Denna artikel har skapats i samarbete med Sencha. Tack för att du stöder de partners som gör SitePoint möjlig.
JavaScript är den teknik som ligger till grund för dagens snabba och snabba webbappar. Det finns otaliga UI-ramverk och bibliotek för att bygga komplexa, reaktiva appar som skalar bra.
Vissa hjälper dig att skriva effektivare, underhållbar kod. Eller så behöver du hjälp med att utforma en uppsättning konsekventa, interoperabla och snabba gränssnittskomponenter. I nästan alla situationer kan du hitta ett alternativ som gör mycket av det tunga arbetet åt dig. Du behöver inte börja från början och uppfinna hjulet på nytt.
De mest populära JavaScript-ramverken som finns tillgängliga har vissa gemensamma funktioner. I synnerhet har de:
- kan hålla tillstånd och vy synkroniserade
- erbjuder routingfunktionalitet
- låter utvecklare bygga, återanvända och underhålla användargränssnittskomponenter som är effektiva och snabba på att reagera på användarinteraktion.
Antalet JS-frameworks som finns tillgängliga är stort och det antalet fortsätter att öka. Ta en titt på de här alternativen. Jag har listat både stabila, populära bibliotek och nyare alternativ för den nyfikne.
Låt oss hoppa in med ett elegant JavaScript-ramverk på företagsnivå – Ext JS från Sencha.
Ext JS från Sencha

Behövs det byggas en webbapplikation som hanterar stora datamängder och som behöver kraftfulla, flexibla front-end-verktyg för att visa och arbeta med dem?
Sencha Ext JS beskrivs som…
det mest omfattande JavaScript-ramverket för att bygga dataintensiva, plattformsoberoende webb- och mobilapplikationer för alla moderna enheter. Ext JS innehåller 140+ förintegrerade och testade högpresterande användargränssnittskomponenter med hög prestanda.
Några av dessa komponenter är t.ex:
- en HTML5-kalender
- galler
- träd
- listor
- formulär
- menyer
- verktygsfält
- och mycket mer
Ext JS är ett pålitligt, betalat ramverk som levereras med enastående dokument, handledningar och supportpaket. Nyligen genomförda tester visade att Ext JS-datagallret var 300 gånger snabbare än ledande konkurrenter. Faktum är att dess Virtual Scrolling-upplevelse hämtar och visar stora mängder data på mindre än en sekund.
Fördelarna med Ext JS är bland annat:
- Snabb och smidig utveckling. Njut av sömlös integration mellan ett företagsramverk och toppmoderna komponenter och verktyg.
- En omfattande uppsättning säkra komponenter. Du behöver aldrig gå ut ur ramverket för att hitta någon saknad widget eller funktionalitet.
- stor designkapacitet tack vare medföljande integrerade verktyg. Sencha Architect erbjuder drag and drop-funktioner. Med Sencha Stencils kan utvecklare mocka upp, styla, skapa prototyper och testa UI-koncept.
- Grymma verktyg för enhets- och end-to-end-testning med Sencha Test.
- En layouthanterare. Hantera visningen av data och innehåll i olika webbläsare och skärmstorlekar. Ett responsivt konfigureringssystem anpassar gränssnittet till enhetens orientering och webbläsarens fönsterstorlekar.
- Enkel att uppnå tillgänglighetsöverensstämmelse med Ext JS ARIA-paketet
- Ett robust datapaket som frikopplar gränssnittskomponenterna från datalaget.
Du kan läsa mer om Ext JS på ramverkets webbplats.
React

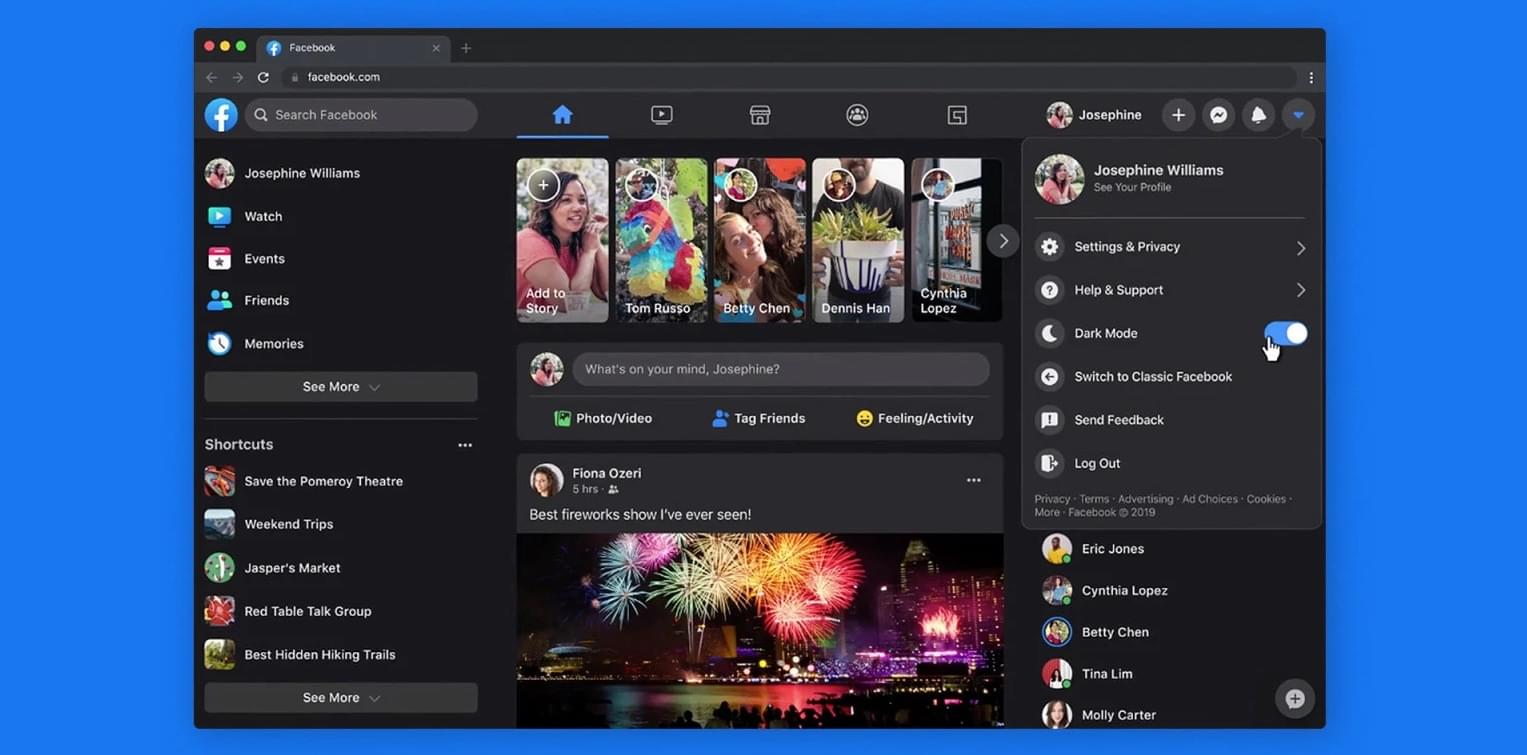
React är enormt populärt bland front-end-utvecklare. Det är ett JavaScript-bibliotek med öppen källkod för att bygga blixtsnabba, interaktiva användargränssnitt. React skapades först av Jordan Walke, en mjukvaruingenjör som arbetar för Facebook. Det användes för första gången i Facebooks nyhetsflöde 2011 och på Instagram 2012. Det används bland annat av Netflix, Airbnb, Instagram och New York Times.
Anledningar till att välja React för ditt nästa projekt är bland annat:
- React är snabbt att lära sig och använda. Det är JavaScript med ett litet API.
- Kodkomponenter är stabila och återanvändbara. De är enkla att skapa och underhålla med hjälp av API:s deklarativa syntax.
- Ett stort företag och ett starkt samhälle stöder React.
- Biblioteket är stack agnostiskt, kan även renderas på servern med Node.js och i mobilappar med React Native.
Angular

Angular är ett kostnadsfritt ramverk med öppen källkod från Google som fungerar för både datorer och mobiler.
Det finns en inlärningskurva, bland annat genom att bekanta sig med TypeScript, en överordnad uppsättning av JavaScript. Trots det är Angular fortfarande ett utmärkt ramverk att arbeta med. Här är några av anledningarna till att använda det:
- Plattformsöverskridande – progressiva webbappar, mobila appar i originalversion och skrivbord
- erbjuder snabbhet och prestanda
- har fantastiska funktioner som filter, tvåvägsdatabindning, direktiv med mera
- gör det möjligt att få tillgång till grymma verktyg för snabbare utveckling
- har fullt stöd från Google och ett starkt utvecklarsamfund bakom det.
För mer information, missa inte Angular Introduction: Vad det är och varför du bör använda det av Ilya Bodrov-Krukowski.
Vue

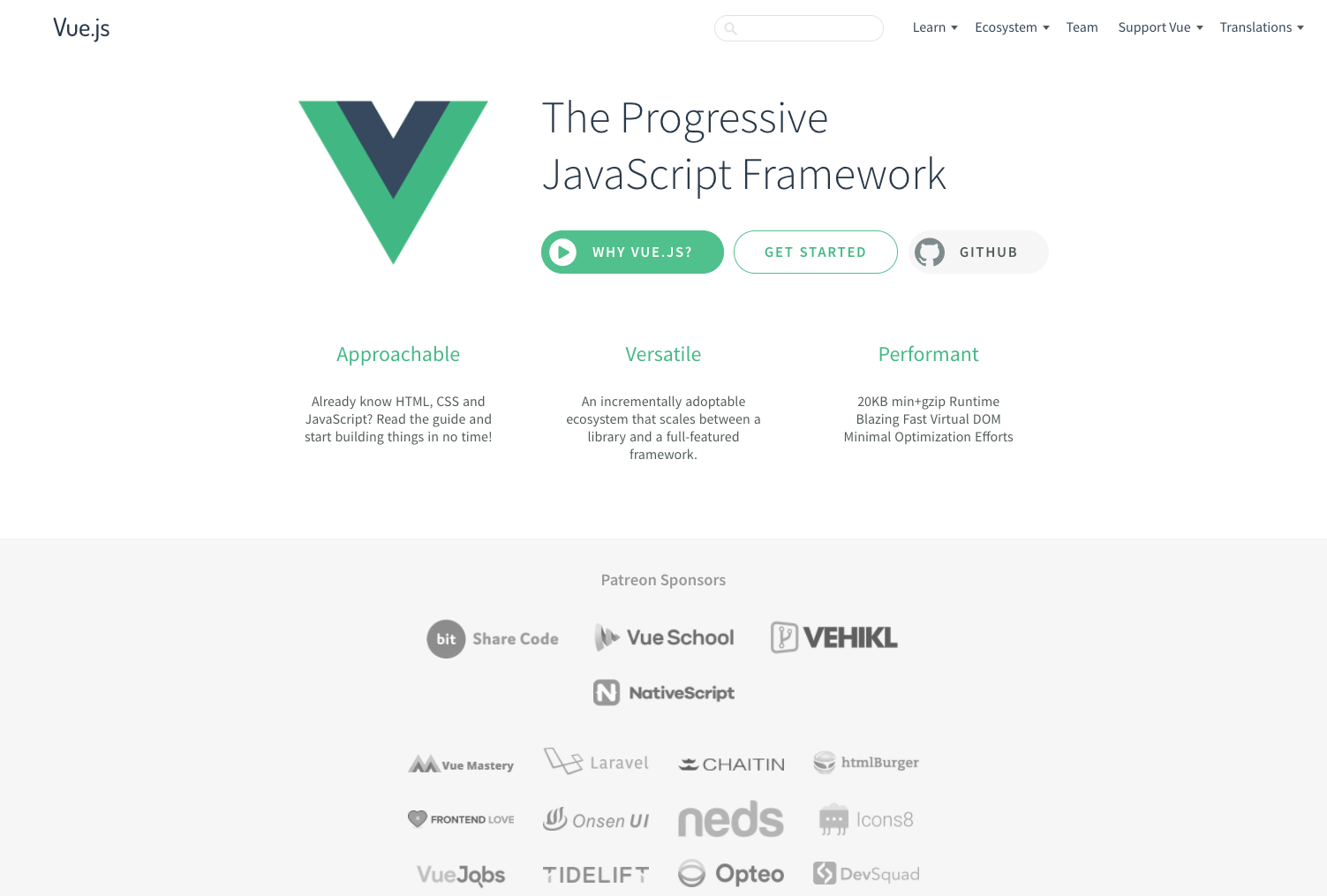
Vue JS är ett progressivt JavaScript-ramverk med fri och öppen källkod som skapats av Evan You. Det använder en mallsyntax (som Angular) och bygger på en komponentbaserad arkitektur (som React).
Här är hur Vue beskriver sig själv på sin egen GitHub-repositoriesida:
Vue (uttalas
/vjuː/, som view) är ett progressivt ramverk för att bygga användargränssnitt. Det är utformat från grunden för att kunna antas stegvis och kan enkelt skalas mellan ett bibliotek och ett ramverk beroende på olika användningsfall. Det består av ett lättillgängligt kärnbibliotek som endast fokuserar på visningslagret och ett ekosystem av stödbibliotek som hjälper dig att hantera komplexiteten i stora enkelsidiga applikationer.
Här är några av Vues starkaste sidor:
- Utvecklarvänligt. Om du kan webbspråken (HTML, CSS och JavaScript) är Vue-dokumentationen allt du behöver för att börja bygga direkt.
- Du kan integrera det successivt i ett projekt. Det skalar enkelt från ett bibliotek till ett fullfjädrad ramverk.
- liten och levereras med ett supersnabbt virtuellt DOM.
- har en fantastisk gemenskap bakom sig, vilket gör det till ett stabilt ramverk att ta till sig.
- erbjuder bra dokumentation.
Om du vill gå djupare ner i djupet, kan du läsa How to Tell If Vue.js Is the Right Framework for Your Next Project av Karolina Gawron.
Ember

Ember släpptes i december 2011 av Yehuda Katz och Tom Dale och är:
Ett ramverk för ambitiösa webbutvecklare.
Ember.js är ett produktivt, stridsbeprövat JavaScript-ramverk för att bygga moderna webbprogram. Det innehåller allt du behöver för att bygga rika användargränssnitt som fungerar på alla enheter.
Det här JavaScript-ramverket är gratis, med öppen källkod och har en stark gemenskap bakom sig. Här är några av anledningarna till varför Ember är framgångsrikt bland utvecklare:
- Hämtar den konvention över konfiguration som David Heinemeier Hansson förespråkade. Syftet är att minska antalet beslut som en utvecklare måste fatta (utan att offra flexibilitet).
- Nästan allt du behöver för att konfigurera din app kommer med Ember out of the box.
- bakåtkompatibelt.
- Snabbt att ta till sig de senaste webbstandarderna och JavaScript-funktionerna.
- Genomförbara dokument och resurser.
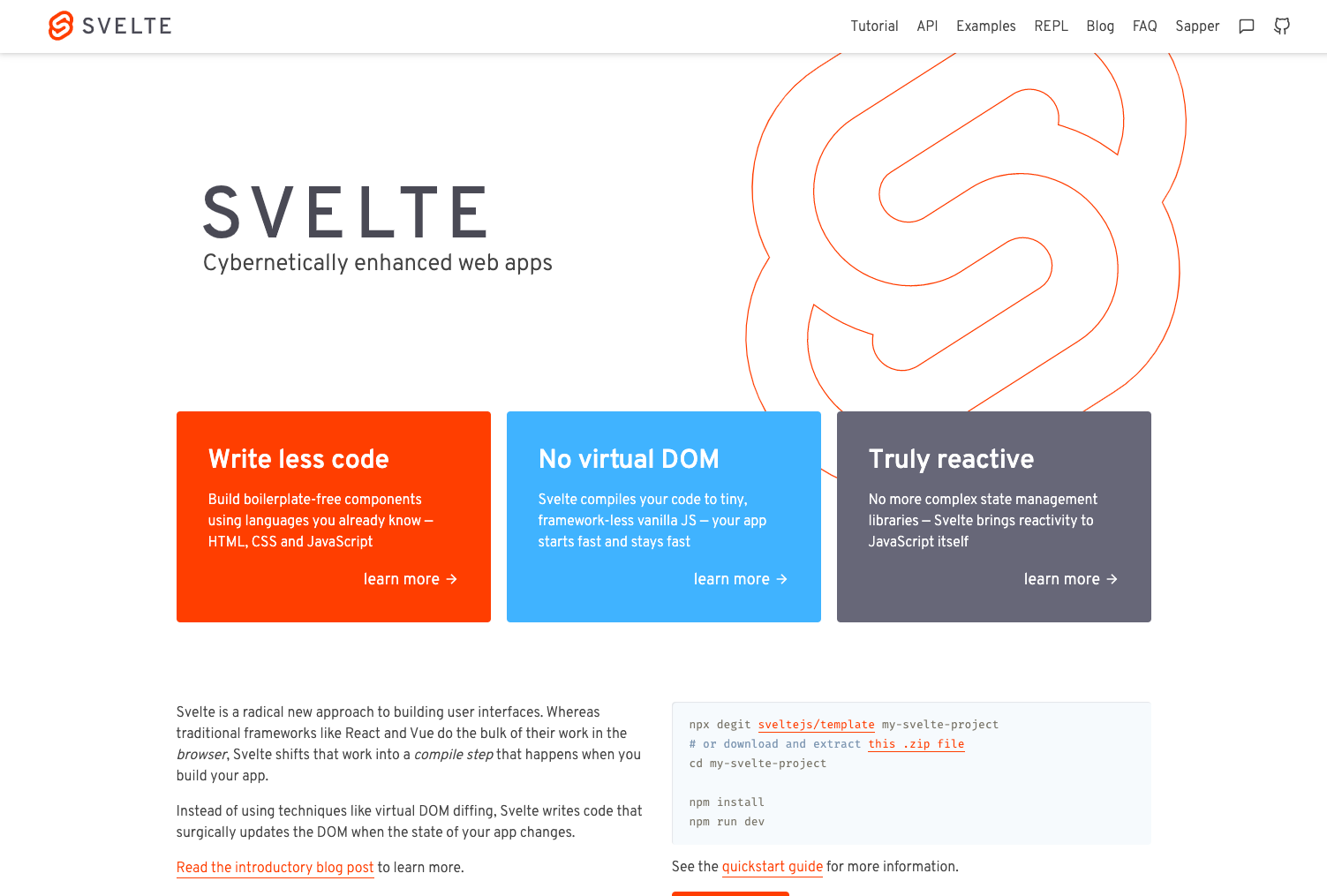
Svelte 3

Svelte 3 är den nya ungen i ramverket, även om den växer upp snabbt. Rich Harris släppte Svelte i november 2016 som ett projekt med öppen källkod. Version 3 kom ut i april 2019 och var en fullständig översyn.
Svelte fungerar annorlunda än de flesta ramverk som listats hittills. I synnerhet:
Där traditionella ramverk som React och Vue gör huvuddelen av sitt arbete i webbläsaren, flyttar Svelte det arbetet till ett kompileringssteg som sker när du bygger din app.
Många ramverk använder med hjälp av tekniker som virtuell DOM diffing. Istället uppdaterar Svelte DOM kirurgiskt när tillståndet för din app ändras. Kompilering av kod skapar märkbara prestandafördelar.
Svelte är snabbt för nybörjare att komma igång med. Du kan bygga komponenter utan mängder av boilerplate-kod. Använd bara HTML, CSS och JavaScript. Svelte-webbplatsen innehåller nybörjarvänliga resurser. Dessa inkluderar en handledning, exempel och ett detaljerat API för mer erfarna Svelte-utvecklare. För hjälp och stöd uppmanas du att ansluta dig till den dedikerade Discord-servern.
Slutsats
Välja ett ramverk är alltid ett omständighetsbaserat beslut. Det handlar om att uppmärksamma vad ditt specifika projekts utmaningar är. Det innebär också att ta hänsyn till ditt teams erfarenhet och preferenser.
Om ditt team till exempel behöver bygga dataintensiva projekt på företagsnivå som behöver ett säkert, pålitligt och omfattande ramverk med en stor uppsättning komponenter som fungerar bra med varandra, är Ext JS från Sencha ett utmärkt alternativ. Du behöver aldrig gå ut ur ramverket för att leta efter komponenter. För projekt som börjar smått men behöver flexibilitet och skalningsmöjligheter kan Vue fungera bra. Och om ditt front-end-team har omfattande React-expertis kan det vara bäst att välja React.
Har du några andra JS UI-ramverk eller bibliotek som du vill föreslå? Vilka har du upptäckt att du använder mest som utvecklare? Låt oss veta på Twitter.