Vor einigen Jahren habe ich einen beliebten Blogbeitrag darüber geschrieben, wie man seinen eigenen Webcomic hostet. Ich wurde mehrfach gebeten, diesen Artikel neu zu schreiben oder zu aktualisieren, um mehr Screenshots für Zeichner zu zeigen. Hier sind sie!
Free Lunches: Es ist absolut nichts dagegen einzuwenden, deinen Comic bei einem kostenlosen Hoster zu hosten, wenn dich die Werbung oder die Langsamkeit der Seite nicht stört, oder die Gefahr, dass es wirklich außerhalb deiner Kontrolle liegt und du eines Tages aufwachst und die Seite vielleicht nicht mehr erreichbar ist oder deine Comics für immer verloren sind. Das kann passieren. Es ist schon vorgekommen. Seien Sie klug und sichern Sie Ihr Archiv immer lokal! Es gibt Websites, die deine Comics kostenlos hosten, wie comicgenesis.com, smackjeeves.com und andere. Wenn du gerade erst anfängst, könntest du sogar in Erwägung ziehen, einfach eine Facebook-Seite oder ein kostenloses Blogspot für deinen Comic zu nutzen, um dein Publikum ein wenig aufzubauen, bevor du den Sprung zum Selbst-Hosting wagst.
Aber für diejenigen, die bereit sind, den nächsten Schritt zu machen und ein bisschen professioneller auszusehen und auf eigene Faust mit voller Kontrolle loszulegen, ist der folgende Artikel genau das Richtige.
Ja, es wird dich ein bisschen Geld kosten… wir reden hier von 8,95 im Monat. Wahrscheinlich geben Sie mehr für Kaffee oder Fast Food aus. Wenn du noch jung bist, könntest du deine Eltern bitten, das Hosting zu bezahlen, als tolles Geburtstagsgeschenk, während du dein aufkeimendes Webcomics-Imperium aufbaust.
(Dinge, die du brauchst) In keiner bestimmten Reihenfolge werden wir das hier behandeln. Nicht ausflippen und alles auf einmal besorgen, ich führe dich durch eine neue Installation eines Comics und jedes der folgenden Themen:
-Internetverbindung. (duh!)
– FTP-Programm: Sie werden es nicht immer brauchen, ABER Sie sollten es zur Hand haben, um Dateien manuell auf Ihren Webhosting-Dienst zu verschieben und um Ihr Konto besser kontrollieren zu können. Ich werde in diesem Artikel auf FTP verweisen. Ich verwende Cyberduck auf dem Mac (es ist kostenlos!), und als ich noch auf dem PC arbeitete, konnten Sie eine Vielzahl von Programmen verwenden, aber das FIRE FTP-Plugin für den Firefox-Browser ist ziemlich genial. Sie finden es in Firefox unter TOOLS/ ADD-ONS, suchen es und installieren es. PS: Sie werden nicht immer ein FTP-Programm benötigen
URL / DOMAIN NAME: Ich empfehle Godaddy.com für die Registrierung Ihrer Domänennamen. Verwenden Sie allerdings nicht deren Hosting, es ist etwas langsam und klobig. Für die Zwecke dieses Artikels werde ich Screenshots von meinem Godaddy-Konto-Bildschirme, etc. nehmen
HOSTING: Es gibt TONNEN von Hosting-Plänen da draußen, mit Tonnen von verschiedenen Preismodellen. Hüten Sie sich vor den superbilligen Hosting-Angeboten, die an einen Domainnamen gekoppelt sind, sie sind in der Regel klobig und langsam. Ich persönlich empfehle DREAMHOST, vor allem, weil ich es seit Jahren (seit 2003) benutze und meine Comics Traffic-Links von einigen der großen Jungs in der Comic-Branche wie Penny Arcade, Fehden mit Scott Kurtz und verschiedene andere dramatische Shitstorms der Webcomics der Vergangenheit überlebt haben. Meine Seiten haben auch eingehende Links von Metafilter und Slashdot überstanden, die für Websites tödlich sein können. Außerdem lassen sich Dinge wie WORDPRESS, FORUMS und vieles mehr mit einem Klick installieren. Also, YAY für Dreamhost. Die grundlegende „unbegrenzte“ Hosting-Plan wird Sie 7,95 pro Monat laufen, und sie bieten auch einen Service ausschließlich für WordPress-Hosting namens DREAMPRESS, Klicken Sie hier, um sie heraus zu überprüfen.
WORDPRESS: Dies ist mein bevorzugtes CMS (Content Management System). Ich war tatsächlich die erste Person, die WordPress 2003 auf der alten Yirmumah-Website als Comic-Archivierungssystem einsetzte, und meine Kollegen sagten, ich sei verrückt, dass „Blog“-Software keine gute Wahl sei. Ich sah das große Potenzial für Dinge wie Tagging, Kategorien und Plugins. Heutzutage ist das die Norm für Webcomic-Installationen, und mit großartigen Plugins wie COMICPRESS ist man so gut wie komplett ausgestattet! Viele Hosting-Dienste haben WordPress-Installationen integriert, erkundigen Sie sich einfach bei Ihrem Hoster. Für dieses Tutorial zeige ich dir, wie ich es bei Dreamhost eingerichtet habe, aber es sollte auch bei anderen Hosts ähnlich sein.
- Schritt 1: Einrichtung des Domainnamens
- Schritt 2: Hosten
- Schritt 3: Ändern Sie Ihre Nameserver
- Glückwunsch! Du hast jetzt deinen eigenen Hosting-Account eingerichtet… jetzt lass uns ein paar Comics auf diesen SUMBICH packen!
- Schritt 5: Installiere das Comicpress-Theme & Plugin
- Ändern Sie Ihre Permalinks!!:
- INSTALLIEREN DES COMICPRESS MANAGER PLUGIN:
- Schritt 5: Veröffentlichen Sie einen Comic!
- Abschließende Anmerkungen
Schritt 1: Einrichtung des Domainnamens
Geh zu Godaddy.com oder einem anderen Registrierdienst, den du benutzt, und kaufe oder richte deinen Domainnamen ein. In Kürze werden Sie die DNS-Einträge ändern. Dadurch wird Ihr Domänenname auf Ihr Hosting-Konto verwiesen. Alle Registrierungsunternehmen haben einen Bereich, in dem Sie Ihre DNS-Einträge bearbeiten können. Schauen Sie sich also Ihr Konto genau an und verschaffen Sie sich ein Gefühl für die Domain-Einstellungen und die Lage der Dinge. Manchmal sind bei zuverlässigen Hosting-Anbietern (wie Dreamhost) auch angemessene Gebühren für die Domainregistrierung enthalten. Ich glaube, die gibt es sogar schon beim ersten Mal.
Schritt 2: Hosten
Wie ich schon erwähnt habe, gibt es tonnenweise Hosting-Optionen und Preisspannen, aber für dieses Tutorial zeige ich dir Screenshots von meinem DREAMHOST-Konto, wie ich eine ganz neue Webcomic-Installation einrichte. Das Wichtigste zuerst: Du brauchst einen Hoster, der WORDPRESS-Installationen zulässt oder sie eingebaut hat. (Dreamhost bietet eine einfache Ein-Klick-Installation an)
 In Ihrem Hosting-Account gibt es normalerweise ein „Dashboard“ oder „Web-Panel“, mit dem Sie Ihre Dienste verwalten und Domains hinzufügen können.
In Ihrem Hosting-Account gibt es normalerweise ein „Dashboard“ oder „Web-Panel“, mit dem Sie Ihre Dienste verwalten und Domains hinzufügen können.
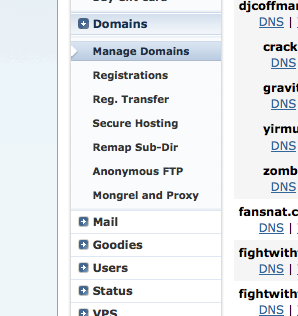
Suchen Sie auf dem nächsten Bildschirm nach „DOMAINS VERWALTEN“ und dann nach einer Schaltfläche „DOMAINS HINZUFÜGEN“.
Geben Sie den Namen der Domain ein. In diesem Fall werde ich ein neues Konto für „kingofwebcomics.com“ einrichten. Hier sehen Sie, wie der Bildschirm „DOMÄNE HINZUFÜGEN“ aussieht und ein Beispiel für die Eingaben. Kurzer TIPP: Beachten Sie, dass ich das „www“ bei der Eingabe entfernt habe, das ist viel besser für die Suchmaschinenergebnisse. (Klicken Sie auf die Screenshots, um sie zu vergrößern)

Beachten Sie auch, dass ich mich für die Verwendung von GMAIL und GoogleApps für diese Domain entschieden habe. Befolgen Sie einfach die Anweisungen unter „Einrichten Ihrer Domain bei Google“ und Sie können ein Gmail-Konto für E-Mail-Adressen verwenden, die Ihren Kontonamen haben. In meinem Fall könnte ich also etwas wie „[email protected]“ oder ähnliches verwenden. Das ist sehr praktisch. Wenn Sie mit GoogleApps nicht vertraut sind, sollten Sie sich auch damit befassen, aber das ist im Moment nicht so wichtig. Im Grunde ist es großartig für Kalender, Dokumente und die gemeinsame Organisation als kreatives Team.
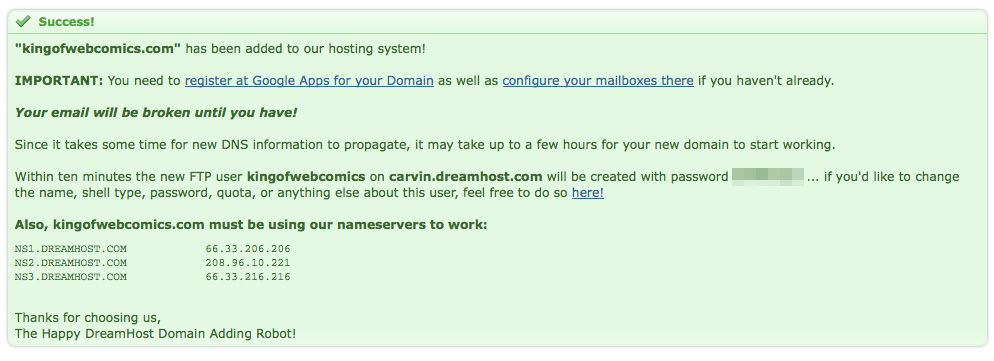
Erfolgreich! Beachten Sie den Screenshot hier. Er gibt Ihnen wichtige Informationen, die Sie benötigen, wie z.B. Ihre „Nameserver“ – für dreamhost sind das NS1.DREAMHOST.COM , NS2.DREAMHOST.COM, NS3.DREAMHOST.COM

Notieren Sie auch Ihren FTP-Benutzer/Passwort und Ihre Daten. Es handelt sich um den Benutzernamen, den Sie im ersten Schritt eingerichtet haben, und das Passwort ist verschwommen. Dies ist die Information, die Sie mit einem FTP-Client wie Cyberduck (auf Mac) oder dem bereits erwähnten FIRE FTP-Plugin für den Firefox-Browser verwenden würden. Das ist im Moment nicht so wichtig, aber notieren Sie sich das Passwort und den Benutzernamen, damit Sie es nicht vergessen.
Schritt 3: Ändern Sie Ihre Nameserver
Gehen Sie zurück zu Ihrer Domainregistrierungsseite und geben Sie die Nameserver ein, die auf Ihren neuen Hosting-Account verweisen. Auf Godaddy.com finden Sie dies unter DOMAINVERWALTUNG. Klicken Sie dann auf Ihre Domain, um die Optionen für diesen bestimmten Domainnamen aufzurufen. Sie sehen nun ein ziemlich fettes NAMESERVERS und die Option „Nameserver einstellen“… klicken Sie darauf!
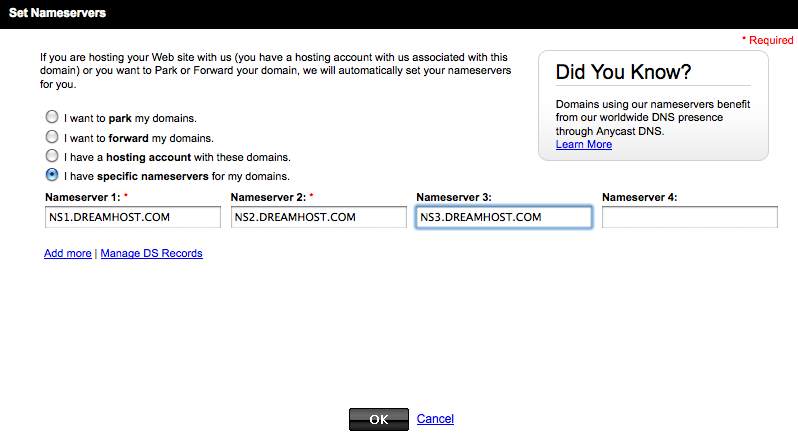
 Dann geben Sie einfach die „Nameserver“ für Ihr Hosting-Unternehmen ein. Sie sollten die Option wählen, dass Sie Ihre eigenen Nameserver eingeben können. In diesem Fall sind es die Dreamhost-Nameserver, also NS1.DREAMHOST.COM usw. Wenn Sie fertig sind, klicken Sie auf OK. Der Bildschirm sieht wie folgt aus…
Dann geben Sie einfach die „Nameserver“ für Ihr Hosting-Unternehmen ein. Sie sollten die Option wählen, dass Sie Ihre eigenen Nameserver eingeben können. In diesem Fall sind es die Dreamhost-Nameserver, also NS1.DREAMHOST.COM usw. Wenn Sie fertig sind, klicken Sie auf OK. Der Bildschirm sieht wie folgt aus…
 Es wird ein paar Minuten dauern, bis alles dort steht, wo es hingehört. Mit Dreamhost + Godaddy geht es normalerweise ziemlich schnell. Wenn ich mit dem Tippen dieses Teils fertig bin, sollte ich in der Lage sein, das Hosting-Konto auf meinem FTP zu sehen oder die URL, die auf einen „coming soon“-Space bei meinem Hoster zeigt.
Es wird ein paar Minuten dauern, bis alles dort steht, wo es hingehört. Mit Dreamhost + Godaddy geht es normalerweise ziemlich schnell. Wenn ich mit dem Tippen dieses Teils fertig bin, sollte ich in der Lage sein, das Hosting-Konto auf meinem FTP zu sehen oder die URL, die auf einen „coming soon“-Space bei meinem Hoster zeigt.
Glückwunsch! Du hast jetzt deinen eigenen Hosting-Account eingerichtet… jetzt lass uns ein paar Comics auf diesen SUMBICH packen!
Betrachte WordPress als den superstarken Motor, der unter der Haube deines neuen Comics laufen wird. Es ist ein großartiges Content Management System (CMS). Bei Dreamhost (und anderen Anbietern) ist es in der Regel sehr einfach zu installieren. Hier ist, wie ich eine Installation auf Dreamhost….
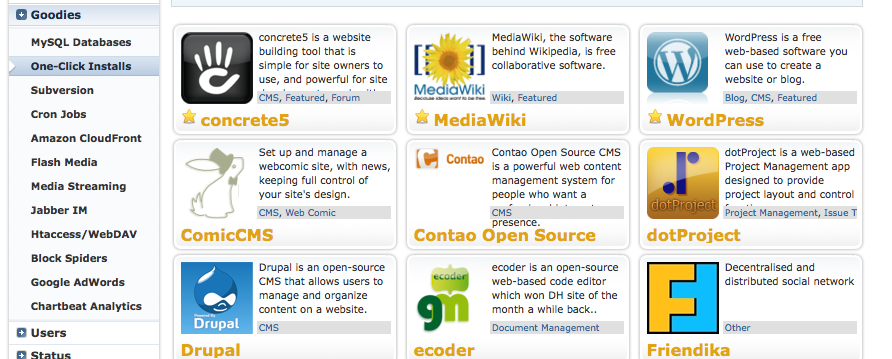
Suchen Sie nach dem GOODIES TAB in meiner Seitenleiste und klicken Sie darauf und dann ONE CLICK INSTALLS… es gibt viele Optionen außer WordPress, die Sie installieren können, sogar eine namens ComicCMS, mit der ich nicht vertraut bin… klicken Sie auf WORDPRESS…

Dann erhalten Sie das Pop-up-Installationsfenster. Wähle SIMPLE INSTALL und gib dann die URL ein, unter der du WordPress installieren möchtest. In meinem Fall habe ich kingofwebcomics.com eingegeben, da es das Haupt-CMS für meine neue Website sein soll.
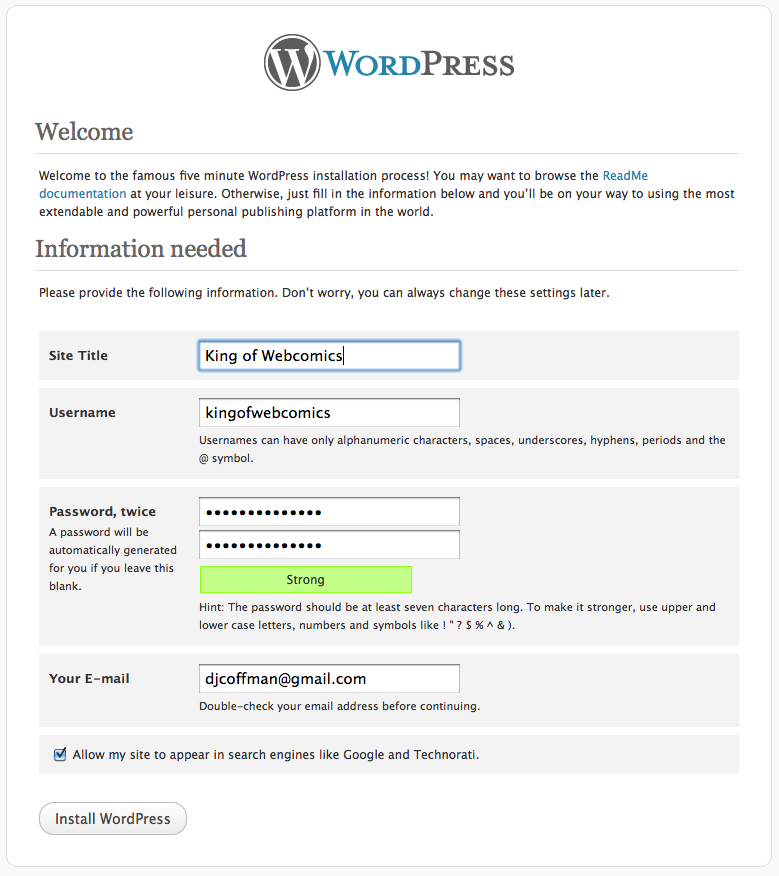
 Nach etwa 10 Minuten erhalten Sie eine E-Mail von Dreamhost, in der Ihnen mitgeteilt wird, dass WordPress installiert ist, und in der Sie auch einen Link finden, über den Sie ein Benutzerkonto anlegen können. Klicken Sie darauf, und so sieht es dann aus…
Nach etwa 10 Minuten erhalten Sie eine E-Mail von Dreamhost, in der Ihnen mitgeteilt wird, dass WordPress installiert ist, und in der Sie auch einen Link finden, über den Sie ein Benutzerkonto anlegen können. Klicken Sie darauf, und so sieht es dann aus…
 Sie können den Titel der Website und andere Dinge später ändern, wenn Sie möchten, aber geben Sie unbedingt Ihren BENUTZERNAMEN und Ihr Passwort ein, die Sie dort gewählt haben. Dann werden Sie aufgefordert, sich einzuloggen.
Sie können den Titel der Website und andere Dinge später ändern, wenn Sie möchten, aber geben Sie unbedingt Ihren BENUTZERNAMEN und Ihr Passwort ein, die Sie dort gewählt haben. Dann werden Sie aufgefordert, sich einzuloggen.
Gratulationen! Du hast gerade WORDPRESS auf deiner Website installiert! Stöbern Sie ein wenig in Ihrem DASHBOARD-Bereich und sehen Sie sich um. Sie sollten sich mit diesem CMS vertraut machen, so wie Sie es mit jedem Motor in einem Auto tun würden. Gehören Sie nicht zu den Leuten, die nicht wissen, wie man den Ölstand prüft oder einen Reifen wechselt!
Aber warten Sie… wie bringt man die Comics da an? Gut, dass du fragst… auf zum nächsten großen Schritt!
Schritt 5: Installiere das Comicpress-Theme & Plugin
WordPress kommt mit TONNEN von Themes, die das Aussehen und die Funktionalität deiner Website verändern werden. Es gibt tonnenweise Premium- und kostenlose Themes, aber auch Leute, die für die Anpassung von Themes Geld verlangen. Aber für den Anfang, um in Ihrem Bestreben, der KING OF WEBCOMICS (oder die Königin) zu werden, zu beginnen, lassen Sie uns einfach COMICPRESS installieren, das zum Standard-Comic-Archivierungssystem überall geworden ist. Sogar einige der populärsten Webcomics benutzen dieses System… jetzt bist du dran.
Hier ist ein Screenshot und eine Anleitung zur Installation:

- In der linken Seitenleiste deines Dashboards wähle „APPEARANCE“ und dann „THEMES“.
- Wähle den Reiter „INSTALL THEMES“ am oberen Rand deines Bildschirms.
- Verwenden Sie die Suchleiste und geben Sie „comicpress“ ein, drücken Sie SUCHEN
- Klicken Sie auf die Schaltfläche „INSTALLIEREN“.
 Auf dem Bildschirm, der sich öffnet, müssen Sie auf die Schaltfläche AKTIVIEREN klicken.
Auf dem Bildschirm, der sich öffnet, müssen Sie auf die Schaltfläche AKTIVIEREN klicken.
Jetzt fängt der Spaß an!!!
Gehen Sie zu Ihrem APPEARANCE-Menü in der Seitenleiste, und es gibt jetzt eine Option für „COMICPRESS OPTIONS“ – Klicken Sie darauf! Du erhältst den folgenden Bildschirm mit einer Menge Optionen, siehe hier:

Du solltest alle Registerkarten oben auf dieser Seite erkunden und die Optionen auswählen, die zu dem Comic passen, den du möchtest. Es gibt ALLES Mögliche an Dingsbums und Optionen. Ich werde nicht auf alle „How to’s“ von COMICPRESS eingehen, aber es gibt eine großartige Gemeinschaft von Benutzern auf comicpress.net, die Ihnen gerne helfen! Wie Sie auf dem Screenshot sehen können, gibt es sogar „Child“-Themen, die bereits für Farbschemata usw. optimiert sind. – Du kannst dein gesamtes CSS unter APPEARANCE / EDITOR bearbeiten und dann in die style.css gehen, wo du Farbcodes, Textgrößen usw. ändern kannst. (alles!)
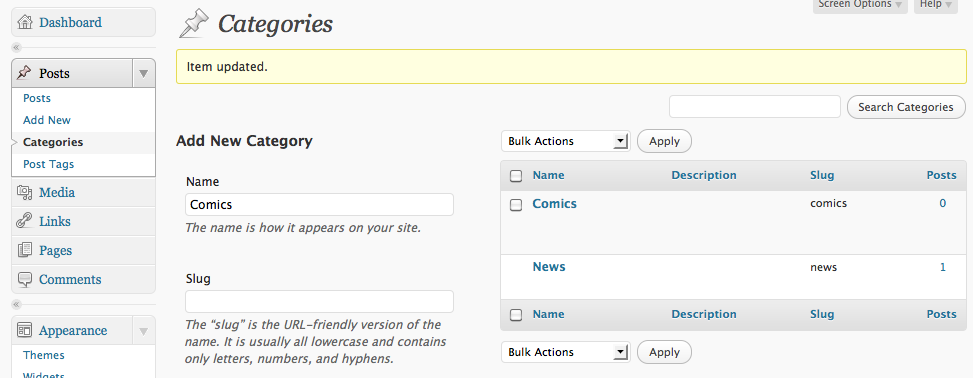
Haltet eure Pferde fest, AMIGO! Bevor du mit der Bearbeitung des Erscheinungsbildes loslegst, müssen wir ein paar Dinge in WordPress einrichten. Du musst zu POSTS/CATEGORIES gehen und Folgendes tun:
 Du musst eine neue Kategorie mit dem Namen „Comics“ hinzufügen und die Kategorie „uncategorized“ entweder in „news“ oder „blog“ ändern – Du kannst später weitere Kategorien hinzufügen, aber das werden deine primären Kategorien sein, die Comicpress sagen, welcher Beitrag ein „blog“ und welcher ein „comic“ ist… das klingt vernünftig genug.
Du musst eine neue Kategorie mit dem Namen „Comics“ hinzufügen und die Kategorie „uncategorized“ entweder in „news“ oder „blog“ ändern – Du kannst später weitere Kategorien hinzufügen, aber das werden deine primären Kategorien sein, die Comicpress sagen, welcher Beitrag ein „blog“ und welcher ein „comic“ ist… das klingt vernünftig genug.
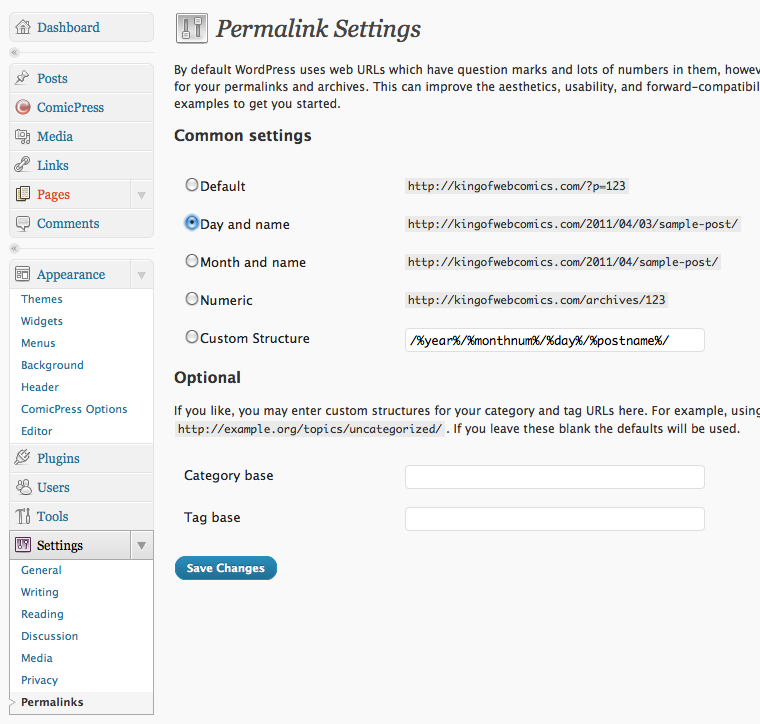
Ändern Sie Ihre Permalinks!!:
 Sie werden Ihre Permalinks ändern wollen, um eine bessere Suchmaschinenoptimierung für Ihre Website zu erreichen. Ich empfehle „Tag und Name“ oder „Monat und Name“ oder einfach eine „Name“-Struktur. Das wird dafür sorgen, dass Ihre URLs nicht wie folgt aussehen: „kingofwebcomics.com
Sie werden Ihre Permalinks ändern wollen, um eine bessere Suchmaschinenoptimierung für Ihre Website zu erreichen. Ich empfehle „Tag und Name“ oder „Monat und Name“ oder einfach eine „Name“-Struktur. Das wird dafür sorgen, dass Ihre URLs nicht wie folgt aussehen: „kingofwebcomics.com/?p=123" instead would be "kingofwebcomics.com/2011/04/results-may-vary (Search Engines love WORDS, not numbers)
INSTALLIEREN DES COMICPRESS MANAGER PLUGIN:
Nun musst du ein „Plugin“ namens COMICPRESS MANAGER installieren, siehe Screenshot:
 So geht’s:
So geht’s:
- Gehen Sie zum Menü PLUGINS und wählen Sie NEU HINZUFÜGEN
- Suchen Sie nach „COMICPRESS MANAGER“
- Wählen Sie „JETZT INSTALLIEREN“
- Klicken Sie auf dem nächsten Bildschirm auf AKTIVIEREN.
Sie werden nun einen speziellen Menüpunkt namens COMICPRESS haben.
 Wählen Sie diesen COMICPRESS in Ihrem Menü aus, und führen Sie die Option „YES, TRY AND MAKE MY COMIC DIRECTORIES“ aus.
Wählen Sie diesen COMICPRESS in Ihrem Menü aus, und führen Sie die Option „YES, TRY AND MAKE MY COMIC DIRECTORIES“ aus.
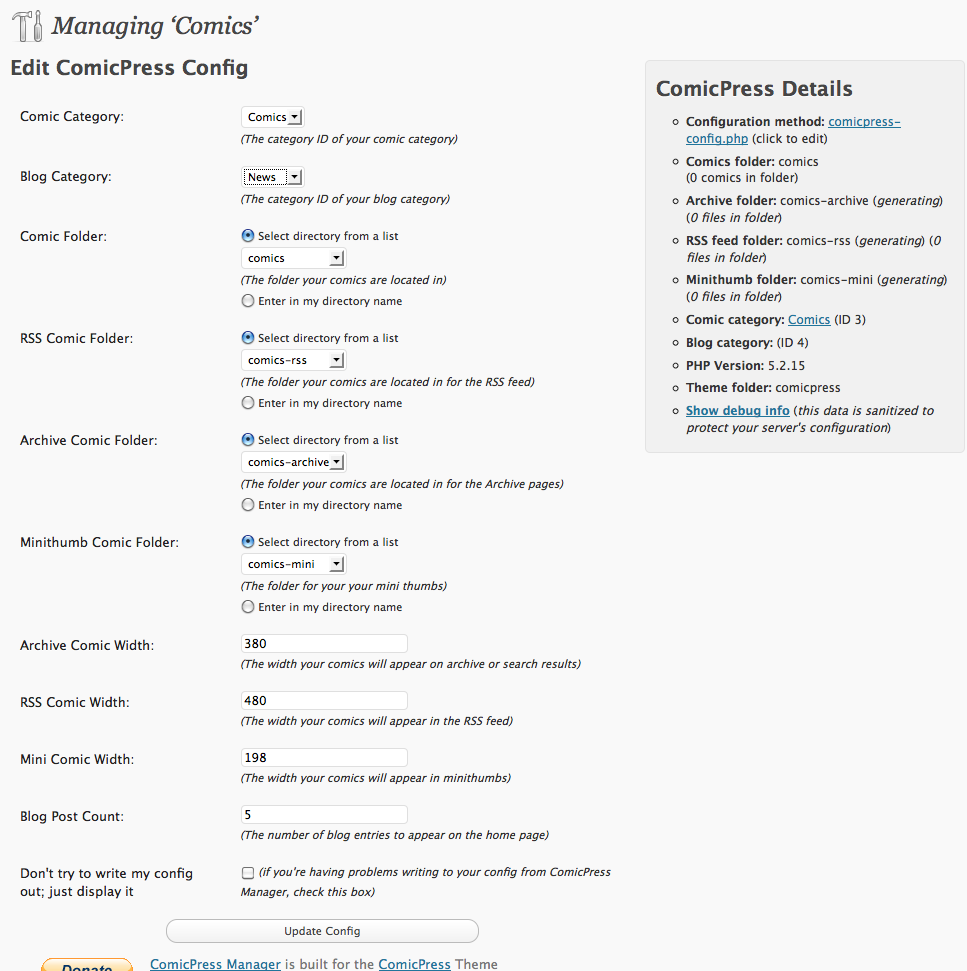
Jetzt erscheint das Hauptfenster mit den Optionen, das wie folgt aussieht:

Das Wichtigste hier ist, COMICPRESS mitzuteilen, welche Kategorien für deine Comics und welche für deine Blogbeiträge sind. In meinem Fall sind meine Blogs unter meiner Kategorie „NEWS“, die ich hinzugefügt habe. Wählen Sie die entsprechende Kategorie aus und klicken Sie auf UPDATE CONFIG. Dieser Manager kann auch zur Massenbearbeitung von Strips, zur Bearbeitung von Storyline-Strukturen und allen möglichen anderen Dingen verwendet werden. Probieren Sie es aus, aber für den Moment sind das die Grundlagen…
Schritt 5: Veröffentlichen Sie einen Comic!
Jetzt sind Sie bereit, Ihren ersten Comic auf Ihrer Website zu veröffentlichen. Hier sind die einfachen Schritte:

- Sie müssen Ihre Comic-Dateien wie folgt benennen „Jahr-Monat-Tag-Dateityp“ hier ein Beispiel: „2011-04-03.jpg“ – Du kannst auch Titel nach dem „Tag“-Abschnitt hinzufügen, so dass es „2011-04-03-results-may-vary.jpg“
- Wähle NEUEN POST HINZUFÜGEN und wähle die Kategorie „COMICS“ unter dem Kategorien-Box-Menü auf der rechten Seite deines Bildschirms.
- Gebe einen beliebigen Beschreibungstext für diesen Comic in den Hauptteil ein.
- Gebe die Betreff-„Tags“ in den POST TAGS-Abschnitt ein. Dies ist für Suchmaschinen sehr wichtig. Kennzeichnen Sie Ihren Beitrag entsprechend. Zum Beispiel könnte ich diesen Comic als „Webcomic-Hosting“, „Webcomic How to“ oder andere Kombinationen von Schlüsselwörtern oder Themen, nach denen man bei Google suchen könnte, kennzeichnen.
- Klicke auf VERÖFFNEN (oder plane deine Beiträge für zukünftige Termine.
BANG! Dein erster Comic wurde veröffentlicht!

Abschließende Anmerkungen
Das sind die Grundlagen für das Hosting und die Veröffentlichung deines eigenen Comics. Natürlich wirst du deine Seite optisch aufpeppen wollen, mit eigenen Header-Bildern usw. Das meiste davon kannst du über das Menü ERSCHEINUNG erledigen. Aber zögern Sie nicht, andere Comicpress-Benutzer auf Comicpress.net zu fragen – ich schlage vor, dass Sie sich mit CSS nur ein kleines bisschen vertraut machen. Gehen Sie in den „EDITOR“ und sehen Sie sich an, wie die Dinge geschrieben sind und gewöhnen Sie sich daran. Sie können leicht Änderungen an den Farbnummern für Titel, Links und Hintergründe vornehmen, aber bevor Sie das tun, empfehle ich Ihnen, eine Sicherungskopie aller CSS-Details zu erstellen. Wenn Sie dann etwas kaputt machen, können Sie alles wiederherstellen! Es kann eine Menge Spaß machen, deine Seite zu verbessern.
PLUGINS: Du solltest auch die folgenden PLUGINS nutzen und sie über dein PLUGINS-Menü auf deiner Seite installieren:
- AKISMET: ein großartiger Spam-Filter. Sie brauchen ihn, um gesund zu bleiben!
- SuperCache oder WordPress Cache Programm: Dies wird die Geschwindigkeit und die Ladezeiten in Ihrem Browser zu helfen und auch nicht töten CPU Ihres Hosts oder braten ihre Server. Tun Sie sich einen Gefallen und benutzen Sie es! Fast ein Muss, würde ich sagen.
WIDGETS: Eines der coolsten Dinge an COMICPRESS / WORDPRESS sind die WIDGET-Optionen. Du kannst coole Plugins wie die Bildnavigationsleiste unter deinem Comic, über dem Comic und an allen möglichen anderen Stellen platzieren. So fügst du Werbung in deine Kopfzeilen, Seitenleisten, Twitter-Feed-Codes, was immer du willst, ein. Klicken Sie einfach auf APPEARANCE und dann auf WIDGETS, um die verschiedenen Platzierungsoptionen zu sehen, die Sie mit diesem Thema haben. Du kannst dir auch andere Seiten ansehen, um eine Vorstellung davon zu bekommen, was sie in ihre Seitenleisten einbauen.
Im Allgemeinen solltest du einfach die Augen nach neuen Plugins und Updates offen halten und nach Möglichkeiten suchen, deine Comic-Seiten zu verbessern. Viel Spaß beim Publizieren!
PLUG: Für Cartoonisten, die lernen wollen, wie sie mit ihrer Arbeit mehr Geld verdienen können, schauen Sie sich mein Ebook und Coaching-Programm „CASH FOR CARTOONISTS“ an.
