Línguas: Português – 日本語 (Adicione seu idioma)
Este guia do sistema de Menu WordPress cobre as tarefas básicas que um usuário pode realizar ao usar o editor de menu embutido.
Definindo um Menu
Você deve definir um menu antes de poder adicionar itens a ele.

- Login no Painel de Controle do WordPress.
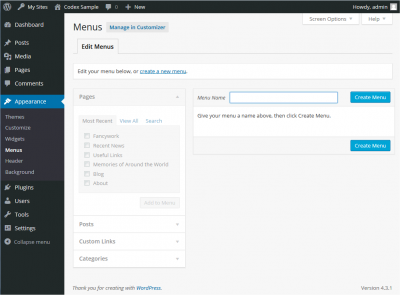
- No menu ‘Aparência’ no lado esquerdo do Painel de Controle, selecione a opção ‘Menus’ para trazer o Menu Editor.
- Selecione Criar um novo menu no topo da página
- Digite um nome para o seu novo menu na caixa Nome do Menu
- Clique no botão Criar Menu.
Seu novo menu personalizado foi agora definido.

Pode adicionar diferentes tipos de links ao seu menu, estes são divididos entre os painéis à esquerda do menu que está actualmente a editar.
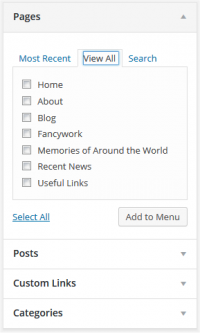
- Localize o painel intitulado Páginas.
- Dentro deste painel, seleccione o link View All (Visualizar todas) para trazer uma lista de todas as Páginas actualmente publicadas no seu site.
- Seleccione as Páginas que pretende adicionar clicando na caixa de verificação junto ao título de cada Página.
- Clique no botão Add to Menu (Adicionar ao menu) localizado na parte inferior deste painel para adicionar a(s) sua(s) selecção(ões) ao menu que criou no passo anterior.
- Clique no botão Save Menu depois de adicionar todos os itens de menu que desejar.
Seu menu personalizado foi agora salvo.
Note As Opções da Tela permitem que você escolha quais itens você pode usar para adicionar a um menu. Certos itens, como as Tags estão escondidos por padrão.
Deleting a Menu Item

- Localize o item do menu que você deseja remover na janela do editor de menus
- Clique no ícone da seta no canto superior direito do item/caixa do menu para expandi-lo.
- Clique no link Remover. O item/caixa do menu será imediatamente removido.
- Clique no botão Save Menu para salvar suas alterações.
Customizing Menu Items
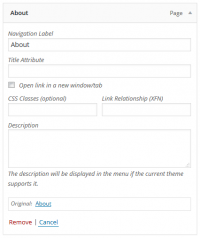
Navigation Label Este campo especifica o título do item no seu menu personalizado. Isto é o que os seus visitantes verão quando visitarem o seu site/blog. Original Um link para a fonte original do item do menu (por exemplo, um link para ver o post ou a página).
Os itens seguintes estão escondidos por padrão. Use Screen Options para mostrar os campos necessários.
Title Attribute Este campo especifica o texto Alternativo (‘Alt’) para o item do menu. Este texto será exibido quando o mouse de um usuário passar o mouse sobre um item de menu. Link Target Selecione “Same window or tab” ou “New window or tab” a partir do menu suspenso. Classes CSS Classes CSS Opcionais para este item de menu Link Relationship (XFN) Permite a geração automática de atributos XFN para que você possa mostrar como você está relacionado com os autores/proprietários do site ao qual você está ligando. Consulte Link Relationship para obter detalhes. Descrição Descrição para este link. A descrição será exibida no menu se o tema atual o suportar.
- Clique na seta no canto superior direito do item de menu para expandi-lo.
- Introduza os valores para os campos obrigatórios que pretende atribuir ao item.
- Clique no botão Save Menu para guardar as suas alterações.
Criar Menus Multiníveis
Ao planear a estrutura do seu menu, ajuda a pensar em cada item de menu como um cabeçalho num documento de relatório formal. Num relatório formal, os títulos das secções principais (títulos do Nível 1) são os mais próximos à esquerda da página; os títulos das subsecções (títulos do Nível 2) são recuados um pouco mais para a direita; quaisquer outros títulos subordinados (Nível 3, 4, etc.) dentro da mesma secção são recuados ainda mais para a direita.
O editor de menus do WordPress permite-lhe criar menus multi-níveis usando uma interface simples de ‘arrastar e largar’. Arraste os itens do menu para cima ou para baixo para alterar a sua ordem de aparecimento no menu. Arraste os itens de menu para a esquerda ou direita para criar sub-níveis dentro do seu menu.
Para fazer de um item de menu um subordinado de outro, você precisa posicionar o ‘filho’ embaixo de seu ‘pai’ e depois arrastá-lo ligeiramente para a direita.
- Posicione o mouse sobre o item de menu ‘filho’.
- Enquanto segura o botão esquerdo do mouse, arraste-o para a direita.
- Solte o botão do mouse.
- Repita estes passos para cada item do submenu.
- Clique no botão Salvar Menu no Editor de Menu para salvar suas alterações.


Adicionando o Menu ao Site
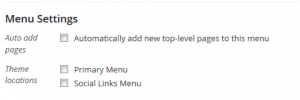
Se o seu tema actual suporta menus personalizados, poderá adicionar o seu novo menu a um dos Locais Temáticos.
- Desloque-se para a parte inferior da janela do editor de menus.
- Na seção Localizações de Temas, clique na caixa de seleção da localização onde você deseja que seu menu apareça.
- Clique no menu Salvar depois de ter feito sua seleção.

Se o seu tema atual não suporta menus personalizados, você precisará adicionar seu novo menu através do widget Menu Personalizado na tela Appearance Widgets.
Congratulações! O seu novo menu personalizado foi agora adicionado ao seu site.