à l’élément.
- Cliquez sur le bouton Enregistrer le menu pour enregistrer vos modifications.
Lorsque vous planifiez la structure de votre menu, il est utile de considérer chaque élément de menu comme un titre dans un document de rapport formel. Dans un rapport formel, les titres de section principale (titres de niveau 1) sont les plus proches de la gauche de la page ; les titres de sous-section (titres de niveau 2) sont en retrait légèrement plus à droite ; tout autre titre subordonné (niveau 3, 4, etc.) dans la même section est en retrait encore plus à droite.
L’éditeur de menu de WordPress vous permet de créer des menus multi-niveaux en utilisant une interface simple de type » glisser-déposer « . Faites glisser les éléments de menu vers le haut ou le bas pour modifier leur ordre d’apparition dans le menu. Faites glisser les éléments de menu vers la gauche ou la droite afin de créer des sous-niveaux dans votre menu.
Pour qu’un élément de menu soit subordonné à un autre, vous devez positionner l' »enfant » sous son « parent », puis le faire glisser légèrement vers la droite.
- Positionnez la souris sur l’élément de menu « enfant ».
- Tout en maintenant le bouton gauche de la souris, faites-le glisser vers la droite.
- Relâchez le bouton de la souris.
- Répétez ces étapes pour chaque élément de sous-menu.
- Cliquez sur le bouton Enregistrer le menu dans l’éditeur de menu pour enregistrer vos modifications.


Si votre thème actuel prend en charge les menus personnalisés, vous pourrez ajouter votre nouveau menu à l’un des emplacements de thème.
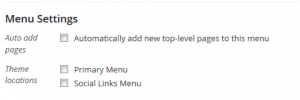
- Faites défiler vers le bas de la fenêtre de l’éditeur de menu.
- Dans la section intitulée Emplacements du thème, cliquez sur la case à cocher pour l’emplacement où vous voulez que votre menu apparaisse.
- Cliquez sur Enregistrer le menu une fois que vous avez fait votre sélection.

Si votre thème actuel ne prend pas en charge les menus personnalisés, vous devrez ajouter votre nouveau menu via le widget Menu personnalisé dans l’écran Widgets d’apparence.
Congratulations ! Votre nouveau menu personnalisé a maintenant été ajouté à votre site.