In dit artikel, hebben we pick-up een verbazingwekkende canvas HTML5 animatie voorbeelden in plaats van flash animatie met demo link. HTML5 is geïnteresseerd onderwerp dat de meeste ontwikkelaar meer over te weten komen en ook ontwikkelaar doen de projecten op HTML5. HTML5 kan ontwikkelen games online of Video spelen met geen flash nodig. Websites ontwikkeld in HTML5 zal niet nodig adobe flash-ondersteuning op uw webbrowser niet meer, op voorwaarde dat uw browser HTML5.
HTML5 is nieuw ontwikkelen van web 2.0-technologie en heeft veel nuttige elementen in plaats van de vorige HTML, zoals <article>, <header>, <footer><progress><details>… Het canvas-element is onderdeel van HTML5 en maakt dynamische, scriptbare rendering van 2D-vormen en bitmapafbeeldingen mogelijk. Het is een procedureel model op laag niveau dat een bitmap bijwerkt en geen ingebouwde scènegrafiek en spel heeft.
HTML5 groeit sneller dan iemand zich misschien niet kan voorstellen. Krachtige en professionele oplossingen worden ontwikkeld in de nieuwe technologie HTML5 en CSS3 … zelfs in de gaming wereld! Vandaag maak je je eerste game met Box2D en HTML5′s canvas-tag.
De volgende canvas HTML5-animatievoorbeelden zijn allemaal geïmplementeerd met HTML5, CSS3 en JavaScript-technologieën zoals canvas en JavaScript, jQuery. Het goed presteren in de meeste moderne browsers zoals Firefox, Chrome of Opera over het algemeen de beste ervaring.
- Sprite Animatie met HTML5 Canvas
- Geanimeerd HTML5 logo
- HTML5 Canvas geanimeerde klok
- Geavanceerd HTML5 Animatie pad
- Vlak design pretpark svg HTML5
- CSS HTML5 Geanimeerd 3D Zonnestelsel
- Cirkels en Tekst animatie
- Disco lichtjes op vliegende kubus
- Pure CSS vijfhoekige torus (geanimeerd)
- Falling Down the Rabbit Hole
- CSS3 Gangham Style Animation
- Sovog Robot Animated
- CSS Particle Animation
- Animated Logo HTML5
- FlashCanvas
- 3D Flocking
- Hypnos
- Lelievogelexperiment
- HTML5 animatie: wolken over achtergrond
- Radar – Een audiovisueel experiment
- Hole
- HTML5 Experiment
- Pearl Boy
- HTML5 & CSS3 Readiness
- KineMan Interactive 3D Articulated Skeleton
- Opmaak Origami met HTML5
- Tunneler HTML5 Animatie
- FlowerPower HTML5
- HTML5 Canvas Caching
- HTML5 Liquid
- HTML5 Video
- HTML5 Magnetic
- Tekenen met HTML5
- Canopy AnimationHTML5
- Chain Reaction HTML5 Animation
- HTML5 Core
- HTML5 Coil
- Kaleidoscoop HTML5
- Analoge Klok HTML5 Animatie
- 3D Landschap op HTML5 Animatie
- HTML5 Voronoi
- HTML5 Game Sketchout
- Movement Patterns using HTML5
- Bewegingslijn met behulp van HTML5
- Sketchpad
- kaleidoscoop
- Starfield
- Many Lines by Eric Ishii Eckhardt
- 3d Slider Animation
Sprite Animatie met HTML5 Canvas
Sprite animaties kunnen worden getekend op HTML5 en JavaScript aangedreven door canvas. De animaties zijn nuttig in het spel en de ontwikkeling van de interactieve toepassing. Meerdere frames van een animatie kunnen worden opgenomen in een enkele afbeelding en met behulp van de HTML5 Canvas en JavaScript, kunnen we tekenen een enkele afbeelding per keer.
![]() meer info / download
meer info / download
Geanimeerd HTML5 logo
 meer info / download
meer info / download
HTML5 Canvas geanimeerde klok
 meer info / download
meer info / download
Geavanceerd HTML5 Animatie pad
 meer info / download
meer info / download
Vlak design pretpark svg HTML5
 meer info / download
meer info / download
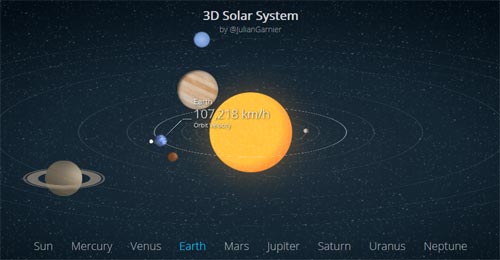
CSS HTML5 Geanimeerd 3D Zonnestelsel
 meer info / download
meer info / download
Cirkels en Tekst animatie
 meer info / download
meer info / download
Disco lichtjes op vliegende kubus
 meer info / download
meer info / download
Pure CSS vijfhoekige torus (geanimeerd)
 meer info / download
meer info / download
Falling Down the Rabbit Hole
 meer info / download
meer info / download
CSS3 Gangham Style Animation
 meer info / download
meer info / download
Sovog Robot Animated
 meer info / download
meer info / download
CSS Particle Animation
 meer info / download
meer info / download
Animated Logo HTML5
Het logo is geanimeerd met behulp van het HTML <canvas> element en er is een fallback gemaakt met roterende afbeeldingen voor sans <canvas> browsers. De animatie bestaat uit een paar kerneigenschappen van het logo, zoals vorm en kleur, die langzaam veranderen met behulp van een fijne combinatie van willekeur en controle.
 demo
demo
FlashCanvas
FlashCanvas is een JavaScript-bibliotheek die de HTML5 Canvas-ondersteuning toevoegt aan Internet Explorer. Het rendert vormen en afbeeldingen via Flash teken-API, en draait in veel gevallen sneller dan andere vergelijkbare bibliotheken die VML of Silverlight gebruiken.
 demo
demo
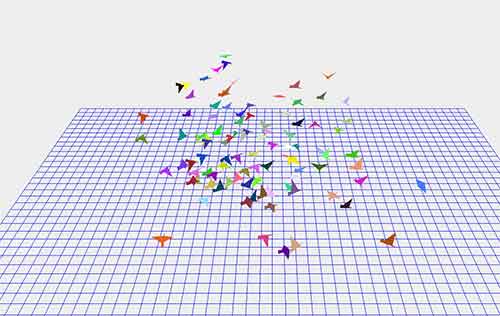
3D Flocking
Een interactieve simulatie van het zwermgedrag van vogels. Gebaseerd op de paper van Craig Reynolds uit 1986. Verander het gedrag van de zwerm door verschillende parameters aan te passen.
 demo meer info / download
demo meer info / download
Hypnos
Een oneindige en hypnotiserende animatie op <canvas>.
 demo
demo
Lelievogelexperiment
Lelievogelexperiment is een experiment waarin papiervouwen wordt onderzocht, geïnspireerd op de vorm van een lelievogeltje dat op water drijft.
 demo meer info / download
demo meer info / download
HTML5 animatie: wolken over achtergrond
Wolken animatie met HTML5
 demo
demo
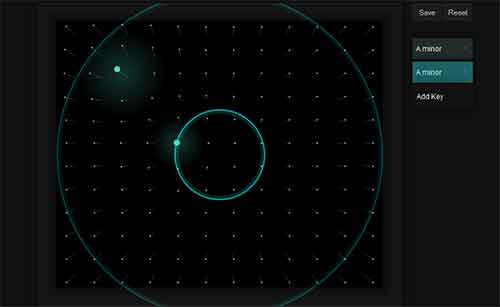
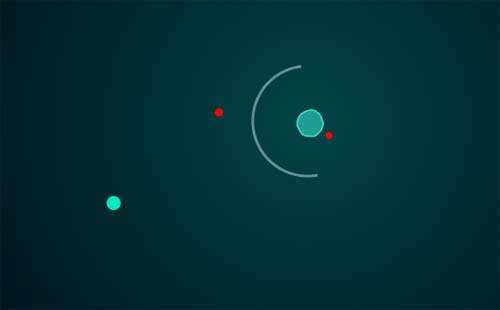
Radar – Een audiovisueel experiment
Radar gebruikt Audiolet om geluid te genereren en de visuals worden gerenderd op HTML5 <canvas>.
 demo meer info / download
demo meer info / download
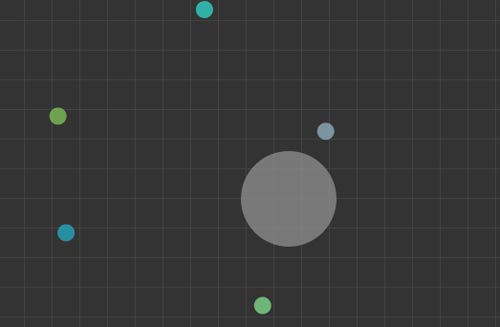
Hole
Hebben te veel plezier met deze CSS animaties om te stoppen.
 demo
demo
HTML5 Experiment
Het concept was oorspronkelijk een performance studie hoeveel deeltjes een browser kan berekenen en weergeven met een fatsoenlijke framerate. Al snel voegden we muziek toe en een sociaal element (we tonen tweets van twitter die de woorden love + html5 bevatten). Het experiment was een groot succes en kreeg enkele mooie onderscheidingen van google chrome experiments en hackernews.
 meer info / download
meer info / download
Pearl Boy
Pearl Boy is gemaakt om de mogelijkheden van Goo Engine en HTML5/WebGL te laten zien. Door gebruik te maken van de performance van WebGL en hardware versnelde graphics, gecombineerd met onze javascript game engine, kunnen we rijke 3D content in de browser aanbieden. Het werkt cross-platform op elk WebGL-geschikt apparaat en er is geen noodzaak voor plug-ins zoals Flash of Silverlight. Technologie: Goo Engine, HTML5, WebGL, javascript
 meer info / download
meer info / download
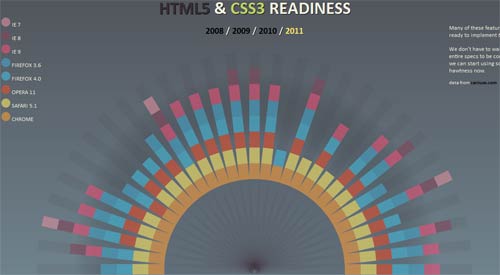
HTML5 & CSS3 Readiness
 demo
demo
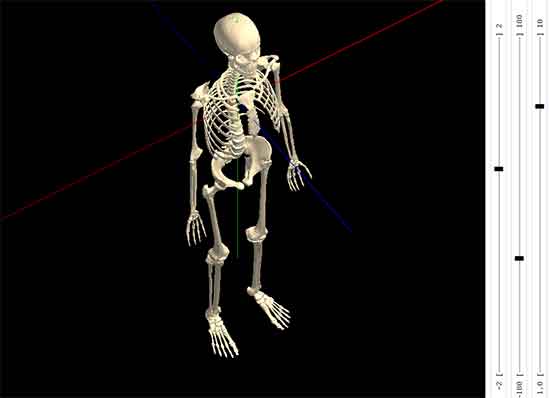
KineMan Interactive 3D Articulated Skeleton
KineMan is een webapplicatie waarmee u &realistische bewegingen van het menselijk skelet kunt demonstreren, interactief en in 3D kunt waarnemen. U kunt het skelet vanuit elk perspectief bekijken, en u kunt &gewrichten door realistische bewegingsbereiken bewegen.
Technologie: WebGL, JavaScript, HTML5, CSS, GLSL
 demo meer info / download
demo meer info / download
Opmaak Origami met HTML5
 demo
demo
Tunneler HTML5 Animatie
 demo
demo
FlowerPower HTML5
 demo
demo
HTML5 Canvas Caching
Vectorafbeeldingen in Canvas kunnen cpu-intensief zijn.intensief zijn, vooral bij complexe ontwerpen. Stapel de vormen op samen met effecten zoals strepen en kleurverlopen, en de dingen kunnen erg traag worden.
 demo
demo
HTML5 Liquid
 demo
demo
HTML5 Video
 demo
demo
HTML5 Magnetic
 demo
demo
Tekenen met HTML5
 demo
demo
Canopy AnimationHTML5
 demo
demo
Chain Reaction HTML5 Animation
 demo
demo
HTML5 Core
 demo
demo
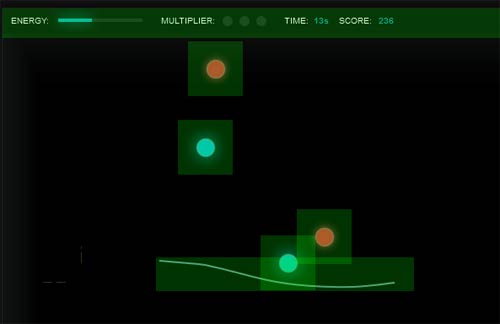
HTML5 Coil
Coil is een voorbeeld van een html5 spelletje. Sluit de blauwe bollen in voordat ze ontploffen. Verdien bonuspunten door meerdere bollen tegelijk in te sluiten.
 demo
demo
Kaleidoscoop HTML5
 demo
demo
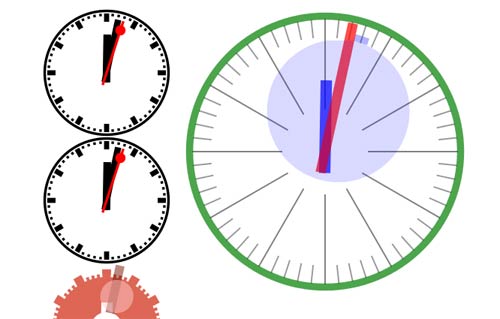
Analoge Klok HTML5 Animatie
CoolClock vereist canvas ondersteuning en werkt daarom het beste in Firefox, Safari of Chrome. Het kan werken in IE via het gebruik van ExplorerCanvas maar in IE verfrist het langzaam, rendert niet zo mooi en de tweede hand decoratie is uitgeschakeld als gevolg van een rendering glitch. CoolClock maakt geen gebruik van Flash.
 demo
demo
3D Landschap op HTML5 Animatie
 demo
demo
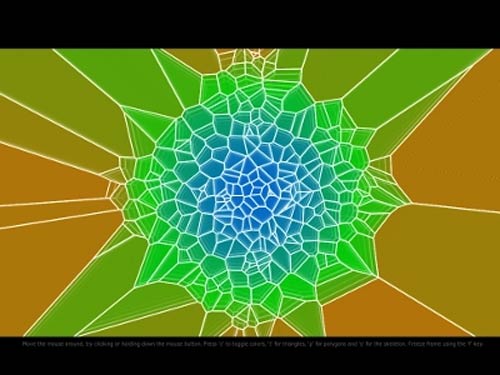
HTML5 Voronoi
Dit project maakt gebruik van HTML5 en JS om een “Voronoi diagram” te maken van constant bewegende punten.
 demo
demo
HTML5 Game Sketchout
 demo
demo
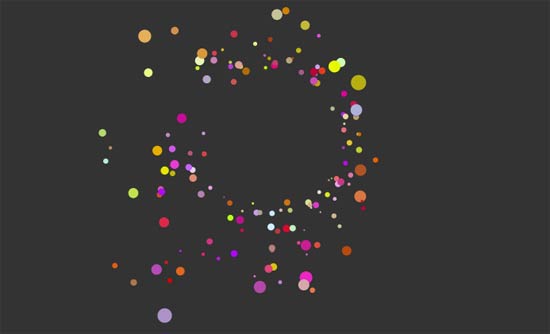
Movement Patterns using HTML5
 demo
demo
Bewegingslijn met behulp van HTML5
 demo
demo
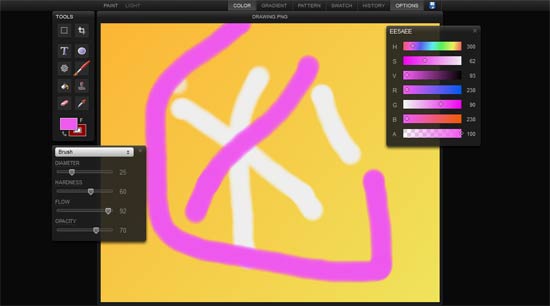
Sketchpad
Sketchpad is een ander geweldig HTML5-ondersteund hulpmiddel voor schilderen en tekenen.
 demo
demo
kaleidoscoop
Een kaleidoscoop is een cilinder met spiegels die losse, gekleurde voorwerpen bevat, zoals kralen of steentjes en stukjes glas.
 demo
demo
Starfield
 demo
demo
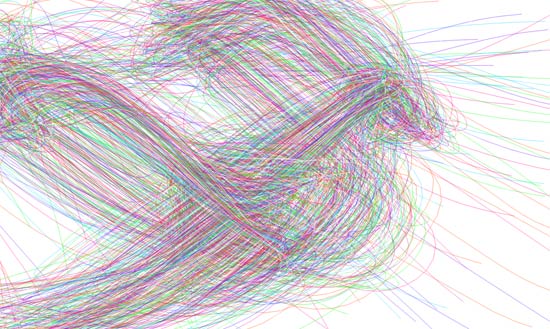
Many Lines by Eric Ishii Eckhardt
 demo
demo
3d Slider Animation
Het HTML5 Canvas is de ideale oplossing als je de animatie frame voor frame moet berekenen, bijvoorbeeld bij gebruik van een Newtoniaans natuurkundig model (Box2Dweb.js)
 demo meer info / download
demo meer info / download