Spreken met je moderne technologie is nog nooit zo eenvoudig geweest, nu je letterlijk tegen een Alexa of Google Home kunt praten en een cloudgebaseerd programma je spraak kan laten herkennen. Maar voor de langste tijd, “praten” met uw computer vereiste dat u zijn taal leerde – een programmeertaal. De meeste programmeertalen zijn op tekst gebaseerd, waardoor programmeurs commando’s kunnen typen naar, informatie kunnen halen uit en die informatie kunnen delen met hun computers.
Wanneer we “visueel programmeren” beschrijven, verwijzen we in grote lijnen naar manieren om met onze moderne computers te “praten” met afbeeldingen en afbeeldingen, in plaats van louter tekst. Visueel programmeren bestaat al tientallen jaren en vertegenwoordigt een andere laag van abstractie van de machinetaal die onze computers gebruiken wanneer ze met elkaar communiceren.
Het belangrijkste doel van de vroege visuele programmering was om het gemakkelijker te maken om te communiceren met uw computer. Immers, de eerste grafische gebruikersinterfaces (GUI’s) boden een enorm veel gemakkelijker ervaring dan het typen van regels in een terminalvenster, in de mate dat de meeste mensen vandaag de dag een “Mac” of “PC” kopen en niet eens denken aan hun computers als verschillend van hun visuele besturingssystemen.
Vroeger was visueel programmeren voor het bouwen van gebruikersinterfaces een gemakkelijke no-brainer. Tegenwoordig zijn er veel geavanceerde visuele front-end web development tools zoals Wix of Squarespace voor het maken van websites en ontwerptools zoals Figma en Sketch voor het maken van prototypes.
Maar voor het bouwen van computationele logica, zoals wat je zou kunnen vinden in een complexe webapplicatie, is de waarde van visueel programmeren controversieel geweest. Sceptici zullen aanvoeren dat het voor visuele programmeerlogica vrijwel onmogelijk is om de kracht van een scriptgebaseerde taal te evenaren. Visuele programmeertalen zijn niet in de buurt gekomen van de populariteit van scripttalen voor het bouwen van back-end logica… tot misschien vandaag.
Enter: Bubble. Bubble is een “no-code” web app-ontwikkelingsplatform dat in 2012 van start ging. Op het eerste gezicht heeft Bubble veel overeenkomsten met de hierboven genoemde visuele UI-bouwtools voor websites en prototypen. Maar Bubble is in de kern een echte visuele programmeertaal – met alle kracht om de logica voor geavanceerde webtools te creëren als tekstgebaseerde programmeerframeworks zoals React of Flask.
Om te begrijpen hoe visuele webontwikkelingsplatforms zoals Bubble tot stand zijn gekomen, nemen we een kijkje in de geschiedenis van visueel programmeren – en hoe de volgende fase in de evolutie van code eigenlijk “geen code” zou kunnen zijn.”
Vroeger “visueel” programmeren: grafische talen en Basic uit de jaren zeventig


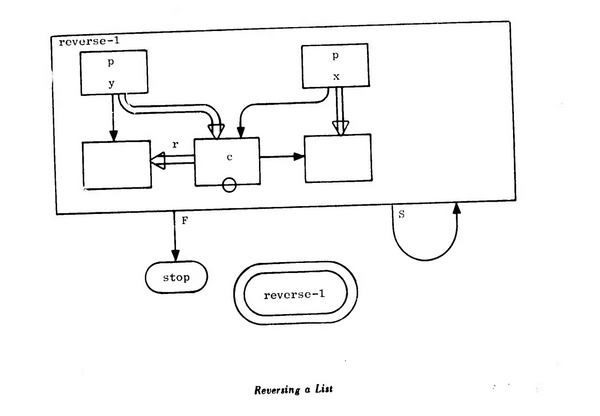
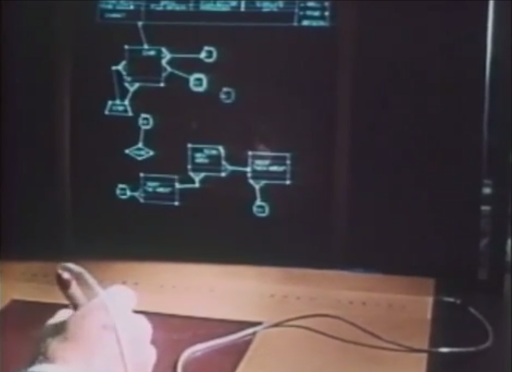
In de jaren zestig en zeventig werd al geëxperimenteerd met grafische weergaven van logica in de vorm van op stroomdiagrammen gebaseerde systemen zoals Pygmalion en GRaIL (Graphical Input Language). Deze vroege visuele talen poogden een belangrijke inspanning te leveren door machineacties te vertalen naar een reeks verwante beelden. Maar het was pas in het begin van de jaren negentig, nadat computers fatsoenlijke grafische interfaces hadden, dat visueel programmeren een hoge vlucht begon te nemen.
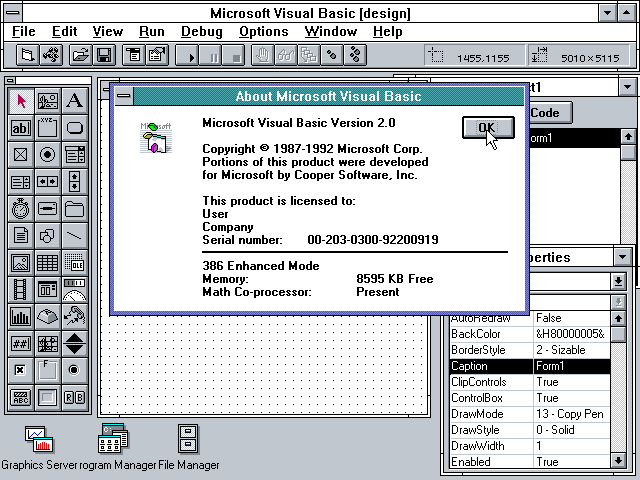
Wanneer je denkt aan het concept “visueel programmeren”, is het eerste wat je te binnen schiet Visual Basic, een Microsoft product dat voor het eerst werd gelanceerd in 1991. Met Visual Basic kunnen mensen nieuwe toepassingen bouwen door codeblokken te verplaatsen en stroomdiagrammen of diagrammen te maken, en het bevat hulpmiddelen zoals een debugger en een broncode-editor. Maar Visual Basic is beter bekend als een Geïntegreerde Ontwikkelingsomgeving (IDE), waarin een op tekst gebaseerde programmeertaal (Basic) wordt gecombineerd met andere visuele hulpmiddelen om het werken met code te vergemakkelijken. Visual C en Visual Java zijn vergelijkbare visuele ontwikkelomgevingen voor hun respectievelijke programmeertalen.

IDE’s zijn een belangrijke opstap om te begrijpen hoe programmeren puur visueel kan worden gemaakt. Een van de oprichters van Bubble, Josh Haas, liet zich inspireren door Visual Basic toen hij Bubble in 2012 begon te ontwikkelen. Hij beschrijft de vroege ontwikkeling van Bubble als het resultaat van “als je begon met een IDE voordat je de programmeertaal eronder bouwde.”
Hoewel IDE’s zoals Visual Basic in hun kern nog steeds werken vanuit tekstgebaseerde talen, zijn de tools die ze gebruikten om coderen minder pijnlijk te maken enorm belangrijk voor de moderne visuele programmeerervaring.
Visueel programmeren als educatief hulpmiddel
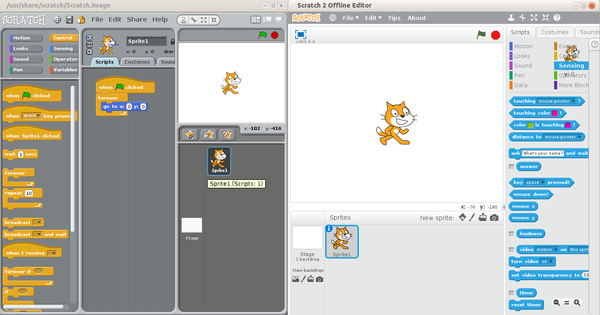
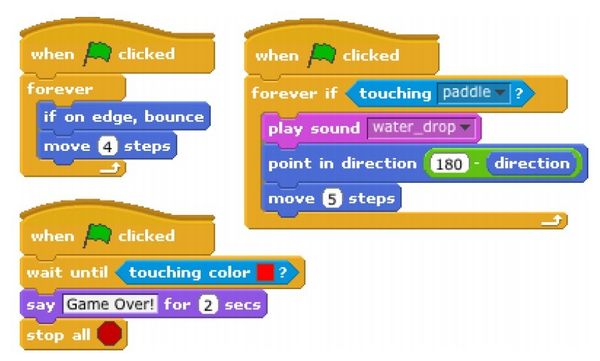
Visuele programmeertalen hebben geschitterd als educatieve hulpmiddelen om nieuwe programmeurs te leren logisch na te denken. Scratch, ontwikkeld door het MIT Media Laboratory in 2002, is waarschijnlijk het beste voorbeeld van een visuele programmeertaal met een
“blok”-gebaseerde syntaxis. Scratch werd vrij populair, met meer dan 57 miljoen gebruikers en applicaties. Sommige moderne no-code app-bouwers zoals Thunkable hebben zich laten inspireren door Scratch en andere op blokken gebaseerde ontwerpen.

Scratch is in de eerste plaats gericht op kinderen die leren programmeren, met zijn schattige tijger en kleurrijke blokken die aan elkaar zijn gekoppeld om logische zinnen te vormen waarmee acties kunnen worden uitgevoerd. Maar als je er dieper in zou duiken, vertonen op blokken gebaseerde systemen een aantal duidelijke gebreken bij het weergeven van complexe logica; je eindigt vaak met rommelige diagrammen die nog moeilijker te begrijpen zijn dan op tekst gebaseerde code.
En op stroomdiagrammen gebaseerde logische systemen zoals de vroege visuele programmeertalen doen het niet veel beter, met recursieve pijlen en lijnen die een pagina doorkruisen en die pijnlijker blijken te zijn om naar te kijken dan nette regels script.

We gaan ons niet te diep mengen in het psychologische debat over de vraag of tekst of visuals begrijpelijker zijn voor het menselijk brein; dat is grotendeels subjectief en persoonlijk. Maar er is een argument te maken dat de populariteit van tekst-gebaseerde programmeertalen grotendeels het resultaat is van traditie (Unix en Linux als fundamentele tekst-gebaseerde paradigma’s) en gemak voor de maker van de taal, niet de gebruikers van de programmeertaal. De meeste programmeertalen zijn immers gebaseerd op het Engels, en er zijn miljarden mensen over de hele wereld die helemaal niet in het Engels spreken of schrijven. Toch verwachten we van hen dat ze dat wel doen voor het maken van technologie.
Hier heeft visueel programmeren een kans om kloven te overbruggen en mensen te helpen de taal van de technologie op een andere manier te leren. Scratch, bijvoorbeeld, is vertaald in meer dan 70 talen, zodat jongeren kunnen programmeren in hun moedertaal.
Het relatieve succes van Scratch kan echter ook visuele programmering hebben opgezadeld met de reputatie van een beginnershulpmiddel, een opstapje naar de wereld van het “echte programmeren”, waar je de schattige plaatjes achterwege laat en in plaats daarvan je tijd besteedt aan het piekeren over haakjes en komma’s.
Maar iets “eenvoudiger” maken hoeft het niet minder krachtig te maken. Waarom investeren we erin om onze kinderen visueel te laten leren, om er vervolgens als ze ouder worden op aan te dringen dat ze voorrang geven aan de wereld van verbale taal? Wat als er een visuele programmeertaal zou zijn die eenvoudig genoeg is om begrijpelijk te zijn, maar krachtig genoeg om ook buiten het klaslokaal bruikbaar te zijn?
The Rise of Bubble & “No Code” Platforms: Visual Programming for Web Apps

Bubble is ons antwoord op de vraag hoe een moderne visuele programmeertaal de belofte kan waarmaken om het maken en bouwen van geavanceerde technologie eenvoudiger te maken. Bubble stelt mensen in staat om webapplicaties te bouwen, van marktplaatsen zoals Airbnb tot sociale netwerken zoals Twitter, zonder dat ze daarvoor hoeven te coderen. Het resultaat is dat mensen echte bedrijfsideeën online kunnen bouwen in een fractie van de tijd en kosten van ontwikkeling.
GERELATEERD: Bekijk apps die gebruikers zonder code in Bubble hebben gebouwd.
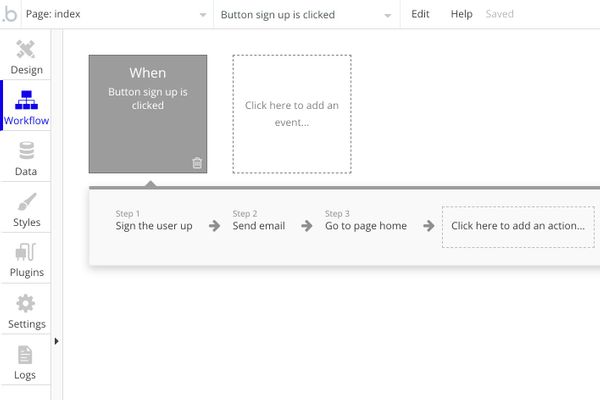
De visuele editor van Bubble haalt inspiratie uit UI-ontwerp- en ontwikkeltools, met een “wat je ziet is wat je krijgt”-benadering voor webontwikkeling. Maar de echte waarde van Bubble ligt in de benadering van logica die veel andere platforms ontberen. Toen Josh aan het Workflow-systeem van Bubble begon te werken, stond hij op “agressieve eenvoud” om de ingewikkelde valkuilen van oudere flowcharttalen en de rommeligheid van blokgebaseerde talen te vermijden.
Bubble’s workflowontwerp is bedoeld om u te helpen logica te bouwen met behulp van gewone zinnen (bijvoorbeeld: “Als een gebruiker x doet, stuurt u de gebruiker een e-mail”). En hoewel u behoorlijk complex kunt worden met verklaringen en conditionals in de geavanceerde bubbling-technieken, maakt de taal bepaalde aannames over de basisdingen die u in een webapp wilt (zoals: gebruikers, rondklikken, inloggen, aanmeldingen) om de meeste basishandelingen te vereenvoudigen.

Computatietalen die zijn ontworpen voor een specifiek gebruik, in tegenstelling tot een algemeen doel, staan bekend als domeinspecifieke talen. Bubble kan worden omschreven als een domeinspecifieke taal voor webdesign, op het juiste abstractieniveau om het eenvoudiger te maken de interface van een app te ontwerpen en de logica achter de schermen te bouwen. Bubble geeft mensen de tools in web design om de concepten die je wilt bouwen – een knop, een invoer, een zoekbalk – uit te leggen op het juiste niveau van woordenschat voor jouw expertisegebied. Als je een app voor restaurants bouwt, maak je datatypes aan voor je restaurant, menu, gerechten, en/of klanten. Als je een knop iets wilt laten doen, maak je gewoon een knop-element en specificeer je wat het doet.
“Bubble stelt mensen in staat om technologie te creëren met behulp van hun vocabulaire, niet andersom,” legt Josh uit.
Tools als Bubble worden geclassificeerd onder de term “no code” of “low code”, wat een beweging weg van op tekst gebaseerde raamwerken voor webontwerp vertegenwoordigt. Vroege bedrijfsprogramma’s verwezen vaak naar het concept als “snelle applicatie-ontwikkeling.”
Maar niet al deze tools zijn gelijk. Sommige no-code-tools zijn beter voor native mobiele apps, sommige zijn het beste voor landingspagina’s en eenvoudige websites, sommige zijn speciaal op maat gemaakt voor marktplaatsen met vooraf gemaakte sjablonen of machine learning-modellen. Bubble, met zijn wortels als een uitgebreide visuele programmeertaal, is een meer open en krachtig web-app creatieplatform, met de mogelijkheid om te integreren met duizenden andere platforms via onze API Connector.
Mensen hebben Bubble gebruikt om de problemen van hun startups op te lossen en de ideale versie van hun digitale bedrijven te bouwen. Sommigen hebben miljoenen dollars aan risicokapitaal opgehaald en anderen hebben hun eigen carrière gecreëerd door templates voor Bubble te bouwen of anderen te leren hoe ze no-code tools kunnen gebruiken. Bubblers met enige technische achtergrond dragen bij aan onze plugin-marktplaats, en softwarebedrijven die op zoek zijn naar meer gebruikers helpen ons nieuwe aangepaste integraties te maken die het gemakkelijker maken voor gebruikers die al met andere tools bouwen.
Bubble en de toekomst van visueel programmeren
Bubble’s missie is om het gemakkelijker te maken voor mensen om snel en betaalbaar digitale bedrijven te creëren, zonder te hoeven coderen. In ons oorspronkelijke verhaal vertellen we hoe we een heel oud probleem in de technologie aanpakken, een probleem dat de vroege visuele programmering probeerde op te lossen, maar daar niet in slaagde: hoe logica visueel te maken en de grens tussen het gebruik van technologie en het maken van technologie weg te nemen.
Bubble’s benadering van visueel programmeren is momenteel niet bedoeld om alles te kunnen doen wat technologie nu kan of in de toekomst zal kunnen doen. Bubble is gebouwd voor webapplicaties. Hoewel we hebben ontdekt dat dingen zoals game-ontwerp steeds beter mogelijk zijn in Bubble dankzij onze ongelooflijk getalenteerde gebruikers, weten we dat er andere programma’s zijn die specifiek zijn gemaakt en beter zijn uitgerust voor taken zoals live streaming en audioverwerking (maar waar we in de toekomst enthousiast mee zullen integreren).
Wat we hebben is de basis voor mogelijkheden. We hebben een gemeenschap met een overvloed aan creativiteit, vastberadenheid, en zelf-gemotiveerde nieuwsgierigheid, het ontdekken van nieuwe manieren om te bouwen zonder code. We hebben een visie voor de toekomst waarin “no-code” platformen niet hun eigen categorie van tools zijn. In plaats daarvan zal visueel programmeren gewoon de manier zijn waarop webapps en andere technologieën worden gemaakt, omdat het het meest zinvol is om ze op die manier te maken.
Over Bubble
Bubble is een leider in de no-code beweging. Bubble biedt een krachtige point-and-click web editor en cloud hosting platform waarmee gebruikers volledig aanpasbare webapplicaties en workflows kunnen bouwen, variërend van eenvoudige prototypes tot complexe marktplaatsen, SaaS-producten, en meer. Meer dan 500.000 gebruikers bouwen en lanceren momenteel bedrijven op Bubble – velen hebben deelgenomen aan top accelerator programma’s, zoals Y Combinator, en hebben zelfs $365 miljoen aan venture funding opgehaald. Bubble is meer dan alleen een product. We zijn een sterke community van bouwers en ondernemers die verenigd zijn door de overtuiging dat iedereen in staat moet zijn om technologie te creëren.