Ten artykuł został stworzony we współpracy z firmą Sencha. Dziękujemy za wsparcie partnerów, którzy sprawiają, że SitePoint jest możliwy.
JavaScript jest technologią w sercu dzisiejszych szybkich i błyskawicznych aplikacji internetowych. Istnieją niezliczone frameworki UI i biblioteki do budowania złożonych, reaktywnych aplikacji, które dobrze się skalują.
Niektóre z nich pomogą Ci napisać bardziej wydajny, łatwy w utrzymaniu kod. Lub potrzebujesz pomocy w zaprojektowaniu zestawu spójnych, interoperacyjnych i szybkich komponentów UI. Niemal w każdej sytuacji można znaleźć opcję, która wykona za Ciebie znaczną część ciężkiej pracy. Nie ma potrzeby, aby zaczynać od zera i wymyślać koło na nowo.
Najpopularniejsze dostępne frameworki JavaScript prezentują pewne wspólne możliwości. W szczególności:
- mogą utrzymywać stan i widok zsynchronizowane
- oferują funkcjonalność routingu
- pozwalają programistom budować, ponownie używać i utrzymywać komponenty interfejsu użytkownika, które są wydajne i szybko reagują na interakcję użytkownika.
Liczba dostępnych frameworków JS jest duża i wciąż rośnie. Przyjrzyj się tym opcjom. Wymieniłem zarówno stabilne, popularne biblioteki, jak i nowsze opcje dla ciekawskich.
Wskoczmy do eleganckiego, korporacyjnego frameworka JavaScript – Ext JS firmy Sencha.
Ext JS firmy Sencha

Musisz zbudować aplikację internetową, która obsługuje duże ilości danych i potrzebujesz potężnych, elastycznych narzędzi front-end do wyświetlania i pracy z nimi?
Sencha Ext JS jest opisywany jako…
najbardziej wszechstronny framework JavaScript do budowania intensywnie przetwarzających dane, wieloplatformowych aplikacji internetowych i mobilnych dla każdego nowoczesnego urządzenia. Ext JS zawiera 140+ wstępnie zintegrowanych i przetestowanych komponentów UI o wysokiej wydajności.
Niektóre z tych komponentów obejmują:
- kalendarz HTML5
- siatki
- drzewa
- listy
- formularze
- menusy
- paski narzędzi
- i wiele więcej
Ext JS jest niezawodnym, płatnym frameworkiem, który jest dostarczany z wybitnymi docs, tutorialami i pakietami wsparcia. Ostatnie testy wykazały, że siatka danych Ext JS była 300x szybsza niż wiodący konkurenci. W rzeczywistości, jego wirtualne przewijanie pobiera i pokazuje duże ilości danych w mniej niż sekundę.
Zalety Ext JS obejmują:
- szybki, płynny rozwój. Ciesz się bezproblemową integracją między frameworkiem korporacyjnym a najnowocześniejszymi komponentami i narzędziami.
- kompletny zestaw bezpiecznych komponentów. Nigdy nie będziesz musiał wychodzić poza ramy, aby znaleźć brakujący widget lub funkcjonalność.
- wspaniałe możliwości projektowania dzięki dołączonym zintegrowanym narzędziom. Sencha Architect oferuje możliwość przeciągania i upuszczania. Sencha Stencils pozwala programistom kpić, stylizować, prototypować i testować koncepcje UI.
- znakomite narzędzia do testowania jednostkowego i całościowego dzięki Sencha Test.
- menedżer układów. Zarządzaj wyświetlaniem danych i treści w różnych przeglądarkach i rozmiarach ekranu. Responsywny system konfiguracji dostosowuje interfejs do orientacji urządzenia i rozmiarów okien przeglądarki.
- łatwe osiągnięcie zgodności z dostępnością dzięki pakietowi Ext JS ARIA
- odporny pakiet danych, który oddziela komponenty UI od warstwy danych.
Możesz dowiedzieć się więcej o Ext JS na stronie frameworka.
React

React jest ogromnie popularny wśród programistów front-end. Jest to biblioteka open-source JavaScript do budowania niesamowicie szybkich, interaktywnych interfejsów użytkownika. React został po raz pierwszy stworzony przez Jordana Walke, inżyniera oprogramowania pracującego dla Facebooka. Po raz pierwszy został wdrożony w newsfeedzie Facebooka w 2011 roku, a w Instagramie w 2012 roku. Korzystają z niego takie firmy, jak Netflix, Airbnb, Instagram i New York Times, by wymienić tylko kilka z nich.
Powody, dla których warto wybrać React, aby zasilić swój następny projekt, obejmują:
- React jest szybki do nauczenia się i użycia. Jest to JavaScript z małym API.
- Komponenty kodu są stabilne i wielokrotnego użytku. Są łatwe w tworzeniu i utrzymaniu dzięki deklaratywnej składni API.
- Duża firma i silna społeczność wspierają React.
- Biblioteka jest agnostykiem stosu, może być renderowana na serwerze przy użyciu Node.js, a także w aplikacjach mobilnych przy użyciu React Native.
Angular

Angular jest darmowym, open-source’owym frameworkiem firmy Google, który działa zarówno na desktopie, jak i na urządzeniach mobilnych.
Istnieje krzywa uczenia się, w tym zapoznanie się z TypeScript, supersetem JavaScript. Pomimo tego, Angular pozostaje świetnym frameworkiem do pracy. Oto kilka powodów, dla których warto go używać:
- cross-platform – progressive web apps, native mobile apps, and desktop
- offers speed and performance
- has great features like filters, two-way data binding, directives, and more
- makes available awesome tooling for faster development
- has full support from Google and a strong community of developers behind it.
Aby uzyskać więcej szczegółów, nie przegap Angular Introduction: What It Is, and Why You Should Use It by Ilya Bodrov-Krukowski.
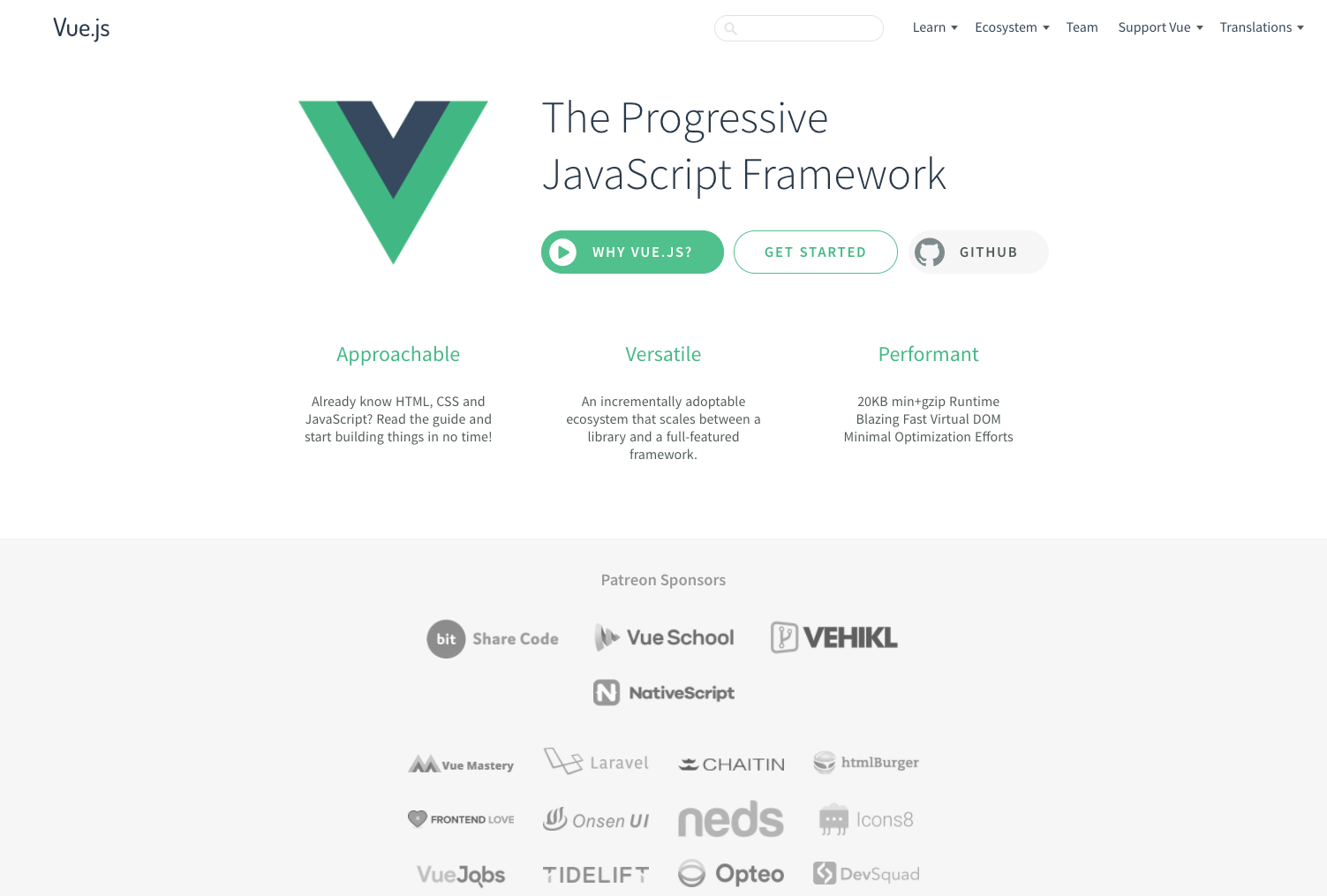
Vue

Vue JS jest darmowym i open-source’owym progresywnym frameworkiem JavaScript stworzonym przez Evana You. Używa składni szablonowej (jak Angular) i opiera się na architekturze opartej na komponentach (jak React).
Oto jak Vue opisuje siebie na własnej stronie repozytorium GitHub:
Vue (wymawiane
/vjuː/, jak view) jest progresywnym frameworkiem do budowania interfejsów użytkownika. Został zaprojektowany od podstaw tak, aby można go było stopniowo adoptować i łatwo skalować pomiędzy biblioteką a frameworkiem w zależności od różnych przypadków użycia. Składa się z przystępnej biblioteki rdzeniowej, która skupia się tylko na warstwie widoku, oraz ekosystemu bibliotek pomocniczych, które pomagają uporać się ze złożonością dużych aplikacji jednostronicowych.
Oto niektóre z najmocniejszych stron Vue:
- przyjazne dla programistów. Jeśli znasz języki webowe (HTML, CSS i JavaScript), dokumenty Vue to wszystko, czego potrzebujesz, aby od razu zacząć budować.
- Możesz go stopniowo integrować w ramach projektu. Łatwo skaluje się od biblioteki do pełnoprawnego frameworka.
- mały i wyposażony w superszybki wirtualny DOM.
- ma za sobą niesamowitą społeczność, która sprawia, że jest to stabilny framework do zaadoptowania.
- oferuje świetną dokumentację.
Jeśli chcesz zagłębić się bardziej, przeczytaj How to Tell If Vue.js Is the Right Framework for Your Next Project autorstwa Karoliny Gawron.
Ember

Wydany w grudniu 2011 roku przez Yehudę Katza i Toma Dale’a, Ember jest:
Ramą dla ambitnych twórców stron internetowych.
Ember.js to produktywna, sprawdzona w boju rama JavaScript do budowania nowoczesnych aplikacji internetowych. Zawiera wszystko, czego potrzebujesz do budowania bogatych interfejsów użytkownika, które działają na każdym urządzeniu.
Ten framework JavaScript jest darmowy, open-source i ma za sobą silną społeczność. Oto niektóre z powodów, dla których Ember odnosi sukces wśród programistów:
- wykorzystuje podejście „konwencja ponad konfiguracją”, którego orędownikiem jest David Heinemeier Hansson. Jego celem jest zmniejszenie liczby decyzji, które musi podjąć programista (bez poświęcania elastyczności).
- prawie wszystko, czego potrzebujesz do skonfigurowania swojej aplikacji, jest dostarczane z Ember po wyjęciu z pudełka.
- kompatybilność wsteczna.
- szybko adoptuje najnowsze standardy sieciowe i funkcje JavaScript.
- oferuje świetne dokumenty i zasoby.
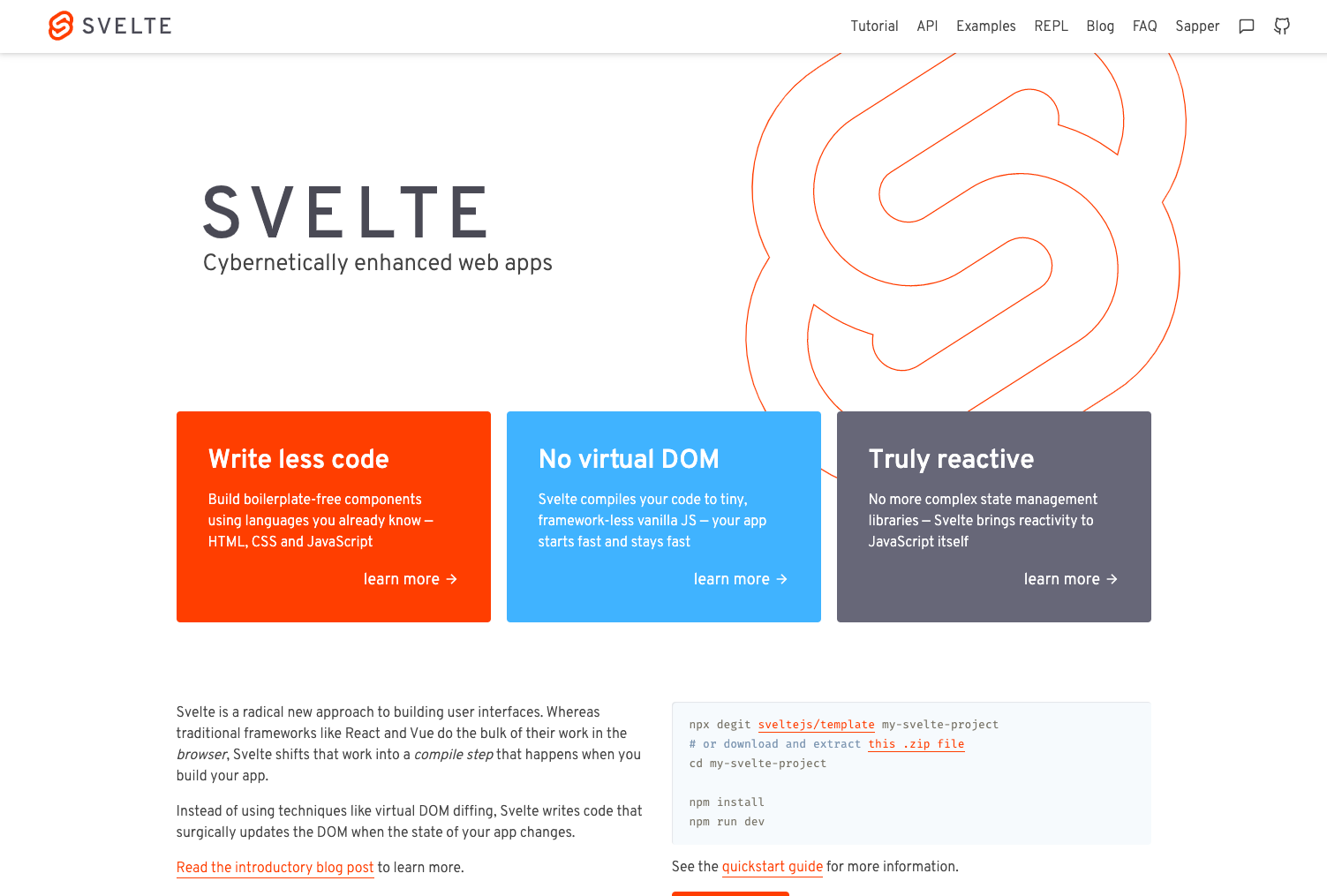
Svelte 3

Chociaż szybko dorasta, Svelte 3 jest nowym dzieckiem w bloku frameworków. Rich Harris wydał Svelte w listopadzie 2016 roku jako projekt open-source. Wersja 3 wyszła w kwietniu 2019 roku i była kompletnym overhaul.
Svelte działa inaczej niż większość frameworków wymienionych do tej pory. W szczególności:
Gdzie tradycyjne frameworki, takie jak React i Vue, wykonują większość swojej pracy w przeglądarce, Svelte przesuwa tę pracę do kroku kompilacji, który dzieje się, gdy budujesz swoją aplikację.
Wiele frameworków używa technik takich jak wirtualne dyfuzje DOM. Zamiast tego, Svelte chirurgicznie aktualizuje DOM, gdy zmienia się stan aplikacji. Kompilacja kodu przynosi zauważalne korzyści wydajnościowe.
Svelte jest szybki do rozpoczęcia pracy z nim dla początkujących. Możesz budować komponenty bez dużej ilości szablonowego kodu. Wystarczy użyć HTML, CSS i JavaScript. Strona Svelte zawiera przyjazne dla początkujących zasoby. Zawierają one samouczek, przykłady i szczegółowe API dla bardziej doświadczonych programistów Svelte. W celu uzyskania pomocy i wsparcia, zapraszamy do dołączenia do dedykowanego serwera Discord.
Podsumowanie
Wybór frameworka jest zawsze decyzją okolicznościową. Wymaga zwrócenia uwagi na to, jakie wyzwania stoją przed Twoim konkretnym projektem. Oznacza to również uwzględnienie doświadczenia i preferencji Twojego zespołu.
Na przykład, jeśli Twój zespół musi budować projekty intensywnie wykorzystujące dane, na poziomie przedsiębiorstwa, które wymagają bezpiecznego, niezawodnego i wszechstronnego frameworka z dużym zestawem komponentów, które dobrze ze sobą współpracują, Ext JS firmy Sencha jest świetną opcją. Nigdy nie będziesz musiał wychodzić poza ramy, aby szukać komponentów. Dla projektów, które zaczynają się od małych, ale potrzebują elastyczności i możliwości skalowania, Vue może się dobrze sprawdzić. A jeśli twój zespół front-end ma rozległe doświadczenie w React, pójście z React może być najlepszym wyborem.
Czy masz jakieś inne frameworki JS UI lub biblioteki, które chciałbyś zasugerować? Z których z nich korzystasz najczęściej jako deweloper? Daj nam znać na Twitterze.