
















@abdelpAbdel Pérez
Někdy chcete vědět, jak vaše testy kapybary interagují se stránkami, někdy nestačí log na konzoli, abyste zjistili, proč nefungují podle očekávání, proto můžete zařídit, aby se kroky zobrazovaly v prohlížeči v reálném čase. Kroky k tomu jsou opravdu snadné díky projektu Selenium, který má na starosti poskytnout nám potřebnou infrastrukturu pro interakci s rozhraním všech hlavních webových prohlížečů.
Začněme tím, že si upřesníme, jaké nástroje budeme v tomto návodu používat, a příslušné verze, není zcela nutné, aby byly stejné jako ty vaše, ale bude lepší, když budou:
$ lsb_release -aUbuntu 18.04.4 LTS$ rails -vRails 6.0.3.1$ ruby --versionruby 2.6.5p114 (2019–10–01 revision 67812) Ok, nyní můžeme začít vytvářet náš projekt:
$ rails new myApp -TPoužijeme volbu -T, abychom nemuseli generovat testovací soubory, protože to budeme dělat ručně. Poté musíme přejít do složky našeho projektu:
$ cd myAppPřed pokračováním vždy otestuji pokus o spuštění serveru, abych se ujistil, že je vše správně nainstalováno, a zkontroloval, zda se na konzoli nezobrazuje chybový protokol
$ rails sPokud je vše v pořádku, můžeme pokračovat.
Chceme-li dodržet přístup TDD, musíme nejprve vytvořit naše testovací případy pomocí RSpec a Capybara, takže začneme vkládat do našeho souboru Gemfile potřebné gemy ve vývojové a testovací skupině:
group :development, :test do . . . gem 'rspec-rails', '~> 4.0', '>= 4.0.1' gem 'capybara', '~> 3.32', '>= 3.32.2' gem 'selenium-webdriver', '~> 3.142', '>= 3.142.7'endVšimněte si, že tři body před gemy slouží pouze k označení již přidaných gemů ve vašem projektu.
Můžeme nyní přistoupit k instalaci drahokamů (můžete také použít bundle install, který je stejný):
$ bundlePokud bylo vše správně nainstalováno, musíme nyní nainstalovat a nakonfigurovat naše drahokamy, začneme s RSpec, k tomu stačí spustit následující příkaz:
$ rails g rspec:installNáš malý hlodavčí přítel Capybara je trochu nepolapitelnější. Nejprve musíme do našeho souboru /spec/rspec_helper.rb vložit první řádek:
require 'capybara/rspec'V našem souboru /spec/rails_helper.rb souboru:
Capybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeTaké musíme změnit parametr use_transactional_fixtures na false:
config.use_transactional_fixtures = falseTakto náš rails_helper.rb soubor by měl vypadat po úpravách a odstranění komentářů:
require 'spec_helper'ENV ||= 'test'require File.expand_path('../config/environment', __dir__)abort('The Rails environment is running in production mode!') if Rails.env.production?require 'rspec/rails'require './spec/support/factory_bot'begin ActiveRecord::Migration.maintain_test_schema!rescue ActiveRecord::PendingMigrationError => e puts e.to_s.strip exit 1endCapybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeRSpec.configure do |config| config.fixture_path = "#{::Rails.root}/spec/fixtures" config.use_transactional_fixtures = false config.infer_spec_type_from_file_location! config.filter_rails_from_backtrace!endMusíme také nainstalovat ovladač chromium chrome, pokud ho ještě nemáte. Pro jeho instalaci v Ubuntu stačí spustit:
sudo apt-get updatesudo apt-get install chromium-chromedriverPokud máte jiný operační systém, můžete se podívat na oficiální webové stránky, kde najdete návod https://chromedriver.chromium.org/downloads.
Pokud jsme udělali spoustu věcí, aniž bychom ještě začali testovat, můžeme konečně přistoupit k psaní našich testovacích bloků. Musíme vytvořit složku features uvnitř naší složky /spec a v ní vytvořit náš soubor posts_spec.rb, který bude obsahovat náš testovací blok.
/spec/features/posts_spec.rb:
require 'rails_helper'RSpec.describe Post, driver: :selenium_chrome, js: true dodescribe 'the create posts process' do it 'should create a post' do visit new_post_path fill_in 'Title', with: 'Post title' fill_in 'Content', with: 'Post content' click_button 'Create Post' expect(page).to have_content 'Post was successfully created.' end endendPrvní řádek vyžaduje existenci souboru
rails_helpera importuje jej, poté podle popisu v dokumentaci RSpec použijeme blok RSpec.describe k zapouzdření kódu pro svůj test, důležité je uvést použití konkrétního ovladače, v tomto případě ovladače
:selenium_chrome. Také musíme povolit JavaScript pomocí
js: true, protože bez něj má selenium někdy potíže.
Náš test je hotový!

Ale samozřejmě selže

protože jsme funkci ještě neimplementovali do našeho projektu. Ale nebojte se, uděláme to teď.
Abychom šli přímo k našemu cíli, přeskočíme strukturu nutnou pro vytvoření příspěvku v reálném světě, jako je příslušnost příspěvku k uživateli. V naší aplikaci budou příspěvky vytvářeny anonymně, to znamená bez uživatele jako vlastníka.
Abychom si ušetřili několik minut vytváření a konfigurace všech potřebných lešení pro zprovoznění jednoduchého CRUD modulu, použijeme příkaz scaffold, který to všechno udělá za nás:
$ rails g scaffold Post title content:textA pak přeneseme do databáze:
$ rails db:migrateNyní můžeme v prohlížeči navštívit
localhost:3000/posts, kde jsou uvedeny všechny příspěvky vytvořené v naší aplikaci.
Nám se zatím žádný příspěvek nevytvořil, ale můžeme pokračovat v jeho vytváření pomocí našeho testu capybary, stačí ho spustit tímto:
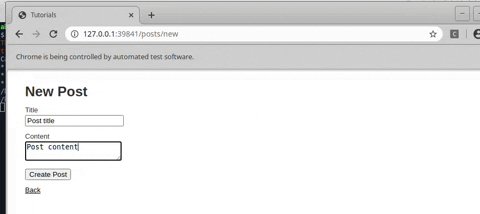
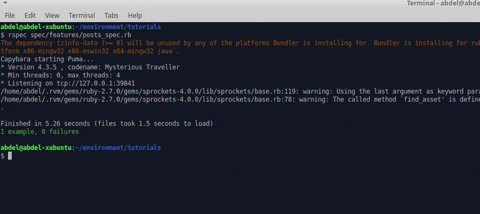
$ rspec spec/features/posts_spec.rbVaš prohlížeč se otevře a formulář se automaticky vyplní

Teď, když náš test prošel, můžeme konečně slavit!

Jen upozornění na závěr: ujistěte se, že se tak děje pouze u vašich aplikací pro ruby on rails, jinak to není Capybara, kdo se vám hrabe ve webových stránkách.
A to je prozatím vše, lidi. Doufám, že jsem byl užitečný.
















Tags
Vytvořte si bezplatný účet a odemkněte si vlastní čtení.