I den här artikeln har vi plockat upp några fantastiska exempel på HTML5-animationer i stället för flash-animationer med demolänk. HTML5 är intressant ämne som de flesta utvecklare ta reda på mer om det och även har utvecklare göra projekt på HTML5. HTML5 kan utveckla spel online eller spela video utan flash krävs. Webbplatser som utvecklats i HTML5 kommer inte längre att kräva stöd för Adobe Flash i din webbläsare, förutsatt att din webbläsare stöder HTML5.
HTML5 är en ny utvecklingswebb 2.0-teknik och har byggt upp många användbara element i stället för tidigare HTML, t.ex. <article>, <header>, <footer><progress><detaljering>… Canvas-elementet är en del av HTML5 och gör det möjligt att dynamiskt och med hjälp av skript återge 2D-former och bitmappbilder. Det är en procedurmodell på låg nivå som uppdaterar en bitmapp och har ingen inbyggd scenograf och inget spel.
HTML5 växer upp snabbare än någon kanske inte kan föreställa sig. Kraftfulla och professionella lösningar utvecklas i den nya tekniken HTML5 och CSS3… även inom spelvärlden! Idag ska du göra ditt första spel med hjälp av Box2D och HTML5′s canvas-tagg.
De följande canvas HTML5-animationsexemplen har alla implementerats med hjälp av HTML5, CSS3 och JavaScript-tekniker som canvas och JavaScript, jQuery. Det fungerar bra i de flesta moderna webbläsare som Firefox, Chrome eller Opera ger i allmänhet den bästa upplevelsen.
- Sprite Animation med HTML5 Canvas
- Animerad HTML5-logotyp
- HTML5 Canvas animerad klocka
- Avancerad HTML5-animationsstig
- Flat. design amusement park svg HTML5
- CSS HTML5 Animated 3D Solar System
- Circles and Text animation
- Disco lights on flying cube
- Pur CSS pentagonal torus (animerad)
- Fallande ner i kaninhålet
- CSS3 Gangham Style Animation
- Sovog Robot Animated
- CSS Particle Animation
- Animerad logotyp HTML5
- FlashCanvas
- 3D Flocking
- Hypnos
- Lily pad experiment
- HTML5-animation: moln över bakgrund
- Radar – Ett audio-visuellt experiment
- Hole
- HTML5 Experiment
- Pearl Boy
- HTML5 & CSS3 Readiness
- KineMan Interactive 3D Articulated Skeleton
- Design Origami with HTML5
- Tunneler HTML5 Animation
- FlowerPower HTML5
- HTML5 Canvas Caching
- HTML5 Liquid
- HTML5 Video
- HTML5 Magnetic
- Teckning med HTML5
- Canopy AnimationHTML5
- Chain Reaction HTML5 Animation
- HTML5 Core
- HTML5 Coil
- Kalejdoskop HTML5
- Analog Clock HTML5 Animation
- 3D Landscape on HTML5 Animation
- HTML5 Voronoi
- HTML5 Game Sketchout
- Rörelsemönster med HTML5
- Rörelsemönster med hjälp av HTML5
- Sketchpad
- kalejdoskop
- Starfield
- Many Lines by Eric Ishii Eckhardt
- 3d Slider Animation
Sprite Animation med HTML5 Canvas
Sprite animationer kan ritas på HTML5 och JavaScript driven av canvas. Animationerna är användbara i spelet och i utvecklingen av den interaktiva applikationen. Flera ramar av en animation kan inkluderas i en enda bild och med hjälp av HTML5 Canvas och JavaScript kan vi rita en enda bild åt gången.
![]() mer info / nedladdning
mer info / nedladdning
Animerad HTML5-logotyp
 mer info / nedladdning
mer info / nedladdning
HTML5 Canvas animerad klocka
 mer info / nedladdning
mer info / nedladdning
Avancerad HTML5-animationsstig
 mer info / nedladdning
mer info / nedladdning
Flat. design amusement park svg HTML5
 mer info / nedladdning
mer info / nedladdning
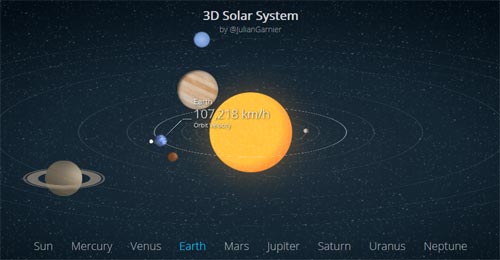
CSS HTML5 Animated 3D Solar System
 mer info / nedladdning
mer info / nedladdning
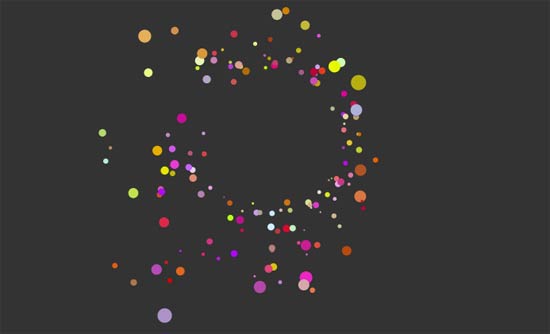
Circles and Text animation
 mer info / nedladdning
mer info / nedladdning
Disco lights on flying cube
 mer info / nedladdning
mer info / nedladdning
Pur CSS pentagonal torus (animerad)
 mer info / nedladdning
mer info / nedladdning
Fallande ner i kaninhålet
 mer info / nedladdning
mer info / nedladdning
CSS3 Gangham Style Animation
 mer info / nedladdning
mer info / nedladdning
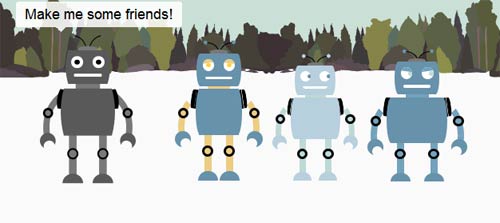
Sovog Robot Animated
 mer info / nedladdning
mer info / nedladdning
CSS Particle Animation
 mer info / nedladdning
mer info / nedladdning
Animerad logotyp HTML5
Animerade logotypen med hjälp av HTML-elementet <canvas> och skapade en reservlösning med roterande bilder för webbläsare utan <canvas>. Animationen består av några centrala egenskaper hos logotypen, t.ex. form och färg, som ändras långsamt med hjälp av en fin kombination av slumpmässighet och kontroll.
 demo
demo
FlashCanvas
FlashCanvas är ett JavaScript-bibliotek som lägger till stöd för HTML5 Canvas till Internet Explorer. Det renderar former och bilder via Flash drawing API, och i många fall går det snabbare än andra liknande bibliotek som använder VML eller Silverlight.
 demo
demo
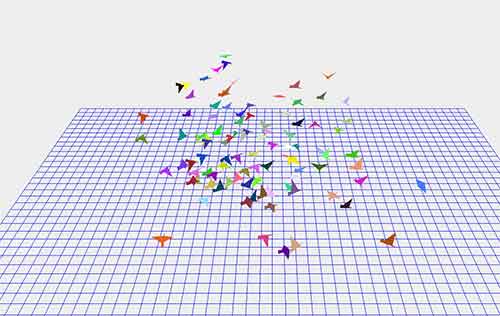
3D Flocking
En interaktiv simulering av flockbeteende hos fåglar. Baserad på en artikel från 1986 av Craig Reynolds. Ändra flockens beteende genom att justera olika parametrar.
 demo mer info / nedladdning
demo mer info / nedladdning
Hypnos
En oändlig och hypnotisk animation på <canvas>.
 demo
demo
Lily pad experiment
Lily pad är ett experiment som utforskar pappersvikning inspirerat av formen på en liljekonvalj som flyter ovanpå vatten.
 demo Mer information / ladda ner
demo Mer information / ladda ner
HTML5-animation: moln över bakgrund
Display molnanimation med HTML5
 demo
demo
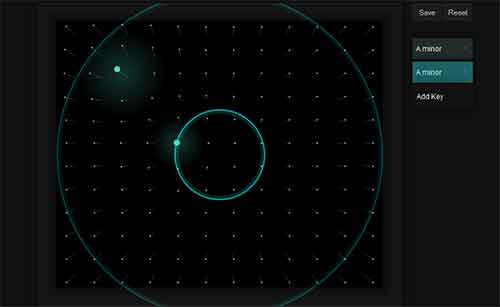
Radar – Ett audio-visuellt experiment
Radar använder Audiolet för att generera ljud och de visuella delarna återges på HTML5 <canvas>.
 demo more info / download
demo more info / download
Hole
Har för roligt med dessa CSS-animationer för att kunna sluta.
 demo
demo
HTML5 Experiment
Konceptet var ursprungligen en prestandastudie hur många partiklar en webbläsare kan beräkna och visa med en hyfsad framerate. Snart lade vi till musik och ett socialt element (vi visar tweets från twitter som innehåller orden love + html5). Experimentet blev en stor framgång och fick fina utmärkelser från google chrome experiments och hackernews.
 mer info / ladda ner
mer info / ladda ner
Pearl Boy
Pearl Boy skapades för att visa på möjligheterna med Goo Engine och HTML5/WebGL. Genom att använda prestandan hos WebGL och hårdvaruaccelererad grafik, i kombination med vår javascript-spelsmotor, kan vi tillhandahålla rikt 3D-innehåll i webbläsaren. Det kommer att fungera plattformsöverskridande på alla WebGL-aktiverade enheter och det finns inget behov av plugins som Flash eller Silverlight. Teknik: Goo Engine, HTML5, WebGL, javascript
 mer info / ladda ner
mer info / ladda ner
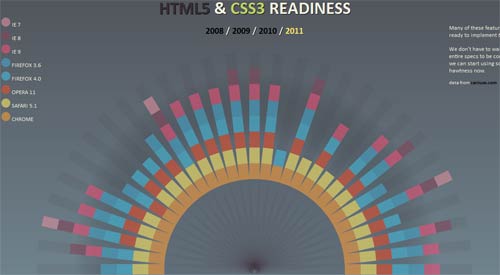
HTML5 & CSS3 Readiness
 demo
demo
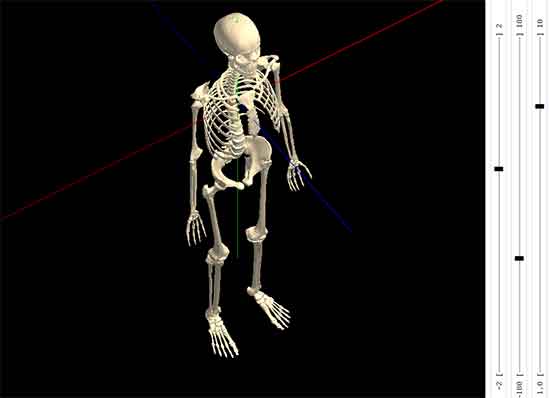
KineMan Interactive 3D Articulated Skeleton
KineMan är en webbapplikation som gör det möjligt att demonstrera & observera realistiska rörelser av människans skelett, interaktivt och i 3D. Du kan se skelettet från vilket perspektiv som helst och du kan välja & att flytta leder i realistiska rörelser.
Teknik: WebGL, JavaScript, HTML5, CSS, GLSL
 demo Mer information / ladda ner
demo Mer information / ladda ner
Design Origami with HTML5
 demo
demo
Tunneler HTML5 Animation
 demo
demo
FlowerPower HTML5
 demo
demo
HTML5 Canvas Caching
Vektorgrafik i Canvas kan vara cpu-krävande, särskilt med komplexa konstruktioner. Lägg på formerna tillsammans med effekter som streck och gradientfyllningar och det kan bli mycket trögt.
 demo
demo
HTML5 Liquid
 demo
demo
HTML5 Video
 demo
demo
HTML5 Magnetic
 demo
demo
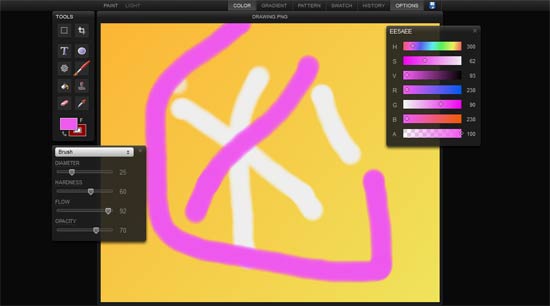
Teckning med HTML5
 demo
demo
Canopy AnimationHTML5
 demo
demo
Chain Reaction HTML5 Animation
 demo
demo
HTML5 Core
 demo
demo
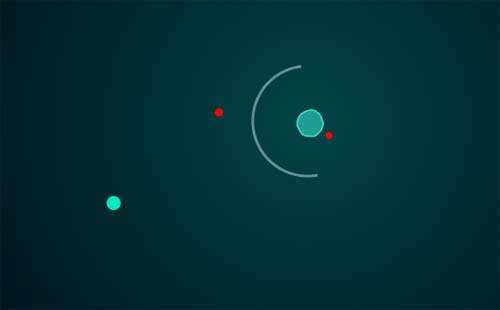
HTML5 Coil
Coil är ett exempel på html5-spel. Omsluta de blå kloten innan de exploderar. Få bonuspoäng genom att omsluta flera klot samtidigt.
 demo
demo
Kalejdoskop HTML5
 demo
demo
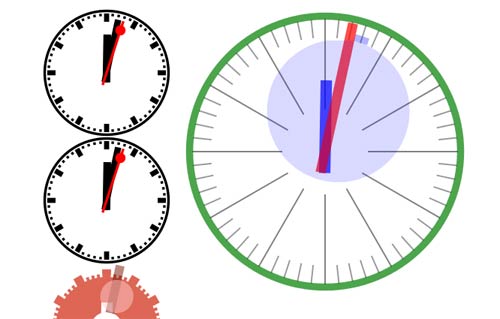
Analog Clock HTML5 Animation
CoolClock kräver canvas suport därför fungerar det bäst i Firefox, Safari eller Chrome. Den kan fungera i IE med hjälp av ExplorerCanvas, men i IE uppdateras den långsamt, återges inte lika snyggt och andrahandsdekorationen är inaktiverad på grund av ett fel i återgivningen. CoolClock använder inte Flash.
 demo
demo
3D Landscape on HTML5 Animation
 demo
demo
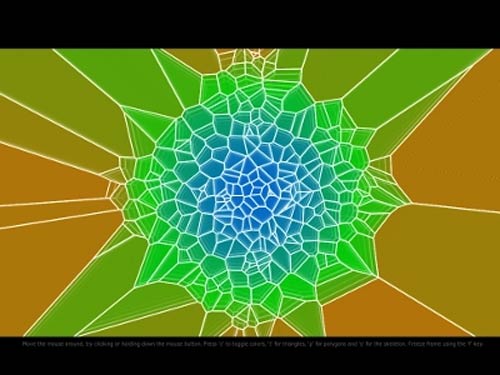
HTML5 Voronoi
Det här projektet använder HTML5 och JS för att skapa ett ”Voronoi-diagram” av punkter som rör sig konstant.
 demo
demo
HTML5 Game Sketchout
 demo
demo
Rörelsemönster med HTML5
 demo
demo
Rörelsemönster med hjälp av HTML5
 demo
demo
Sketchpad
Sketchpad är en annan bra HTML5-drivrutin för att måla och rita.
 demo
demo
kalejdoskop
Ett kalejdoskop är en cylinder med speglar som innehåller lösa, färgade föremål, t.ex. pärlor eller småstenar och glasbitar.
 demo
demo
Starfield
 demo
demo
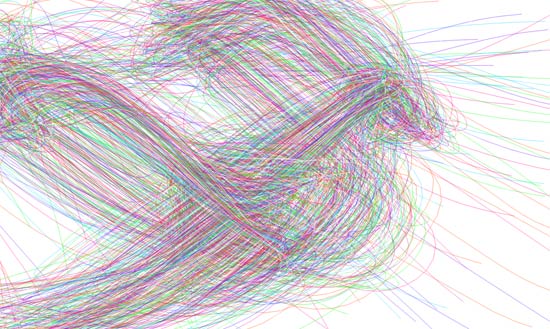
Many Lines by Eric Ishii Eckhardt
 demo
demo
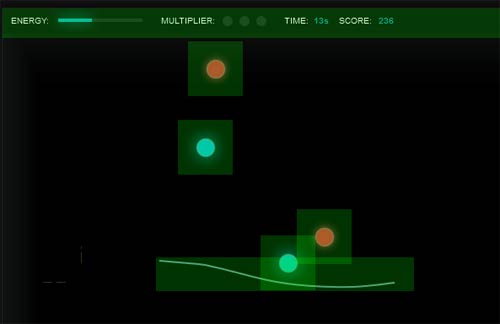
3d Slider Animation
Html5 Canvas är den idealiska lösningen när du behöver beräkna animationen bild för bild, till exempel när man använder en Newtonsk fysikmodell (Box2Dweb.js)
 demo more info / download
demo more info / download