In diesem Artikel haben wir abholen jede erstaunliche Leinwand HTML5 Animation Beispiele statt Flash-Animation mit Demo-Link. HTML5 ist interessantes Thema, dass die meisten Entwickler mehr darüber herausfinden und auch Entwickler haben die Projekte auf HTML5 zu tun. HTML5 kann Spiele online oder Playing Video ohne Flash erforderlich zu entwickeln. Websites, die in HTML5 entwickelt werden, benötigen keine Adobe Flash-Unterstützung in Ihrem Webbrowser mehr, vorausgesetzt, Ihr Browser unterstützt HTML5.
HTML5 ist eine neue Web 2.0-Technologie und hat viele nützliche Elemente anstelle von früherem HTML eingebaut, wie <Artikel>, <Kopfzeile>, <Fußzeile><Fortschritt><Details>… Das Canvas-Element ist Teil von HTML5 und ermöglicht die dynamische, skriptfähige Darstellung von 2D-Formen und Bitmap-Bildern. Es ist ein prozedurales Modell auf niedriger Ebene, das eine Bitmap aktualisiert und keinen eingebauten Szenegraphen und kein Spiel hat.
HTML5 entwickelt sich schneller, als man es sich vorstellen kann. Leistungsstarke und professionelle Lösungen werden in der neuen Technologie HTML5 und CSS3 entwickelt…sogar in der Spielewelt! Heute werden Sie Ihr erstes Spiel mit Box2D und HTML5′s canvas-Tag erstellen.
Die folgenden Canvas-HTML5-Animationsbeispiele wurden alle mit HTML5, CSS3 und JavaScript-Technologien wie canvas und JavaScript, jQuery, umgesetzt. Sie funktionieren gut in den meisten modernen Browsern wie Firefox, Chrome oder Opera bieten im Allgemeinen die beste Erfahrung.
- Sprite Animation mit HTML5 Canvas
- Animiertes HTML5 Logo
- HTML5 Canvas animierte Uhr
- Erweiterter HTML5 Animationspfad
- Flat Design Vergnügungspark svg HTML5
- CSS HTML5 Animiertes 3D Sonnensystem
- Kreise und Text Animation
- Disco Lichter auf fliegendem Würfel
- Pure CSS pentagonal torus (animiert)
- Falling Down the Rabbit Hole
- CSS3 Gangham Style Animation
- Sovog Robot Animated
- CSS Particle Animation
- Animated Logo HTML5
- FlashCanvas
- 3D Flocking
- Hypnos
- Seerosenblatt-Experiment
- HTML5-Animation: Wolken über Hintergrund
- Radar – Ein audiovisuelles Experiment
- Hole
- HTML5 Experiment
- Pearl Boy
- HTML5 & CSS3 Readiness
- KineMan Interaktives 3D-Gelenk-Skelett
- Origami gestalten mit HTML5
- Tunneler HTML5 Animation
- FlowerPower HTML5
- HTML5 Canvas Caching
- HTML5 Liquid
- HTML5 Video
- HTML5 Magnetic
- Zeichnen mit HTML5
- Canopy AnimationHTML5
- Chain Reaction HTML5 Animation
- HTML5 Core
- HTML5 Coil
- Kaleidoskop HTML5
- Analog Clock HTML5 Animation
- 3D Landscape on HTML5 Animation
- HTML5 Voronoi
- HTML5 Game Sketchout
- Movement Patterns using HTML5
- Bewegungslinien mit HTML5
- Sketchpad
- Kaleidoskop
- Starfield
- Many Lines by Eric Ishii Eckhardt
- 3d Slider Animation
Sprite Animation mit HTML5 Canvas
Sprite Animationen können auf HTML5 und JavaScript getrieben von Canvas gezeichnet werden. Die Animationen sind nützlich für das Spiel und die Entwicklung der interaktiven Anwendung. Mehrere Frames einer Animation können in einem einzigen Bild enthalten sein und mit dem HTML5 Canvas und JavaScript, können wir ein einzelnes Bild zu einer Zeit zu zeichnen.
![]() mehr Info / download
mehr Info / download
Animiertes HTML5 Logo
 mehr Info / download
mehr Info / download
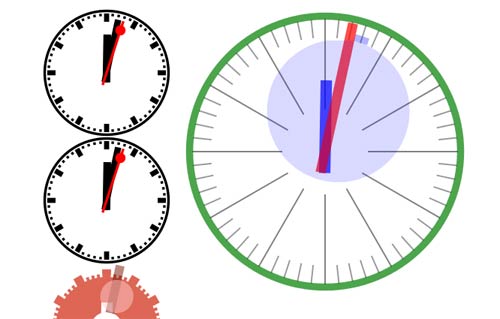
HTML5 Canvas animierte Uhr
 mehr Info / download
mehr Info / download
Erweiterter HTML5 Animationspfad
 mehr Info / download
mehr Info / download
Flat Design Vergnügungspark svg HTML5
 mehr Info / download
mehr Info / download
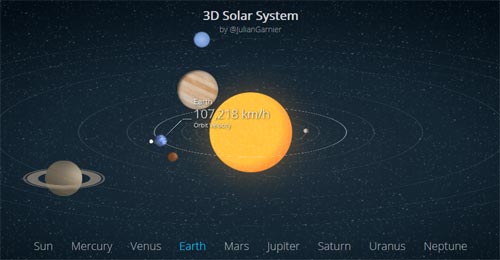
CSS HTML5 Animiertes 3D Sonnensystem
 mehr Info / download
mehr Info / download
Kreise und Text Animation
 mehr Info / download
mehr Info / download
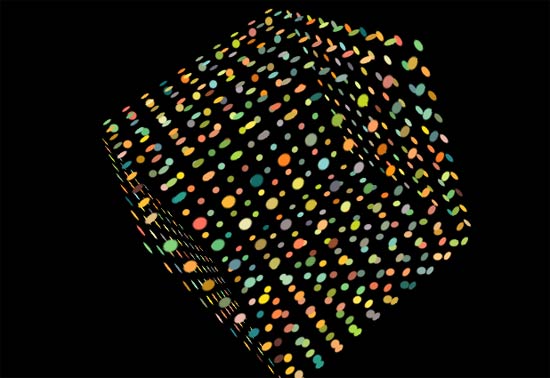
Disco Lichter auf fliegendem Würfel
 mehr Info / download
mehr Info / download
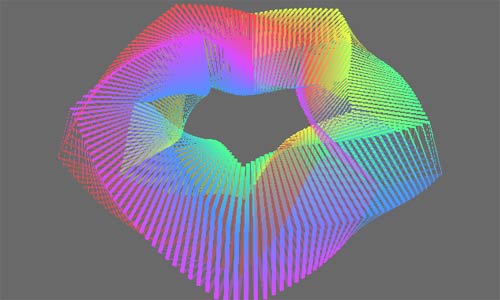
Pure CSS pentagonal torus (animiert)
 mehr Info / download
mehr Info / download
Falling Down the Rabbit Hole
 mehr Info / download
mehr Info / download
CSS3 Gangham Style Animation
 mehr Info / download
mehr Info / download
Sovog Robot Animated
 mehr Info / download
mehr Info / download
CSS Particle Animation
 mehr Info / download
mehr Info / download
Animated Logo HTML5
Animated the logo using the HTML <canvas> element and created a fallback with rotating images for sans <canvas> browsers. Die Animation besteht aus einigen Kerneigenschaften des Logos, wie Form und Farbe, die sich langsam mit einer feinen Kombination aus Zufälligkeit und Kontrolle ändern.
 Demo
Demo
FlashCanvas
FlashCanvas ist eine JavaScript-Bibliothek, die den Internet Explorer um die HTML5 Canvas-Unterstützung erweitert. Sie rendert Formen und Bilder über die Flash-Zeichen-API und läuft in vielen Fällen schneller als andere ähnliche Bibliotheken, die VML oder Silverlight verwenden.
 demo
demo
3D Flocking
Eine interaktive Simulation des Schwarmverhaltens von Vögeln. Basierend auf der Arbeit von Craig Reynolds von 1986. Ändern Sie das Verhalten des Schwarms durch Einstellen verschiedener Parameter.
 Demo mehr Info / Download
Demo mehr Info / Download
Hypnos
Eine unendliche und hypnotische Animation auf <Leinwand>.
 Demo
Demo
Seerosenblatt-Experiment
Das Seerosenblatt ist ein Experiment, das die Papierfaltung erforscht, inspiriert von der Form eines Seerosenblattes, das auf dem Wasser schwimmt.
 Demo Mehr Info / Download
Demo Mehr Info / Download
HTML5-Animation: Wolken über Hintergrund
Wolkenanimation mit HTML5
 Demo
Demo
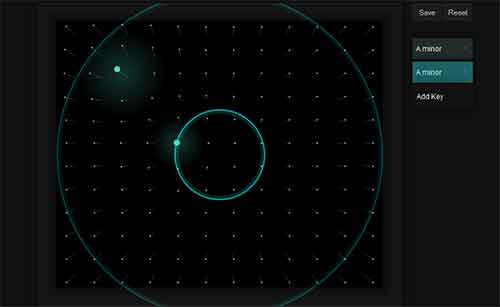
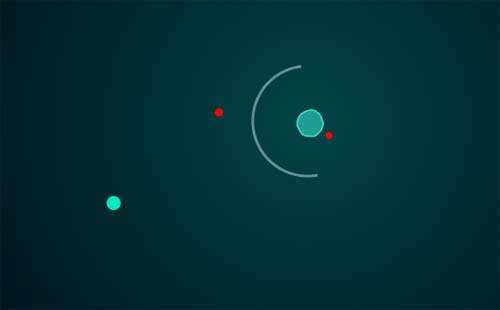
Radar – Ein audiovisuelles Experiment
Radar verwendet Audiolet, um Sound zu generieren und die Visuals werden auf HTML5 <Leinwand> gerendert.
 Demo Mehr Info / Download
Demo Mehr Info / Download
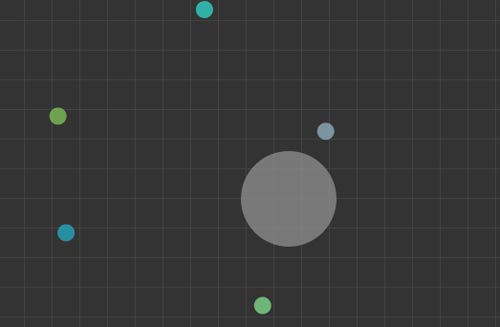
Hole
Wir haben zu viel Spaß mit diesen CSS-Animationen, um aufzuhören.
 Demo
Demo
HTML5 Experiment
Das Konzept war ursprünglich eine Leistungsstudie, wie viele Partikel ein Browser berechnen und mit einer anständigen Framerate darstellen kann. Bald fügten wir Musik und ein soziales Element hinzu (wir zeigen Tweets von Twitter an, die die Wörter love + html5 enthalten). Das Experiment war ein großer Erfolg und bekam einige nette Auszeichnungen von Google Chrome Experiments und Hackernews.
 mehr Info / Download
mehr Info / Download
Pearl Boy
Pearl Boy wurde erstellt, um die Möglichkeiten von Goo Engine und HTML5/WebGL zu zeigen. Durch die Nutzung der Leistung von WebGL und hardwarebeschleunigter Grafik, kombiniert mit unserer Javascript-Spiel-Engine, können wir reichhaltige 3D-Inhalte im Browser anbieten. Es funktioniert plattformübergreifend auf jedem WebGL-fähigen Gerät und benötigt keine Plugins wie Flash oder Silverlight. Technologie: Goo Engine, HTML5, WebGL, javascript
 mehr Info / Download
mehr Info / Download
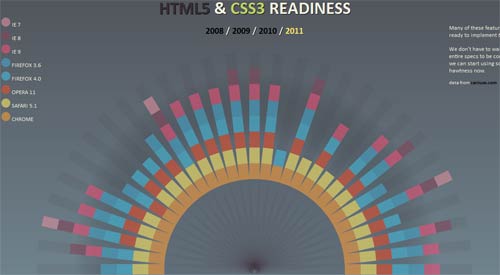
HTML5 & CSS3 Readiness
 Demo
Demo
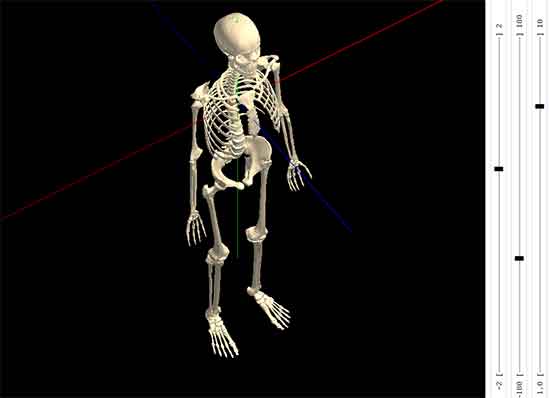
KineMan Interaktives 3D-Gelenk-Skelett
KineMan ist eine Webanwendung, die es Ihnen ermöglicht, & realistische menschliche Skelettbewegungen zu demonstrieren, interaktiv und in 3D zu beobachten. Sie können das Skelett aus jeder beliebigen Perspektive betrachten, und Sie können & Gelenke durch realistische Bewegungsbereiche bewegen.
Technologie: WebGL, JavaScript, HTML5, CSS, GLSL
 Demo mehr Info / Download
Demo mehr Info / Download
Origami gestalten mit HTML5
 Demo
Demo
Tunneler HTML5 Animation
 Demo
Demo
FlowerPower HTML5
 Demo
Demo
HTML5 Canvas Caching
Vektorgrafiken in Canvas können cpu-intensiv sein, besonders bei komplexen Designs. Wenn Sie die Formen zusammen mit Effekten wie Strichen und Farbverläufen hinzufügen, kann es sehr langsam werden.
 Demo
Demo
HTML5 Liquid
 Demo
Demo
HTML5 Video
 Demo
Demo
HTML5 Magnetic
 Demo
Demo
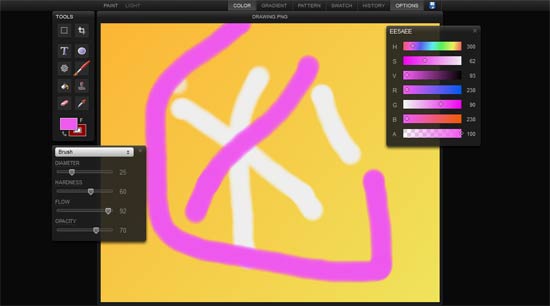
Zeichnen mit HTML5
 demo
demo
Canopy AnimationHTML5
 demo
demo
Chain Reaction HTML5 Animation
 demo
demo
HTML5 Core
 demo
demo
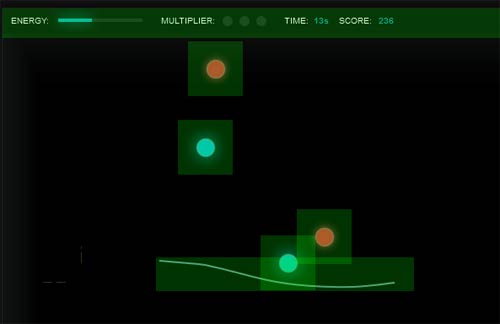
HTML5 Coil
Coil ist ein Beispiel für ein HTML5 Spiel. Schließe die blauen Kugeln ein, bevor sie explodieren. Sammeln Sie Bonuspunkte, indem Sie mehrere Kugeln auf einmal einschließen.
 demo
demo
Kaleidoskop HTML5
 demo
demo
Analog Clock HTML5 Animation
CoolClock benötigt Canvas-Unterstützung, daher funktioniert es am besten in Firefox, Safari oder Chrome. Sie kann im IE über die Verwendung von ExplorerCanvas funktionieren, aber im IE wird sie langsam aktualisiert, nicht so schön gerendert und die Dekoration des Sekundenzeigers ist aufgrund eines Rendering-Fehlers deaktiviert. CoolClock verwendet kein Flash.
 demo
demo
3D Landscape on HTML5 Animation
 demo
demo
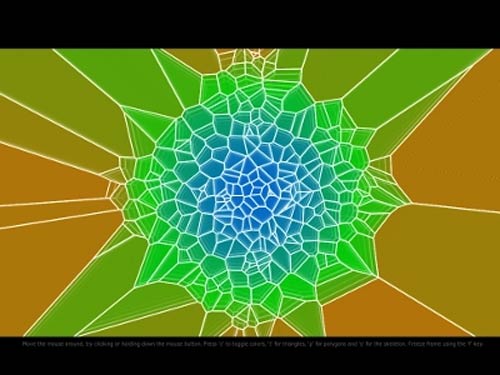
HTML5 Voronoi
Dieses Projekt verwendet HTML5 und JS, um ein „Voronoi Diagramm“ aus sich ständig bewegenden Punkten zu erstellen.
 Demo
Demo
HTML5 Game Sketchout
 Demo
Demo
Movement Patterns using HTML5
 demo
demo
Bewegungslinien mit HTML5
 demo
demo
Sketchpad
Sketchpad ist ein weiteres tolles HTML5 powered to Malen und Zeichnen.
 Demo
Demo
Kaleidoskop
Ein Kaleidoskop ist ein Zylinder mit Spiegeln, in dem lose, farbige Objekte wie Perlen oder Kieselsteine und Glasscherben liegen.
 demo
demo
Starfield
 demo
demo
Many Lines by Eric Ishii Eckhardt
 demo
demo
3d Slider Animation
Der HTML5 Canvas ist die ideale Lösung, wenn man die Animation Frame für Frame berechnen muss, zum Beispiel bei Verwendung eines Newtonschen Physikmodells (Box2Dweb.js)
 Demo mehr Info / Download
Demo mehr Info / Download