カメラの設定を何度か見直したことがある人は、おそらく色空間の設定に行き当たったことがあると思います。 他の写真家にその意味を尋ねたことがあるかもしれませんが、おそらくどちらかに設定し、そのことは忘れるようにと言われたことでしょう。 しかし、sRGB と AdobeRGB のどちらにも利点と欠点があり、どのように区別したらよいのでしょうか。 JPEG 画像は最大 1670 万色を含むことができますが、どちらの色空間も実際には 1670 万色すべてを使用するわけではありません。 色空間の違いによって、JPEG画像に使われている1670万色のうち、より広い範囲や狭い範囲を使用することができます。

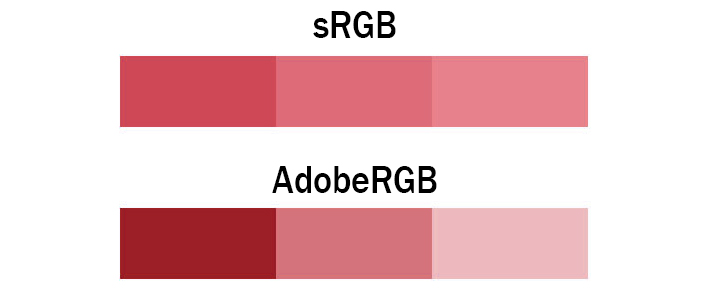
上の画像は、それをよく説明しています。 どちらの画像も3色しか含まれていませんが、AdobeRGBスケールで表示される色は、その差が大きくなっています。 つまり、AdobeRGBの色空間で撮影された写真は、より鮮やかな色になり、sRGBは伝統的に、より微妙な色調になるのです。
種類

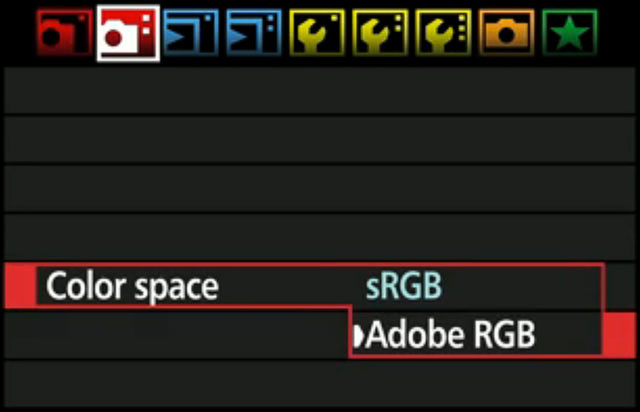
デジタル写真では、AdobeRGBとsRGBという2種類の色空間が主に使用されます。 カメラの設定を見れば、どちらを使用するかは一目瞭然です。
違い
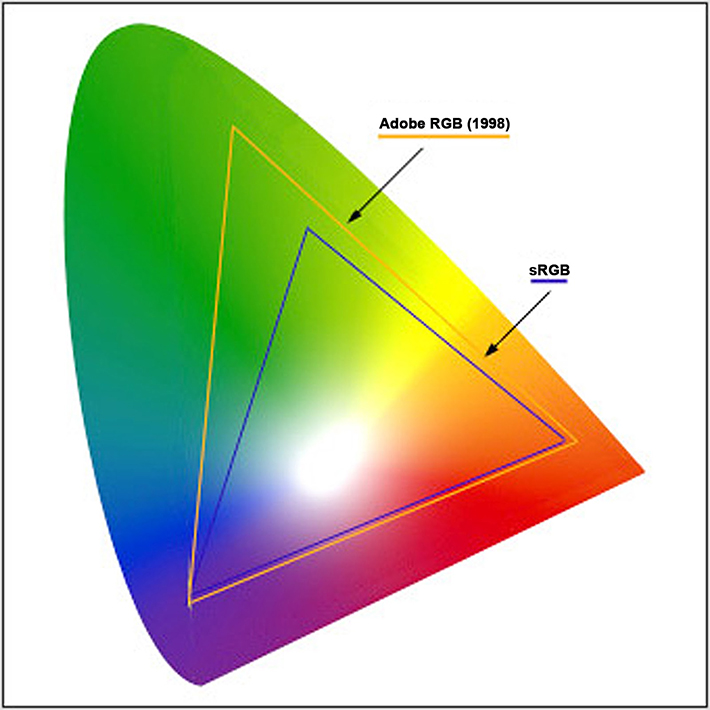
どちらを使うべきかを理解するためには、まず、2 つの違いを理解する必要があります。 AdobeRGBは、より広い範囲の色を表現するため、誰が見ても優れています。 どのくらい優れているのか? AdobeRGBは、sRGBに比べて約35%多くの色域を表現できると言われています。 でも、だからといって写真に最適かというと、そうでもありません。

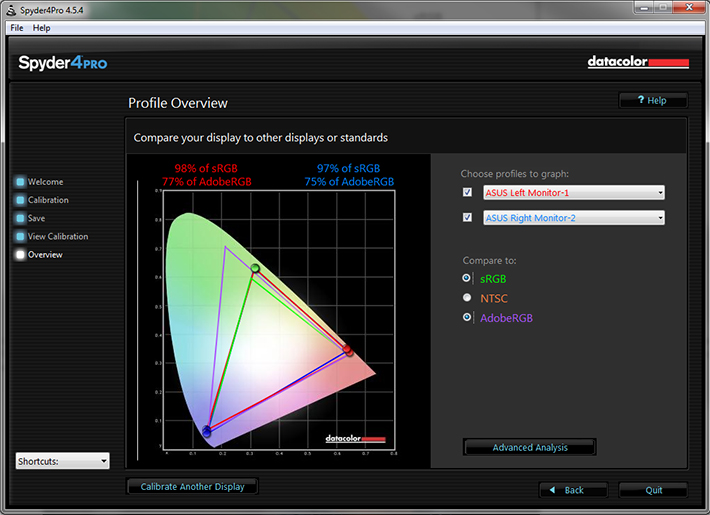
sRGB が最初に登場し、コンピューター上のほとんどすべてのものが sRGB をベースに構築されています。 インターネット、ビデオ ゲーム、アプリケーション、個人用デバイス、その他ほとんどのものは、色空間の標準として sRGB を採用しています。 あなたが使っているモニターでさえ、AdobeRGBのすべての色を表示することはできないでしょう。 そう、従来のコンピュータのモニターは、sRGBの約97%、AdobeRGBの約76%の色しか表示できないのです。 スクリーン キャリブレーターでさえ、どのくらいの色域を表示できるかを教えてくれることがよくあります。

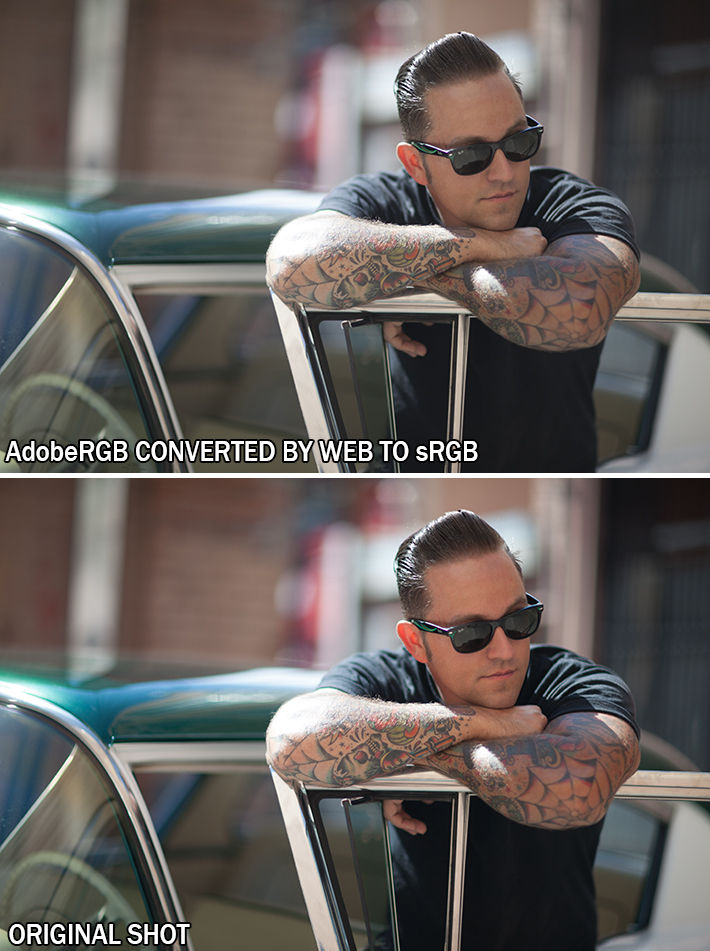
ほとんどの Web ブラウザはその色空間として sRGB を採用しているので、AdobeRGB 色域で画像をインターネットにアップロードすると、ブラウザはそれを sRGB に変換し、以下に示すようにひどい仕事をすることになるでしょう。

上の写真は、今年の夏に撮った未編集の写真です。 AdobeRGBで撮影し、Webで変換させると、くすんだ色調の写真になってしまいます。 そこで、sRGBでフルに撮影してみてはいかがでしょうか。 もちろんできます。 しかし、作品をプリントする場合、sRGBで撮影すると、画像の潜在的な色彩を失ってしまうことになります。 このため、自分のモニターでは再現できないような、より鮮やかな色彩をプリントすることが可能になりました。 でも、プリントの色がモニターで見るのと違っていてもいいのでしょうか? AdobeRGBで撮影した場合、いつでもsRGBに変換することができますが、その際に画像の色を失うことはありません。 しかし、これは一方通行で、sRGBはAdobeRGBに正確に変換して戻すことができません。
作品を頻繁に印刷しない場合は、sRGBがカラースペースの選択肢となります。 これは、Web 上で写真が美しく見えることを保証する確実な方法であり、また、印刷物でも正確に見えるようにします。 しかし、作品を頻繁に印刷し、鮮やかな色を求める場合は、AdobeRGBを選択することもできます。ただし、ウェブで正しく表示するためにsRGBとして保存する必要があるため、ワークフロープロセスにいくつかの手順が追加されます。
写真を AdobeRGB から sRGB に正確に変換する方法
In Adobe Lightroom

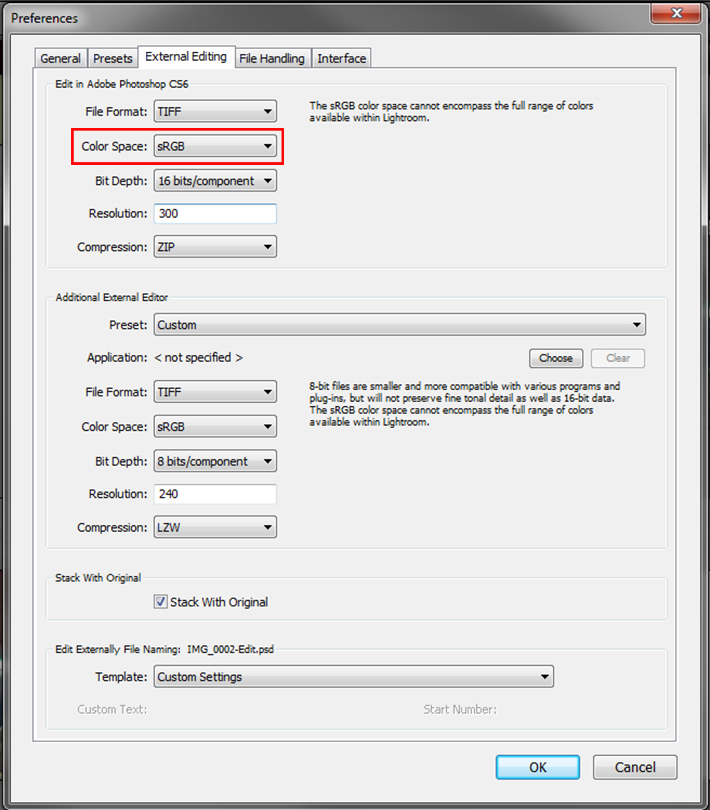
Lightroom と Photoshop を組み合わせて使用している場合、Adobe ではこの変換プロセスを簡略化することができます。 私のワークフローや他の多くの人は、画像を Lightroom に読み込んで、基本的な修正を行い、その後、画像を直接 Photoshop に読み込んでいます。 Photoshopに取り込んだ後、いくつかの簡単な設定を調整するだけで、ウェブ用に画像を変換することができます。 編集>>環境設定>>外部編集で、Photoshopにインポートする際の色空間をsRGBに調整するだけです。 このテクニックは最も好ましいもので、Photoshopにエクスポートしたすべての画像を自動的にsRGBに変換し、Webフォーマットでの色の損失がなくなるからです。 これにより、印刷用の AdobeRGB コピーと、Web やその他すべての用途に使用する sRGB バージョンの両方を保持することができます。
Adobe Photoshop で

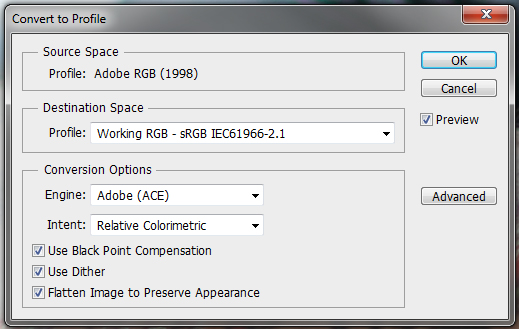
Lightroom なしで作業していて AdobeRGB カラー スペースの利点もまだ必要なら、Web 用に画像を Photoshop で変換することも可能です。 メニューから [編集]>>[プロファイルに変換] を選択し、画像の編集後に変換先スペースを sRGB に変更するだけです。 この作業を毎回確実に行うために、画像を保存する際のアクションに組み込むことをお勧めします。 ウェブ用に画像を保存する前に変換しないと、色調がくすんで見栄えが悪くなることを覚えておいてください。 そうすれば、美しい画像を撮影し、印刷することができます。 しかし、印刷用に特別に撮影するのであれば、AdobeRGBの方が撮影画像の幅と多様性があります。 AdobeRGBはより多くの色を提供しますが、その代償として、写真の微妙な違いのために物事を複雑にしています。 しかし、私のように完璧主義者の場合、AdobeRGBで撮影するために余分なステップを踏むことは、より美しいプリントを実現し、両方の長所を得るために頭を悩ませるだけの価値があるかもしれません
。