新しいWordPressのWebサイトで最初に取り組みたい作業の1つは、ページを作成することでしょう。 自分で WordPress ウェブサイトを構築した場合でも、WordPress.com でウェブサイトを契約した場合でも、プロにカスタム構築してもらった場合でも、ページの作成は主要な作業の 1 つになります。 もちろん、訪問者が見つけられるように、ナビゲーション メニューに追加することも必要です。
このチュートリアルでは、WordPress ページの作成方法と、ウェブサイトのナビゲーション メニューに追加する方法の基本を学びます。 記事の長さから、このプロセスが難しく感じられるかもしれませんが、実際にはそれほど難しいことではありません。
はじめに
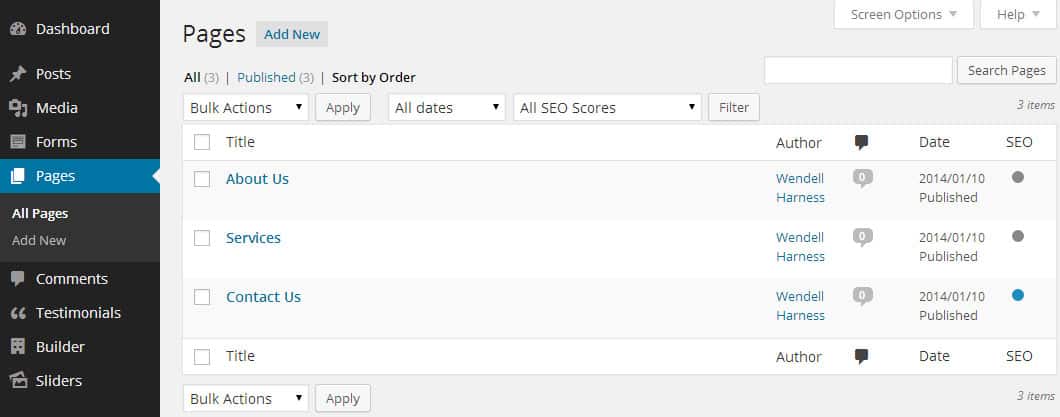
最初に行うことは、WordPressウェブサイトの管理領域にログインすることです。 ログインしたら、左側のナビゲーションメニューの「ページ」メニュー項目をクリックします。 これにより、すべてのページのリストが表示されます。

Create A WordPress Page
ページ上部にある「新規追加」ボタンをクリックします。 このページには、WordPress エディターと新しいページのすべての設定があります。

上のボックスで、新しいページのタイトルを入力します。 エディターエリアでは、ページのテキストを入力したり、画像を挿入したりします。 新しいページのさまざまなフィールドを入力していると、ある時点で、タイトルの直下にパーマリンク・フィールドが表示されることに気がつくでしょう。 パーマリンクは、しばしば「スラッグ」と呼ばれ、基本的には作成するページのアドレスまたはURLです。 WordPressは入力されたタイトルを元に、自動的にパーマリンクを決定します。 WordPress が作成したパーマリンクが気に入らない場合は、その横にある [編集] ボタンをクリックして、より適切なものに変更できます。

ページの適切なフィールドを設定したら、青色の [公開] ボタンをクリックします。 これにより、ページが公開されますが、ナビゲーション メニューに表示されるかどうかは、メニューの現在の設定方法によって異なります (詳細は後述します)。 この状態では、ページは公開されません。
さて、ピカピカの新しいページができましたが、訪問者はどのようにそれを読むことができるでしょうか。 ページがナビゲーション メニューに自動的に表示されるかどうかは、テーマの設定方法、または WordPress の組み込みメニュー システムをサポートしているかどうかに大きく依存します。
WordPress メニューをサポートしていないテーマの場合、公開したページはデフォルトですでにナビゲーション メニューに表示されていると思われます。 これは、テーマが WordPress メニューをサポートしているが、まだメニューが割り当てられていない場合にも当てはまります。
WordPress メニューについてテーマの設定が適切かどうかを確認する最も簡単な方法は、ホームページにアクセスして、新しいページが追加されているかどうかを確認することだけです。 もしそうでなければ、テーマのメニューを設定する必要があるか(ほとんどの場合)、テーマが WordPress Menus をサポートしていません。
ナビゲーションメニューにページを追加する
WordPress管理エリアから、左メニューの外観メニュー項目にマウスを移動し、メニューをクリックします。 メニューがまだない場合は、提供されているリンクを使用してメニューを作成する必要があります。

 メニューを選択または作成したら、新しいページをそのメニューに追加する必要があります。 左サイドバーには、メニュー項目を追加できるすべての可能な領域があります。 デフォルトでは、最も最近作成されたページのリストが表示されます。 一番最初に表示されるのが、あなたの新しいページであるべきです。 メニューに追加するには、その横のボックスをチェックして、[メニューに追加] ボタンをクリックします。
メニューを選択または作成したら、新しいページをそのメニューに追加する必要があります。 左サイドバーには、メニュー項目を追加できるすべての可能な領域があります。 デフォルトでは、最も最近作成されたページのリストが表示されます。 一番最初に表示されるのが、あなたの新しいページであるべきです。 メニューに追加するには、その横のボックスをチェックして、[メニューに追加] ボタンをクリックします。
 右ペインのリストの一番下に追加されることがわかります。 あとは、そのページをクリックして、メニュー内の表示させたい場所にドラッグします。 親メニュー項目の下、少し右側にドラッグするだけで、他のメニュー項目の子にできることに注意してください。
右ペインのリストの一番下に追加されることがわかります。 あとは、そのページをクリックして、メニュー内の表示させたい場所にドラッグします。 親メニュー項目の下、少し右側にドラッグするだけで、他のメニュー項目の子にできることに注意してください。
必要な方法でメニューを設定したら、[テーマの場所] セクションで適切なボックスを必ずチェックしてください。 これにより、メニューがテーマ内の特定の場所に割り当てられます。 メニューがテーマのどこに配置されているかについての詳細は、テーマのドキュメントまたはサポート チームに相談する必要があります。
青い[メニューを保存]ボタンをクリックし、メニューを保存します。 これで、訪問者が見るようにあなたのホームページを訪問して、メニューがあなたが望むように見えることを確認することができます
。