Ik weet zeker dat er veel ontwikkelaars zijn die geen zere ogen willen krijgen van het de hele dag werken met een IDE met een licht thema. Persoonlijk is zelfs de afwas bij mij thuis zwart, mijn tafel is zwart, mijn kantoor is donker dankzij een verduistering in het raam omdat je weet, te veel licht is vervelend. Ik vind het leuk om te delen hoe je IDE’s kunt aanpassen met aangepaste thema’s, bijvoorbeeld, ik schreef onlangs hier hoe je een donker thema in NetBeans kunt gebruiken.
Het standaard Dark+ Theme In Visual Studio Code is in orde, maar mist je persoonlijke smaak! Misschien hou je van een mix tussen wat creme of ivoor kleuren met behoud van een donkere achtergrond. Daarom is de code editor vrij aanpasbaar en zijn er veel thema’s die ik je zou aanraden om te testen.
In deze top, zal ik 10 van de mooiste donkere thema’s om te installeren in Visual Studio Code met je delen.
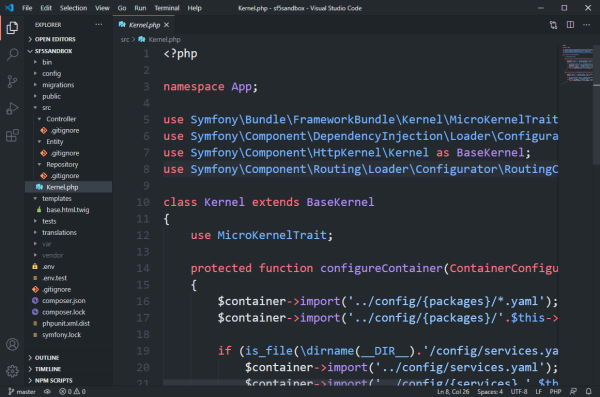
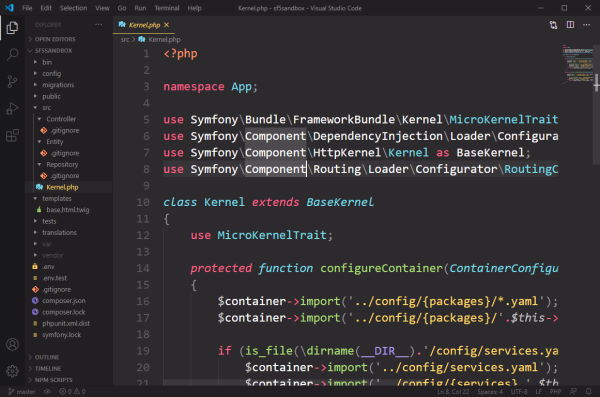
Github Dark Theme

Het Github thema geeft je de look en feel van het beroemde code hosting platform voor versiebeheer en samenwerking.
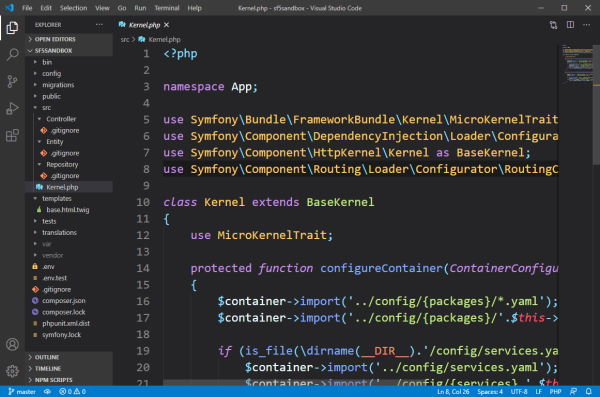
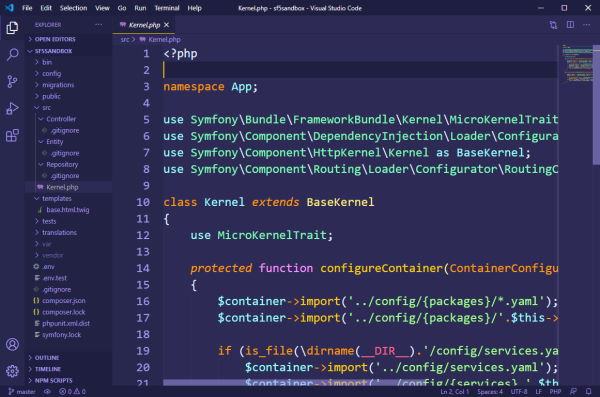
Sublime Dark Material Theme

Sublime Material is een port om de stijl van het thema af te stemmen op het standaard VSCode-chroom dat momenteel niet kan worden gewijzigd.
SynthWave ’84

Weet je nog die eindeloze zomer in ’84? Rijdend over de oceaan-snelweg met het dak open, de wind in onze haren en hoofden zoemend van neon dromen? Nee, ik kan het me ook niet herinneren, maar met dit experimentele thema, kunnen we er naartoe gaan. Dit kleurenschema is beïnvloed door de muziek en de cover artwork van moderne Synthwave bands als FM-84, Timecop 1983 en The Midnight. Bij associatie betekent dit dat ik ook zwaar beïnvloed ben door het uitstekende retro getinte artwork van James White (bekijk zijn werk, het is geweldig).
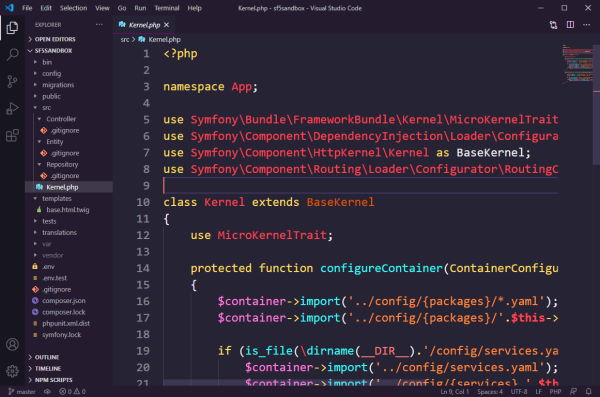
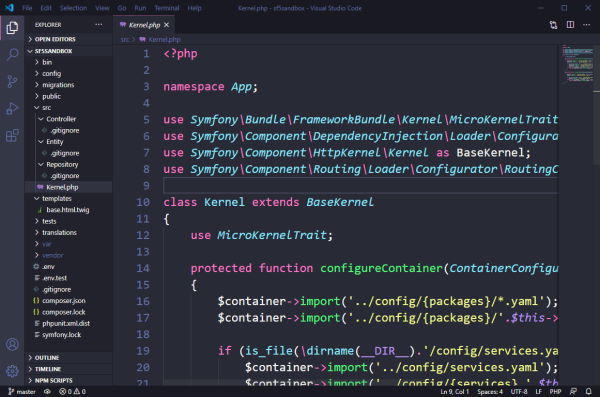
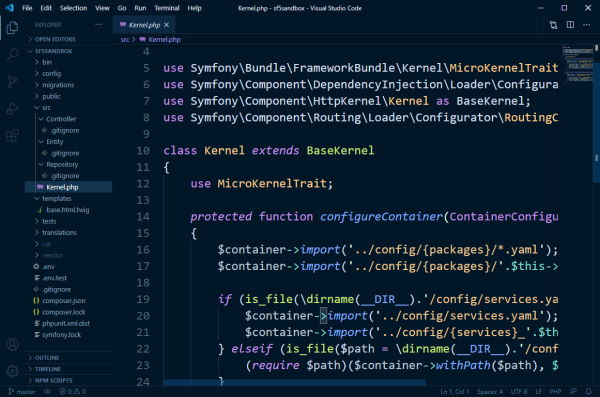
Palenight Theme

Palenight is een elegant en sappig materiaal-geïnspireerd thema voor Visual Studio Code. Dit thema maakt gebruik van minimaal contrast in de eerste drie varianten, maar als u vindt dat de werkbank wel wat meer contrast kan gebruiken, is er een experimentele variant met mild contrast onder de naam Palenight (Mild Contrast).
Monokai Pro

Monokai Pro is een kleurenschema, een aangepast thema voor de gebruikersinterface en een complete pictogrammenset voor Visual Studio Code. Het is ontworpen door de auteur van de originele Monokai kleuren. Zorgvuldig geselecteerde kleurschakeringen vormen de basis van een compromisloze, niet-afleidende gebruikersinterface. Het enige doel van Monokai Pro is om u te laten concentreren op uw code. De iconen van Monokai Pro zijn allemaal vanaf nul gemaakt om ervoor te zorgen dat ze gemakkelijk herkenbaar zijn op kleine formaten in de side bar. Ze zijn ontworpen om u te helpen snel de juiste bestanden in uw project te vinden.
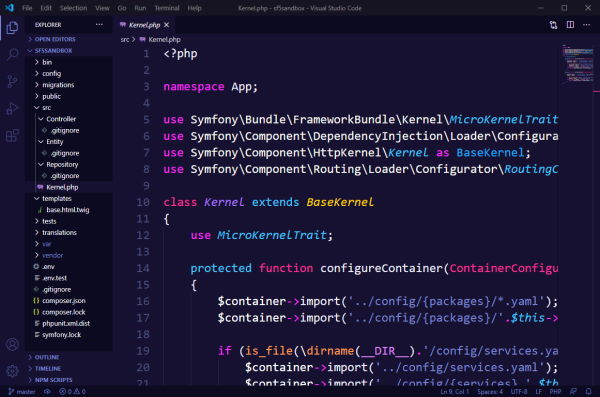
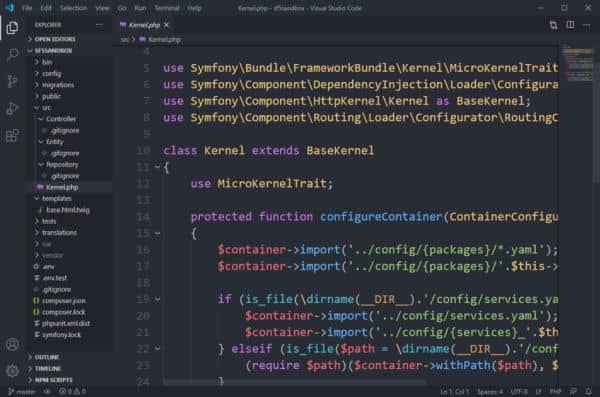
Shades of Purple

Een professioneel thema met handgekozen & gedurfde paarse tinten voor uw VS Code editor en terminal. Een van de meest gedownloade en best beoordeelde VSCode-thema’s op de markt.
Dracula

Outrun

Outrun is een volledig op maat gemaakt thema voor VS Code, geïnspireerd door de kleuren, stijl en cultuur van de synth-wave muziekscene. Outrun is beschikbaar op de Extensiemarktplaats. Zoek naar Outrun, installeer het, en stel het dan in als je thema! Outrun is een nieuw thema en is nog niet getest met alle talen/editor functies. Als je een vreemde stijl tegenkomt of suggesties hebt voor verbeteringen, dien dan een issue in met de informatie.
Night Owl

Night Owl is een Visual Studio Code-thema voor de nachtbrakers die er zijn. Het is afgestemd op degenen onder ons die tot diep in de nacht willen coderen. Bij de kleurkeuze is rekening gehouden met wat toegankelijk is voor mensen met kleurenblindheid en in omstandigheden met weinig licht. Vanaf 1.0.0, is er ook een Licht Uil Thema! De kleuren zijn gebalanceerd ten opzichte van de donkere versie, zodat je ze ook bij daglicht goed kunt zien.
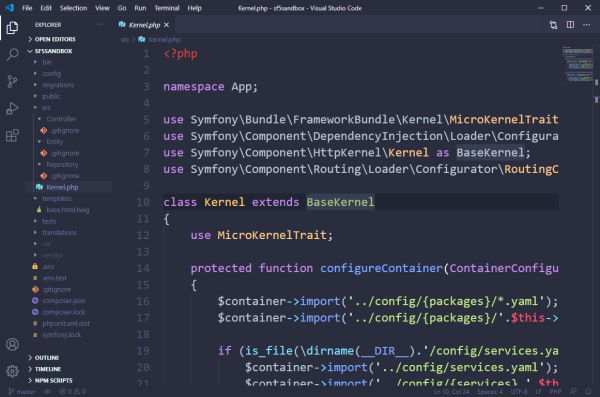
One Dark Pro

Atom’s iconische One Dark-thema, en een van de meest geïnstalleerde thema’s voor VS Code! One Dark Pro is gebaseerd op Atom’s standaard One Dark-thema, en is een van de meest gedownloade thema’s voor VS Code. Dit document laat u zien hoe u het thema installeert op VS Code, en hoe u kunt ontwikkelen en bijdragen aan dit project.