Dans cet article, nous avons ramassé toute toile étonnante HTML5 animation exemples au lieu de l’animation flash avec lien démo. HTML5 est un sujet intéressant que la plupart des développeurs en savoir plus sur elle et aussi avoir développeur faire les projets sur HTML5. HTML5 peut développer des jeux en ligne ou jouer des vidéos sans flash. Les sites Web développés en HTML5 n’auront plus besoin du support flash d’adobe sur votre navigateur Web, à condition que votre navigateur supporte HTML5.
HTML5 est nouveau développement web 2.0 et il a construit beaucoup d’éléments utiles à la place du HTML précédent tels que <article>, <header>, <footer><progress><details>… L’élément canvas fait partie de HTML5 et permet un rendu dynamique et scriptable des formes 2D et des images bitmap. C’est un modèle procédural de bas niveau qui met à jour un bitmap et ne dispose pas d’un graphe de scène et d’un jeu intégrés.
HTML5 se développe plus rapidement que quiconque ne peut l’imaginer. Des solutions puissantes et professionnelles sont développées dans la nouvelle technologie HTML5 et CSS3… même dans le monde du jeu ! Aujourd’hui, vous ferez votre premier jeu en utilisant Box2D et la balise canvas de HTML5.
Les exemples d’animation HTML5 en toile suivants ont tous été mis en œuvre en utilisant les technologies HTML5, CSS3 et JavaScript telles que canvas et JavaScript, jQuery. Il fonctionne bien dans la plupart des navigateurs modernes tels que Firefox, Chrome ou Opera fournissent généralement la meilleure expérience.
- L’animation Sprite avec HTML5 Canvas
- Logo HTML5 animé
- Html5 Canvas horloge animée
- Piste d’animation HTML5 avancée
- Flat. design amusement park svg HTML5
- CSS HTML5 Animated 3D Solar System
- Circles and Text animation
- Disco lights on flying cube
- Tore pentagonal pur CSS (animé)
- Falling Down the Rabbit Hole
- CSS3 Gangham Style Animation
- Sovog. Robot Animé
- CSS Particle Animation
- Animated Logo HTML5
- FlashCanvas
- 3D Flocking
- Hypnos
- Lily pad experiment
- HTML5 animation : nuages sur fond
- Radar – Une expérience audiovisuelle
- Hole
- HTML5 Experiment
- Pearl Boy
- HTML5 &CSS3 Readiness
- KineMan Interactive 3D Articulated Skeleton
- Design Origami avec HTML5
- Tunneler HTML5 Animation
- Flower HTML5
- HTML5 Canvas Caching
- HTML5 Liquid
- HTML5 Video
- HTML5 Magnetic
- Drawing With HTML5
- Animation de canopéeHTML5
- Animation de réaction en chaîne HTML5
- HTML5 Core
- HTML5 Coil
- Kaleidoscope HTML5
- Analog Clock HTML5 Animation
- 3D Landscape on HTML5 Animation
- HTML5 Voronoi
- HTML5 Game Sketchout
- Movement Patterns using HTML5
- Ligne de mouvement en utilisant HTML5
- Sketchpad
- kaléidoscope
- Starfield
- Many Lines by Eric Ishii Eckhardt
- 3d Slider Animation
L’animation Sprite avec HTML5 Canvas
Les animations Sprite peuvent être dessinées sur HTML5 et JavaScript piloté par canvas. Les animations sont utiles dans le jeu et le développement de l’application interactive. Plusieurs cadres d’une animation peuvent être inclus dans une seule image et en utilisant le HTML5 Canvas et JavaScript, nous pouvons dessiner une seule image à la fois.
![]() plus d’infos / téléchargement
plus d’infos / téléchargement
Logo HTML5 animé
 plus d’infos / téléchargement
plus d’infos / téléchargement
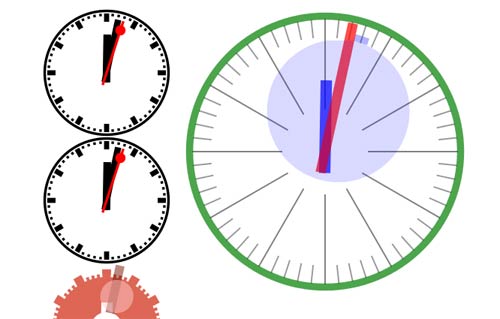
Html5 Canvas horloge animée
 plus d’infos / téléchargement
plus d’infos / téléchargement
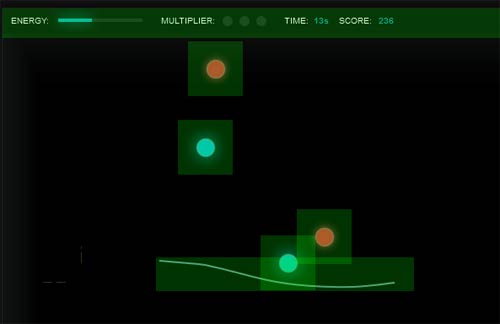
Piste d’animation HTML5 avancée
 plus d’infos / téléchargement
plus d’infos / téléchargement
Flat. design amusement park svg HTML5
 plus d’infos / téléchargement
plus d’infos / téléchargement
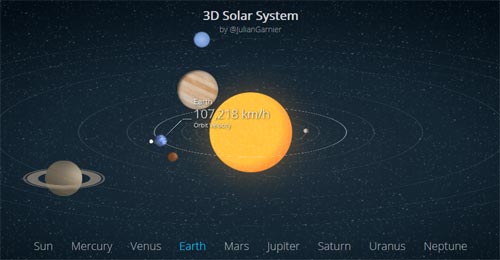
CSS HTML5 Animated 3D Solar System
 plus d’infos / téléchargement
plus d’infos / téléchargement
Circles and Text animation
 plus d’infos / téléchargement
plus d’infos / téléchargement
Disco lights on flying cube
. plus d’infos / téléchargement
plus d’infos / téléchargement
Tore pentagonal pur CSS (animé)
 plus d’infos / téléchargement
plus d’infos / téléchargement
Falling Down the Rabbit Hole
 plus d’infos / téléchargement
plus d’infos / téléchargement
CSS3 Gangham Style Animation
 plus d’infos / téléchargement
plus d’infos / téléchargement
Sovog. Robot Animé
 plus d’infos / téléchargement
plus d’infos / téléchargement
CSS Particle Animation
 plus d’infos / téléchargement
plus d’infos / téléchargement
Animated Logo HTML5
Animé le logo en utilisant l’élément HTML <canvas> et créé un fallback avec des images rotatives pour les navigateurs sans <canvas>. L’animtion consiste en quelques propriétés de base du logo, comme la forme et la couleur, changeant lentement en utilisant une fine combinaison d’aléatoire et de contrôle.
 demo
demo
FlashCanvas
FlashCanvas est une bibliothèque JavaScript qui ajoute le support HTML5 Canvas à Internet Explorer. Elle rend les formes et les images via l’API de dessin Flash, et dans de nombreux cas, s’exécute plus rapidement que d’autres bibliothèques similaires qui utilisent VML ou Silverlight.
 demo
demo
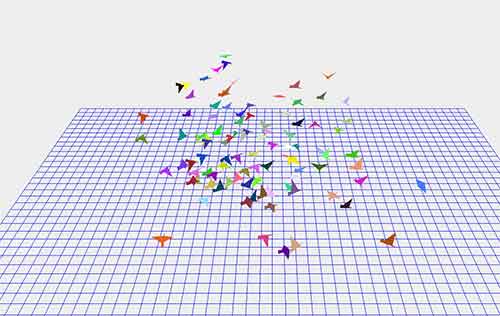
3D Flocking
Une simulation interactive du comportement de flocage chez les oiseaux. Basée sur l’article de Craig Reynolds de 1986. Changez le comportement du flocage en ajustant différents paramètres.
 demo plus d’infos / téléchargement
demo plus d’infos / téléchargement
Hypnos
Une animation infinie et hypnotique sur <canvas>.
 demo
demo
Lily pad experiment
Lily pad est une expérience qui explore le pliage du papier inspiré par la forme d’un nénuphar flottant sur l’eau.
 demo plus d’infos / téléchargement
demo plus d’infos / téléchargement
HTML5 animation : nuages sur fond
Afficher une animation de nuages avec HTML5
 demo
demo
Radar – Une expérience audiovisuelle
Radar utilise Audiolet pour générer du son et les visuels sont rendus sur HTML5 <canvas>.
 demo plus d’infos / téléchargement
demo plus d’infos / téléchargement
Hole
Je m’amuse trop avec ces animations CSS pour m’arrêter.
 demo
demo
HTML5 Experiment
Le concept était à l’origine une étude de performance combien de particules un navigateur peut calculer et afficher avec un framerate décent. Bientôt, nous avons ajouté de la musique et un élément social (nous affichons les tweets de twitter qui contiennent les mots amour + html5). L’expérience a été un énorme succès et a obtenu quelques belles accolades de google chrome experiments et hackernews.
 plus d’infos / téléchargement
plus d’infos / téléchargement
Pearl Boy
Pearl Boy a été créé pour montrer les possibilités de Goo Engine et HTML5/WebGL. En utilisant les performances de WebGL et les graphiques accélérés par le matériel, combinés à notre moteur de jeu javascript, nous pouvons fournir un contenu 3D riche dans le navigateur. Le jeu fonctionnera sur n’importe quel appareil compatible avec WebGL et ne nécessite pas de plugins comme Flash ou Silverlight. Technologie : Goo Engine, HTML5, WebGL, javascript
 plus d’infos / téléchargement
plus d’infos / téléchargement
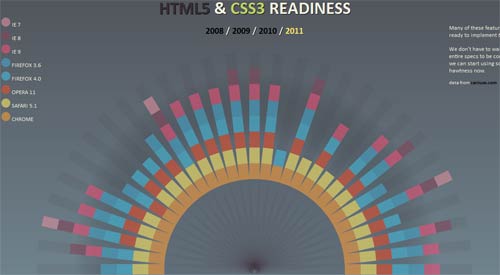
HTML5 &CSS3 Readiness
 demo
demo
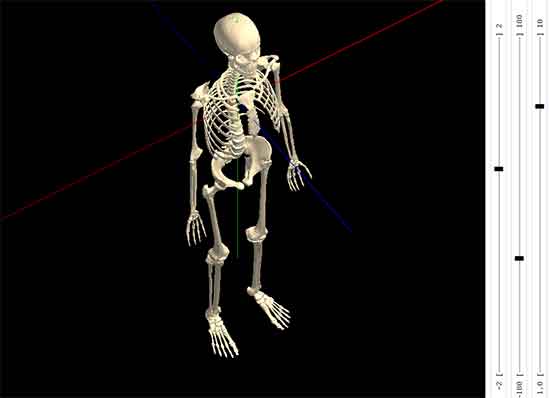
KineMan Interactive 3D Articulated Skeleton
KineMan est une application web qui vous permet de démontrer & observer des mouvements réalistes du squelette humain, de manière interactive et en 3D. Vous pouvez visualiser le squelette de n’importe quelle perspective, et vous pouvez sélectionner &déplacer les articulations à travers des gammes de mouvements réalistes.
Technologie : WebGL, JavaScript, HTML5, CSS, GLSL
 demo plus d’infos / téléchargement
demo plus d’infos / téléchargement
Design Origami avec HTML5
 demo
demo
Tunneler HTML5 Animation
 demo
demo
Flower HTML5
 demo
demo
HTML5 Canvas Caching
Les graphiques vectoriels dans Canvas peuvent être cpu-intensive, surtout avec des designs complexes. Empilez les formes ainsi que les effets tels que les traits et les remplissages de gradient, et les choses peuvent devenir très lentes.
 demo
demo
HTML5 Liquid
 demo
demo
HTML5 Video
 demo
demo
HTML5 Magnetic
 demo
demo
Drawing With HTML5
 demo
demo
Animation de canopéeHTML5
 demo
demo
Animation de réaction en chaîne HTML5
 demo
demo
HTML5 Core
 demo
demo
HTML5 Coil
Coil est un exemple de jeu html5. Enfermez les orbes bleues avant qu’elles n’explosent. Gagnez des points bonus en enfermant plusieurs orbes à la fois.
 demo
demo
Kaleidoscope HTML5
 demo
demo
Analog Clock HTML5 Animation
CoolClock nécessite le support du canvas donc il fonctionne mieux dans Firefox, Safari ou Chrome. Il peut fonctionner dans IE via l’utilisation d’ExplorerCanvas cependant dans IE il se rafraîchit lentement, ne rend pas aussi bien et la décoration de la trotteuse est désactivée en raison d’un pépin de rendu. CoolClock n’utilise pas Flash.
 demo
demo
3D Landscape on HTML5 Animation
 demo
demo
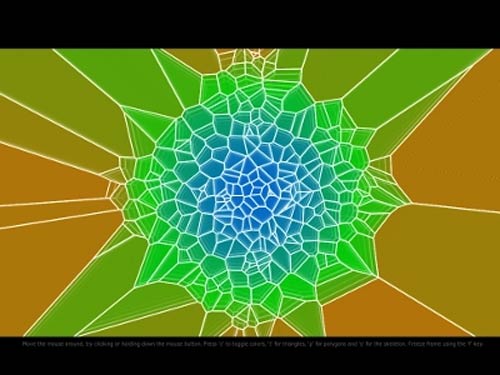
HTML5 Voronoi
Ce projet utilise HTML5 et JS pour créer un « diagramme de Voronoï » de points en mouvement constant.
 demo
demo
HTML5 Game Sketchout
 demo
demo
Movement Patterns using HTML5
. demo
demo
Ligne de mouvement en utilisant HTML5
 demo
demo
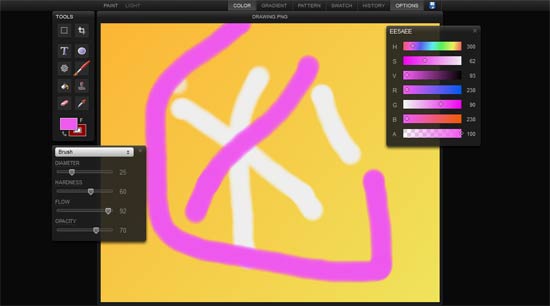
Sketchpad
Sketchpad est un autre grand HTML5 alimenté à la peinture et au dessin.
 demo
demo
kaléidoscope
Un kaléidoscope est un cylindre avec des miroirs contenant des objets libres et colorés tels que des perles ou des cailloux et des morceaux de verre.
 demo
demo
Starfield
 demo
demo
Many Lines by Eric Ishii Eckhardt
 demo
demo
3d Slider Animation
Le Canvas HTML5 est la solution idéale lorsque vous devez calculer l’animation image par image, par exemple lorsqu’on utilise un modèle de physique newtonienne (Box2Dweb.js)
 demo plus d’infos / télécharger
demo plus d’infos / télécharger