Talen: Engels – 日本語 (Voeg uw taal toe)
Deze handleiding voor het WordPress Menusysteem behandelt de basistaken die een gebruiker kan uitvoeren bij het gebruik van de ingebouwde menu editor.
U moet een menu definiëren voordat u er items aan toe kunt voegen.

- Log in op het WordPress Dashboard.
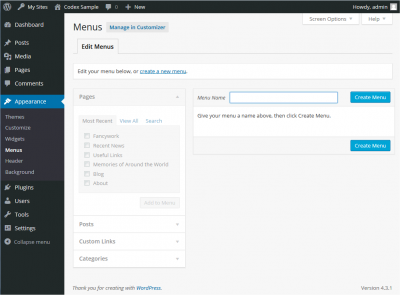
- Van het menu ‘Uiterlijk’ aan de linkerkant van het Dashboard, selecteert u de optie ‘Menu’s’ om de menu-editor op te roepen.
- Selecteer Een nieuw menu maken bovenaan de pagina
- Voer een naam in voor uw nieuwe menu in het vak Menunaam
- Klik op de knop Menu maken.
Uw nieuwe aangepaste menu is nu gedefinieerd.

U kunt verschillende soorten koppelingen aan uw menu toevoegen, deze zijn verdeeld over de vensters links van het menu dat u op dat moment aan het bewerken bent.
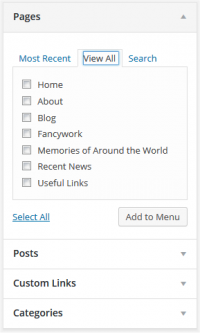
- Zoek het deelvenster Pagina’s.
- In dit deelvenster, selecteer de View All link om een lijst te krijgen van alle huidig gepubliceerde Pagina’s op uw site.
- Selecteer de Pagina’s die u wilt toevoegen door te klikken op het selectievakje naast de titel van elke Pagina.
- Klik op de Toevoegen aan Menu knop aan de onderkant van dit deelvenster om uw selectie(s) toe te voegen aan het menu dat u in de vorige stap hebt gemaakt.
- Klik op de knop Menu opslaan als u alle gewenste menu-onderdelen hebt toegevoegd.
Uw aangepaste menu is nu opgeslagen.
Note Met de schermopties kunt u kiezen welke onderdelen u aan een menu kunt toevoegen. Bepaalde items, zoals Tags, zijn standaard verborgen.

- Zoek het menu-item dat u wilt verwijderen in het menu-editorvenster
- Klik op het pijl-icoon in de rechterbovenhoek van het menu-item/box om het uit te vouwen.
- Klik op de link Verwijderen. Het menu-item/box wordt onmiddellijk verwijderd.
- Klik op de knop Menu opslaan om uw wijzigingen op te slaan.
Menu-items aanpassen
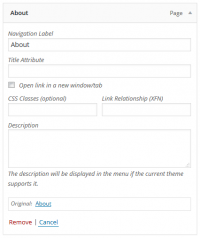
Navigatie Label Dit veld specificeert de titel van het item in uw aangepaste menu. Dit is wat uw bezoekers te zien krijgen als ze uw site/blog bezoeken. Original Een link naar de originele bron van het menu item (b.v. een link om de post of pagina te bekijken).
Volgende items zijn standaard verborgen. Gebruik Schermopties om de verplichte velden te tonen.
Titel Attribuut Dit veld specificeert de Alternatieve (‘Alt’) tekst voor het menu-item. Deze tekst wordt getoond wanneer een gebruiker met de muis over een menu-item gaat. Link Doel Selecteer “Zelfde venster of tabblad” of “Nieuw venster of tabblad” uit de pulldown. CSS Classes Optionele CSS Classes voor dit menu item Link Relatie (XFN) Maakt het mogelijk om automatisch XFN attributen te genereren zodat u kunt laten zien hoe u gerelateerd bent aan de auteurs/eigenaars van de site waarnaar u linkt. Zie Link Relatie voor details. Beschrijving Beschrijving voor deze link. De beschrijving wordt getoond in het menu als het huidige thema dit ondersteunt.
- Klik op de pijl in de rechterbovenhoek van het menu-item om het uit te vouwen.
- Voer de waarden in voor de verplichte velden die u aan het item wilt toekennen.
- Klik op de knop Menu opslaan om uw wijzigingen op te slaan.
Menu’s met meerdere niveaus maken
Bij het plannen van de structuur van uw menu, helpt het om elk menu-item te zien als een kop in een formeel rapportdocument. In een formeel rapport zijn hoofdrubriekkoppen (Niveau 1 koppen) het dichtst bij de linkerkant van de pagina; subrubriekkoppen (Niveau 2 koppen) zijn iets verder naar rechts ingesprongen; alle andere ondergeschikte koppen (Niveau 3, 4, enz.) binnen dezelfde sectie zijn nog verder naar rechts ingesprongen.
De WordPress menu-editor stelt u in staat om menu’s met meerdere niveaus te maken met behulp van een eenvoudige ‘slepen en neerzetten’ interface. Sleep menu items omhoog of omlaag om hun volgorde in het menu te veranderen. Sleep menu items naar links of rechts om sub-niveaus binnen uw menu te creëren.
Om een menu item ondergeschikt te maken aan een ander, moet u het ‘kind’ onder zijn ‘ouder’ plaatsen en dan iets naar rechts slepen.
- Plaats de muis boven het ‘kind’ menu item.
- Terwijl u de linker muisknop ingedrukt houdt, sleept u het naar rechts.
- Laat de muisknop los.
- Herhaal deze stappen voor elk submenu-item.
- Klik op de knop Menu opslaan in de menu-editor om uw wijzigingen op te slaan.


Als uw huidige thema aangepaste menu’s ondersteunt, kunt u uw nieuwe menu aan een van de themalocaties toevoegen.
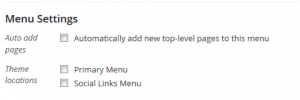
- Scroll naar de onderkant van het venster van de menu-editor.
- Klik in het gedeelte met de titel Themalocaties op het selectievakje voor de locatie waar u uw menu wilt laten verschijnen.
- Klik op Menu opslaan wanneer u uw selectie hebt gemaakt.

Als uw huidige thema geen aangepaste menu’s ondersteunt, moet u uw nieuwe menu toevoegen via de widget Aangepast menu in het scherm Uiterlijk Widgets.
Gefeliciteerd! Uw nieuwe aangepaste menu is nu toegevoegd aan uw site.