
















@abdelpAbdel Pérez
Er zijn momenten waarop je wilt weten hoe je capybara-tests reageren op je pagina’s, soms is het niet genoeg de log op je console om te bepalen waarom ze niet werken zoals verwacht, dat is waarom je het de stappen op je browser in real-time kunt laten weergeven. De stappen om dit te doen zijn heel eenvoudig dankzij het Selenium Project, dat verantwoordelijk is voor het leveren van de noodzakelijke infrastructuur voor interactie met de interface van alle grote webbrowsers.
Laten we beginnen met het specificeren van de tools die we gaan gebruiken in deze tutorial en de respectievelijke versies, het is niet helemaal noodzakelijk om hetzelfde te zijn als de jouwe, maar het zal beter zijn als ze dat wel zijn:
$ lsb_release -aUbuntu 18.04.4 LTS$ rails -vRails 6.0.3.1$ ruby --versionruby 2.6.5p114 (2019–10–01 revision 67812) Ok, nu kunnen we beginnen met het maken van ons project:
$ rails new myApp -TWe gaan de -T optie gebruiken om de test bestanden niet te genereren omdat we het handmatig gaan doen. Daarna moeten we naar de map van ons project gaan:
$ cd myAppIk probeer altijd eerst de server te draaien voordat ik verder ga om er zeker van te zijn dat alles correct is geïnstalleerd, en om te controleren of er geen foutlogboek op de console is weergegeven
$ rails sAls alles in orde is, kunnen we verder gaan.
Om de TDD-aanpak te volgen, moeten we eerst onze testgevallen maken met RSpec en Capybara, dus laten we beginnen met in ons Gemfile-bestand de benodigde edelstenen in de ontwikkel- en testgroep te zetten:
group :development, :test do . . . gem 'rspec-rails', '~> 4.0', '>= 4.0.1' gem 'capybara', '~> 3.32', '>= 3.32.2' gem 'selenium-webdriver', '~> 3.142', '>= 3.142.7'endMerk op dat de drie punten voor de edelstenen alleen maar zijn om aan te geven welke edelstenen al in uw project zijn toegevoegd.
We kunnen nu verder gaan met het installeren van de edelstenen (u kunt ook bundle install gebruiken, dat is hetzelfde):
$ bundleAls alles correct is geïnstalleerd, moeten we nu onze edelstenen installeren en configureren, laten we beginnen met RSpec, om dit te doen hoeven we alleen maar het volgende commando uit te voeren:
$ rails g rspec:installOnze kleine knaagdier vriend Capybara is een beetje meer ongrijpbaar. Eerst moeten we in de eerste regel van ons /spec/rspec_helper.rb-bestand:
require 'capybara/rspec'In ons /spec/rails_helper.rb bestand:
Capybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeWe moeten ook de use_transactional_fixtures parameter veranderen in false:
config.use_transactional_fixtures = falseDit is hoe ons rails_helper.rb bestand eruit zou moeten zien na wijzigingen en het verwijderen van commentaar:
require 'spec_helper'ENV ||= 'test'require File.expand_path('../config/environment', __dir__)abort('The Rails environment is running in production mode!') if Rails.env.production?require 'rspec/rails'require './spec/support/factory_bot'begin ActiveRecord::Migration.maintain_test_schema!rescue ActiveRecord::PendingMigrationError => e puts e.to_s.strip exit 1endCapybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeRSpec.configure do |config| config.fixture_path = "#{::Rails.root}/spec/fixtures" config.use_transactional_fixtures = false config.infer_spec_type_from_file_location! config.filter_rails_from_backtrace!endWe moeten ook het chromium chroomstuurprogramma installeren, als je dat nog niet hebt. Om het in Ubuntu te installeren, hoeft u alleen maar te draaien:
sudo apt-get updatesudo apt-get install chromium-chromedriverAls u een ander OS hebt, kunt u op de officiële webpagina kijken om de instructies te vinden https://chromedriver.chromium.org/downloads.
Al goed, aangezien we al veel hebben gedaan zonder zelfs maar een test te hebben gestart, kunnen we nu eindelijk overgaan tot het schrijven van onze testblokken. We moeten een map maken genaamd features binnen onze /spec map, en daarbinnen maken we ons posts_spec.rb bestand om ons test blok te bevatten.
/spec/features/posts_spec.rb:
require 'rails_helper'RSpec.describe Post, driver: :selenium_chrome, js: true dodescribe 'the create posts process' do it 'should create a post' do visit new_post_path fill_in 'Title', with: 'Post title' fill_in 'Content', with: 'Post content' click_button 'Create Post' expect(page).to have_content 'Post was successfully created.' end endendDe eerste regel vereist het bestaan van het
rails_helperbestand en importeert het, gebruik dan zoals beschreven in de RSpec documentatie het RSpec.describe blok om de code voor je test in te kapselen, het is belangrijk om het gebruik van het specifieke stuurprogramma aan te geven, in dit geval, het
:selenium_chromestuurprogramma. Ook moeten we JavaScript inschakelen met
js: trueomdat selenium soms problemen heeft zonder dit.
Onze test is klaar!

Maar natuurlijk zal deze mislukken

omdat we de functie nog niet in ons project hebben geïmplementeerd. Maar maak je geen zorgen, we gaan het nu doen.
Om direct naar ons doel te gaan, gaan we de structuur overslaan die nodig is voor het maken van echte berichten, zoals het behoren van een bericht bij een gebruiker. In onze app worden de berichten anoniem aangemaakt, dat wil zeggen, zonder een gebruiker als eigenaar.
Om ons een paar minuten te besparen met het maken en configureren van alle benodigde steigers om een eenvoudige CRUD module te laten werken, gaan we het scaffold commando gebruiken om dit allemaal voor ons te maken:
$ rails g scaffold Post title content:textEn dan migreren naar de database:
$ rails db:migrateNu, kunnen we bezoeken in onze browser
localhost:3000/posts, dat is waar zijn een lijst van alle berichten gemaakt in onze app.
We hebben nog geen berichten aangemaakt, maar we kunnen er een aanmaken met onze capybara-test door deze gewoon uit te voeren:
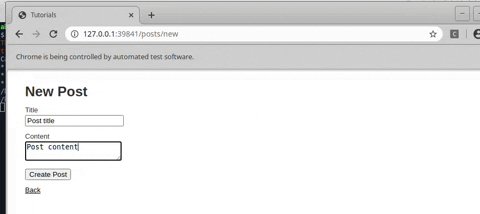
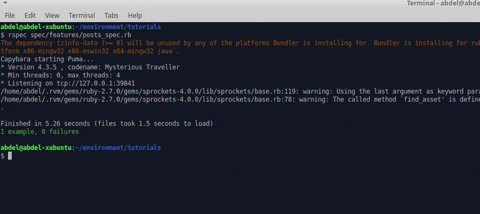
$ rspec spec/features/posts_spec.rbUw browser wordt geopend en het formulier wordt automatisch ingevuld

Nu onze test is geslaagd, kunnen we eindelijk feestvieren!

Een laatste waarschuwing: zorg ervoor dat dit alleen gebeurt met uw ruby on rails apps, anders is het niet Capybara die rondsnuffelt op uw websites.
En dat is alles voor nu mensen. Ik hoop dat ik behulpzaam ben geweest.
















Tags
Maak uw gratis account aan om uw leeservaring op maat te ontgrendelen.