Unsere Konnektivitätsbemühungen konzentrieren sich auf die Ausweitung des Internetzugangs und der Akzeptanz auf der ganzen Welt. Dazu gehören unsere Arbeit an Technologien wie Terragraph, unsere Zusammenarbeit mit Mobilfunkbetreibern bei der Erweiterung des Zugangs in ländlichen Gebieten, unsere Arbeit im Rahmen des Telecom Infra Project und Programme wie Free Basics. Bei der weiteren Arbeit an Free Basics haben wir uns das Feedback und die Empfehlungen der Zivilgesellschaft und anderer Interessengruppen zu Herzen genommen. Wir haben Discover speziell entwickelt, um diese Empfehlungen aufzugreifen und in ein neues Produkt zu integrieren, das die Konnektivität unterstützt. Heute starten Facebook Connectivity und unsere Partner bei Bitel, Claro, Entel und Movistar einen Test von Discover in Peru.
Die Bereitstellung dieses Dienstes bei gleichzeitigem Schutz der Menschen vor potenziellen Sicherheitsrisiken war eine große technische Herausforderung. Wir wollten ein Modell entwickeln, das es uns ermöglicht, Webseiten von allen verfügbaren Domains einschließlich ihrer Ressourcen (Skripte, Medien, Stylesheets usw.) sicher zu präsentieren. Im Folgenden erläutern wir das von uns entwickelte Modell, die einzigartigen Architekturentscheidungen, die wir auf diesem Weg getroffen haben, und die Schritte, die wir unternommen haben, um die Risiken zu mindern.
- Wo wir angefangen haben
- Anfängliche Architektur
- Domain-Design
- Cookies
- Verbesserung des Bestehenden
- Architekturverbesserungen in Discover
- JavaScript und Cookie-Fixierung
- Zwei-Frames-Lösung
- Innerer Frame
- Außerer Frame
- Seiteninteraktion
- Asynchrone Cookie-Fixierung
- Clickjacking
- Phishing
- Clientseitige Cookies
- Bootstrap-Protokoll
- Mit localStorage-Protokoll
- Ohne localStorage-Protokoll
Wo wir angefangen haben
Für Free Basics bestand unsere Herausforderung darin, einen Weg zu finden, um Menschen, die das mobile Web nutzen, einen kostenlosen Dienst anzubieten, sogar auf Mobiltelefonen ohne Unterstützung von Drittanbieter-Apps. Partner von Mobilfunkanbietern könnten den Dienst bereitstellen, aber aufgrund von Netzwerk- und Gateway-Einschränkungen konnte nur der Datenverkehr zu bestimmten Zielen (in der Regel IP-Adressbereiche oder eine Liste von Domänennamen) kostenlos bereitgestellt werden. Angesichts von mehr als 100 Partnern weltweit und des Zeitaufwands und der Schwierigkeiten, die mit der Änderung von Netzbetreiberkonfigurationen verbunden sind, wurde uns klar, dass wir einen neuen Ansatz entwickeln mussten.
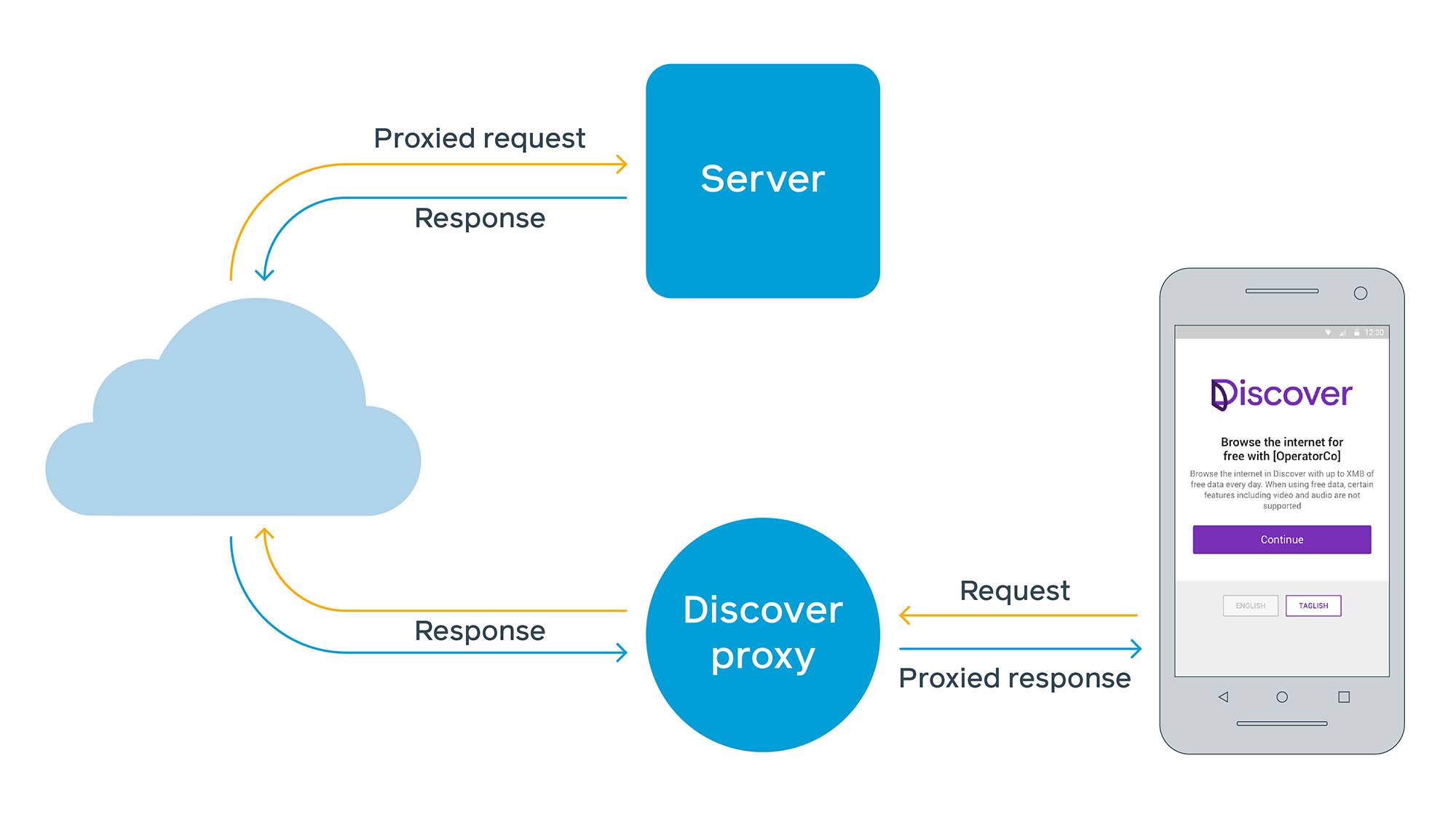
Dieser neue Ansatz verlangte von uns, zunächst einen webbasierten Proxy-Dienst zu entwickeln, bei dem der Betreiber den Dienst kostenlos für eine einzige Domain zur Verfügung stellen konnte: freebasics.com. Von dort aus würden wir die Webseiten im Namen des Nutzers abrufen und an dessen Gerät ausliefern. Selbst bei modernen Browsern gibt es einige Probleme mit webbasierten Proxy-Architekturen. Im Web können Clients HTTP-Sicherheits-Header wie Cross-Origin Resource Sharing (CORS) und Content Security Policy (CSP) auswerten und Cookies direkt von der Website verwenden. Bei einer Proxy-Server-Konfiguration interagiert der Client jedoch mit dem Proxy, und der Proxy fungiert als Client für die Website. Das Proxying von Drittanbieter-Websites über einen einzigen Namespace verletzt einige Annahmen darüber, wie Cookies gespeichert werden, wie viel Zugriff Skripte haben, um Inhalte zu lesen oder zu bearbeiten, und wie CORS und CSP bewertet werden.

Um diese Bedenken auszuräumen, haben wir anfangs einige einfache Beschränkungen eingeführt, u. a. welche Websites mit Free Basics besucht werden können und dass Skripte nicht ausgeführt werden können. Letzteres hat sich im Laufe der Zeit zu einem größeren Problem entwickelt, da viele Websites, einschließlich mobiler Websites, für wichtige Funktionen, einschließlich der Darstellung von Inhalten, auf JavaScript angewiesen sind.
Anfängliche Architektur
Domain-Design
Um der begrenzten Funktionalität vieler Gateways von Mobilfunkbetreibern Rechnung zu tragen, haben wir alternative Architekturen in Betracht gezogen, darunter:
- Eine kooperative Lösung, bei der Websites eine Subdomain zuweisen können (z. B.,
free.example.com) zuweisen und sie in unseren IP-Raum auflösen, damit die Betreiber sie dem Nutzer kostenlos zur Verfügung stellen können.
Diese Lösung hatte Vorteile:
- Sie ermöglichte eine direkte End-to-End-Kommunikation zwischen Client und Server.
- Sie erforderte nur minimale Eingriffe auf der Proxy-Seite.
Es hatte jedoch auch einige Nachteile:
- Die Websites mussten sich für dieses System entscheiden, was zusätzliche technische Kosten für die Website-Besitzer verursachte.
- Browser mussten eine bestimmte Domäne über Server Name Indication (SNI) anfordern, damit der Proxy wusste, wo er eine Verbindung herstellen musste. Die SNI-Unterstützung ist jedoch nicht universell, was diese Lösung weniger praktikabel macht.
- Wenn Abonnenten versehentlich direkt auf
example.comstatt auf die Subdomainfree.example.comzugreifen, fallen Gebühren an – und sie werden nicht unbedingt auf die Subdomain umgeleitet, es sei denn, der Betreiber hat eine zusätzliche Logik implementiert.
- IPv4-in-IPv6-Kapselung, bei der wir den gesamten IPv4-Raum in ein einziges IPv6-Subnetz für freie Daten einkapseln können. Ein angepasster DNS-Resolver löst dann IPv4 rekursiv auf und antwortet mit gekapselten IPv6-Antworten.
Diese Lösung hatte auch Vorteile:
- Sie erforderte keine Zusammenarbeit mit dem Eigentümer der Website.
- Es war keine SNI erforderlich, um die Remote-IP aufzulösen.
Und Nachteile:
- Browser würden die
www.example.com.freebasics.com-Domäne sehen, aber daswww.example.com-Zertifikat würde zu einem Fehler führen. - Nur wenige Carrier-Gateways unterstützten IPv6 auf diese Weise.
- Noch weniger Geräte unterstützten IPv6, vor allem ältere Betriebssystemversionen.
Keine dieser beiden Lösungen war praktikabel. Letztendlich entschieden wir uns, dass die bestmögliche Architektur das „Origin Collapsing“ sein würde, bei dem unser Proxy innerhalb eines einzigen „Origin Collapsed Domain Namespace“ unter freebasics.com läuft. Die Betreiber können dann den Datenverkehr zu diesem Ziel leichter zulassen und ihre Konfigurationen einfach halten. Jeder Drittanbieter-Ursprung ist in einer Subdomain kodiert, so dass wir garantieren können, dass die Namensauflösung den Verkehr immer zu einer freien IP leitet.
Zum Beispiel:
https://example.com/path/?query=value#anchor
wird umgeschrieben in:
https://https-example-com.0.freebasics.com/path/?query=value#anchor
Es gibt eine umfangreiche serverseitige Logik, die sicherstellt, dass Links und Verweise korrekt umgewandelt werden. Dieselbe Logik trägt dazu bei, dass auch reine HTTP-Sites sicher über HTTPS auf Free Basics zwischen dem Client und dem Proxy übertragen werden. Dieses URL-Umschreibungsschema ermöglicht es uns, einen einzigen Namensraum und ein TLS-Zertifikat zu verwenden, anstatt für jede Subdomäne im Internet ein eigenes Zertifikat zu benötigen.
Alle Internet-Ursprünge werden zu Geschwistern unter 0.freebasics.com, was bestimmte Sicherheitsüberlegungen aufwirft. Wir konnten die Vorteile des Hinzufügens der Domäne zur öffentlichen Suffix-Liste nicht nutzen, da wir für jeden Ursprung ein anderes Cookie ausstellen müssten, was schließlich die Cookie-Grenzen des Browsers überschreiten würde.
Cookies
Im Gegensatz zu Web-Clients, die Cookies direkt von der Website verwenden können, erfordert der Proxy-Dienst eine andere Einrichtung. Free Basics speichert Benutzer-Cookies aus mehreren Gründen auf der Serverseite:
- Mobile Browser auf niedrigerem Niveau haben oft eine begrenzte Cookie-Unterstützung. Wenn wir auch nur ein Cookie pro Website unter unserer Proxy-Domäne ausstellen, könnten wir nur einige wenige Cookies setzen. Wenn Free Basics clientseitige Cookies für jede Website unter
0.freebasics.comsetzen würde, würden ältere Browser schnell an die Grenzen des lokalen Cookie-Speicherplatzes stoßen – und selbst moderne Browser würden ein Limit pro Domain erreichen. - Die Beschränkungen des Domain-Namensraums, die wir implementieren mussten, schlossen auch die Verwendung von Geschwister- und hierarchischen Cookies aus. Zum Beispiel wäre ein Cookie, das auf einer beliebigen Subdomain unter
.example.comgesetzt wurde, normalerweise auf jeder anderen Subdomain lesbar. Mit anderen Worten: Wenna.example.comein Cookie auf.example.comsetzt, sollteb.example.comes lesen können. Im Fall von Free Basics würdea-example-com.0.freebasics.comein Cookie aufexample.com.0.freebasics.comsetzen, was nach dem Standard nicht erlaubt ist. Da dies nicht funktioniert, könnten andere Ursprünge wieb-example-com.0.freebasics.comnicht auf Cookies zugreifen, die für ihre übergeordnete Domäne gesetzt wurden.
Um dem Proxy-Dienst den Zugriff auf dieses serverseitige Cookie-Gefäß zu ermöglichen, verwendet Free Basics zwei clientseitige Cookies:
- Das
datr-Cookie, eine Browser-Kennung, die für die Integrität der Website verwendet wird. - Das
ick(Internet-Cookie-Schlüssel), das einen kryptographischen Schlüssel enthält, der zur Verschlüsselung des serverseitigen Cookie-Jar verwendet wird. Da dieser Schlüssel nur auf der Client-Seite gespeichert wird, kann das serverseitige Cookie-Glas nicht von Free Basics entschlüsselt werden, wenn der Benutzer den Dienst nicht nutzt.
Um die Privatsphäre und Sicherheit der Benutzer zu schützen, wenn ihre Cookies in einem serverseitigen Cookie-Glas gespeichert werden, stellen wir sicher, dass:
- Serverseitige Cookies mit einem
ickverschlüsselt werden, der nur auf dem Client gespeichert wird. - Wenn der Client das
ickbereitstellt, wird es vom Server bei jeder Anfrage vergessen, ohne jemals protokolliert zu werden. - Wir kennzeichnen beide clientseitigen Cookies als
SecureundHttpOnly. - Wir verschlüsseln den Index eines Cookies mit dem clientseitigen Schlüssel, so dass das Cookie nicht zum Benutzer zurückverfolgt werden kann, wenn der Schlüssel nicht vorhanden ist.
Wenn man Skripte laufen lässt, besteht die Gefahr, dass serverseitige Cookies fixiert werden. Um dies zu verhindern, schließen wir die Verwendung von JavaScript von Free Basics aus. Und obwohl jede Website Teil von Free Basics sein kann, überprüfen wir jede Website einzeln auf potenzielle Missbrauchsvektoren, unabhängig vom Inhalt.
Verbesserung des Bestehenden
Um ein Modell zu unterstützen, das jeder Website dient und die Möglichkeit bietet, Skripte sicherer auszuführen, mussten wir unsere Architektur grundlegend überarbeiten, um Bedrohungen zu verhindern, z. B. dass Skripte in der Lage sind, die Cookies der Nutzer zu lesen oder zu fixieren. JavaScript ist extrem schwierig zu analysieren und die Ausführung von unbeabsichtigtem Code zu verhindern.
Als Beispiel seien hier einige Möglichkeiten genannt, wie ein Angreifer Code einschleusen könnte, den wir in der Lage sein müssten zu filtern:
setTimeout();location = ' javascript:alert(1) <!--';location = 'javascript\n:alert(1) <!--';location = '\x01javascript:alert(1) <!--';var location = 'javascript:alert(1)';for(location in {'javascript:alert(1)':0}); = 'javascript:alert(1)';location.totally_not_assign=location.assign;location.totally_not_assign('javascript:alert(1)');location] = 'javascript:alert(1)';Reflect.set(location, 'href', 'javascript:alert(1)')new Proxy(location, {}).href = 'javascript:alert(1)'Object.assign(window, {location: 'javascript:alert(1)'});Object.assign(location, {href: 'javascript:alert(1)'});location.hash = '#%0a alert(1)';location.protocol = 'javascript:';Das Modell, das wir uns ausgedacht haben, erweitert das Design der Free Basics, aber es schützt auch das Cookie, in dem der Verschlüsselungsschlüssel gespeichert ist, vor dem Überschreiben durch Skripte. Wir verwenden einen äußeren Rahmen, dem wir vertrauen, um zu bescheinigen, dass der innere Rahmen, der Inhalte von Drittanbietern darstellt, nicht manipuliert wird. Der folgende Abschnitt zeigt im Detail, wie wir die Sitzungsfixierung und andere Angriffe wie Phishing und Clickjacking verhindern. Wir stellen eine Methode vor, mit der Inhalte von Drittanbietern sicher bereitgestellt werden können, während die Ausführung von JavaScript ermöglicht wird.
Architekturverbesserungen in Discover
Referenzen auf die Domäne an dieser Stelle werden in unsere neue Domäne geändert, eine ebenfalls herkunftsgesicherte discoverapp.com.
JavaScript und Cookie-Fixierung
Indem wir JavaScript von Drittanbieter-Websites zulassen, mussten wir anerkennen, dass dies bestimmte Vektoren ermöglicht, auf die wir uns vorbereiten mussten, da Skripte Links ändern und umschreiben, auf jeden Teil des DOM zugreifen und im schlimmsten Fall clientseitige Cookies fixieren können.
Die Lösung, die wir uns ausgedacht haben, musste die Cookie-Fixierung angehen. Anstatt also zu versuchen, bestimmte Skriptaufrufe zu analysieren und zu blockieren, haben wir beschlossen, sie zu erkennen, wenn sie passieren, und sie unbrauchbar zu machen. Dies wird wie folgt erreicht:
- Bei der Anmeldung generieren wir ein neues, sicheres, zufälliges
ick. - Wir senden
ickalsHttpOnlyCookie an den Browser. - Wir erzeugen dann einen HMAC-Wert namens
icktaus einem Digest vonickunddatr(um eine Fixierung für beide zu vermeiden) und speichern eine Kopie vonicktauf dem Client an einem Ort inlocalStorage, auf den ein potenzieller Angreifer nicht schreiben kann. Der von uns verwendete Speicherort isthttps://www.0.discoverapp.com, der niemals Inhalte von Dritten anbietet. Da dieser Ursprung mit allen Drittanbieter-Ursprüngen verwandt ist, kann es nicht zu einer Domänenabsenkung oder einer anderen Art von Domänenänderung kommen, und der Ursprung gilt als vertrauenswürdig. - Wir betten
ickt, das vomick-Cookie in der Anfrage abgeleitet ist, in den HTML-Code in jeder Drittanbieter-Proxy-Antwort ein. - Wenn die Seite geladen wird, vergleichen wir das eingebettete
icktmit dem vertrauenswürdigenicktunter Verwendung vonwindow.postMessage()und machen die Sitzung ungültig, wenn es eine Abweichung gibt, indem wir diedatrundickCookies löschen. - Wir verhindern, dass der Benutzer mit der Seite interagiert, bis dieser Prozess abgeschlossen ist.
Als zusätzlichen Schutz setzen wir ein neues datr-Cookie, wenn wir mehrere Cookies an derselben Stelle erkennen, und betten einen Zeitstempel ein, damit wir immer das aktuellste verwenden können.
Zwei-Frames-Lösung
Für die Validierung benötigen wir eine Möglichkeit für eine Drittseite, den ickt-Wert abzufragen und zu validieren. Dazu betten wir die Drittanbieterseite in einen <iframe> in einer Seite am sicheren Ursprung ein und injizieren ein Stück JavaScript in die Drittanbieterseite. Wir erstellen einen sicheren äußeren Frame und einen inneren Frame eines Drittanbieters.
Innerer Frame
In den inneren Frame injizieren wir ein Skript in jede von uns bereitgestellte Proxy-Seite. Außerdem injizieren wir den ickt-Wert, der aus dem ick-Wert in der Anfrage berechnet wird, zusammen mit diesem. Der innere Frame verhält sich wie folgt:
- Überprüfung mit dem äußeren Frame:
-
postMessagebis oben mit dem in der Seite eingebettetenickt. - Warten.
- Wenn das Skript eine Bestätigung vom sicheren Ursprung erhält, lassen wir den Benutzer mit der Seite interagieren.
- Wartet das Skript zu lange oder erhält es eine Antwort von einem unerwarteten Ursprung, leiten wir den Frame zu einem Fehlerbildschirm ohne Inhalte von Drittanbietern weiter (unsere „Oops“-Seite), da es möglich ist, dass der äußere Frame entweder nicht vorhanden ist oder anders ist, als der innere Frame erwartet.
-
- Überprüfen Sie mit
parent:-
postMessageaufparent. - Warten Sie.
- Wenn das Skript eine Antwort mit
source===parentund einem Ursprung unter.0.discoverapp.comerhält, wird es fortfahren. - Wenn das Skript zu lange wartet oder eine Antwort von einem unerwarteten Ursprung erhält, navigieren wir zur „Oops“-Seite.
-
Ein paar Anmerkungen zum inneren Frame:
- Selbst wenn er umgangen wird, könnten potenzielle Angreifer nur einen Ursprung fixieren, auf dem sie die Codeausführung erreichen können, wodurch Cookie-Fixierungsvektoren überflüssig werden.
- Wir gehen davon aus, dass ein gutartiger Ursprung das Inner-Outer-Messaging-Protokoll nicht absichtlich umgehen wird.
Außerer Frame
Der äußere Frame ist dazu da, zu bestätigen, dass der innere Frame konsistent ist:
- Wir stellen sicher, dass der äußere Frame immer der oberste Frame mit JavaScript und
X-Frame-Options: DENYist. - Warten Sie auf
postMessage. - Wenn der äußere Frame eine Nachricht empfängt:
- Ist sie von einem inneren Frame-Ursprung?
- Wenn ja, meldet sie den korrekten
ickt-Wert?- Wenn ja, senden Sie eine Bestätigungsnachricht.
- Wenn nein, löschen Sie die Sitzung, löschen Sie alle Cookies und navigieren Sie zu einem sicheren Ursprung.
- Wenn der äußere Rahmen einige Sekunden lang keine Nachricht erhält oder der Unterrahmen nicht der oberste innere Rahmen ist, entfernen wir den Ort aus der Adressleiste des sicheren Rahmens.
Seiteninteraktion
Um zu verhindern, dass eine Person ein Passwort unter einem fixierten Cookie eingibt, bevor der innere Frame die Verifizierung abgeschlossen hat, ist es wichtig zu verhindern, dass Personen mit der Seite interagieren, bevor die Verifizierungssequenz des inneren Frames abgeschlossen ist.
Um dies zu verhindern, fügt der Server style="display:none" zum <html>-Element jeder Seite hinzu. Der innere Frame entfernt es, wenn er die Bestätigung des äußeren Frames erhält.
JavaScript-Code darf weiterhin ausgeführt werden, und Ressourcen werden weiterhin abgerufen. Aber solange die Person keine Eingaben auf der Seite gemacht hat, tut der Browser nichts, was ein potenzieller Angreifer nicht auch durch den einfachen Besuch der Website hätte tun können – es sei denn, die Website ist bereits anfällig für Cross-Site-Request-Forgery (CSRF).
Wenn wir uns für diese Lösung entschieden haben, mussten wir auch andere mögliche Ergebnisse berücksichtigen, insbesondere:
- Asynchrone Cookie-Fixierung.
- Klickjacking aufgrund von Framing.
- Phishing, das sich als die Discover-Domain ausgibt.
Asynchrone Cookie-Fixierung
Bis zu diesem Punkt haben die von uns implementierten Schutzmaßnahmen synchrone Fixierungen berücksichtigt, aber sie können auch asynchron auftreten. Um dies zu verhindern, verwenden wir eine klassische CSRF-Präventionsmethode. Wir verlangen, dass POSTs einen Abfrageparameter mit dem beim Laden der Seite gesehenen datr enthalten. Anschließend vergleichen wir den Abfrageparameter mit dem datr-Cookie in der Anfrage. Wenn sie nicht übereinstimmen, wird die Anfrage nicht ausgeführt.
Um zu verhindern, dass datr nach außen dringt, betten wir eine verschlüsselte Version des datr in den inneren Frame ein und stellen sicher, dass dieser Abfrageparameter zu jedem <form>– und XHR-Objekt hinzugefügt wird. Da die Seite das datr-Token nicht selbst ableiten kann, ist das hinzugefügte datr dasjenige, das zu diesem Zeitpunkt zu sehen ist.
Für anonyme Anfragen verlangen wir, dass sie ebenfalls den datr-Abfrageparameter enthalten. Die Anonymität bleibt gewahrt, da wir sie nicht an die Website des Drittanbieters weitergeben – das ick-Cookie fehlt, so dass wir die Cookie-Sammlung nicht verwenden können. Allerdings sind wir in diesem Fall nicht in der Lage, gegen das datr-Cookie zu validieren, so dass anonyme POSTs unter fixierten Sitzungen durchgeführt werden können. Da sie jedoch anonym sind und das ick fehlt, können keine sensiblen Informationen nach außen dringen.
Clickjacking
Wenn eine Website X-Frame-Options: DENY sendet, wird sie nicht in einem inneren Frame geladen. Dieser Header wird von Websites verwendet, um bestimmte Arten von Angriffen, wie z. B. Clickjacking, zu verhindern. Wir entfernen diesen Header aus der HTTP-Antwort, bitten aber den inneren Frame, mit postMessage zu überprüfen, ob parent der top-Fensterframe ist. Wenn die Überprüfung fehlschlägt, leiten wir den Benutzer auf die Seite „Oops“ weiter.
Phishing
Die „Adressleiste“, die wir im sicheren Frame bereitstellen, wird verwendet, um dem Benutzer den obersten inneren Frame-Ursprung zu zeigen. Sie kann jedoch von Phishing-Seiten, die sich als Discover ausgeben, kopiert werden. Wir verhindern, dass böswillige Links von Discover weg navigieren, indem wir die obere Navigation mit <iframe sandbox> verhindern. Der äußere Rahmen kann nur durch die direkte Navigation zu einer anderen Website verlassen werden.
Clientseitige Cookies
Das document.cookie erlaubt JavaScript das Lesen und Ändern von Cookies, die nicht mit HttpOnly gekennzeichnet sind. Dies sicher zu unterstützen ist eine Herausforderung in einem System, das die Cookies auf dem Server verwaltet.
Zugriff auf Cookies: Wenn eine Anfrage empfangen wird, listet der Proxy alle Cookies auf, die für diesen Ursprung sichtbar sind. Er fügt dann eine JSON-Nutzlast an die Antwortseite an. Client-seitiger Code wird eingeschleust, um document.cookie diese Cookies für andere Skripte sichtbar zu machen, als wären sie echte Client-seitige Cookies.
Cookies ändern: Wenn es Skripten erlaubt ist, willkürlich Cookies zu setzen, die der Server dann akzeptiert, könnte dies zu einer Fixierung führen, bei der Ursprung evil.com ein sensibles Cookie auf example.com setzen könnte.
Das Vertrauen in die CORS-Fähigkeiten des Browsers würde in diesem Fall nicht ausreichen – Ursprung a.example.com, der versucht, ein Cookie auf example.com zu setzen, wird vom Browser blockiert, da diese Ursprünge Geschwister und nicht hierarchisch sind.
Auch wenn der Server ein neues vom Client gesetztes Cookie erhält, kann er nicht sicher erzwingen, ob die Zieldomäne erlaubt ist; die Herkunft des Schreibers ist nur auf dem Client bekannt und wird dem Server nicht immer in einer Weise übermittelt, der wir vertrauen können.
Um den Client zu zwingen, zu beweisen, dass er berechtigt ist, Cookies auf einer bestimmten Domäne zu setzen, sendet der Server zusätzlich zur JSON-Nutzlast eine Liste von kryptografischen Token für jeden der Ursprünge, bei denen der anfragende Ursprung Cookies setzen darf. Diese Token sind mit dem ick-Wert gesalzen, so dass sie nicht zwischen Benutzern übertragen werden können.
Das clientseitige Shim für document.cookie sorgt für die Auflösung und Einbettung des Tokens in den eigentlichen Cookie-Text, der an den Proxy gesendet wird. Der Proxy kann dann überprüfen, ob der schreibende Ursprung tatsächlich das Token besaß, um in die Zieldomäne des Cookies zu schreiben, und speichert es im serverseitigen Cookie-Jar, um es bei der nächsten Anforderung der Seite erneut an den Client zu senden.
Bootstrap-Protokoll
Das Modell enthält drei Ursprungstypen: Portalursprung (Portal entdecken usw.), sicherer Ursprung (äußerer Rahmen) und Umschreibursprung (innerer Rahmen). Jeder hat einen anderen Bedarf:
- Der Portalursprung erfordert
datr. - Der sichere Ursprung erfordert
ickt. - Der Neuschreibursprung erfordert
datrundick.
Mit localStorage-Protokoll
Hier ist eine Darstellung des Bootstrap-Prozesses für die meisten modernen mobilen Browser:
Es ist wichtig zu beachten, dass zur Vermeidung von Reflexionen der Bootstrap-Endpunkt am sicheren Ursprung immer ein neues ick und ickt ausgibt; ick hängt nie von Benutzereingaben ab. Beachten Sie, dass wir domain=.discoverapp.com sowohl für ick als auch für datr festgelegt haben, so dass sie in allen Ursprungsarten verfügbar sind, während ickt nur im sicheren Ursprung verfügbar ist.
Ohne localStorage-Protokoll
Da bestimmte Browser wie Opera Mini (in vielen Ländern, in denen Discover tätig ist, beliebt) localStorage nicht unterstützen, können wir die Werte ick und ickt nicht speichern. Das bedeutet, dass wir ein anderes Protokoll verwenden müssen:
Wir haben beschlossen, den Rewrite-Ursprung vom sicheren Ursprung zu trennen, damit sie nicht dasselbe Host-Suffix gemäß der öffentlichen Suffix-Liste verwenden. Wir verwenden www.0.discoverapp.com, um die sichere Kopie von ickt (als Cookie) zu speichern, und verschieben alle Drittanbieter-Ursprünge unter 0.i.org. Wenn ein Browser ein Cookie für den sicheren Ursprung setzt, ist dieser für alle Rewrite-Originale unzugänglich.
Da die Ursprünge nun getrennt sind, wird unser Bootstrap-Prozess zu einem zweistufigen Verfahren. Vorher konnten wir ick in der gleichen Anfrage setzen, in der wir localStorage mit ickt bereitstellten. Jetzt müssen wir zwei Ursprünge in getrennten Anfragen booten, ohne ick-Fixierungsvektoren zu öffnen.
Wir lösen dies, indem wir zuerst den sicheren Ursprung mit dem ickt-Cookie booten und dem Benutzer eine verschlüsselte Version von ick mit einem nur dem Proxy bekannten Schlüssel geben. Der ick-Chiffretext wird von einer Nonce begleitet, die verwendet werden kann, um dieses bestimmte ick im Rewrite-Ursprung zu entschlüsseln und ein Cookie zu setzen, aber nur einmal.
Ein Angreifer könnte entweder:
- die Nonce verwenden, um das
ick-Cookie aufzudecken. - ihn an den Benutzer weitergeben, um seinen Wert zu fixieren.
In beiden Fällen kann der Angreifer nicht gleichzeitig einen bestimmten ick-Wert kennen und einem Benutzer aufzwingen. Der Prozess synchronisiert auch datr zwischen den Ursprüngen.
Diese Architektur wurde umfangreichen internen und externen Sicherheitstests unterzogen. Wir glauben, dass wir ein Design entwickelt haben, das robust genug ist, um den Arten von Webanwendungsangriffen zu widerstehen, die wir in der freien Wildbahn sehen, und eine sichere Konnektivität zu bieten, die für Mobilfunkbetreiber nachhaltig ist. Nach dem Start von Discover in Peru planen wir weitere Discover-Tests mit Partnerbetreibern in einer Reihe von anderen Ländern, in denen wir Produktfunktionen im Betastadium getestet haben, darunter Thailand, die Philippinen und der Irak. Wir gehen davon aus, dass Discover in den kommenden Wochen in diesen Ländern in Betrieb genommen wird, und wir werden weitere Versuche prüfen, an denen Partnerbetreiber teilnehmen möchten.
Wir möchten Berk Demir für seine Hilfe bei dieser Arbeit danken.
In dem Bemühen um eine umfassendere Sprache haben wir diesen Beitrag überarbeitet und „whitelist“ durch „allowlist“ ersetzt.