




















@abdelpAbdel Pérez
Vannak esetek, amikor tudni szeretnéd, hogy a capybara tesztek hogyan lépnek kapcsolatba az oldalaiddal, néha nem elég a napló a konzolodon, hogy megállapítsd, miért nem működnek az elvárásoknak megfelelően, ezért elérheted, hogy valós időben jelenítse meg a lépéseket a böngésződben. Az ehhez szükséges lépések nagyon egyszerűek, köszönhetően a Selenium Projectnek, amelynek feladata, hogy biztosítsa számunkra a szükséges infrastruktúrát az összes nagyobb webböngésző felületével való interakcióhoz.
Kezdjük azzal, hogy megadjuk, milyen eszközöket fogunk használni ebben a bemutatóban és a megfelelő verziókat, nem szükséges, hogy teljesen megegyezzenek a tiéddel, de jobb lesz, ha így van:
$ lsb_release -aUbuntu 18.04.4 LTS$ rails -vRails 6.0.3.1$ ruby --versionruby 2.6.5p114 (2019–10–01 revision 67812) Oké, most már elkezdhetjük létrehozni a projektünket:
$ rails new myApp -TA -T opciót fogjuk használni, hogy ne generáljuk a tesztfájlokat, mert kézzel fogjuk csinálni. Ezután be kell mennünk a projekt mappánkba:
$ cd myAppA folytatás előtt mindig próbaképpen megpróbálom futtatni a szervert, hogy megbizonyosodjak arról, hogy minden rendben van-e telepítve, és ellenőrzöm, hogy a konzolon nem jelent-e meg hibanapló
$ rails sHa minden rendben van, folytathatjuk.
A TDD megközelítés követéséhez először is létre kell hoznunk a teszteseteinket az RSpec és a Capybara segítségével, ezért kezdjük el a Gemfile fájlunkban elhelyezni a szükséges gemeket a fejlesztői és teszt csoportban:
group :development, :test do . . . gem 'rspec-rails', '~> 4.0', '>= 4.0.1' gem 'capybara', '~> 3.32', '>= 3.32.2' gem 'selenium-webdriver', '~> 3.142', '>= 3.142.7'endMegjegyezzük, hogy a gemek előtti három pont csak a már hozzáadott gemeket jelzi a projektünkben.
Most már folytathatjuk a gems telepítését (használhatjuk a bundle install-t is, ami ugyanez):
$ bundleHa minden megfelelően települt, most már csak a gems-eket kell telepítenünk és konfigurálnunk, kezdjük az RSpec-el, ehhez csak a következő parancsot kell futtatnunk:
$ rails g rspec:installA mi kis rágcsáló barátunk, Capybara egy kicsit megfoghatatlanabb. Először is be kell tennünk a /spec/rspec_helper.rbfile első sorába:
require 'capybara/rspec'A mi /spec/rails_helper.rb fájlban:
Capybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeA use_transactional_fixtures paramétert is false-ra kell módosítanunk:
config.use_transactional_fixtures = falseÍgy a mi rails_helper.rb fájlnak a módosítások és a megjegyzések törlése után:
require 'spec_helper'ENV ||= 'test'require File.expand_path('../config/environment', __dir__)abort('The Rails environment is running in production mode!') if Rails.env.production?require 'rspec/rails'require './spec/support/factory_bot'begin ActiveRecord::Migration.maintain_test_schema!rescue ActiveRecord::PendingMigrationError => e puts e.to_s.strip exit 1endCapybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeRSpec.configure do |config| config.fixture_path = "#{::Rails.root}/spec/fixtures" config.use_transactional_fixtures = false config.infer_spec_type_from_file_location! config.filter_rails_from_backtrace!endA chromium chrome driver telepítésére is szükségünk van, ha még nem rendelkezünk vele. Ubuntuban csak annyit kell tennünk, hogy telepítjük:
sudo apt-get updatesudo apt-get install chromium-chromedriverHa más operációs rendszerünk van, akkor a hivatalos weboldalon megnézhetjük az útmutatót https://chromedriver.chromium.org/downloads.
Jól van, mivel sok mindent megcsináltunk anélkül, hogy még tesztet is indítottunk volna, végre folytathatjuk a tesztblokkjaink megírását. Létre kell hoznunk egy features nevű mappát a /spec mappánkon belül, és ezen belül létrehozzuk a posts_spec.rb fájlunkat, amely tartalmazza a tesztblokkunkat.
/spec/features/posts_spec.rb:
require 'rails_helper'RSpec.describe Post, driver: :selenium_chrome, js: true dodescribe 'the create posts process' do it 'should create a post' do visit new_post_path fill_in 'Title', with: 'Post title' fill_in 'Content', with: 'Post content' click_button 'Create Post' expect(page).to have_content 'Post was successfully created.' end endendAz első sor megköveteli a
rails_helperfájl meglétét és importálja azt, majd az RSpec dokumentációban leírtak szerint használjuk az RSpec.describe blokkot a tesztünk kódjának kapszulázására, fontos, hogy jelezzük az adott driver használatát, ebben az esetben a
:selenium_chromedriverét. Továbbá engedélyeznünk kell a JavaScriptet a
js: truesegítségével, mert a seleniumnak néha gondjai vannak nélküle.
A tesztünk elkészült!

De természetesen sikertelen lesz

mert még nem implementáltuk a funkciót a projektünkben. De ne aggódjunk, most meg fogjuk csinálni.
Azért, hogy közvetlenül a célunkhoz érjünk, kihagyjuk a valós hozzászólás létrehozásához szükséges struktúrát, például a hozzászólás felhasználóhoz való tartozását. A mi alkalmazásunkban a posztok anonim módon fognak létrejönni, vagyis anélkül, hogy egy felhasználó lenne a tulajdonosuk.
Azért, hogy megspóroljunk néhány percet az összes szükséges állványzat létrehozásával és konfigurálásával, hogy egy egyszerű CRUD modul működjön, a scaffold parancsot fogjuk használni, hogy mindezt megcsinálja helyettünk:
$ rails g scaffold Post title content:textAztán pedig átmigráljuk az adatbázisba:
$ rails db:migrateMost meglátogathatjuk a böngészőnkben a
localhost:3000/posts, ahol az alkalmazásunkban létrehozott összes hozzászólás szerepel.
Egyelőre még nincs hozzászólásunk létrehozva, de a capybara tesztünkkel folytathatjuk a létrehozását, csak futtassuk le ezzel:
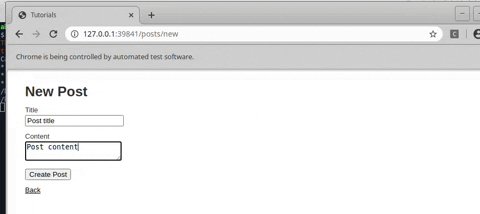
$ rspec spec/features/posts_spec.rbA böngészőnk megnyílik és automatikusan kitölti az űrlapot

Most, hogy a tesztünk átment, végre ünnepelhetünk!

Még egy utolsó figyelmeztetés: győződjünk meg róla, hogy ez csak a ruby on rails alkalmazásainkkal történik, különben nem Capybara az, aki a weboldalainkban turkál.
És ez minden, emberek. Remélem, hogy hasznos voltam.

















Tags
Létrehozza ingyenes fiókját, hogy feloldja az egyéni olvasási élményt.