

数週間前、The Rocket Yard は近い将来 macOS Server から削除される多くのサービスについての詳細記事を掲載しました。 今日は、macOS に組み込まれている Apache Web サーバーと完全な MAMP スイートの両方を使用して、それらのサービスの 1 つである Web ホスティングを復活させる方法について説明します。
Apache Web Server
ほとんどの Mac ユーザーは気づいていませんが、macOS には独自の Web サーバーが組み込まれています。 Apache は 1995 年から提供されているオープンソースの Web サーバーで、2016 年の時点で、全 Web サイトの 46%、アクセス数上位 100 万件の Web サイトの 43%を支えるエンジンでした。
macOS に Web サーバーが組み込まれていることは、小規模なワークグループで情報を共有したり、インターネット サーバーに展開する前に開発用 Web サーバーでサイトをセットアップしてテストしたい場合などに最適です。 この手順では、macOS High Sierra で Apache サーバーをセットアップする方法を紹介します。 Terminal アプリケーションとコマンド ライン プログラムの実行方法に関するある程度の知識、Web サーバーに関する理解、および vi エディターに精通していることが必要です。
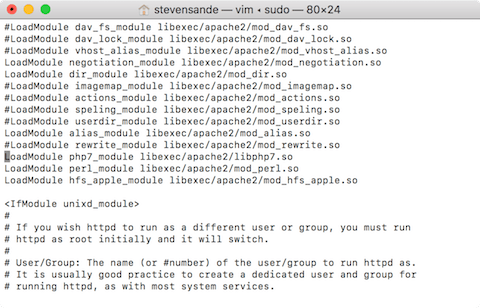
開始するには、ルートとして Apache 設定ファイルを編集します。 この例では、PHP と Perl を有効にします。 そのためには、設定ファイルの176行目をアンコメントする必要があります。 viエディターで、176Gとタイプして176行目に直接移動すれば、簡単に行えます。 次に、次の行の先頭にある # の上に x を入力して # のコメントマーカーを削除します:
#LoadModule php7_module libexec/apache2/libphp7.so
同じようにして Perl スクリプトを実行できるようにしたいと思いますが、これは設定ファイルの 177 行目にあるものです。 矢印キーを使って次の行の先頭に移動し、#の上にxをタイプしてコメントマーカーを削除します。 設定ファイルは 176 行目あたりで次のようになります (以下のスクリーンショットを参照):

エディタで変更を保存するには、:w と入力してください !
まだ、173 行目のコメントを解除して個人のウェブサイトを有効にする必要があるので、173G と入力してリターンを押し、# の上に x を入力してそれを削除します。 513Gをタイプしてリターンを押し、#の上にxをタイプして削除してください。 最後の2つの変更を保存して、ZZ.
と入力してエディターを終了します。最後のコマンドはhttp-userdir.confという名前のファイルを有効にするので、それを編集する必要があります。 Terminal で、次のように入力します。
sudo vi /etc/apache2/extra/httpd-userdir.conf
この設定ファイルで、16 行目のコメントを解除する必要があります。 16Gと入力してリターンを押し、#の上にxを入力して削除してください。 16G と入力して保存し、終了します。
Mac OS X Lion までは、ローカル ワークグループで Web サイトを共有し、クリックするだけで個人の Web サイトを作成することが可能でした。 今は、もっと多くの作業をしなければなりません。 TerminalでSitesフォルダを手動で作成し、小さなテストファイルを作成して、Webサーバーが動作していることを確認しましょう。
mkdir ~/Sites
echo “<html><body><h1>Welcome to my site</h1></body></html>” を入力します。 > ~/Sites/index.html.ja
次に、ユーザー設定ファイルがあることを確認する必要があります。 作成するには、
sudo vi /etc/apache2/users/<your short user name>.conf
ここで <your short user name> はあなたの Unix short user nameです。 この名前がわからない? Terminal ウィンドウの上部を見ると、名前がリストアップされているのがわかると思います。 私の場合、それは stevensande なので、
sudo vi/etc/apache2/users/stevensande.conf (これをあなたの設定ファイルには使わないでください!) と入力します。)
その設定ファイルに次のように入力します (vi にカット アンド ペーストするとうまくいきます):
<Directory “/Users/<your short user name>/Sites/”>
AddLanguage en .en
AddHandler perl-script .pl
PerlHandler ModPerl::Registry
Options Indexes MultiViews FollowSymLinks ExecCGI
AllowOverride None
Require host localhost
</Directory>
もう一度、忘れずに<your short user name>は自分の短いユーザーネームで置き換えましょう。 ZZ を入力して新しい設定ファイルを保存し、エディターを終了します。
ここまで来られた方…おめでとうございます!
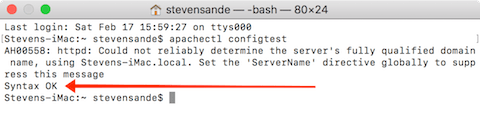
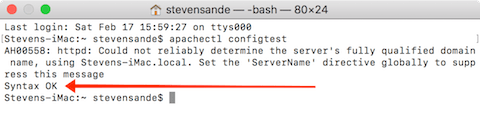
apachectl configtest
おそらく “http: Could not reliably determine the server’s full qualified domain name” という警告メッセージとその問題を解決する方法が表示されると思います。 Syntax OK.


ここまでですべてがうまくいっていれば、Apache を起動する準備はできています。
ついに、Apache httpd サービスを起動する準備が整いました:
sudo launchctl load -w /System/Library/LaunchDaemons/org.apache.httpd.plist
この 1 行の Web ページを表示するには、Safari またはお好みのブラウザを起動し、http://localhost/
と入力してみてください。
Welcome to my site
Apache サービスを停止する場合は、ターミナルにある簡単な1行コマンドでできます:
sudo /usr/sbin/apachectl stop
MAMPで生活を楽にする
立ち上げて動かすのは大変だったでしょう? ローカルのテストサーバーを立ち上げるのに、もっと簡単な方法がありますよ。 かなり長い間、開発者はApache、MySQL(データベースサーバー)、PHP/Python/Perlをパッケージ化することが、非常に強力なWebサーバーを手に入れる最良の方法であることに気づいていました。 この頭に「Mac」を加えて、MAMP – Mac、Apache、MySQL、PHP/Python/Perlとなります。 AMP」ディストリビューション(Linux用のLAMP、Windows用のWAMP、Mac用のMAMP)は、大人気のWordPressプラットフォームのバックボーンであり、Macで非常に完全なWordPress開発環境を求めるなら、正しい場所に来ています。
MAMPには、個人用Webサーバーとして無料のMAMPソリューション、メールやダイナミックDNSなどの追加サービスを備えたMAMP Pro(59ドル)の2種類があります。
1) MAMPをMAMPのウェブサイトからダウンロードします
2) .pkgファイルを開き、インストール手順に従ってMAMPをMacにインストールします
3) インストールが完了したら、アプリケーションフォルダーに2つのフォルダーがあります-MAMPと、MAMP Proの14日間無料試用版です。 MAMPというフォルダを開き、MAMPアプリを起動します。 このスクリーンショットのようなものが表示されます。

4) “Start Servers” buttonをクリックします。
MAMPはApacheとMySQLの両サーバーを起動し、MAMPのインストールが完了したことを確認するWebページを表示します(以下のスクリーンショットを参照):

「My Website」リンクは空のページを表示していますが、MAMPフォルダ内のhtdocsフォルダにindex.htmlファイルを置くことで変更することができます。 MAMP > Preferences > Web Server.
でDocument Rootディレクトリを変更するのは簡単です。