Ebben a cikkben a flash animáció helyett bármilyen csodálatos vászon HTML5 animációs példákat mutatunk be demo linkkel. HTML5 érdekelt téma, hogy a legtöbb fejlesztő többet megtudni róla, és azt is, hogy a fejlesztő nem a projektek HTML5. HTML5 lehet fejleszteni játékok online vagy Playing Video nem flash szükséges. A HTML5-ben kifejlesztett webhelyek már nem igényelnek Adobe Flash támogatást a webböngészőben, feltéve, hogy a böngésző támogatja a HTML5-öt.
A HTML5 az új fejlesztő web 2.0 technológia, és sok hasznos elemet épített a korábbi HTML helyett, mint például <article>, <header>, <footer><progress><details>… A canvas elem a HTML5 része, és lehetővé teszi a 2D-s alakzatok és bitmap képek dinamikus, szkriptelhető megjelenítését. Ez egy alacsony szintű, procedurális modell, amely egy bittérképet frissít, és nem rendelkezik beépített jelenetgrafikával és játékkal.
A HTML5 gyorsabban fejlődik, mint azt bárki talán nem is gondolná. Erőteljes és professzionális megoldásokat fejlesztenek az új technológiával HTML5 és CSS3… még a játékok világában is! Ma elkészítheted az első játékodat a Box2D és a HTML5′s canvas tag használatával.
A következő vászon HTML5 animációs példák mindegyike HTML5, CSS3 és JavaScript technológiák, mint a canvas és JavaScript, jQuery segítségével lett megvalósítva. Jól teljesít a legtöbb modern böngészőben, például a Firefox, a Chrome vagy az Opera általában a legjobb élményt nyújtja.
- Sprite animáció HTML5 vászonnal
- animált HTML5 logó
- HTML5 Canvas animált óra
- Továbbfejlesztett HTML5 animációs útvonal
- Flat. design vidámpark svg HTML5
- CSS HTML5 animált 3D Naprendszer
- Körök és szöveg animáció
- Diszkó fények repülő kockán
- Pure CSS ötszögletű tórusz (animált)
- Falling Down the Rabbit Hole
- CSS3 Gangham Style Animation
- Sovog Robot Animated
- CSS Particle Animation
- Animated Logo HTML5
- FlashCanvas
- 3D Flocking
- Hypnos
- Lily pad experiment
- HTML5 animáció: felhők a háttér felett
- Radar – Egy audi-vizuális kísérlet
- Hole
- HTML5 Experiment
- Pearl Boy
- HTML5 & CSS3 készség
- KineMan interaktív 3D csuklós csontváz
- Design Origami with HTML5
- Tunneler HTML5 Animation
- FlowerPower HTML5
- HTML5 Canvas Caching
- HTML5 Liquid
- HTML5 Video
- HTML5 Magnetic
- Drawing With HTML5
- Canopy AnimationHTML5
- Chain Reaction HTML5 Animation
- HTML5 Core
- HTML5 Coil
- Kaleidoszkóp HTML5
- Analog Clock HTML5 Animation
- 3D Landscape on HTML5 Animation
- HTML5 Voronoi
- HTML5 Game Sketchout
- Movement Patterns using HTML5
- Mozgásvonal HTML5 használatával
- Sketchpad
- kaleidoszkóp
- Starfield
- Many Lines by Eric Ishii Eckhardt
- 3d Slider Animation
Sprite animáció HTML5 vászonnal
A HTML5 és a JavaScript által vezérelt vászonra rajzolható sprite animációk. Az animációk hasznosak a játékban és az interaktív alkalmazás fejlesztésében. Egy animáció több képkockája egyetlen képbe foglalható, a HTML5 Canvas és a JavaScript segítségével pedig egyszerre egyetlen képet rajzolhatunk.
![]() több információ / letöltés
több információ / letöltés
animált HTML5 logó
 több információ / letöltés
több információ / letöltés
HTML5 Canvas animált óra
 több információ / letöltés
több információ / letöltés
Továbbfejlesztett HTML5 animációs útvonal
 több információ / letöltés
több információ / letöltés
Flat. design vidámpark svg HTML5
 több infó / letöltés
több infó / letöltés
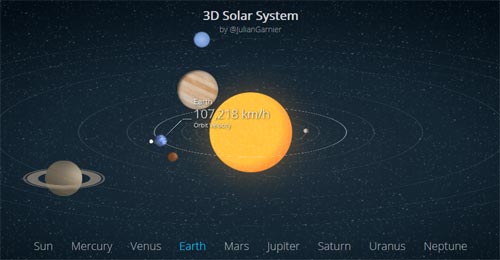
CSS HTML5 animált 3D Naprendszer
 több infó / letöltés
több infó / letöltés
Körök és szöveg animáció
 több infó / letöltés
több infó / letöltés
Diszkó fények repülő kockán
 több infó / letöltés
több infó / letöltés
Pure CSS ötszögletű tórusz (animált)
 több infó / letöltés
több infó / letöltés
Falling Down the Rabbit Hole
 több infó / letöltés
több infó / letöltés
CSS3 Gangham Style Animation
 több infó / letöltés
több infó / letöltés
Sovog Robot Animated
 több infó / letöltés
több infó / letöltés
CSS Particle Animation
 több infó / letöltés
több infó / letöltés
Animated Logo HTML5
A logó animálása a HTML <canvas> elem segítségével, és egy fallback létrehozása forgó képekkel a sans <canvas> böngészők számára. Az animáció a logó néhány alapvető tulajdonságából, például a formából és a színből áll, amelyek lassan változnak a véletlenszerűség és a vezérlés finom kombinációjával.
 demo
demo
FlashCanvas
A FlashCanvas egy JavaScript könyvtár, amely hozzáadja a HTML5 Canvas támogatást az Internet Explorerhez. A Flash rajzoló API-n keresztül rendereli az alakzatokat és képeket, és sok esetben gyorsabban fut, mint más hasonló könyvtárak, amelyek VML-t vagy Silverlightot használnak.
 demo
demo
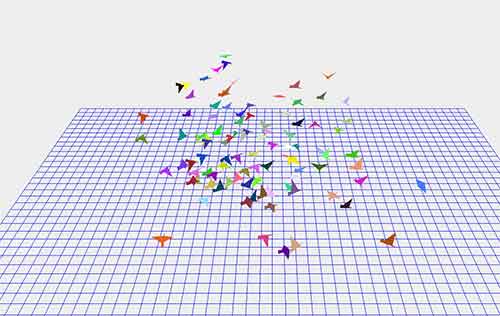
3D Flocking
A madarak rajzó viselkedésének interaktív szimulációja. Craig Reynolds 1986-ban megjelent tanulmánya alapján. Változtassa meg a raj viselkedését különböző paraméterek beállításával.
 demo more info / download
demo more info / download
Hypnos
Egy végtelen és hipnotikus animáció <vásznon>.
 demo
demo
Lily pad experiment
A Lily pad egy kísérlet, amely a víz tetején úszó liliomfiók formája által inspirált papírhajtogatást vizsgálja.
 demo more info / download
demo more info / download
HTML5 animáció: felhők a háttér felett
Felhők animáció megjelenítése HTML5 segítségével
 demo
demo
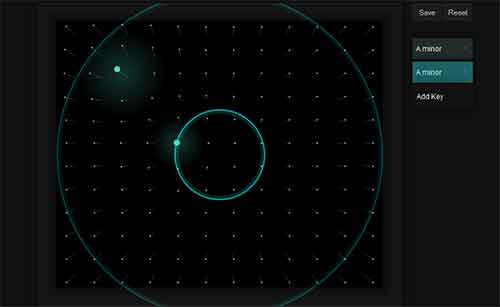
Radar – Egy audi-vizuális kísérlet
A Radar az Audiolet segítségével hangot generál, a látványt pedig HTML5 <canvas>-re rendereli.
 demo more info / download
demo more info / download
Hole
Túl jól szórakozom ezekkel a CSS animációkkal ahhoz, hogy abbahagyjam.
 demo
demo
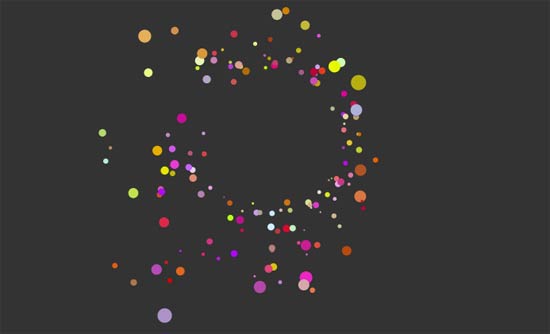
HTML5 Experiment
A koncepció eredetileg egy teljesítmény tanulmány volt, hogy hány részecskét tud egy böngésző kiszámítani és megjeleníteni egy tisztességes framerate mellett. Hamarosan hozzáadtunk zenét és egy hozzáadott szociális elemet (a twitterről származó tweets-t jelenítünk meg, amelyek a love + html5 szavakat tartalmazzák). A kísérlet hatalmas sikert aratott és szép elismeréseket kapott a google chrome experiments és a hackernews részéről.
 további infó / letöltés
további infó / letöltés
Pearl Boy
A Pearl Boy azért jött létre, hogy megmutassa a Goo Engine és a HTML5/WebGL lehetőségeit. A WebGL és a hardveresen gyorsított grafika teljesítményét kihasználva, a javascript játékmotorunkkal kombinálva, gazdag 3D-s tartalmat tudunk nyújtani a böngészőben. A játék cross-platform módon működik bármilyen WebGL-képes eszközön, és nincs szükség olyan pluginokra, mint a Flash vagy a Silverlight. Technológia: Goo Engine, HTML5, WebGL, javascript
 további infó / letöltés
további infó / letöltés
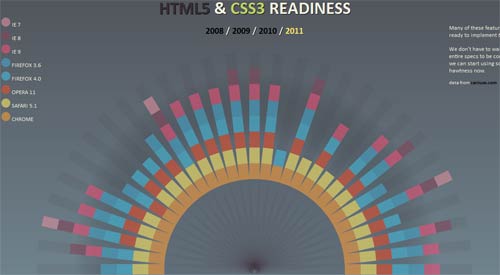
HTML5 & CSS3 készség
 demo
demo
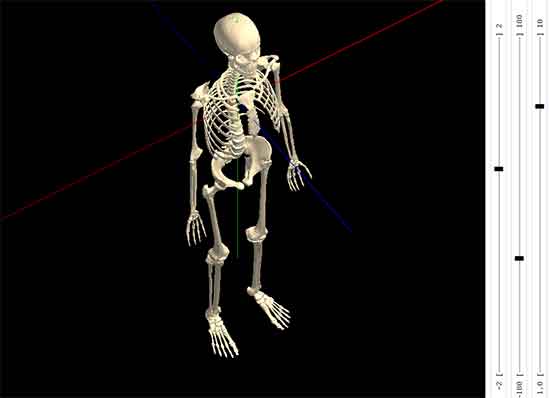
KineMan interaktív 3D csuklós csontváz
A KineMan egy webes alkalmazás, amely lehetővé teszi a valósághű emberi csontvázmozgások & megfigyelését, interaktívan és 3D-ben. A csontvázat bármilyen perspektívából megtekintheti, és kiválaszthatja & az ízületek mozgatását reális mozgástartományokon keresztül.
Technológia: WebGL, JavaScript, HTML5, CSS, GLSL
 demo további infó / letöltés
demo további infó / letöltés
Design Origami with HTML5
 demo
demo
Tunneler HTML5 Animation
.
 demo
demo
FlowerPower HTML5
 demo
demo
HTML5 Canvas Caching
Vektorgrafika Canvasban lehet cpu-intenzív, különösen összetett minták esetén. Ha az olyan effektekkel együtt, mint a vonások és a gradiens kitöltések, felhalmozzuk az alakzatokat, a dolgok nagyon lassúvá válhatnak.
 demo
demo
HTML5 Liquid
 demo
demo
HTML5 Video
 demo
demo
HTML5 Magnetic
 demo
demo
Drawing With HTML5
 demo
demo
Canopy AnimationHTML5
 demo
demo
Chain Reaction HTML5 Animation
 demo
demo
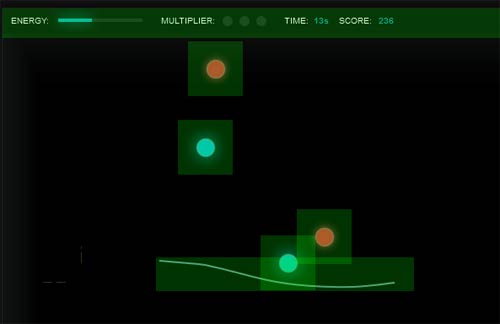
HTML5 Core
 demo
demo
HTML5 Coil
A Coil egy példa html5 játék. Zárd be a kék gömböket, mielőtt felrobbannak. Szerezz bónusz pontokat, ha egyszerre több gömböt zársz be.
 demo
demo
Kaleidoszkóp HTML5
 demo
demo
Analog Clock HTML5 Animation
Az óra canvas támogatást igényel, ezért Firefox, Safari vagy Chrome alatt működik a legjobban. IE-ben működhet az ExplorerCanvas használatával, azonban IE-ben lassan frissül, nem renderel olyan szépen, és a másodpercmutató díszítése egy renderelési hiba miatt le van tiltva. A CoolClock nem használ Flash-t.
 demo
demo
3D Landscape on HTML5 Animation
 demo
demo
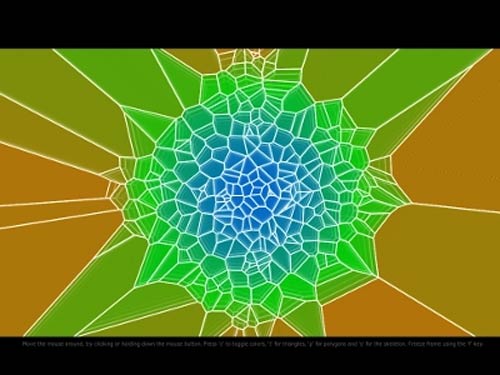
HTML5 Voronoi
Ez a projekt HTML5 és JS segítségével egy folyamatosan mozgó pontokból álló “Voronoi diagramot” hoz létre.
 demo
demo
HTML5 Game Sketchout
 demo
demo
Movement Patterns using HTML5
. demo
demo
Mozgásvonal HTML5 használatával
 demo
demo
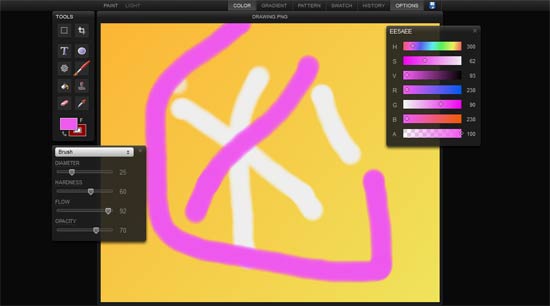
Sketchpad
A Sketchpad egy másik nagyszerű HTML5 powered to festés és rajzolás.
 demo
demo
kaleidoszkóp
A kaleidoszkóp egy tükrökkel ellátott henger, amelyben laza, színes tárgyak, például gyöngyök vagy kavicsok és üvegdarabok vannak.
 demo
demo
Starfield
 demo
demo
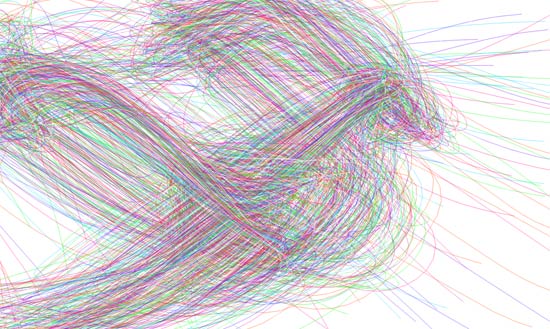
Many Lines by Eric Ishii Eckhardt
 demo
demo
3d Slider Animation
A HTML5 Canvas ideális megoldás, ha az animációt kockánként kell kiszámítani, például ha Newton-féle fizikai modellt használunk (Box2Dweb.js)
 demo további infó / letöltés
demo további infó / letöltés