
















@abdelpAbdel Pérez
Es gibt Zeiten, in denen man wissen möchte, wie die Capybara-Tests mit den Seiten interagieren, Manchmal reicht das Protokoll auf der Konsole nicht aus, um festzustellen, warum sie nicht wie erwartet funktionieren. Deshalb können Sie die Schritte in Ihrem Browser in Echtzeit anzeigen lassen. Die Schritte, um dies zu tun, sind wirklich einfach dank des Selenium-Projekts, das für die Bereitstellung der notwendigen Infrastruktur für die Interaktion mit der Schnittstelle aller wichtigen Webbrowser verantwortlich ist.
Beginnen wir damit, dass wir angeben, welche Tools wir in diesem Tutorial verwenden werden und die jeweiligen Versionen, es ist nicht unbedingt notwendig, dass sie mit den Ihren übereinstimmen, aber es ist besser, wenn sie es tun:
$ lsb_release -aUbuntu 18.04.4 LTS$ rails -vRails 6.0.3.1$ ruby --versionruby 2.6.5p114 (2019–10–01 revision 67812) Ok, jetzt können wir mit der Erstellung unseres Projekts beginnen:
$ rails new myApp -TWir werden die Option -T verwenden, um die Testdateien nicht zu generieren, da wir dies manuell tun werden. Danach müssen wir in unseren Projektordner gehen:
$ cd myAppIch versuche immer, den Server zu starten, bevor ich fortfahre, um sicherzugehen, dass alles korrekt installiert ist, und um zu überprüfen, ob kein Fehlerprotokoll auf der Konsole angezeigt wurde
$ rails sWenn alles in Ordnung ist, können wir fortfahren.
Um dem TDD-Ansatz zu folgen, müssen wir zuerst unsere Testfälle mit RSpec und Capybara erstellen, also fangen wir an, in unserer Gemfile-Datei die notwendigen Edelsteine in der Entwicklungs- und Testgruppe zu platzieren:
group :development, :test do . . . gem 'rspec-rails', '~> 4.0', '>= 4.0.1' gem 'capybara', '~> 3.32', '>= 3.32.2' gem 'selenium-webdriver', '~> 3.142', '>= 3.142.7'endBeachte, dass die drei Punkte vor den Edelsteinen nur dazu dienen, die bereits hinzugefügten Edelsteine in deinem Projekt anzuzeigen.
Wir können jetzt mit der Installation der Gems fortfahren (Sie können auch bundle install verwenden, das ist dasselbe):
$ bundleWenn alles korrekt installiert wurde, müssen wir jetzt unsere Gems installieren und konfigurieren, lassen Sie uns mit RSpec beginnen, dazu müssen wir nur den nächsten Befehl ausführen:
$ rails g rspec:installUnser kleiner Nager-Freund Capybara ist ein wenig schwer zu fassen. Zuerst müssen wir die erste Zeile unserer /spec/rspec_helper.rb-Datei einfügen:
require 'capybara/rspec'In unserer /spec/rails_helper.rb-Datei:
Capybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeWir müssen auch den Parameter use_transactional_fixtures auf false ändern:
config.use_transactional_fixtures = falseSo sollte unsere rails_helper.rb-Datei nach den Änderungen und dem Löschen der Kommentare aussehen sollte:
require 'spec_helper'ENV ||= 'test'require File.expand_path('../config/environment', __dir__)abort('The Rails environment is running in production mode!') if Rails.env.production?require 'rspec/rails'require './spec/support/factory_bot'begin ActiveRecord::Migration.maintain_test_schema!rescue ActiveRecord::PendingMigrationError => e puts e.to_s.strip exit 1endCapybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeRSpec.configure do |config| config.fixture_path = "#{::Rails.root}/spec/fixtures" config.use_transactional_fixtures = false config.infer_spec_type_from_file_location! config.filter_rails_from_backtrace!endWir müssen auch den Chromium-Chrome-Treiber installieren, falls Sie ihn noch nicht haben. Um ihn in Ubuntu zu installieren, müssen Sie nur folgendes ausführen:
sudo apt-get updatesudo apt-get install chromium-chromedriverWenn Sie ein anderes Betriebssystem haben, können Sie auf der offiziellen Webseite nachschauen, um die Anweisungen zu finden https://chromedriver.chromium.org/downloads.
Also, da wir eine Menge Dinge getan haben, ohne überhaupt einen Test gestartet zu haben, können wir endlich mit dem Schreiben unserer Testblöcke fortfahren. Wir müssen einen Ordner namens features in unserem /spec-Ordner erstellen, und darin erstellen wir unsere posts_spec.rb-Datei, die unseren Testblock enthält.
/spec/features/posts_spec.rb:
require 'rails_helper'RSpec.describe Post, driver: :selenium_chrome, js: true dodescribe 'the create posts process' do it 'should create a post' do visit new_post_path fill_in 'Title', with: 'Post title' fill_in 'Content', with: 'Post content' click_button 'Create Post' expect(page).to have_content 'Post was successfully created.' end endendDie erste Zeile setzt das Vorhandensein der
rails_helperDatei voraus und importiert sie, dann wird, wie in der RSpec-Dokumentation beschrieben, der RSpec.describe-Block verwendet, um den Code für den Test zu kapseln, es ist wichtig, die Verwendung des spezifischen Treibers anzugeben, in diesem Fall den
:selenium_chromeTreiber. Außerdem müssen wir JavaScript mit
js: trueaktivieren, da Selenium sonst manchmal Probleme hat.
Unser Test ist fertig!

Aber natürlich wird er fehlschlagen

weil wir das Feature noch nicht in unserem Projekt implementiert haben. Aber keine Sorge, das werden wir jetzt nachholen.
Um direkt zu unserem Ziel zu kommen, überspringen wir die Struktur, die für die Erstellung von Beiträgen in der realen Welt notwendig ist, wie zum Beispiel die Zugehörigkeit eines Beitrags zu einem Benutzer. In unserer App werden die Beiträge anonym erstellt, d.h. ohne einen Benutzer als Eigentümer.
Um uns einige Minuten zu ersparen, in denen wir alle notwendigen Gerüste für ein einfaches CRUD-Modul erstellen und konfigurieren, werden wir den Befehl scaffold verwenden, um all dies für uns zu erledigen:
$ rails g scaffold Post title content:textUnd dann in die Datenbank migrieren:
$ rails db:migrateJetzt können wir in unserem Browser
localhost:3000/postsbesuchen, wo alle in unserer App erstellten Beiträge aufgelistet sind.
Wir haben noch keine Beiträge erstellt, aber wir können mit der Erstellung eines Beitrags mit unserem Capybara-Test fortfahren, indem wir ihn folgendermaßen ausführen:
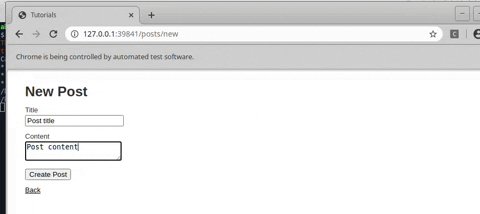
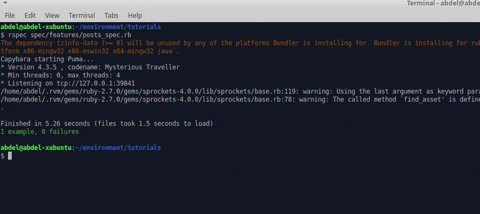
$ rspec spec/features/posts_spec.rbDer Browser wird geöffnet und das Formular automatisch ausgefüllt

Nun, da unser Test bestanden ist, können wir endlich feiern!

Nur eine letzte Warnung: Stellen Sie sicher, dass dies nur mit Ihren Ruby on Rails-Anwendungen passiert, sonst ist es nicht Capybara, der in Ihren Webseiten herumstochert.
Und das ist alles für jetzt, Leute. Ich hoffe, ich war hilfreich.
















Tags
Erstelle dein kostenloses Konto, um dein individuelles Leseerlebnis freizuschalten.