












@abdelpAbdel Pérez
capybaraテストとページのやりとりがどうなっているかを知りたいときがあるはずです。 コンソールのログだけでは、なぜ期待通りに動かないのかを判断できないことがあります。そこで、ブラウザにリアルタイムで手順を表示させることができます。 これを行う手順は、すべての主要なWebブラウザのインターフェイスと対話するために必要なインフラストラクチャを提供することを担当しているSeleniumプロジェクトのおかげで、本当に簡単です。
このチュートリアルで使用するツールとそれぞれのバージョンを指定することから始めましょう。
$ lsb_release -aUbuntu 18.04.4 LTS$ rails -vRails 6.0.3.1$ ruby --versionruby 2.6.5p114 (2019–10–01 revision 67812) さて、プロジェクトの作成を開始しましょう:
$ rails new myApp -Tテストファイルを生成しないために、-T オプションを使って手動で行うつもりです。 その後、プロジェクト フォルダ内に移動する必要があります。
$ cd myApp私はいつも続ける前にサーバーを実行してみて、すべてが正しくインストールされていることを確認し、コンソールにエラー ログが表示されていないことをチェックします
$ rails sすべてがOKなら、続けることができます。
TDD のアプローチに従うには、まず、RSpec と Capybara を使用してテストケースを作成する必要があります。
これで、gems をインストールできます (bundle install でも同じです)。
$ bundleすべてが正しくインストールされたら、次は gems をインストールして設定する必要がありますが、まずは RSpec から始めましょう。
$ rails g rspec:install私たちの小さなネズミの友人 Capybara は少し捕らえどころがありません。 まず、/spec/rspec_helper.rbfile の最初の行に書く必要があります:
require 'capybara/rspec'我々の /spec/rails_helper.rb ファイルで、rails_helper.rb ファイルに書く必要があります。rbファイル:
Capybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeまた、use_transactional_fixturesパラメータをfalseに変更する必要があります:
config.use_transactional_fixtures = falseこのように我々の rails_helper.helper は、respect.helper ファイルと同じです。rb ファイルは、コメントの修正と削除後にこのようになります:
require 'spec_helper'ENV ||= 'test'require File.expand_path('../config/environment', __dir__)abort('The Rails environment is running in production mode!') if Rails.env.production?require 'rspec/rails'require './spec/support/factory_bot'begin ActiveRecord::Migration.maintain_test_schema!rescue ActiveRecord::PendingMigrationError => e puts e.to_s.strip exit 1endCapybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeRSpec.configure do |config| config.fixture_path = "#{::Rails.root}/spec/fixtures" config.use_transactional_fixtures = false config.infer_spec_type_from_file_location! config.filter_rails_from_backtrace!endChromium Chrome ドライバーをまだインストールしていない場合は、インストールする必要があります。 Ubuntu でインストールする場合は、
sudo apt-get updatesudo apt-get install chromium-chromedriver他の OS の場合は、公式 Web ページにある手順 https://chromedriver.chromium.org/downloads.
さて、まだテストを開始していないのにいろいろとやったので、ようやくテストブロック作成に進むことができます。 spec フォルダの中に features というフォルダを作成し、その中にテストブロックを含む posts_spec.rb ファイルを作成する必要があります。rb:
require 'rails_helper'RSpec.describe Post, driver: :selenium_chrome, js: true dodescribe 'the create posts process' do it 'should create a post' do visit new_post_path fill_in 'Title', with: 'Post title' fill_in 'Content', with: 'Post content' click_button 'Create Post' expect(page).to have_content 'Post was successfully created.' end endend最初の行は、
rails_helperファイルの存在を要求してそれをインポートし、RSpec ドキュメントに記載されているように RSpec.describe ブロックを使ってテスト用のコードをカプセル化し、特定のドライバー、この場合、
:selenium_chromeドライバーを使用していることを示すことが重要です。 また、
js: trueを使用して JavaScript を有効にする必要があります。
テストが完了しました!

ただし、もちろん失敗します

なぜなら、まだプロジェクトにその機能を実装していないのです。 しかし、心配しないでください、これから行います。
私たちのゴールに直接向かうために、ユーザーへの投稿の帰属など、現実の投稿作成に必要な構造をスキップするつもりです。 このアプリでは、投稿は匿名で、つまり所有者であるユーザーなしで作成されます。
単純な CRUD モジュールを動作させるために必要なすべての scaffold を作成および設定する時間を節約するために、scaffold コマンドを使用してこれらのすべてを作成することにします。
$ rails g scaffold Post title content:textそして、データベースに移行します。
$ rails db:migrateここで、ブラウザで
localhost:3000/postsにアクセスして、そこにアプリで作成したすべての投稿がリストされていることが確認できます。
まだ投稿は作成されていませんが、カピバラテストを実行することで投稿を作成できます。
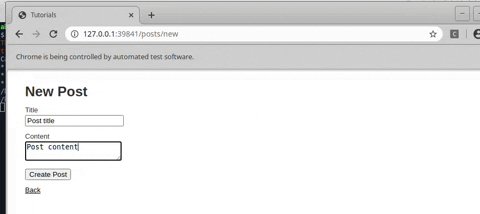
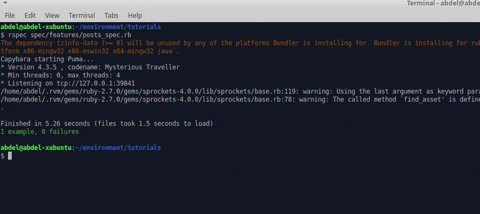
$ rspec spec/features/posts_spec.rbブラウザが開き、フォームが自動的に入力されます

これでテストはパスしたのでようやくお祝いできますね!

最後の注意:これは ruby on rails アプリケーションでのみ発生することを確認してください、さもなければ、あなたのウェブサイトを詮索するのはカピバラではありません。 お役に立てたなら幸いです。















Tags
無料アカウントを作成してカスタム読書体験をアンロックする。