Languages:
メニューを定義する
メニューにアイテムを追加する前に、メニューを定義する必要があります。

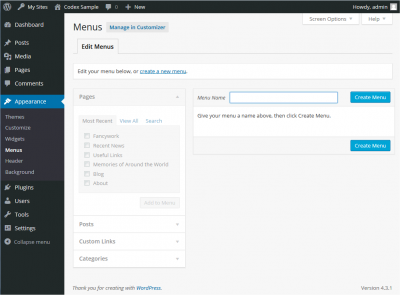
- WordPress ダッシュボードにログインします。
- ダッシュボード左側の「外観」メニューから「メニュー」オプションを選択し、メニューエディタを表示させます。
- ページ上部の新しいメニューを作成を選択します
- メニュー名ボックスに新しいメニューの名前を入力します
- メニュー作成ボタンをクリックします
これで新しいカスタムメニューが定義されました。
メニューにアイテムを追加する

メニューに異なるリンク タイプを追加することができます。
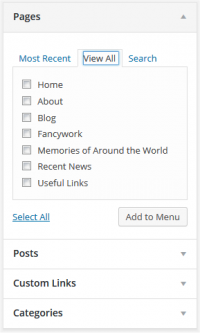
- [ページ] というタイトルのペインを探します。
- このペインで、[すべてを表示]リンクを選択すると、サイト上で現在公開されているすべてのページのリストが表示されます。
- 追加したいページを選択するには、各ページのタイトルの横にあるチェックボックスをクリックします。
- 必要なメニュー項目をすべて追加したら、[メニューを保存]ボタンをクリックします。
これでカスタムメニューが保存されました。
注意 画面オプションでは、メニューに追加するために使用できる項目を選択することができます。
メニュー項目を削除する

- メニュー編集ウィンドウで削除したいメニュー項目を探す
- メニュー項目/ボックスの右上の矢印アイコンをクリックして展開する
- 削除リンクをクリックする。 メニュー項目/ボックスはすぐに削除されます。
- [メニューを保存]ボタンをクリックして変更を保存します。
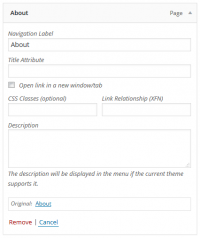
メニュー項目のカスタマイズ
ナビゲーションラベル このフィールドには、カスタムメニューの項目のタイトルが指定されます。 これは、訪問者があなたのサイト/ブログを訪問したときに表示されるものです。 オリジナル メニュー項目の元のソースへのリンクです(例:投稿やページを表示するためのリンク)。
以下の項目は、デフォルトで非表示になっています。
タイトル属性 このフィールドは、メニュー項目の代替(’Alt’)テキストを指定します。 このテキストは、ユーザーがメニュー項目にマウスを置いたときに表示されます。 リンク先 プルダウンから「同じウィンドウまたはタブ」または「新しいウィンドウまたはタブ」を選択します。 CSS クラス このメニュー項目のオプションの CSS クラス リンク関係(XFN) XFN 属性を自動的に生成し、リンク先のサイトの作者/所有者との関係を示すことができるようにします。 詳しくは「リンク関係」をご覧ください。 説明 このリンクの説明です。 現在のテーマがサポートしていれば、メニューに表示されます。
複数レベルのメニューを作成する
メニューの構造を計画するとき、各メニュー項目は正式なレポート文書の見出しと考えることが役に立ちます。 正式なレポートでは、主セクションの見出し (レベル 1 の見出し) はページの左側に最も近く、サブセクションの見出し (レベル 2 の見出し) は右側にわずかにインデントされ、同じセクション内のその他の下位の見出し (レベル 3、4 など) はさらに右側にインデントされます。 メニュー項目を上下にドラッグして、メニューに表示する順序を変更します。 メニュー内のサブレベルを作成するために、メニュー項目を左または右にドラッグします。
あるメニュー項目を別のメニュー項目の下位にするには、「子」をその「親」の下に配置し、それを少し右にドラッグする必要があります。
- 「子」メニュー項目の上にマウスを配置します。
- マウスの左ボタンを押したまま、右へドラッグします。
- 各サブメニューでこの手順を繰り返します。
- メニューエディタで[メニューを保存]ボタンをクリックし、変更を保存します。


サイトにメニューを追加する
現在のテーマがカスタムメニューをサポートしている場合、テーマの場所のいずれかに新しいメニューを追加できます。
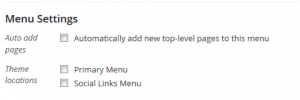
- メニュー エディタ ウィンドウの下部までスクロールしてください。
- テーマの場所というセクションで、メニューを表示したい場所のチェックボックスをクリックします。
- 選択したら、メニューを保存をクリックします。

現在お使いのテーマがカスタムメニューをサポートしない場合、外観のウィジェット画面のカスタムメニュー ウィジェットで新しいメニューを追加する必要があります。 新しいカスタムメニューは、サイトに追加されました。