












.

@abdelpAbdel Pérez
Czasami zdarza się, że chcesz wiedzieć, jak twoje testy capybara wchodzą w interakcję z twoimi stronami, Czasami nie wystarczy log na konsoli, aby określić dlaczego nie działają zgodnie z oczekiwaniami, dlatego możesz sprawić, że będą one wyświetlały kroki w przeglądarce w czasie rzeczywistym. Kroki aby to zrobić są naprawdę proste dzięki projektowi Selenium, który jest odpowiedzialny za dostarczenie nam niezbędnej infrastruktury do interakcji z interfejsem wszystkich głównych przeglądarek internetowych.
Zacznijmy od określenia jakich narzędzi będziemy używać w tym tutorialu i ich wersji, nie jest całkowicie konieczne aby były one takie same jak Twoje, ale będzie lepiej jeśli będą:
$ lsb_release -aUbuntu 18.04.4 LTS$ rails -vRails 6.0.3.1$ ruby --versionruby 2.6.5p114 (2019–10–01 revision 67812) Ok, teraz możemy zacząć tworzyć nasz projekt:
$ rails new myApp -TUżyjemy opcji -T aby nie generować plików testowych ponieważ będziemy to robić ręcznie. Po tym, musimy wejść do naszego folderu projektu:
$ cd myAppZawsze testuję próbę uruchomienia serwera przed kontynuacją, aby upewnić się, że wszystko jest zainstalowane poprawnie, oraz sprawdzam czy żaden log błędu nie został wyświetlony na konsoli
$ rails sJeśli wszystko jest ok, możemy kontynuować.
Aby podążać zgodnie z podejściem TDD, najpierw musimy stworzyć nasze przypadki testowe za pomocą RSpec i Capybara, więc zacznijmy umieszczać w naszym pliku Gemfile niezbędne klejnoty w grupie rozwojowej i testowej:
group :development, :test do . . . gem 'rspec-rails', '~> 4.0', '>= 4.0.1' gem 'capybara', '~> 3.32', '>= 3.32.2' gem 'selenium-webdriver', '~> 3.142', '>= 3.142.7'endZauważ, że trzy punkty przed klejnotami są tylko po to, aby wskazać już dodane klejnoty w twoim projekcie.
Możemy teraz przystąpić do instalacji klejnotów (możesz również użyć bundle install, który jest taki sam):
$ bundleJeśli wszystko zostało zainstalowane poprawnie, teraz musimy zainstalować i skonfigurować nasze klejnoty, zacznijmy od RSpec, aby to zrobić musimy tylko uruchomić następną komendę:
$ rails g rspec:installNasz mały przyjaciel gryzoń Capybara jest trochę bardziej nieuchwytny. Po pierwsze, musimy umieścić w pierwszej linii naszego pliku /spec/rspec_helper.rbfile:
require 'capybara/rspec'W naszym pliku /spec/rails_helper.rbfile:
Capybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeMusimy również zmienić parametr use_transactional_fixtures na false:
config.use_transactional_fixtures = falseTak powinien wyglądać nasz plik rails_helper.rb powinien wyglądać po zmodyfikowaniu i usunięciu komentarzy:
require 'spec_helper'ENV ||= 'test'require File.expand_path('../config/environment', __dir__)abort('The Rails environment is running in production mode!') if Rails.env.production?require 'rspec/rails'require './spec/support/factory_bot'begin ActiveRecord::Migration.maintain_test_schema!rescue ActiveRecord::PendingMigrationError => e puts e.to_s.strip exit 1endCapybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeRSpec.configure do |config| config.fixture_path = "#{::Rails.root}/spec/fixtures" config.use_transactional_fixtures = false config.infer_spec_type_from_file_location! config.filter_rails_from_backtrace!endMusimy również zainstalować sterownik chromium chrome, jeśli jeszcze go nie masz. Aby zainstalować go w Ubuntu, wystarczy uruchomić:
sudo apt-get updatesudo apt-get install chromium-chromedriverJeśli masz inny system operacyjny, możesz zajrzeć na oficjalną stronę internetową, aby znaleźć instrukcje https://chromedriver.chromium.org/downloads.
W porządku, skoro zrobiliśmy wiele rzeczy nawet bez rozpoczęcia testu, możemy wreszcie przystąpić do pisania naszych bloków testowych. Musimy utworzyć folder o nazwie features wewnątrz naszego folderu /spec, a wewnątrz niego tworzymy nasz plik posts_spec.rb, który będzie zawierał nasz blok testowy.
/spec/features/posts_spec.rb:
require 'rails_helper'RSpec.describe Post, driver: :selenium_chrome, js: true dodescribe 'the create posts process' do it 'should create a post' do visit new_post_path fill_in 'Title', with: 'Post title' fill_in 'Content', with: 'Post content' click_button 'Create Post' expect(page).to have_content 'Post was successfully created.' end endendPierwsza linia wymaga istnienia pliku
rails_helperi importuje go, następnie jak opisano w dokumentacji RSpec używamy bloku RSpec.describe do enkapsulacji kodu dla naszego testu, ważne jest aby wskazać użycie konkretnego sterownika, w tym przypadku sterownika
:selenium_chrome. Ponadto, musimy włączyć JavaScript za pomocą
js: true, ponieważ selenium czasami ma problemy bez niego.
Nasz test jest zakończony!

Ale oczywiście, zawiedzie

ponieważ nie zaimplementowaliśmy jeszcze tej funkcjonalności w naszym projekcie. Ale nie martw się, zrobimy to teraz.
Aby przejść bezpośrednio do naszego celu, pominiemy struktury niezbędne do tworzenia postów w świecie rzeczywistym, takie jak przynależność postu do użytkownika. W naszej aplikacji posty będą tworzone anonimowo, czyli bez żadnego użytkownika jako właściciela.
Aby zaoszczędzić nam trochę minut na tworzeniu i konfigurowaniu wszystkich rusztowań niezbędnych do działania prostego modułu CRUD, użyjemy polecenia scaffold, które zrobi to wszystko za nas:
$ rails g scaffold Post title content:textA następnie zmigrować do bazy danych:
$ rails db:migrateTeraz możemy odwiedzić w naszej przeglądarce
localhost:3000/posts, gdzie znajdują się wszystkie posty utworzone w naszej aplikacji.
Nie mamy jeszcze utworzonych żadnych postów, ale możemy przystąpić do tworzenia jednego z nich za pomocą naszego testu capybara po prostu uruchamiając go w ten sposób:
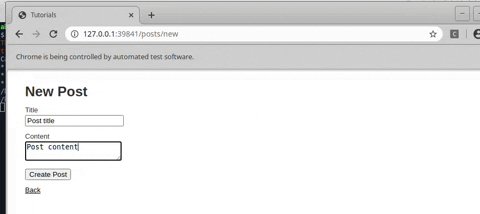
$ rspec spec/features/posts_spec.rbTwoja przeglądarka zostanie otwarta, a formularz wypełniony automatycznie

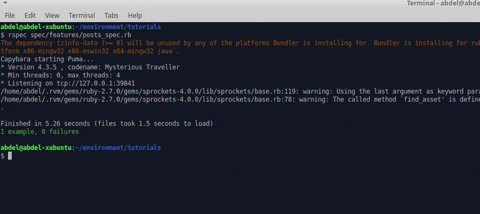
Teraz, gdy nasz test przeszedł pomyślnie, możemy wreszcie świętować!

Just ostatnie ostrzeżenie: upewnij się, że dzieje się to tylko z twoimi aplikacjami ruby on rails, w przeciwnym razie to nie Capybara będzie grzebał na twoich stronach.
I to wszystko na razie ludzie. Mam nadzieję, że byłem pomocny.















Tagi
Załóż darmowe konto, aby odblokować niestandardowe doświadczenie czytelnicze.