Nyelvek:
A WordPress menürendszerének ezen útmutatója azokat az alapvető feladatokat tartalmazza, amelyeket egy felhasználó a beépített menüszerkesztő használata során elvégezhet.
Menü definiálása
Egy menüt meg kell határoznia, mielőtt elemeket adhat hozzá.

- Jelentkezzen be a WordPress Dashboardra.
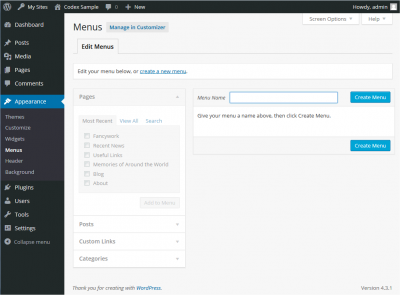
- Az Dashboard bal oldalán található ‘Megjelenés’ menüből válassza a ‘Menük’ opciót a menüszerkesztő megjelenítéséhez.
- Az oldal tetején válassza az Új menü létrehozása lehetőséget
- Adjon nevet az új menüjének a Menü neve mezőben
- Kattintson a Menü létrehozása gombra.
Az új egyéni menüje mostantól definiálva van.

A menüjébe különböző típusú linkeket adhat hozzá, ezek az éppen szerkesztett menü bal oldalán lévő panelek között oszlanak meg.
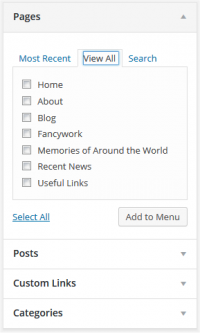
- Keresse meg az Oldalak című ablaktáblát.
- Ezen a panelen belül válassza az Összes megtekintése linket, hogy megjelenjen a webhelyén jelenleg közzétett összes Oldal listája.
- Válassza ki a hozzáadni kívánt Oldalakat az egyes Oldalak címe melletti jelölőnégyzetre kattintva.
- Kattintson a panel alján található Hozzáadás a menühöz gombra, hogy az előző lépésben létrehozott menühöz hozzáadja a kiválasztott(ak)at.
- Kattintson a Menü mentése gombra, miután hozzáadta az összes kívánt menüpontot.
Az egyéni menüje most el lett mentve.
Megjegyzés A képernyő beállításai lehetővé teszik, hogy kiválaszthassa, milyen elemeket adhat hozzá a menühöz. Bizonyos elemek, például a Címkék alapértelmezés szerint el vannak rejtve.
Menüelem törlése

- Keresse meg az eltávolítani kívánt menüelemet a menüszerkesztő ablakban
- Kattintson a menüelem/kocka jobb felső sarkában lévő nyíl ikonra a kibontáshoz.
- Kattintson az Eltávolítás linkre. A menüpont/doboz azonnal eltávolításra kerül.
- A módosítások mentéséhez kattintson a Menü mentése gombra.
Menüpontok testreszabása
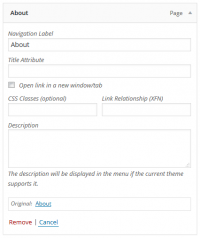
Navigációs címke Ez a mező adja meg az egyéni menüpont címét. Ezt fogják látni a látogatók, amikor meglátogatják a webhelyét/blogját. Eredeti A menüelem eredeti forrására mutató hivatkozás (pl. a bejegyzés vagy az oldal megtekintésének linkje).
A következő elemek alapértelmezés szerint el vannak rejtve. Használja a képernyőbeállításokat a szükséges mezők megjelenítéséhez.
Cím attribútum Ez a mező adja meg a menüpont alternatív (“Alt”) szövegét. Ez a szöveg jelenik meg, amikor a felhasználó egérrel a menüpont fölé mozgatja az egeret. Link Target (Hivatkozási cél) Válassza ki a “Same window or tab” (Ugyanaz az ablak vagy lap) vagy “New window or tab” (Új ablak vagy lap) lehetőséget a legördülő listából. CSS osztályok Választható CSS osztályok ehhez a menüponthoz Linkkapcsolat (XFN) Lehetővé teszi az XFN attribútumok automatikus generálását, így megmutathatja, hogy milyen kapcsolatban áll annak a webhelynek a szerzőivel/tulajdonosaival, amelyre hivatkozik. A részletekért lásd: Linkkapcsolat. Leírás A hivatkozás leírása. A leírás megjelenik a menüben, ha az aktuális téma támogatja azt.
- Kattintson a menüpont jobb felső sarkában lévő nyílra a bővítéshez.
- Adja meg a szükséges mezők értékeit, amelyeket az elemhez kíván rendelni.
- Kattintson a Menü mentése gombra a módosítások mentéséhez.
A menü szerkezetének megtervezésekor hasznos, ha az egyes menüpontokat egy hivatalos jelentés dokumentumának címsoraként képzeli el. Egy hivatalos jelentésben a fő szakaszcímek (1. szintű címek) vannak a legközelebb az oldal bal oldalán; az alszakaszcímek (2. szintű címek) kissé jobbra vannak behúzva; minden más alárendelt cím (3., 4. szintű stb.) ugyanazon szakaszon belül még jobban jobbra van behúzva.
A WordPress menüszerkesztője lehetővé teszi többszintű menük létrehozását egy egyszerű “drag and drop” felület segítségével. Húzza a menüelemeket felfelé vagy lefelé, hogy megváltoztassa a menüben való megjelenésük sorrendjét. Húzza a menüelemeket balra vagy jobbra, hogy alszinteket hozzon létre a menüben.
Ahhoz, hogy egy menüpontot egy másik alárendeltjévé tegyen, a “gyermek” menüpontot a “szülő” alatt kell elhelyeznie, majd kissé jobbra kell húznia.
- Helyezze az egeret a “gyermek” menüpont fölé.
- Az egér bal gombjának nyomva tartása közben húzza jobbra.
- Engedje el az egérgombot.
- Ismételje meg ezeket a lépéseket minden egyes almenüpontra.
- A módosítások mentéséhez kattintson a menüszerkesztő menü mentése gombra.


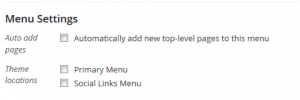
Ha a jelenlegi témája támogatja az egyéni menüket, akkor az új menüt hozzáadhatja a Témahelyek egyikéhez.
- Lapozzon a menüszerkesztő ablak aljára.
- A Témahelyek című részben kattintson annak a helynek a jelölőnégyzetére, ahol a menüt szeretné megjeleníteni.
- A kiválasztás után kattintson a Menü mentése gombra.

Ha a jelenlegi témája nem támogatja az egyéni menüket, akkor az új menüt a Megjelenési widgetek képernyőn található Egyedi menü widgeten keresztül kell hozzáadni.
Gratulálunk! Az új egyéni menüje most már hozzá lett adva az oldalához.