Språk: Denna guide till WordPress-menysystemet täcker de grundläggande uppgifter som en användare kan utföra när han/hon använder den inbyggda menyredigeraren.
Definiera en meny
Du måste definiera en meny innan du kan lägga till objekt i den.

- Logga in på WordPress Dashboard.
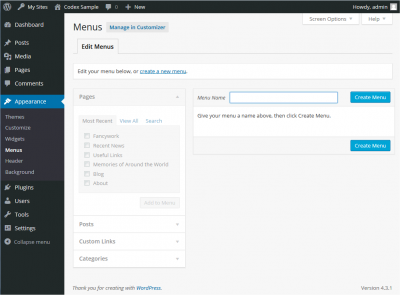
- Från menyn ”Appearance” på vänster sida av Dashboard väljer du alternativet ”Menus” för att få upp Meny Editor.
- Välj Skapa en ny meny högst upp på sidan
- Ange ett namn för din nya meny i rutan Menynamn
- Klicka på knappen Skapa meny.
Din nya anpassade meny har nu definierats.
Att lägga till objekt i en meny

Du kan lägga till olika länktyper i din meny, dessa är uppdelade på rutor till vänster om den meny du just nu redigerar.
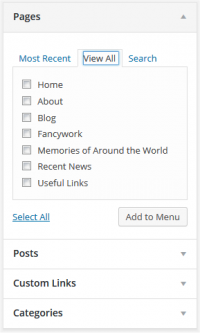
- Leta upp rutan med titeln Sidor.
- I den här rutan väljer du länken Visa alla för att visa en lista över alla sidor som för närvarande är publicerade på din webbplats.
- Välj de sidor som du vill lägga till genom att klicka på kryssrutan bredvid varje sidas titel.
- Klicka på knappen Lägg till i menyn längst ner i den här rutan för att lägga till ditt eller dina val till den meny som du skapade i det föregående steget.
- Klicka på knappen Spara meny när du har lagt till alla menyalternativ du vill ha.
Din anpassade meny har nu sparats.
Notera Skärmalternativen gör att du kan välja vilka objekt som du kan använda för att lägga till i en meny. Vissa objekt, som Taggar, är dolda som standard.
Raderar ett menyalternativ

- Leta upp menyalternativet som du vill ta bort i menyredigeringsfönstret
- Klicka på pilikonen i det övre högra hörnet av menyalternativet/rutan för att expandera det.
- Klicka på länken Ta bort. Menyalternativet/rutan tas omedelbart bort.
- Klicka på knappen Spara meny för att spara ändringarna.
Anpassning av menyalternativ
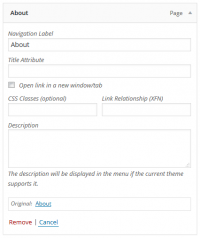
Navigeringsetikett Det här fältet anger titeln på objektet i din anpassade meny. Detta är vad dina besökare kommer att se när de besöker din webbplats/blogg. Original En länk till den ursprungliga källan till menyalternativet (t.ex. en länk för att visa inlägget eller sidan).
Följande objekt är dolda som standard. Använd Skärmalternativ för att visa de obligatoriska fälten.
Titelattribut I det här fältet anges den alternativa (”Alt”) texten för menyalternativet. Texten visas när en användare för musen över ett menyalternativ. Link Target Välj ”Same window or tab” (Samma fönster eller flik) eller ”New window or tab” (Nytt fönster eller flik) från rullgardinsmenyn. CSS-klasser Valfria CSS-klasser för det här menyalternativet Länkrelation (XFN) Gör det möjligt att generera XFN-attribut automatiskt så att du kan visa hur du är relaterad till författarna/ägarna till den webbplats som du länkar till. Se länkförhållande för mer information. Beskrivning Beskrivning för den här länken. Beskrivningen visas i menyn om det aktuella temat stöder det.
- Klicka på pilen i det övre högra hörnet av menyalternativet för att expandera det.
- Ange värdena för de obligatoriska fälten som du vill tilldela objektet.
- Klicka på knappen Spara meny för att spara ändringarna.
Skapa menyer med flera nivåer
När du planerar menyns struktur är det bra att se varje menyalternativ som en rubrik i ett formellt rapportdokument. I en formell rapport är huvudavsnittsrubrikerna (nivå 1-rubriker) närmast till vänster på sidan; underavsnittsrubrikerna (nivå 2-rubriker) är indragna något längre till höger; alla andra underordnade rubriker (nivå 3, 4 osv.) inom samma avsnitt är indragna ännu längre till höger.
Med WordPress-menyredigeraren kan du skapa menyer i flera nivåer med hjälp av ett enkelt gränssnitt för ”dra och släpp”. Dra menyalternativ uppåt eller nedåt för att ändra deras ordning i menyn. Dra menyalternativ till vänster eller höger för att skapa undernivåer i din meny.
För att göra ett menyalternativ underordnat ett annat måste du placera ”barnet” under dess ”förälder” och sedan dra det något till höger.
- Placera musen över ”barnets” menyalternativ.
- Dra den till höger medan du håller vänster musknapp intryckt.
- Släpp musknappen.
- Upprepa dessa steg för varje undermenyalternativ.
- Klicka på knappen Spara meny i menyredigeraren för att spara ändringarna.


Lägga till din meny på din webbplats
Om ditt nuvarande tema har stöd för anpassade menyer kan du lägga till din nya meny på en av tema-platserna.
- Rulla till botten av fönstret för menyredigeraren.
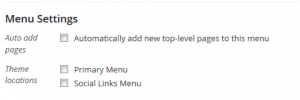
- I avsnittet med titeln Temalägen klickar du på kryssrutan för den plats där du vill att din meny ska visas.
- Klicka på Spara meny när du har gjort ditt val.

Om ditt nuvarande tema inte har stöd för anpassade menyer måste du lägga till din nya meny via widgeten Anpassad meny i skärmen Widgetar för utseende.
Gratulerar! Din nya anpassade meny har nu lagts till på din webbplats.