













.

@abdelpAbdel Pérez
Il y a des moments où vous voulez savoir comment vos tests capybara interagissent avec vos pages, parfois il ne suffit pas du journal sur votre console pour déterminer pourquoi ils ne fonctionnent pas comme prévu, c’est pourquoi vous pouvez faire en sorte qu’il affiche les étapes sur votre navigateur en temps réel. Les étapes pour le faire sont vraiment faciles grâce au projet Selenium, qui est en charge de nous fournir l’infrastructure nécessaire pour interagir avec l’interface de tous les principaux navigateurs web.
Commençons par préciser quels outils nous allons utiliser dans ce tutoriel et les versions respectives, il n’est pas complètement nécessaire qu’elles soient les mêmes que les vôtres mais ce sera mieux si elles le sont :
$ lsb_release -aUbuntu 18.04.4 LTS$ rails -vRails 6.0.3.1$ ruby --versionruby 2.6.5p114 (2019–10–01 revision 67812) Ok, maintenant nous pouvons commencer à créer notre projet :
$ rails new myApp -TNous allons utiliser l’option -T afin de ne pas générer les fichiers de test car nous allons le faire manuellement. Après cela, nous devons aller à l’intérieur de notre dossier de projet:
$ cd myAppJe teste toujours en essayant d’exécuter le serveur avant de continuer pour m’assurer que tout est installé correctement, et en vérifiant si aucun journal d’erreur n’a été affiché sur la console
$ rails sSi tout est ok, nous pouvons continuer.
Pour suivre l’approche TDD, d’abord, nous devons créer nos cas de test avec RSpec et Capybara, donc commençons à mettre dans notre fichier Gemfile les gems nécessaires dans le groupe de développement et de test:
group :development, :test do . . . gem 'rspec-rails', '~> 4.0', '>= 4.0.1' gem 'capybara', '~> 3.32', '>= 3.32.2' gem 'selenium-webdriver', '~> 3.142', '>= 3.142.7'endNotez que, les trois points avant les gems sont juste pour indiquer les gems déjà ajoutés dans votre projet.
Nous pouvons procéder à l’installation des gems maintenant (vous pouvez aussi utiliser bundle install qui est le même):
$ bundleSi tout a été installé correctement, maintenant nous devons installer et configurer nos gems, commençons avec RSpec, pour le faire nous n’avons qu’à exécuter la commande suivante :
$ rails g rspec:installNotre petit ami rongeur Capybara est un peu plus insaisissable. Tout d’abord, nous devons mettre dans la première ligne de notre fichier /spec/rspec_helper.rbfile:
require 'capybara/rspec'Dans notre fichier /spec/rails_helper.rb:
Capybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeNous devons également changer le paramètre use_transactional_fixtures à false:
config.use_transactional_fixtures = falseVoici comment notre fichier rails_helper.rb devrait ressembler après modifications et suppression des commentaires:
require 'spec_helper'ENV ||= 'test'require File.expand_path('../config/environment', __dir__)abort('The Rails environment is running in production mode!') if Rails.env.production?require 'rspec/rails'require './spec/support/factory_bot'begin ActiveRecord::Migration.maintain_test_schema!rescue ActiveRecord::PendingMigrationError => e puts e.to_s.strip exit 1endCapybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeRSpec.configure do |config| config.fixture_path = "#{::Rails.root}/spec/fixtures" config.use_transactional_fixtures = false config.infer_spec_type_from_file_location! config.filter_rails_from_backtrace!endNous devons également installer le pilote chrome chrome, si vous ne l’avez pas encore. Pour l’installer dans Ubuntu, il suffit d’exécuter :
sudo apt-get updatesudo apt-get install chromium-chromedriverSi vous avez un autre OS, vous pouvez regarder la page web officielle pour trouver les instructions https://chromedriver.chromium.org/downloads.
Alright, puisque nous avons fait beaucoup de choses sans même avoir encore commencé un test, nous pouvons enfin procéder à l’écriture de nos blocs de test. Nous devons créer un dossier appelé features à l’intérieur de notre dossier /spec, et à l’intérieur de celui-ci, nous créons notre fichier posts_spec.rb pour contenir notre bloc de test.
/spec/features/posts_spec.rb:
require 'rails_helper'RSpec.describe Post, driver: :selenium_chrome, js: true dodescribe 'the create posts process' do it 'should create a post' do visit new_post_path fill_in 'Title', with: 'Post title' fill_in 'Content', with: 'Post content' click_button 'Create Post' expect(page).to have_content 'Post was successfully created.' end endendLa première ligne requiert l’existence du fichier
rails_helperet l’importe, puis comme décrit dans la documentation RSpec utilisez le bloc RSpec.describe pour encapsuler le code de votre test, il est important d’indiquer l’utilisation du pilote spécifique, dans ce cas, le pilote
:selenium_chrome. De plus, nous devons activer le JavaScript avec
js: truecar le sélénium a parfois des problèmes sans cela.
Notre test est terminé!

Mais bien sûr, il échouera

parce que nous n’avons pas encore implémenté la fonctionnalité dans notre projet. Mais ne vous inquiétez pas, nous allons le faire maintenant.
Pour aller directement à notre objectif, nous allons sauter la structure nécessaire à la création de posts dans le monde réel, comme l’appartenance d’un post à un utilisateur. Dans notre application, les posts vont être créés de manière anonyme, c’est-à-dire sans aucun utilisateur comme propriétaire.
Pour nous épargner quelques minutes à créer un configurer tous les échafaudages nécessaires pour faire fonctionner un simple module CRUD, nous allons utiliser la commande scaffold pour faire tout cela pour nous :
$ rails g scaffold Post title content:textEt ensuite migrer vers la base de données:
$ rails db:migrateMaintenant, nous pouvons visiter dans notre navigateur
localhost:3000/posts, qui est où sont listés tous les posts créés dans notre app.
Nous n’avons pas encore de posts créés, mais nous pouvons procéder à la création d’un avec notre test capybara en l’exécutant simplement avec ceci :
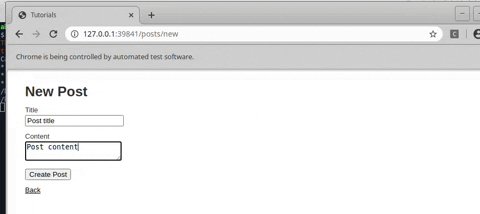
$ rspec spec/features/posts_spec.rbVotre navigateur va être ouvert et le formulaire rempli automatiquement

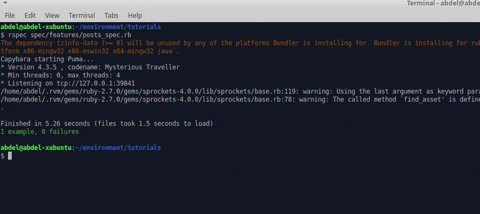
Maintenant que notre test a réussi, nous pouvons enfin célébrer !

Juste une dernière mise en garde : assurez-vous que cela se produit uniquement avec vos applications ruby on rails, sinon, ce n’est pas Capybara qui fouine dans vos sites web.
Et c’est tout pour maintenant les gens. J’espère que j’ai été utile.
















Tags
Créez votre compte gratuit pour débloquer votre expérience de lecture personnalisée.