Sprachen: Englisch – 日本語 (Fügen Sie Ihre Sprache hinzu)
Dieser Leitfaden zum WordPress-Menüsystem deckt die grundlegenden Aufgaben ab, die ein Benutzer ausführen kann, wenn er den integrierten Menü-Editor verwendet.
Definieren eines Menüs
Sie müssen ein Menü definieren, bevor Sie ihm Elemente hinzufügen können.

- Melden Sie sich im WordPress-Dashboard an.
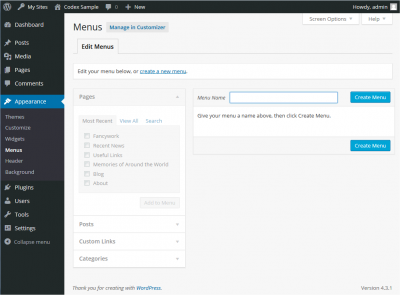
- Wählen Sie im Menü „Erscheinungsbild“ auf der linken Seite des Dashboards die Option „Menüs“, um den Menü-Editor aufzurufen.
- Wählen Sie oben auf der Seite die Option „Neues Menü erstellen“
- Geben Sie einen Namen für Ihr neues Menü in das Feld „Menüname“ ein
- Klicken Sie auf die Schaltfläche „Menü erstellen“.
Ihr neues benutzerdefiniertes Menü ist nun definiert.
Hinzufügen von Elementen zu einem Menü

Sie können verschiedene Link-Typen in Ihr Menü einfügen, diese sind zwischen den Bereichen links von dem Menü, das Sie gerade bearbeiten, aufgeteilt.
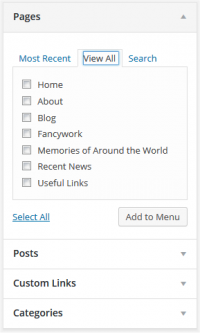
- Suchen Sie den Bereich „Seiten“.
- Wählen Sie in diesem Bereich den Link „Alle anzeigen“, um eine Liste aller derzeit veröffentlichten Seiten auf Ihrer Website anzuzeigen.
- Wählen Sie die Seiten aus, die Sie hinzufügen möchten, indem Sie auf das Kontrollkästchen neben dem Titel der jeweiligen Seite klicken.
- Klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“ unten in diesem Bereich, um Ihre Auswahl zum Menü hinzuzufügen, das Sie im vorherigen Schritt erstellt haben.
- Klicken Sie auf die Schaltfläche „Menü speichern“, sobald Sie alle gewünschten Menüelemente hinzugefügt haben.
Ihr benutzerdefiniertes Menü wurde nun gespeichert.
Hinweis Mit den Bildschirmoptionen können Sie auswählen, welche Elemente Sie einem Menü hinzufügen können. Bestimmte Elemente, wie z. B. Tags, sind standardmäßig ausgeblendet.
Löschen eines Menüelements

- Suchen Sie das Menüelement, das Sie entfernen möchten, im Menü-Editor-Fenster
- Klicken Sie auf das Pfeilsymbol in der oberen rechten Ecke des Menüelements/der Box, um es/sie zu erweitern.
- Klicken Sie auf den Link Entfernen. Der Menüpunkt/die Box wird sofort entfernt.
- Klicken Sie auf die Schaltfläche „Menü speichern“, um Ihre Änderungen zu speichern.
Anpassen von Menüpunkten
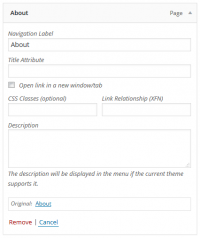
Navigationsbezeichnung In diesem Feld wird der Titel des Punktes in Ihrem benutzerdefinierten Menü angegeben. Das ist das, was Ihre Besucher sehen werden, wenn sie Ihre Website/Ihren Blog besuchen. Original Ein Link zur ursprünglichen Quelle des Menüeintrags (z. B. ein Link zum Anzeigen des Beitrags oder der Seite).
Folgende Elemente sind standardmäßig ausgeblendet. Verwenden Sie die Bildschirmoptionen, um die erforderlichen Felder einzublenden.
Titelattribut Dieses Feld gibt den Alternativtext („Alt“) für den Menüpunkt an. Dieser Text wird angezeigt, wenn ein Benutzer mit der Maus über einen Menüpunkt fährt. Linkziel Wählen Sie „Gleiches Fenster oder Registerkarte“ oder „Neues Fenster oder Registerkarte“ aus dem Pulldown-Menü. CSS-Klassen Optionale CSS-Klassen für diesen Menüpunkt Link-Beziehung (XFN) Ermöglicht die automatische Generierung von XFN-Attributen, damit Sie zeigen können, wie Sie mit den Autoren/Eigentümern der Website, zu der Sie verlinken, in Beziehung stehen. Siehe Link-Beziehung für Details. Beschreibung Beschreibung für diesen Link. Die Beschreibung wird im Menü angezeigt, wenn das aktuelle Thema dies unterstützt.
- Klicken Sie auf den Pfeil in der oberen rechten Ecke des Menüeintrags, um ihn zu erweitern.
- Geben Sie die Werte für die erforderlichen Felder ein, die Sie dem Eintrag zuweisen möchten.
- Klicken Sie auf die Schaltfläche Menü speichern, um Ihre Änderungen zu speichern.
Mehrstufige Menüs erstellen
Bei der Planung der Struktur Ihres Menüs ist es hilfreich, sich jeden Menüeintrag als eine Überschrift in einem formalen Berichtsdokument vorzustellen. In einem formalen Bericht stehen die Überschriften der Hauptabschnitte (Ebene 1) am weitesten links auf der Seite; die Überschriften der Unterabschnitte (Ebene 2) sind etwas weiter rechts eingerückt; alle anderen untergeordneten Überschriften (Ebene 3, 4 usw.) innerhalb desselben Abschnitts sind noch weiter rechts eingerückt.
Mit dem WordPress-Menü-Editor können Sie mehrstufige Menüs über eine einfache „Drag-and-Drop“-Schnittstelle erstellen. Ziehen Sie Menüpunkte nach oben oder unten, um die Reihenfolge ihres Erscheinens im Menü zu ändern. Ziehen Sie Menüpunkte nach links oder rechts, um Unterebenen innerhalb Ihres Menüs zu erstellen.
Um einen Menüpunkt einem anderen unterzuordnen, müssen Sie den „untergeordneten“ Menüpunkt unter dem „übergeordneten“ Menüpunkt positionieren und ihn dann leicht nach rechts ziehen.
- Positionieren Sie die Maus über dem „untergeordneten“ Menüpunkt.
- Halten Sie die linke Maustaste gedrückt und ziehen Sie ihn nach rechts.
- Lassen Sie die Maustaste los.
- Wiederholen Sie diese Schritte für jeden Untermenüpunkt.
- Klicken Sie auf die Schaltfläche „Menü speichern“ im Menü-Editor, um Ihre Änderungen zu speichern.


Hinzufügen Ihres Menüs zu Ihrer Website
Wenn Ihr aktuelles Thema benutzerdefinierte Menüs unterstützt, können Sie Ihr neues Menü zu einem der Themenstandorte hinzufügen.
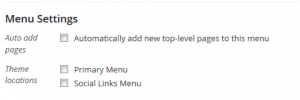
- Blättern Sie zum unteren Rand des Menü-Editors.
- Klicken Sie im Abschnitt mit dem Titel Themenorte auf das Kontrollkästchen für den Ort, an dem Ihr Menü erscheinen soll.
- Klicken Sie auf Menü speichern, sobald Sie Ihre Auswahl getroffen haben.

Wenn Ihr aktuelles Thema keine benutzerdefinierten Menüs unterstützt, müssen Sie Ihr neues Menü über das Widget „Benutzerdefiniertes Menü“ auf dem Bildschirm „Erscheinungsbild-Widgets“ hinzufügen.
Glückwunsch! Ihr neues benutzerdefiniertes Menü wurde nun zu Ihrer Website hinzugefügt.