W tym artykule, mamy podnieść wszelkie niesamowite płótno HTML5 przykłady animacji zamiast animacji flash z linku demo. HTML5 jest zainteresowany tematem, że większość deweloperów dowiedzieć się więcej o nim, a także mieć deweloper zrobić projekty na HTML5. HTML5 może rozwijać gry online lub odtwarzanie wideo bez flash wymagane. Strony opracowane w HTML5 nie będą wymagały obsługi Flasha w przeglądarce internetowej, pod warunkiem, że przeglądarka obsługuje HTML5.
HTML5 jest nową rozwijającą się technologią Web 2.0 i posiada wiele użytecznych elementów zamiast poprzedniego HTML, takich jak <article>, <header>, <footer><progress><details>… Element canvas jest częścią HTML5 i pozwala na dynamiczne, skryptowe renderowanie kształtów 2D i obrazów bitmapowych. Jest to niskopoziomowy, proceduralny model, który aktualizuje bitmapę i nie ma wbudowanego grafu sceny i gry.
HTML5 dorasta szybciej, niż ktokolwiek może sobie nie wyobrażać. Potężne i profesjonalne rozwiązania są tworzone w nowej technologii HTML5 i CSS3… nawet w świecie gier! Dzisiaj zrobisz swoją pierwszą grę używając Box2D i znacznika HTML5’s canvas.
Poniższe przykłady animacji canvas HTML5 zostały zaimplementowane przy użyciu technologii HTML5, CSS3 i JavaScript takich jak canvas i JavaScript, jQuery. Wykonuje się dobrze w większości nowoczesnych przeglądarek, takich jak Firefox, Chrome lub Opera ogólnie zapewniają najlepsze doświadczenie.
- Animacja Prite z HTML5 Canvas
- Animowane logo HTML5
- Zegar animowany HTML5 Canvas
- Zaawansowana ścieżka animacji HTML5
- Płaski design amusement park svg HTML5
- CSS HTML5 Animated 3D Solar System
- Circles and Text animation
- Disco lights on flying cube
- Pure CSS pentagonal torus (animowany)
- Falling Down the Rabbit Hole
- CSS3 Gangham Style Animation
- Sovog Robot Animated
- CSS Particle Animation
- Animowane logo HTML5
- FlashCanvas
- 3D Flocking
- Hypnos
- Eksperyment z lilijką
- Animacja HTML5: chmury na tle
- Radar – Eksperyment audiowizualny
- Dziura
- HTML5 Eksperyment
- Pearl Boy
- HTML5 & CSS3 Readiness
- KineMan Interactive 3D Articulated Skeleton
- Projektuj origami z HTML5
- Tunneler HTML5 Animation
- FlowerPower HTML5
- HTML5 Canvas Caching
- HTML5 Liquid
- HTML5 Video
- HTML5 Magnetic
- Drawing With HTML5
- Canopy AnimationHTML5
- Chain Reaction HTML5 Animation
- HTML5 Core
- HTML5 Coil
- Kalejdoskop HTML5
- Analog Clock HTML5 Animation
- 3D Landscape on HTML5 Animation
- HTML5 Voronoi
- HTML5 Game Sketchout
- Movement Patterns using HTML5
- Movement Line using HTML5
- Sketchpad
- kalejdoskop
- Starfield
- Many Lines by Eric Ishii Eckhardt
- Animacja suwaka 3d
Animacja Prite z HTML5 Canvas
Animacje Prite mogą być rysowane na HTML5 i JavaScript napędzane przez płótno. Animacje są przydatne w grze i rozwoju interaktywnej aplikacji. Kilka klatek animacji może być zawartych w jednym obrazie, a używając HTML5 Canvas i JavaScript, możemy rysować pojedynczy obraz w tym samym czasie.
![]() więcej informacji / download
więcej informacji / download
Animowane logo HTML5
 więcej informacji / download
więcej informacji / download
Zegar animowany HTML5 Canvas
 więcej informacji / download
więcej informacji / download
Zaawansowana ścieżka animacji HTML5
 więcej informacji / download
więcej informacji / download
Płaski design amusement park svg HTML5
 więcej informacji / download
więcej informacji / download
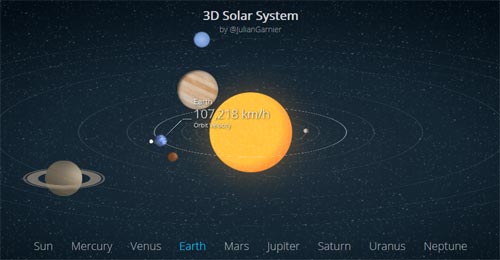
CSS HTML5 Animated 3D Solar System
 więcej informacji / download
więcej informacji / download
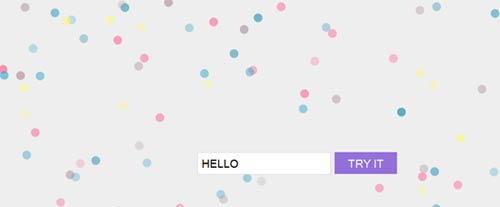
Circles and Text animation
 więcej informacji / download
więcej informacji / download
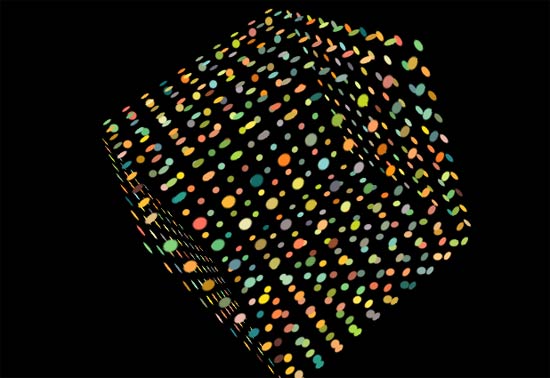
Disco lights on flying cube
 więcej informacji / download
więcej informacji / download więcej informacji / download
więcej informacji / download
Pure CSS pentagonal torus (animowany)
 więcej informacji / download
więcej informacji / download
Falling Down the Rabbit Hole
 więcej informacji / download
więcej informacji / download
CSS3 Gangham Style Animation
 więcej informacji / download
więcej informacji / download
Sovog Robot Animated
 więcej informacji / download
więcej informacji / download
CSS Particle Animation
 więcej informacji / download
więcej informacji / download
Animowane logo HTML5
Animacja logo przy użyciu elementu HTML <canvas> i utworzyła rozwiązanie awaryjne z obracającymi się obrazami dla przeglądarek bez elementu <canvas>. Animacja składa się z kilku podstawowych właściwości logo, takich jak kształt i kolor, zmieniających się powoli przy użyciu delikatnego połączenia losowości i kontroli.
 demo
demo
FlashCanvas
FlashCanvas jest biblioteką JavaScript, która dodaje obsługę HTML5 Canvas do Internet Explorera. Renderuje kształty i obrazy za pomocą Flash drawing API, i w wielu przypadkach działa szybciej niż inne podobne biblioteki, które używają VML lub Silverlight.
 demo
demo
3D Flocking
Interaktywna symulacja zachowania ptaków w stadzie. Oparta na pracy Craiga Reynoldsa z 1986 roku. Zmieniaj zachowanie stada, dostosowując różne parametry.
 demo more info / download
demo more info / download
Hypnos
Niekończąca się i hipnotyczna animacja na <canvas>.
 demo
demo
Eksperyment z lilijką
Lilijka to eksperyment, który bada składanie papieru inspirowane formą lilijki unoszącej się na powierzchni wody.
 demo more info / download
demo more info / download
Animacja HTML5: chmury na tle
Wyświetl animację chmur za pomocą HTML5
 demo
demo
Radar – Eksperyment audiowizualny
Radar używa Audioleta do generowania dźwięku, a wizualizacje są renderowane na HTML5 <canvas>.
 demo more info / download
demo more info / download
Dziura
Za dużo zabawy z tymi animacjami CSS, żeby przestać.
 demo
demo
HTML5 Eksperyment
Początkowo koncepcja była badaniem wydajności, ile cząsteczek przeglądarka może obliczyć i wyświetlić z przyzwoitym framerate. Wkrótce dodaliśmy muzykę i element społecznościowy (wyświetlamy tweety z twittera, które zawierają słowa love + html5). Eksperyment okazał się wielkim sukcesem i otrzymał kilka miłych wyróżnień od google chrome experiments i hackernews.
 więcej informacji / download
więcej informacji / download
Pearl Boy
Pearl Boy został stworzony aby pokazać możliwości Goo Engine i HTML5/WebGL. Dzięki wykorzystaniu wydajności WebGL i sprzętowej akceleracji grafiki, w połączeniu z naszym javascriptowym silnikiem gry, możemy dostarczyć bogatą zawartość 3D w przeglądarce. Gra będzie działać międzyplatformowo na każdym urządzeniu obsługującym WebGL i nie ma potrzeby stosowania wtyczek takich jak Flash czy Silverlight. Technologie: Goo Engine, HTML5, WebGL, javascript
 more info / download
more info / download
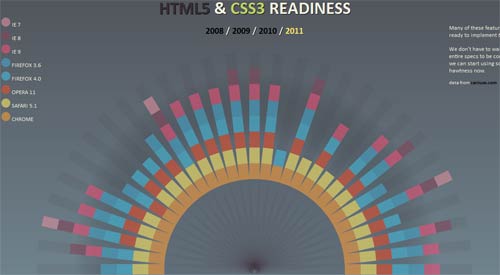
HTML5 & CSS3 Readiness
 demo
demo
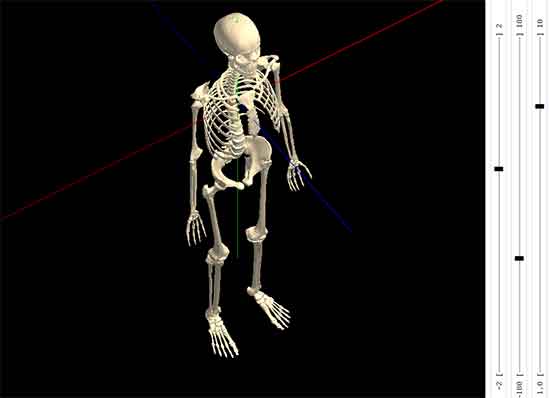
KineMan Interactive 3D Articulated Skeleton
KineMan to aplikacja internetowa, która pozwala demonstrować & obserwować realistyczne ruchy ludzkiego szkieletu, interaktywnie i w 3D. Możesz oglądać szkielet z dowolnej perspektywy, i możesz wybrać & ruch stawów przez realistyczne zakresy ruchu.
Technologia: WebGL, JavaScript, HTML5, CSS, GLSL
 demo more info / download
demo more info / download
Projektuj origami z HTML5
 demo
demo
Tunneler HTML5 Animation
 demo
demo
 demo
demo
FlowerPower HTML5
 demo
demo
HTML5 Canvas Caching
Grafika wektorowa w Canvas może być cpu-intensywne, szczególnie przy skomplikowanych projektach. Pile on the shapes along with effects such as strokes and gradient fills, and things can get very sluggish.
 demo
demo
HTML5 Liquid
 demo
demo
HTML5 Video
 demo
demo
HTML5 Magnetic
 demo
demo
Drawing With HTML5
. demo
demo
Canopy AnimationHTML5
 demo
demo
Chain Reaction HTML5 Animation
 demo
demo
HTML5 Core
 demo
demo
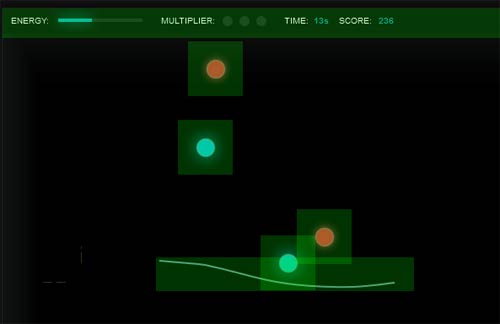
HTML5 Coil
Coil jest przykładową grą html5. Obejmij niebieskie kulki zanim eksplodują. Zdobądź punkty bonusowe, zamykając wiele kul na raz.
 demo
demo
Kalejdoskop HTML5
 demo
demo
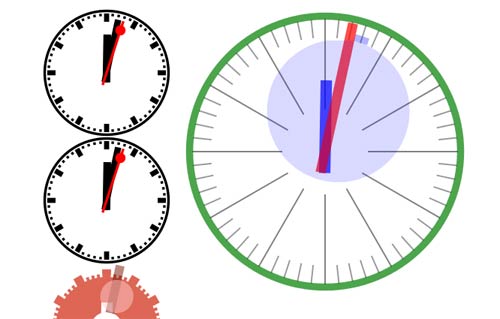
Analog Clock HTML5 Animation
CoolClock wymaga wsparcia canvas, dlatego najlepiej działa w Firefox, Safari lub Chrome. Może działać w IE poprzez użycie ExplorerCanvas jednak w IE odświeża się powoli, nie renderuje się tak ładnie i dekoracja drugiej ręki jest wyłączona z powodu błędu renderowania. CoolClock nie używa Flasha.
 demo
demo
3D Landscape on HTML5 Animation
 demo
demo
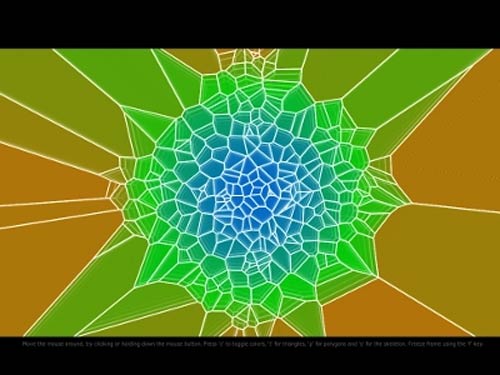
HTML5 Voronoi
Ten projekt używa HTML5 i JS do stworzenia „diagramu Voronoi” z ciągle poruszających się punktów.
 demo
demo
HTML5 Game Sketchout
 demo
demo
Movement Patterns using HTML5
. demo
demo
Movement Line using HTML5
 demo
demo
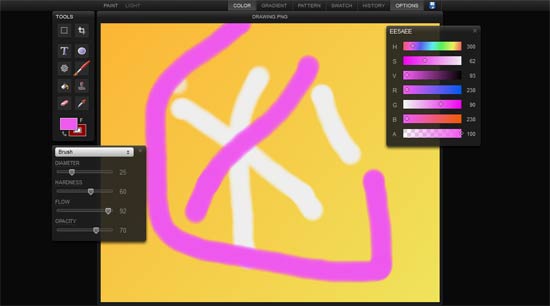
Sketchpad
Sketchpad jest kolejnym świetnym HTML5 napędzanym do malowania i rysowania.
 demo
demo
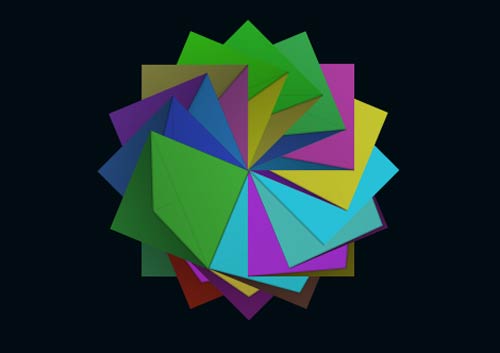
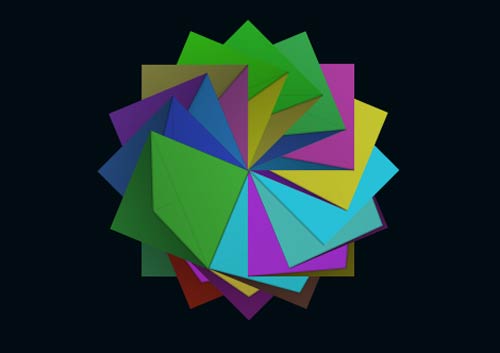
kalejdoskop
Kalejdoskop to cylinder z lusterkami zawierający luźne, kolorowe przedmioty, takie jak koraliki lub kamyki i kawałki szkła.
 demo
demo
Starfield
 demo
demo
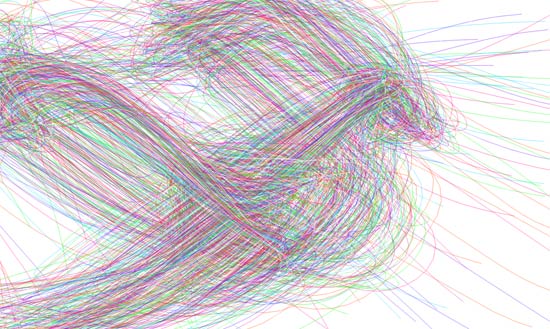
Many Lines by Eric Ishii Eckhardt
 demo
demo
Animacja suwaka 3d
Kanwa HTML5 jest idealnym rozwiązaniem, gdy trzeba obliczyć animację klatka po klatce, na przykład przy użyciu modelu fizyki newtonowskiej (Box2Dweb.js)
 demo more info / download
demo more info / download