A few years ago I wrote a popular blog post on how to host your own webcomic. この記事を書き直すか、クリエイターのためのスクリーンショットを増やして更新してほしいという要望が何度もありました。 どうぞ!
Free Lunches: 広告やサイトの遅さを気にしないのであれば、無料ホストの下でコミックをホストすることは全く問題ありませんし、それは本当にあなたのコントロールの外にあり、ある日目が覚めたらサイトがダウンしていたり、あなたのコミックが永遠に失われているかもしれないという危険性もあります。 そんなこともあります。 実際にあったことなんです。 賢く、常に自分のアーカイブをローカルにバックアップしておきましょう comicgenesis.comやsmackjeeves.comなど、無料でコミックをホスティングしてくれるサイトがあります。
しかし、次のステップに進む準備ができている人のために、もう少しプロフェッショナルに見える、完全に制御して自分自身で分岐する、次の記事はあなたのためです。 あなたはおそらく、コーヒーやファーストフードにもっとお金をかけていることでしょう。 もしあなたが若者なら、急成長するウェブコミック帝国を築くための素晴らしい誕生日プレゼントとして、親にホスティングの支払いを頼むことができます。
(必要なもの)順不同、これは我々がカバーするものです。 このような場合、「Skype」を利用することで、「Skype」の利用をより効果的にすることができます。 (duh!)
– FTPプログラム。 このプログラムは、常に必要というわけではありませんが、手動でファイルをウェブホスティングサービスに移動したり、アカウント上でより良い制御を行うために、手元に置いておく必要があります。 この記事でFTPを紹介します。 私はMacでCyberduckを使用しています(無料です!)私はPCにいたとき、あなたは、プログラムの様々なを使用することができますが、FirefoxブラウザのためのFIRE FTPプラグインはかなり素晴らしいです。 FirefoxのTOOLS/ ADD-ONSから検索してインストールしてください。 PS: FTPプログラムは常に必要なわけではありません
URL / DOMAIN NAME: しかし、彼らのホスティングを使用しないでください、それは少し遅く、不格好です。 この記事の目的のために、私は私のGodaddyアカウントの画面のスクリーンショットを取るでしょう、等
HOSTING: 私は個人的にDREAMHOSTをお勧めします、それは私が長年(2003年以降)使用してきたものだと私の漫画はペニーアーケードのような漫画の大物、スコット-カーツとの確執、および過去のウェブコミックの様々な他のドラマshitstormからのトラフィックリンクを生き延びたから主に、です。 また、Metafilterやslashdotといった、サイトを破壊するようなリンクにも耐えてきました。 また、WORDPRESSやFORUMSなど、「ワンクリック」で簡単にインストールすることができます。 だから、ドリームホストのためにイェーイ。 基本的な「無制限」ホスティングプランは1ヶ月7.95で、DREAMPRESSと呼ばれるWordPressホスティング専用のサービスも提供されています。 これは私のお気に入りのCMS(コンテンツ管理システム)です。2003年にYirmumahの旧サイトでコミックのアーカイブシステムとしてWordPressを使った最初の人物で、同僚は私が「ブログ」ソフトウェアが良い選択ではないなんておかしいと言いました。 タグ付けやカテゴリー、プラグインなど、大きな可能性を感じたからです。 今では、COMICPRESSのような素晴らしいプラグインを使えば、ウェブコミックをインストールするのは当たり前になっていますよ。 多くのホスティングサービスでは、WordPressのインストールが組み込まれているので、ホストの機能を確認してみてください。 このチュートリアルの目的のために、私はDreamhostを介してそれを設定する方法をお見せしますが、それは同様に他のホスト上で似ているはずです。
Step 1: ドメイン名の設定
Head over to Godaddy.com or whatever registrar service you’re using and buy or setup your domain name.Odyssey.com
Head over to Godaddy.com or whatever registrar services you’re using and buy or setup your domain name. あなたは、ほんの少しで “DNS “レコードを変更することになります。 これは基本的にあなたのホスティングアカウントにドメイン名を指すようになります。 すべての登録会社は、あなたが入って、あなたのDNSレコードを編集することができる場所を持っているので、あなたのアカウントをスコープアウトし、ドメインの設定と物事の場所についての感覚を得るようにしてください。 時々、信頼できるホスティング(Dreamhostなど)には、リーズナブルなドメイン登録料も含まれています。 私は、彼らが最初のものに付属していると信じています。
Step 2: Get Your Host On
私が述べたように、そこにオプションと価格帯のホストのトンズがありますが、このチュートリアルの目的のために私はあなたに私のDREAMHOSTアカウントから、私は全く新しいウェブコミックをインストール設定として画面写真を表示するつもりです。 まず最初に、WORDPRESSのインストールが可能なホスト、またはそれらが組み込まれているホストが必要です。 (Dreamhostはワンクリックで簡単にインストールできます)
 Inside or your hosting account you’ll usually have a “dashboard” or “web panel” let’s manage your services and add domains to host.
Inside or your hosting account you’ll usually have a “dashboard” or “web panel” let’s manage your services and add domains to host.
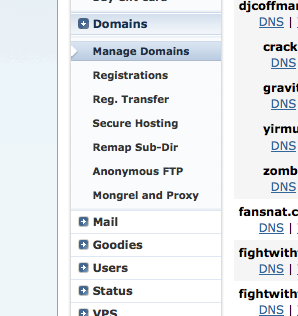
Look for “MANAGE DOMAINS” and then an “ADD DOMAINS” button on the next screen.
Enter the name of the domain.
Enter the same name to your host.
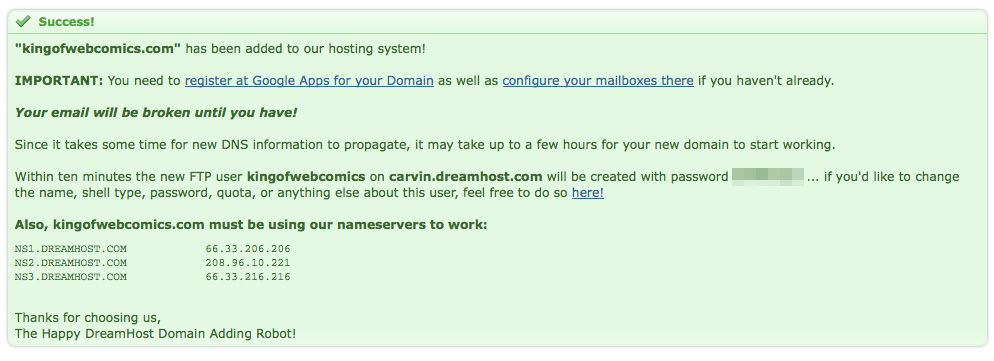
in a host host. 今回は「kingofwebcomics.com」という全く新しいアカウントを設定します。以下は、私のADD DOMAIN画面の様子と、入力する内容の例です。 クイック・ヒント:検索エンジンの結果をより良くするために、人々が “www “を入力する際に “www “を削除するようにしました。 (Click Screenshots to enlarge)

また、私はこのドメインにGMAILとGoogleAppsを使用することにしましたので注意してください。 Googleでドメインを設定する」の指示に従うだけで、アカウント名を持つメールアドレスにgmailアカウントを使用できるようになります。 だから私の場合、「[email protected]」とかでもいいんです。 使ってみると、とても便利です。 GoogleAppsに詳しくない方はそちらも調べておくといいかもしれませんが、現時点ではあまり重要ではありません。 基本的には、カレンダーやドキュメント、クリエイティブなチームとして一緒に組織化するのに最適なものです。 このスクリーンショットにご注目ください。 ネームサーバーなどの重要な情報が表示されます。dreamhost では NS1.DREAMHOST.COM, NS2.DREAMHOST.COM, NS3.DREAMHOST.COM

FTP ユーザー/パスワードと情報にも注目して下さい。 これは、最初のステップで設定したユーザー名とパスワードがぼかされたものです。 これは、Cyberduck (Mac) や FIRE FTP plugin for Firefox browser のような FTP クライアントで使用する情報であり、私が前に述べたように、手動でサイトに何かをアップロードするために必要になります (おそらく)。 今すぐには重要ではありませんが、忘れないようにこのパスワードとユーザー名をメモしておいてください。
Step 3: ネームサーバーの変更
ドメイン登録サイトに戻り、新しいホスティング アカウントを指すネームサーバーを入力することを確認したいと思います。 Godaddy.com上では、DOMAIN MANAGMENTの下になります。その後、その特定のドメイン名のオプションを表示するには、リストされたドメインをクリックします。 かなり太字の「NAMESERVERS」と「set nameservers」オプションが表示されます…それをクリックします!
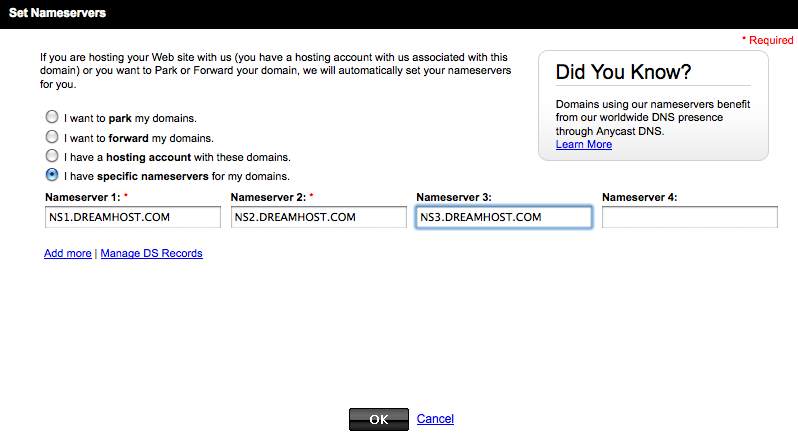
 内部に入ると、ホスティング会社の「ネームサーバー」を入力するだけになります。 入力する独自のネームサーバーがある場合は、そのオプションを選択したいと思います。 この場合、DreamhostのネームサーバーはNS1.DREAMHOST.COMなどになっている可能性があります。 完了したら、「OK」をクリックします。 画面はこのようになります…
内部に入ると、ホスティング会社の「ネームサーバー」を入力するだけになります。 入力する独自のネームサーバーがある場合は、そのオプションを選択したいと思います。 この場合、DreamhostのネームサーバーはNS1.DREAMHOST.COMなどになっている可能性があります。 完了したら、「OK」をクリックします。 画面はこのようになります…
 すべてのものが必要な場所を指すようになるには数分かかります。 Dreamhost + Godaddyだと、大抵はかなり早いです。 この部分を入力し終わる頃には、FTP 上のホスティング アカウント、または私のホストの「近日公開」スペースを指す url を見ることができるはずです。
すべてのものが必要な場所を指すようになるには数分かかります。 Dreamhost + Godaddyだと、大抵はかなり早いです。 この部分を入力し終わる頃には、FTP 上のホスティング アカウント、または私のホストの「近日公開」スペースを指す url を見ることができるはずです。
Congratulations! 今、あなたは自分のホスティング アカウントを設定しました…さあ、その SUMBICH にコミックを置いてみましょう!
WordPress を、あなたの新しいコミックを動かすスーパーパワー エンジンとして考えてみてください。 これは素晴らしいコンテンツ管理システム(CMS)です。 Dreamhost(や他のホスト)では、通常、インストールが超簡単になるように工夫されています。 WordPress以外にもたくさんのオプションがあり、私がよく知らないComicCMSというものもあります。 SIMPLE INSTALLを選んで、WordPressをインストールするURLを入力します。
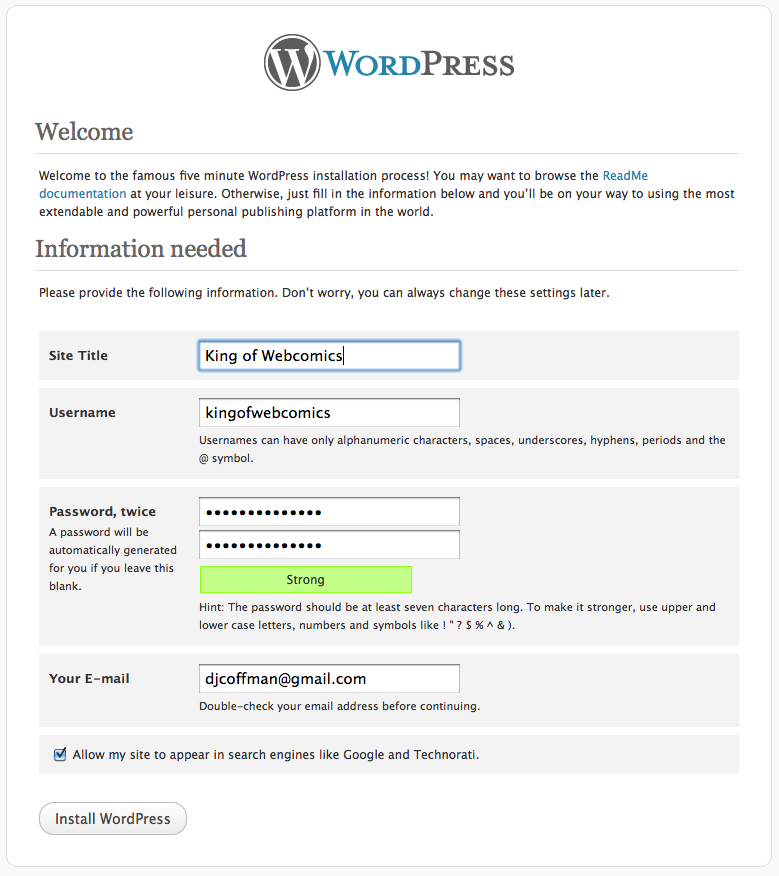
 10分ほどで、DreamhostからWordPressがインストールされたというメールが届き、ユーザー管理アカウントを作成するためのリンクも提供されます。 それをクリックすると、このようになります。
10分ほどで、DreamhostからWordPressがインストールされたというメールが届き、ユーザー管理アカウントを作成するためのリンクも提供されます。 それをクリックすると、このようになります。
 サイトタイトルなどは後で変更できますが、そこで選んだUSERNAMEとパスワードは必ず入力し、覚えておいてください。
サイトタイトルなどは後で変更できますが、そこで選んだUSERNAMEとパスワードは必ず入力し、覚えておいてください。
CONGRATULATIONS! あなたのサイトにWORDPRESSをインストールしたところです! DASHBOARDエリア内で少しタイヤを蹴って、見て回ってください。 この CMS を使いこなすには、車に搭載されているエンジンのように、自分自身をよく理解する必要があります。 オイルチェックやタイヤ交換の方法を知らないような人たちにならないようにしましょう!
でも、待って…どうやってそこにコミックを置くのですか?
Step 5: Comicpress Theme & Plugin
WordPress には、あなたのウェブサイトの外観と機能を変更するテーマが多数用意されています。 また、「Comicpress」プラグインをインストールすることで、「Comicpress」プラグインがインストールされます。 しかし、とりあえず、ウェブコミックの王(または女王)になるための探求を始めるために、COMICPRESSをインストールしましょう。
以下はスクリーンショットとインストール方法です:

- ダッシュボードの左サイドバーメニューで「外観」、次に「テーマ」を選択してください。
- 検索バーで「comicpress」と入力し、検索をクリック
- 「インストール」ボタンをクリック
 ポップアップした画面で「アクティブ化」ボタンをクリックします。
ポップアップした画面で「アクティブ化」ボタンをクリックします。
Now the fun begins!!!
APPEARANCE サイドバー メニューに移動し、「COMICPRESS OPTIONS」のオプションがあります – それをクリックします! これをクリックすると、たくさんのオプションがある次の画面が表示されます。 いろいろな種類の道具やオプションがあります。 COMICPRESSのHow toをすべて説明するつもりはありませんが、comicpress.netには素晴らしいユーザーのコミュニティがあり、あなたを助けてくれることでしょう。 スクリーンショットにあるように、すでに配色などが調整された「子」テーマも用意されています。 – APPEARANCE / EDITORでCSSを編集し、style.cssでカラーコードやテキストサイズなどを変更することができます。 (すべて!)
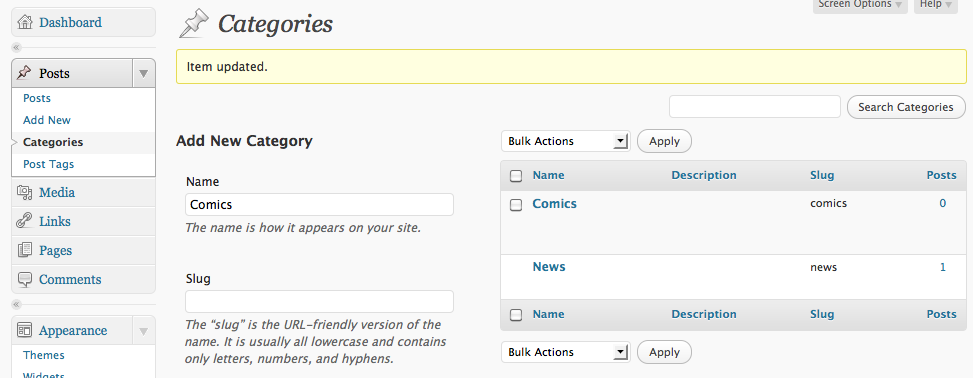
Hold Your Horses AMIGO! このように、「見た目」の編集でバタバタする前に、WordPressでいくつかのことをセットアップする必要があります。 POSTS/CATEGORIES に移動して、次のことを行います。
 Comics という新しいカテゴリを追加し、uncategorized を “news” または “blog” に変更します – 後で他のカテゴリを追加できますが、これが Comicpress に対してどの記事が “blog” で何が “comic” であるかを伝える主要カテゴリとなります… 十分合理的だと思いますが、このようにすることで、Comicpress は、その記事を “ブログ” と “コミック” に分類できます。
Comics という新しいカテゴリを追加し、uncategorized を “news” または “blog” に変更します – 後で他のカテゴリを追加できますが、これが Comicpress に対してどの記事が “blog” で何が “comic” であるかを伝える主要カテゴリとなります… 十分合理的だと思いますが、このようにすることで、Comicpress は、その記事を “ブログ” と “コミック” に分類できます。
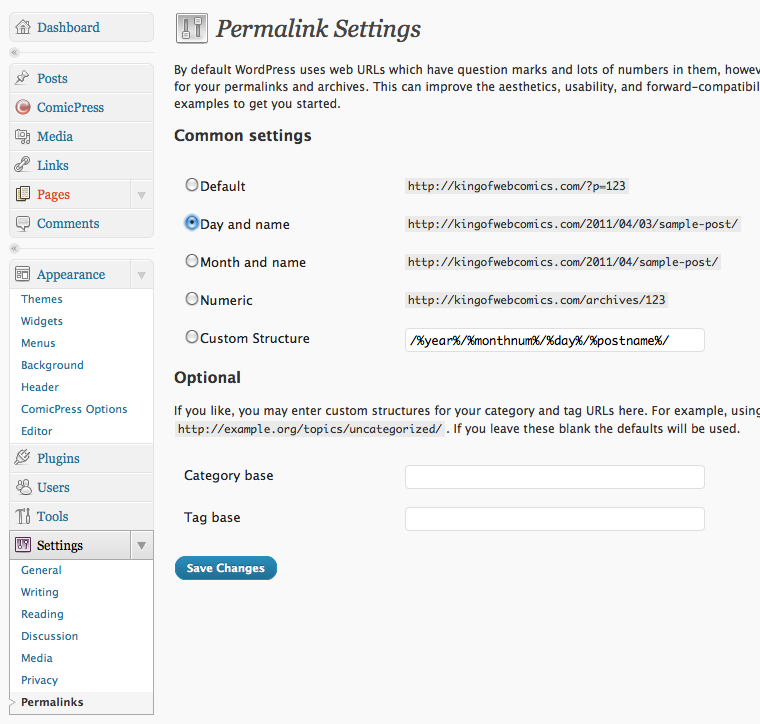
Change your Permalinks!!!:
 SEO対策として、パーマリンクを変更することをお勧めします。 私は、「曜日と名前」または「月と名前」または単に「名前」構造をお勧めします。 これは、基本的にあなたのURLが次のように表示されないようにします “kingofwebcomics.com
SEO対策として、パーマリンクを変更することをお勧めします。 私は、「曜日と名前」または「月と名前」または単に「名前」構造をお勧めします。 これは、基本的にあなたのURLが次のように表示されないようにします “kingofwebcomics.com/?p=123" instead would be "kingofwebcomics.com/2011/04/results-may-vary (Search Engines love WORDS, not numbers)
INSTALLING COMICPRESS MANAGER PLUGIN:
次に、COMICPRESS MANAGER という「プラグイン」をインストールする必要があります(スクリーンショット参照:
 ここで、それを行う方法について説明します。
ここで、それを行う方法について説明します。
- 「プラグイン」メニューから「新規追加」を選択
- 「COMICPRESS MANAGER」を検索
- 「今すぐインストール」を選択
- 次の画面で「アクティブ化」をクリックします。
これでCOMICPRESSという特別なMENU項目ができました。
 そのCOMICPRESSを選択し、「はい、私のコミックディレクトリを作成」を実行します。
そのCOMICPRESSを選択し、「はい、私のコミックディレクトリを作成」を実行します。
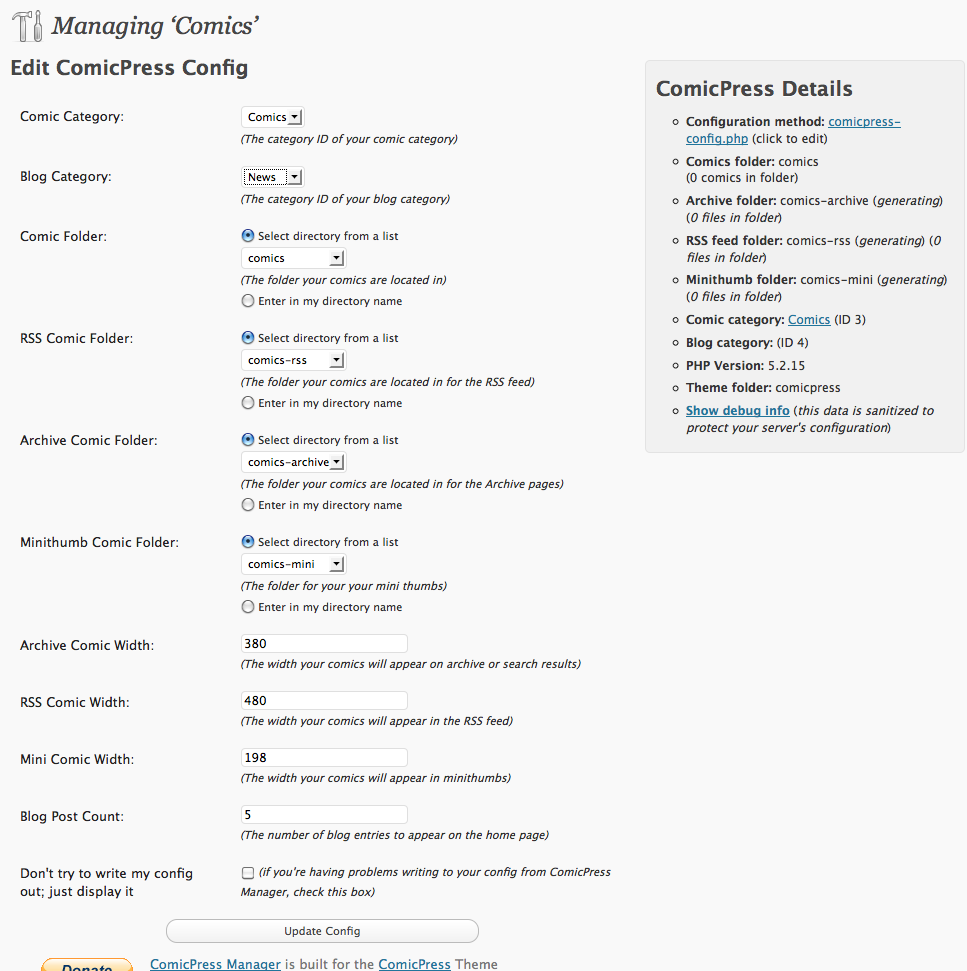
これで、次のようなメインオプション画面がポップアップ表示されます:

ここで最も重要なことは、COMICPRESSにどのカテゴリがコミック用で、何がブログ用かを伝えることです。 私の場合、ブログは私が追加した “NEWS “カテゴリの下にあります。 このマネージャーは、ストリップの一括編集やストーリー構成など、さまざまなことに使用できます。 しかし、今のところ、これが基本です。
Step 5: コミックを公開する!
これで、自分のサイトで最初のコミックを公開する準備が完全に整いました。 以下は簡単な手順です。

- 漫画のファイル名を「年-月-日-ファイルタイプ」のようにする必要がありますが、これは一例です。 「
- 「新しい投稿を追加」を選択し、画面右側のカテゴリボックスのメニューから「COMICS」を選択します。
- 本文にこのコミックに必要な説明文を入力します。
- 投稿タグのセクションに件名の「タグ」を入力します。 これは検索エンジンのために本当に重要です。 投稿した内容に応じてタグを付けましょう。 例えば、私はこの漫画に「ウェブコミックホスティング、ウェブコミックハウツー」などのタグを付けるかもしれませんし、人々がgoogleで検索しそうなキーワードやトピックの組み合わせもあります。
- Hit PUBLISH(または将来の日付の投稿をスケジュール)
BANG! 最初のコミックが投稿されました!

CLOSING NOTES
以上が、自分のコミックをホストして公開するための基本的なことでした。 もちろん、カスタム ヘッダー画像などで、サイトのビジュアルを微調整したいと思うことでしょう。 そのほとんどは、「外観」メニューから行うことができます。 しかし、Comicpress.netで他のComicpressユーザーに遠慮なく質問してください – 少しだけCSSに慣れることをお勧めします。 EDITOR “に入って、どのように書かれているかを見て回り、それに慣れることです。 タイトル、リンク、背景の色数を変更するのは簡単ですが、その前に、すべてのCSSの詳細のテキストコピーをバックアップしておくことを強くお勧めします。 そうすれば、万が一壊してしまっても、元に戻せますからね。
PLUGINS: また、以下のPLUGINSを利用し、PLUGINSメニューからサイトにインストールすることをお勧めします:
- AKISMET: 素晴らしいスパム捕捉フィルタ。 正気を保つために必要です!
- SuperCache または WordPress Cache プログラム。 このような場合、「痒いところに手が届く」という言葉がぴったりです。 また、ホストのCPUやサーバーを破壊することもありません。
WIDGETS: これは、ほぼ必需品と言えるでしょう。 COMICPRESS / WORDPRESS の最もクールなものの 1 つは、WIDGET のオプションです。 イメージナビゲーションバーのようなクールなプラグインを、コミックの下、コミックの上など、さまざまな場所に設置することができます。 ヘッダーやサイドバー、Twitterのフィードコードなど、好きな場所に広告を追加することができます。 APPEARANCE」をクリックし、「WIDGETS」をクリックすると、このテーマで利用できるさまざまな場所のオプションが表示されます。
一般的には、新しいプラグインやアップデート、あなたのコミックサイトを強化する方法について、目を見開いておいてください。
PLUG: 自分の作品でもっとお金を稼ぐ方法を知りたい漫画家の方は、私の電子書籍とコーチングプログラム「CASH FOR CARTOONISTS」をご覧ください。
