V tomto článku jsme vybrali všechny úžasné příklady animací HTML5 na plátně místo flash animace s odkazem na demo. HTML5 je téma, které zajímá většinu vývojářů, aby se o něm dozvěděli více a také aby vývojáři dělali projekty na HTML5. HTML5 může vyvíjet hry online nebo přehrávání videa bez potřeby flash. Webové stránky vytvořené v HTML5 již nebudou vyžadovat podporu adobe flash ve webovém prohlížeči za předpokladu, že váš prohlížeč podporuje HTML5.
HTML5 je nový vývojový web 2. řádu.0 technologie a místo předchozího jazyka HTML má zabudováno mnoho užitečných prvků, jako jsou <článek>, <záhlaví>, <zápatí><progres><podrobnosti>… Součástí jazyka HTML5 je prvek canvas, který umožňuje dynamické, skriptovatelné vykreslování 2D tvarů a bitmapových obrázků. Jedná se o nízkoúrovňový procedurální model, který aktualizuje bitmapu a nemá vestavěný graf scény a hry.
HTML5 roste rychleji, než si možná nikdo neumí představit. V nových technologiích HTML5 a CSS3 vznikají výkonná a profesionální řešení… dokonce i ve světě her! Dnes si vytvoříte svou první hru pomocí Box2D a značky canvas jazyka HTML5.
Následující příklady animací na plátně jazyka HTML5 byly všechny realizovány pomocí technologií HTML5, CSS3 a JavaScript, jako je canvas a JavaScript, jQuery. Dobře fungují ve většině moderních prohlížečů, jako je Firefox, Chrome nebo Opera, které obecně poskytují nejlepší zážitek.
- Animace Sprite s plátnem HTML5
- Animované logo HTML5
- Animované hodiny HTML5 Canvas
- Pokročilá cesta animace HTML5
- Ploché. design amusement park svg HTML5
- CSS HTML5 animovaná 3D sluneční soustava
- Animace kruhů a textu
- Disko světla na létající kostce
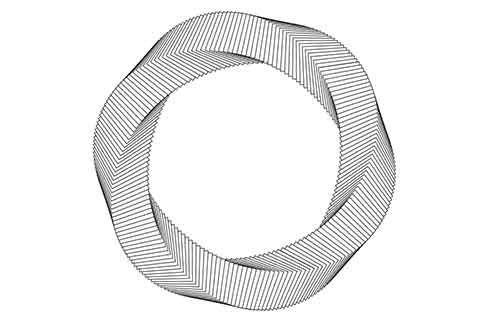
- Čistý CSS pětiúhelníkový torus (animovaný)
- Pád králičí norou
- CSS3 Gangham Style animace
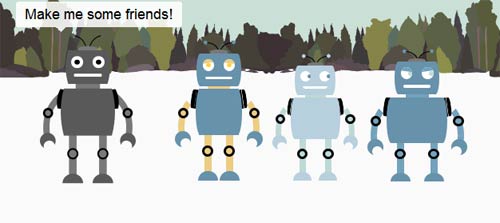
- Sovog Robot Animated
- CSS Particle Animation
- Animované logo HTML5
- FlashCanvas
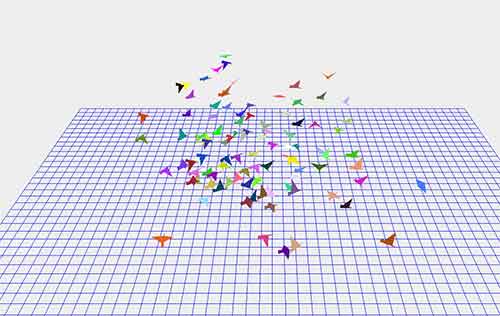
- 3D Flocking
- Hypnos
- Experiment s leknínovým polštářkem
- Animace HTML5: mraky na pozadí
- Radar – audiovizuální experiment
- Hole
- HTML5 Experiment
- Pearl Boy
- HTML5 & CSS3 Readiness
- KineMan Interaktivní 3D kloubová kostra
- Design Origami s HTML5
- Tunneler HTML5 Animation
- FlowerPower HTML5
- HTML5 Canvas Caching
- HTML5 Liquid
- HTML5 Video
- HTML5 Magnetic
- Kreslení pomocí HTML5
- Kanopy AnimationHTML5
- Chain Reaction HTML5 Animation
- HTML5 Core
- HTML5 Coil
- Kaleidoskop HTML5
- Analogové hodiny HTML5 animace
- 3D Landscape on HTML5 Animation
- HTML5 Voronoi
- HTML5 Game Sketchout
- Pohybové vzory pomocí HTML5
- Pohybová čára pomocí HTML5
- Sketchpad
- kaleidoskop
- Hvězdné pole
- Mnoho čar podle Erica Ishii Eckhardta
- 3d animace posuvníku
Animace Sprite s plátnem HTML5
Animace Sprite lze kreslit na plátně HTML5 a řízeném JavaScriptem. Tyto animace jsou užitečné ve hře a při vývoji interaktivní aplikace. Do jednoho snímku lze zahrnout několik snímků animace a pomocí HTML5 Canvas a JavaScriptu můžeme kreslit jeden snímek najednou.
![]() více informací / ke stažení
více informací / ke stažení
Animované logo HTML5
 více informací / ke stažení
více informací / ke stažení
Animované hodiny HTML5 Canvas
 více informací / ke stažení
více informací / ke stažení
Pokročilá cesta animace HTML5
 více informací / ke stažení
více informací / ke stažení
Ploché. design amusement park svg HTML5
 více informací / ke stažení
více informací / ke stažení
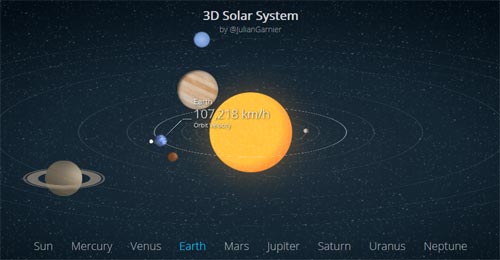
CSS HTML5 animovaná 3D sluneční soustava
 více informací / ke stažení
více informací / ke stažení
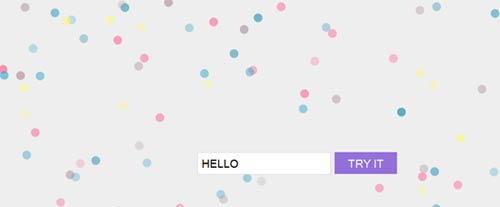
Animace kruhů a textu
 více informací / ke stažení
více informací / ke stažení
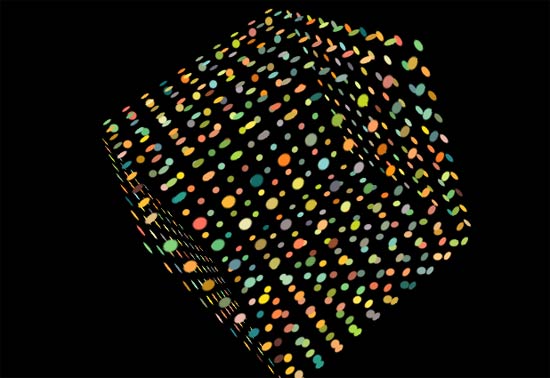
Disko světla na létající kostce
. více informací / ke stažení
více informací / ke stažení
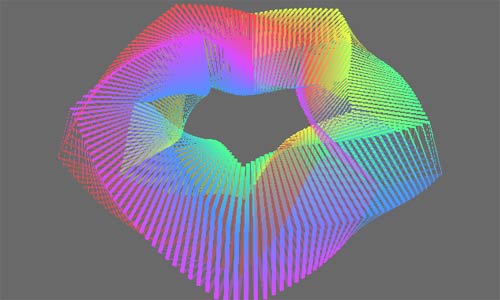
Čistý CSS pětiúhelníkový torus (animovaný)
 více informací / ke stažení
více informací / ke stažení
Pád králičí norou
 více informací / ke stažení
více informací / ke stažení
CSS3 Gangham Style animace
 více informací / ke stažení
více informací / ke stažení
Sovog Robot Animated
 více informací / ke stažení
více informací / ke stažení
CSS Particle Animation
 více informací / ke stažení
více informací / ke stažení
Animované logo HTML5
Animované logo pomocí elementu HTML <canvas> a vytvořený fallback s rotujícími obrázky pro prohlížeče sans <canvas>. Animace se skládá z několika základních vlastností loga, jako je tvar a barva, které se pomalu mění pomocí jemné kombinace náhodnosti a kontroly.
 demo
demo
FlashCanvas
FlashCanvas je knihovna JavaScriptu, která přidává do prohlížeče Internet Explorer podporu HTML5 Canvas. Vykresluje tvary a obrázky pomocí kreslicího rozhraní Flash a v mnoha případech běží rychleji než jiné podobné knihovny, které používají VML nebo Silverlight.
 demo
demo
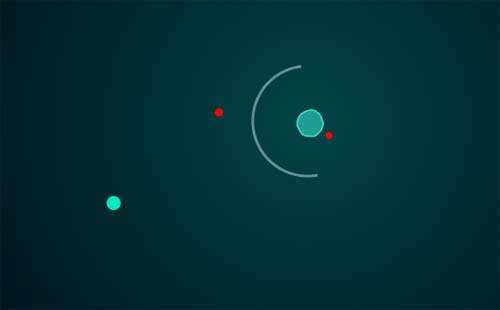
3D Flocking
Interaktivní simulace hejnového chování ptáků. Založeno na článku Craiga Reynoldse z roku 1986. Změňte chování hejna nastavením různých parametrů.
 demo více informací / ke stažení
demo více informací / ke stažení
Hypnos
Konečná a hypnotická animace na <plátně>.
 demo
demo
Experiment s leknínovým polštářkem
Lilknový polštářek je experiment, který zkoumá skládání papíru inspirované tvarem leknínového polštářku plovoucího na hladině vody.
 demo více informací / ke stažení
demo více informací / ke stažení
Animace HTML5: mraky na pozadí
Zobrazení animace mraků pomocí HTML5
 demo
demo
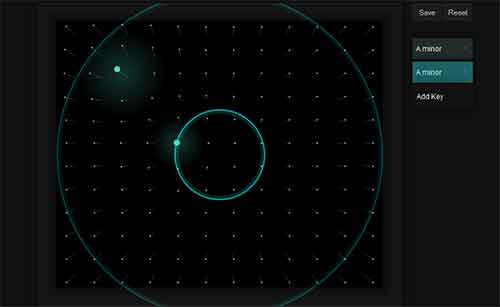
Radar – audiovizuální experiment
Radar používá Audiolet ke generování zvuku a vizuální efekty jsou vykresleny na HTML5 <plátno>.
 demo více informací / ke stažení
demo více informací / ke stažení
Hole
S těmito animacemi CSS se příliš bavím na to, abych přestal.
 demo
demo
HTML5 Experiment
Koncept byl původně studií výkonu, kolik částic dokáže prohlížeč vypočítat a zobrazit se slušnou snímkovou frekvencí. Brzy jsme přidali hudbu a a přidali sociální prvek (zobrazujeme tweety z twitteru, které obsahují slova love + html5). Experiment měl velký úspěch a získal několik pěkných ocenění od google chrome experiments a hackernews.
 více informací / ke stažení
více informací / ke stažení
Pearl Boy
Pearl Boy byl vytvořen, aby ukázal možnosti Goo Engine a HTML5/WebGL. Díky využití výkonu WebGL a hardwarové akcelerace grafiky v kombinaci s naším javascriptovým herním enginem můžeme v prohlížeči poskytovat bohatý 3D obsah. Hra bude fungovat multiplatformně na jakémkoli zařízení s podporou WebGL a nejsou k ní potřeba žádné zásuvné moduly jako Flash nebo Silverlight. Technologie: Goo Engine, HTML5, WebGL, javascript
 více informací / ke stažení
více informací / ke stažení
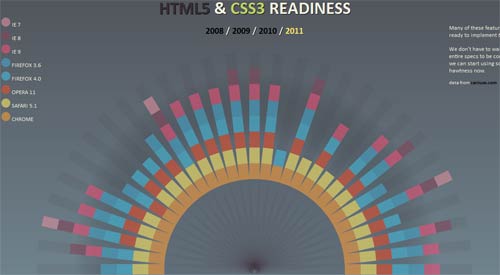
HTML5 & CSS3 Readiness
 demo
demo
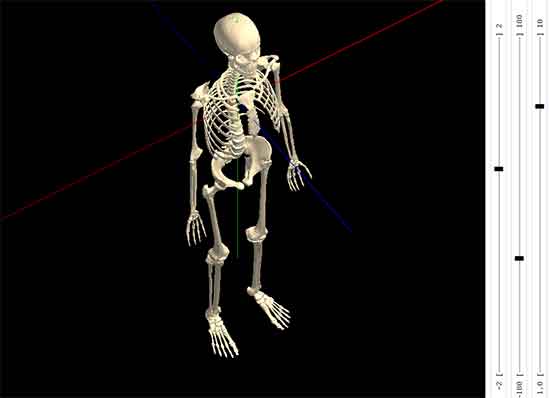
KineMan Interaktivní 3D kloubová kostra
KineMan je webová aplikace, která umožňuje demonstrovat & pozorovat realistické pohyby lidské kostry, interaktivně a ve 3D. Kostru si můžete prohlížet z libovolného úhlu pohledu a můžete vybírat &pohybovat klouby v realistických rozmezích pohybu.
Technologie: WebGL, JavaScript, HTML5, CSS, GLSL
 demo více informací / ke stažení
demo více informací / ke stažení
Design Origami s HTML5
 demo
demo
Tunneler HTML5 Animation
.
 demo
demo
FlowerPower HTML5
 demo
demo
HTML5 Canvas Caching
Vektorová grafika v Canvas může být cpu-náročná, zejména u složitých návrhů. Když se k tomu přidají tvary spolu s efekty, jako jsou tahy a gradientní výplně, může to být velmi pomalé.
 demo
demo
HTML5 Liquid
 demo
demo
HTML5 Video
 demo
demo
HTML5 Magnetic
 demo
demo
Kreslení pomocí HTML5
. demo
demo
Kanopy AnimationHTML5
 demo
demo
Chain Reaction HTML5 Animation
 demo
demo
HTML5 Core
 demo
demo
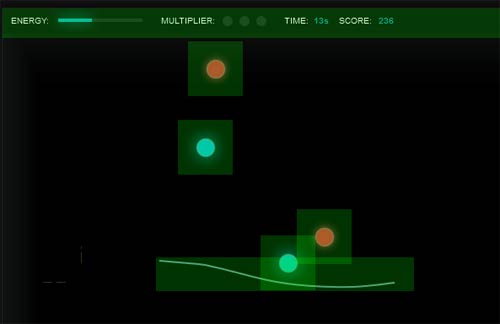
HTML5 Coil
Coil je ukázka html5 hry. Uzavřete modré koule před jejich výbuchem. Bonusové body získáte, když uzavřete více koulí najednou.
 demo
demo
Kaleidoskop HTML5
 demo
demo
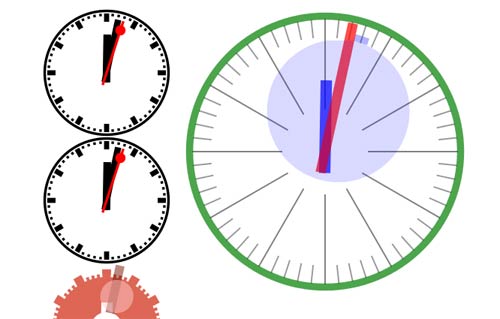
Analogové hodiny HTML5 animace
CoolClock vyžaduje podporu plátna, proto nejlépe funguje ve Firefoxu, Safari nebo Chrome. Může fungovat v IE prostřednictvím použití ExplorerCanvas, avšak v IE se pomalu obnovuje, nezobrazuje se tak pěkně a dekorace vteřinové ručičky je kvůli chybě vykreslování vypnutá. CoolClock nepoužívá Flash.
 demo
demo
3D Landscape on HTML5 Animation
 demo
demo
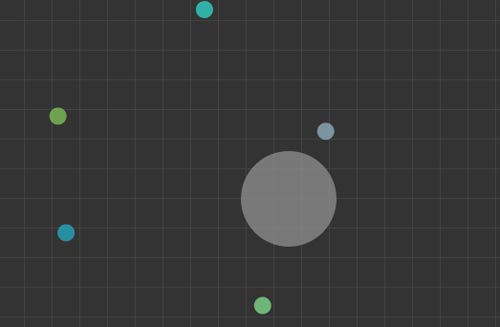
HTML5 Voronoi
Tento projekt používá HTML5 a JS k vytvoření „Voronoi diagramu“ neustále se pohybujících bodů.
 demo
demo
HTML5 Game Sketchout
 demo
demo
Pohybové vzory pomocí HTML5
. demo
demo
Pohybová čára pomocí HTML5
 demo
demo
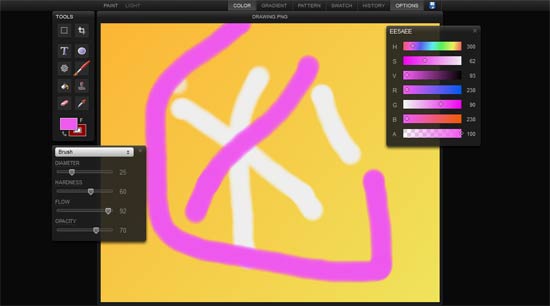
Sketchpad
Sketchpad je další skvělý HTML5 poháněný k malování a kreslení.
 demo
demo
kaleidoskop
Kaleidoskop je válec se zrcátky obsahujícími volné barevné předměty, jako jsou korálky nebo kamínky a kousky skla.
 demo
demo
Hvězdné pole
 demo
demo
Mnoho čar podle Erica Ishii Eckhardta
 demo
demo
3d animace posuvníku
Plátno HTML5 je ideálním řešením, když potřebujete vypočítat animaci snímek po snímku, například při použití newtonovského fyzikálního modelu (Box2Dweb.js)
 demo více informací / ke stažení
demo více informací / ke stažení