Dit artikel is tot stand gekomen in samenwerking met Sencha. Bedankt voor je steun aan de partners die SitePoint mogelijk maken.
JavaScript is de technologie die het hart vormt van de snelle webapps van vandaag. Er zijn talloze UI-frameworks en -bibliotheken voor het bouwen van complexe, reactieve apps die goed schaalbaar zijn.
Sommigen helpen je om efficiëntere, onderhoudbare code te schrijven. Of u hebt hulp nodig bij het ontwerpen van een set consistente, interoperabele en snelle UI-componenten. In bijna elke situatie kunt u een optie vinden die veel van het zware werk voor u doet. U hoeft niet helemaal opnieuw te beginnen en het wiel opnieuw uit te vinden.
De populairste JavaScript-frameworks die beschikbaar zijn, bieden een aantal gemeenschappelijke mogelijkheden. In het bijzonder, ze:
- kunnen state en view gesynchroniseerd houden
- bieden routing functionaliteit
- laten ontwikkelaars user interface componenten bouwen, hergebruiken en onderhouden die efficiënt zijn en snel reageren op gebruikersinteractie.
Het aantal beschikbare JS frameworks is hoog en dat aantal blijft groeien. Kijk eens naar deze opties. Ik heb zowel stabiele, populaire bibliotheken als nieuwere opties voor nieuwsgierigen op een rijtje gezet.
Laten we beginnen met een gestroomlijnd JavaScript-framework op ondernemingsniveau – Ext JS van Sencha.
Ext JS van Sencha

Wilt u een webapp bouwen die grote hoeveelheden gegevens verwerkt, en hebt u krachtige, flexibele front-end-tools nodig om deze gegevens weer te geven en ermee te werken?
Sencha Ext JS wordt beschreven als het…
meest uitgebreide JavaScript-framework voor het bouwen van data-intensieve, platformonafhankelijke web- en mobiele applicaties voor elk modern apparaat. Ext JS bevat meer dan 140 vooraf geïntegreerde en geteste UI-componenten met hoge prestaties.
Enkele van deze componenten zijn:
- een HTML5-kalender
- grids
- trees
- lists
- forms
- menus
- toolbars
- en nog veel meer
Ext JS is een betrouwbaar, betaald framework dat wordt geleverd met uitstekende docs, tutorials en ondersteuningspakketten. Recente tests toonden aan dat de Ext JS data grid 300x sneller was dan toonaangevende concurrenten. In feite haalt de Virtual Scrolling-ervaring grote hoeveelheden gegevens op en toont deze in minder dan een seconde.
Voordelen van Ext JS zijn:
- snelle, soepele ontwikkeling. Geniet van naadloze integratie tussen een enterprise framework en state-of-the-art componenten en tools.
- complete set van veilige componenten. Je hoeft nooit meer het framework te verlaten om een ontbrekende widget of functionaliteit te vinden.
- Goede ontwerpmogelijkheden dankzij de geïntegreerde tools. Sencha Architect biedt mogelijkheden voor slepen en neerzetten. Met Sencha Stencils kunnen ontwikkelaars UI-concepten modelleren, stylen, prototypen en testen.
- Weldige tools voor unit- en end-to-end-testen met Sencha Test.
- een layout manager. Beheer de weergave van data en content in verschillende browsers en schermgroottes. Een responsief config-systeem past de interface aan de oriëntatie van het apparaat en de venstergroottes van de browser aan.
- gemakkelijk om toegankelijkheidscompliance te bereiken met het Ext JS ARIA-pakket
- een robuust datapakket dat de UI-componenten ontkoppelt van de datalaag.
U kunt meer over Ext JS te weten komen op de site van het framework.
React

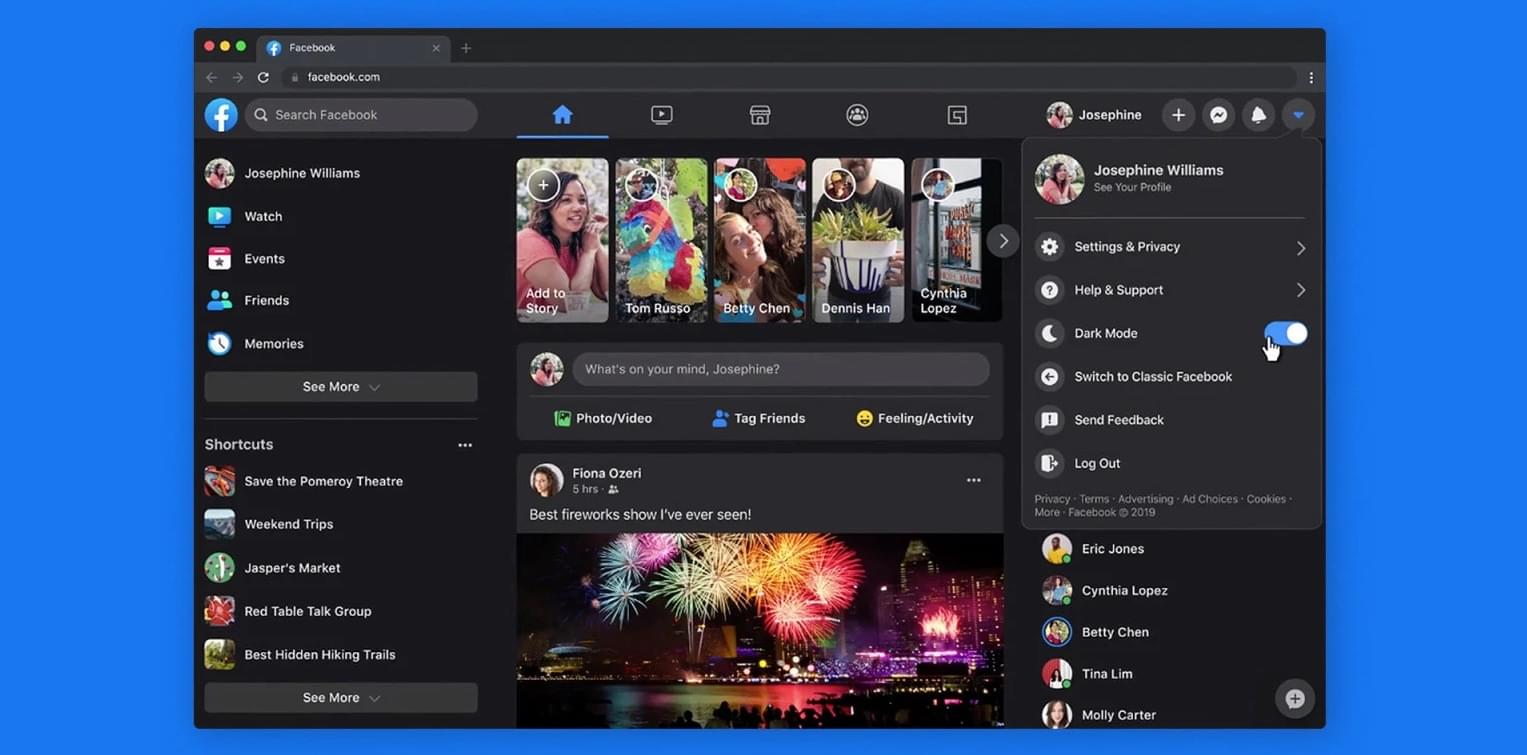
React is enorm populair onder front-end ontwikkelaars. Het is een open-source JavaScript-bibliotheek voor het bouwen van razendsnelle, interactieve UI’s. React is ontwikkeld door Jordan Walke, een software-ingenieur die voor Facebook werkt. Het werd voor het eerst toegepast op Facebook’s nieuwsfeed in 2011, en op Instagram in 2012. Het wordt gebruikt door bedrijven als Netflix, Airbnb, Instagram en de New York Times, om er maar een paar te noemen.
Redenen om React te kiezen voor je volgende project zijn:
- React is snel te leren en te gebruiken. Het is JavaScript met een kleine API.
- codecomponenten zijn stabiel en herbruikbaar. Ze zijn een koud kunstje om te maken en te onderhouden met behulp van de declaratieve syntaxis van de API.
- Een groot bedrijf en een sterke community ondersteunen React.
- De bibliotheek is stack agnostisch, kan ook renderen op de server met behulp van Node.js, en op mobiele apps met React Native.
Angular

Angular is een gratis, open-source framework van Google dat zowel voor desktop als mobiel werkt.
Er is een leercurve, waaronder het vertrouwd raken met TypeScript, een superset van JavaScript. Ondanks dat blijft Angular een geweldig framework om mee te werken. Hier zijn enkele redenen om het te gebruiken:
- cross-platform – progressive web apps, native mobile apps, en desktop
- biedt snelheid en prestaties
- heeft geweldige functies zoals filters, two-way data binding, directives, en meer
- maakt geweldige tooling beschikbaar voor snellere ontwikkeling
- heeft volledige ondersteuning van Google en een sterke gemeenschap van ontwikkelaars erachter.
Voor meer details, mis de Angular Introductie niet: What It Is, and Why You Should Use It door Ilya Bodrov-Krukowski.
Vue

Vue JS is een gratis en open-source progressief JavaScript-framework gemaakt door Evan You. Het maakt gebruik van een template syntax (zoals Angular) en vertrouwt op een component-gebaseerde architectuur (zoals React).
Hier staat hoe Vue zichzelf beschrijft in zijn eigen GitHub repository pagina:
Vue (uitgesproken als
/vjuː/, zoals view) is een progressief framework voor het bouwen van gebruikersinterfaces. Het is vanaf de basis ontworpen om stapsgewijs te kunnen worden overgenomen, en kan eenvoudig worden geschaald tussen een bibliotheek en een framework, afhankelijk van verschillende gebruikssituaties. Het bestaat uit een laagdrempelige kernbibliotheek die zich alleen richt op de view-laag, en een ecosysteem van ondersteunende bibliotheken waarmee u de complexiteit in grote Single-Page Applications kunt aanpakken.
Hier volgen enkele van de sterkste punten van Vue:
- ontwikkelaar-vriendelijk. Als je de talen van het web kent (HTML, CSS en JavaScript), zijn de Vue-documenten alles wat je nodig hebt om meteen te beginnen met bouwen.
- je kunt het stapsgewijs in een project integreren. Het schaalt gemakkelijk van een bibliotheek naar een volwaardig framework.
- klein en wordt geleverd met een supersnel virtueel DOM.
- heeft een geweldige community achter zich, waardoor het een stabiel framework is om te adopteren.
- biedt geweldige documentatie.
Als je dieper wilt graven, lees dan Hoe te Vertellen Als Vue.js het juiste framework is voor uw volgende project, door Karolina Gawron.
Ember

In december 2011 uitgebracht door Yehuda Katz en Tom Dale, is Ember:
een framework voor ambitieuze webontwikkelaars.
Ember.js is een productief, in de praktijk beproefd JavaScript-framework voor het bouwen van moderne webapplicaties. Het bevat alles wat je nodig hebt om rijke UI’s te bouwen die op elk apparaat werken.
Dit JavaScript-framework is gratis, open-source en heeft een sterke community achter zich staan. Hier zijn enkele van de redenen waarom Ember succesvol is onder ontwikkelaars:
- maakt gebruik van de conventie boven configuratie benadering voorgestaan door David Heinemeier Hansson. Het is erop gericht het aantal beslissingen dat een ontwikkelaar moet nemen te verminderen (zonder aan flexibiliteit in te boeten).
- bijna alles wat je nodig hebt om je app op te zetten, wordt met Ember out of the box geleverd.
- backwards-compatible.
- snel met de nieuwste webstandaarden en JavaScript-functies.
- biedt goede documentatie en bronnen.
Svelte 3

Hoewel het snel volwassen wordt, is Svelte 3 de nieuwkomer op het gebied van frameworks. Rich Harris bracht Svelte in november 2016 uit als een open-sourceproject. Versie 3 kwam uit in april 2019 en was een complete revisie.
Svelte werkt anders dan de meeste frameworks die tot nu toe zijn opgesomd. In het bijzonder:
Waar traditionele frameworks zoals React en Vue het grootste deel van hun werk in de browser doen, verschuift Svelte dat werk naar een compileerstap die plaatsvindt wanneer u uw app bouwt.
Veel frameworks maken gebruik van technieken zoals virtual DOM diffing. In plaats daarvan werkt Svelte het DOM chirurgisch bij wanneer de status van uw app verandert. Compileren code zorgt voor merkbare prestatievoordelen.
Svelte is snel voor beginners om mee te beginnen. U kunt componenten bouwen zonder veel boilerplate code. Gebruik gewoon HTML, CSS en JavaScript. De Svelte-site bevat beginnersvriendelijke bronnen. Deze omvatten een tutorial, voorbeelden, en een gedetailleerde API voor meer doorgewinterde Svelte devs. Voor hulp en ondersteuning wordt u uitgenodigd om lid te worden van de speciale Discord-server.
Conclusie
Het kiezen van een framework is altijd een beslissing onder omstandigheden. Het betekent aandacht besteden aan wat uw specifieke project uitdagingen zijn. Het betekent ook dat je de ervaring en voorkeuren van je team in overweging moet nemen.
Als je team bijvoorbeeld data-intensieve, enterprise-level projecten moet bouwen die een veilig, betrouwbaar en uitgebreid framework nodig hebben met een grote set componenten die goed met elkaar samenwerken, dan is Ext JS van Sencha een prima optie. Je hoeft nooit meer buiten het framework op zoek naar componenten. Voor projecten die klein beginnen maar flexibiliteit en schaalbaarheid nodig hebben, zou Vue goed kunnen werken. En als je front-end team uitgebreide React-expertise heeft, is React misschien wel de beste keuze.
Heb je nog andere JS UI-frameworks of -bibliotheken die je zou willen voorstellen? Welke heb je zelf het meest gebruikt als ontwikkelaar? Laat het ons weten op Twitter.