





















@abdelpAbdel Pérez
Det finns tillfällen då du vill veta hur dina capybaratester interagerar med dina sidor, Ibland räcker det inte med loggen i konsolen för att avgöra varför de inte fungerar som förväntat, därför kan du få den att visa stegen i din webbläsare i realtid. Stegen för att göra detta är riktigt enkla tack vare Seleniumprojektet, som ansvarar för att ge oss den nödvändiga infrastrukturen för att interagera med gränssnittet i alla större webbläsare.
Låt oss börja med att specificera vilka verktyg vi kommer att använda i den här handledningen och respektive versioner, det är inte helt nödvändigt att de är desamma som dina men det blir bättre om de är det:
$ lsb_release -aUbuntu 18.04.4 LTS$ rails -vRails 6.0.3.1$ ruby --versionruby 2.6.5p114 (2019–10–01 revision 67812) Okej, nu kan vi börja skapa vårt projekt:
$ rails new myApp -TVi kommer att använda alternativet -T för att inte generera testfilerna eftersom vi kommer att göra det manuellt. Därefter måste vi gå in i vår projektmapp:
$ cd myAppJag testar alltid att försöka köra servern innan jag fortsätter för att försäkra mig om att allt är installerat på rätt sätt och för att kontrollera om ingen fellogg visades på konsolen
$ rails sOm allt är ok kan vi fortsätta.
För att följa TDD-metoden måste vi först skapa våra testfall med RSpec och Capybara, så låt oss börja lägga in nödvändiga gems i vår Gemfile-fil i utvecklings- och testgruppen:
group :development, :test do . . . gem 'rspec-rails', '~> 4.0', '>= 4.0.1' gem 'capybara', '~> 3.32', '>= 3.32.2' gem 'selenium-webdriver', '~> 3.142', '>= 3.142.7'endObservera att de tre punkterna före gems bara är till för att visa vilka gems som redan lagts till i ditt projekt.
Vi kan fortsätta att installera gems nu (du kan också använda bundle install som är samma sak):
$ bundleOm allt installerades korrekt behöver vi nu installera och konfigurera våra gems, låt oss börja med RSpec, för att göra det behöver vi bara köra nästa kommando:
$ rails g rspec:installVår lilla gnagarvän Capybara är lite mer svårfångad. Först måste vi sätta in den första raden i vår /spec/rspec_helper.rbfile:
require 'capybara/rspec'I vår /spec/rails_helper.rb-fil:
Capybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeVi måste också ändra parametern use_transactional_fixtures till false:
config.use_transactional_fixtures = falseDetta är hur vår rails_helper.rb-filen bör se ut efter ändringar och borttagning av kommentarer:
require 'spec_helper'ENV ||= 'test'require File.expand_path('../config/environment', __dir__)abort('The Rails environment is running in production mode!') if Rails.env.production?require 'rspec/rails'require './spec/support/factory_bot'begin ActiveRecord::Migration.maintain_test_schema!rescue ActiveRecord::PendingMigrationError => e puts e.to_s.strip exit 1endCapybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeRSpec.configure do |config| config.fixture_path = "#{::Rails.root}/spec/fixtures" config.use_transactional_fixtures = false config.infer_spec_type_from_file_location! config.filter_rails_from_backtrace!endVi måste också installera chromium chrome-drivrutinen, om du inte har den ännu. För att installera den i Ubuntu behöver du bara köra:
sudo apt-get updatesudo apt-get install chromium-chromedriverOm du har ett annat operativsystem kan du titta på den officiella webbsidan för att hitta instruktionerna https://chromedriver.chromium.org/downloads.
Okej, eftersom vi har gjort en hel del saker utan att ens ha startat ett test ännu, kan vi äntligen gå vidare med att skriva våra testblock. Vi måste skapa en mapp som heter features i vår mapp /spec, och inuti den skapar vi vår fil posts_spec.rb som ska innehålla vårt testblock.
/spec/features/posts_spec.rb:
require 'rails_helper'RSpec.describe Post, driver: :selenium_chrome, js: true dodescribe 'the create posts process' do it 'should create a post' do visit new_post_path fill_in 'Title', with: 'Post title' fill_in 'Content', with: 'Post content' click_button 'Create Post' expect(page).to have_content 'Post was successfully created.' end endendDen första raden kräver att filen
rails_helperexisterar och importerar den, använd sedan som beskrivet i RSpec-dokumentationen blocket RSpec.describe för att kapsla in koden för ditt test, det är viktigt att ange användandet av den specifika drivrutinen, i det här fallet drivrutinen
:selenium_chrome. Dessutom måste vi aktivera JavaScript med
js: trueeftersom Selenium ibland har problem utan det.
Vårt test är klart!

Men naturligtvis kommer det att misslyckas

för vi har inte implementerat funktionen i vårt projekt ännu. Men oroa dig inte, vi ska göra det nu.
För att gå direkt till vårt mål ska vi hoppa över den struktur som är nödvändig för att skapa inlägg i den verkliga världen, till exempel att ett inlägg tillhör en användare. I vår app kommer inläggen att skapas anonymt, det vill säga utan någon användare som ägare.
För att spara några minuter på att skapa och konfigurera alla nödvändiga scaffold för att få en enkel CRUD-modul att fungera, kommer vi att använda scaffold-kommandot för att göra allt detta åt oss:
$ rails g scaffold Post title content:textOch sedan migrera till databasen:
$ rails db:migrateNu kan vi besöka i vår webbläsare
localhost:3000/posts, där alla inlägg som skapats i vår app är listade.
Vi har inte skapat några inlägg ännu, men vi kan fortsätta med att skapa ett med vårt capybara-test genom att bara köra det så här:
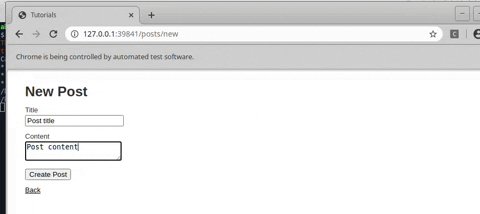
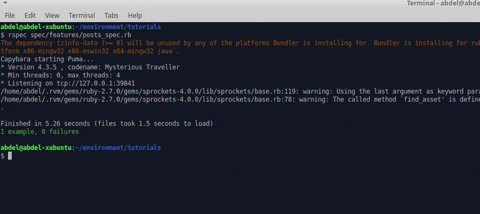
$ rspec spec/features/posts_spec.rbDin webbläsare kommer att öppnas och formuläret fylls i automatiskt

Nu när vårt test är godkänt kan vi äntligen fira!

En sista varning: se till att detta bara händer med dina ruby on rails-applikationer, annars är det inte Capybara som snokar runt på dina hemsidor.
Och det var allt för tillfället. Jag hoppas att jag har varit till hjälp.

















Taggar
Skapa ett kostnadsfritt konto för att låsa upp din anpassade läsupplevelse.