この記事はSenchaとのパートナーシップで作成されました。
JavaScript は、今日の迅速で高速な Web アプリケーションの中核をなすテクノロジーです。 複雑で反応性の高いアプリを構築するための無数の UI フレームワークとライブラリがあり、うまく拡張できます。
より効率的で保守可能なコードを書くのに役立つものもあります。 あるいは、一貫性があり、相互運用可能で、高速な UI コンポーネントのセットを設計する手助けが必要です。 ほとんどどのような状況でも、重い荷物の多くを担ってくれるオプションを見つけることができます。 ゼロから始めて車輪を再発明する必要はありません。
利用可能な最も人気のある JavaScript フレームワークは、いくつかの共通の機能を提供します。 特に、
- 状態とビューの同期を保つことができる
- ルーティング機能を提供する
- ユーザー インタフェース コンポーネントを構築、再利用、維持することができる。 これらのオプションを見てみましょう。
Ext JS by Sencha

大量のデータを処理する Web アプリケーションを構築し、それを表示および処理するための強力で柔軟なフロントエンド ツールが必要ですか。
Sencha Ext JS は、…
あらゆる最新デバイス用の、データ量の多い、クロスプラットフォームの Web およびモバイル アプリケーションを構築するための最も包括的な JavaScript フレームワークとして説明されています。 Ext JSには、140以上の統合およびテスト済みの高性能なUIコンポーネントが含まれています。
これらのコンポーネントの一部を以下に示します。
- a HTML5 calendar
- grids
- trees
- lists
- forms
- menus
- toolbars
- and much more
Ext JS は信頼でき有料フレームワークとして優れたドキュメントやチュートリアルやサポート パッケージが付属しています。 最近のテストでは、Ext JS データグリッドは主要な競合製品よりも 300 倍高速であることが示されました。 実際、その仮想スクロール エクスペリエンスでは、大量のデータを 1 秒未満で取得して表示します。 エンタープライズ フレームワークと最先端のコンポーネントおよびツールとの間のシームレスな統合をお楽しみください。 フレームワークの外に出て、不足しているウィジェットや機能を探す必要はありません。
- 含まれている統合ツールによる優れた設計能力。 Sencha Architect はドラッグ アンド ドロップ機能を提供します。 Sencha Stencilsにより、開発者はUIコンセプトのモックアップ、スタイル、プロトタイプ、およびテストを行うことができます。
- 素晴らしいユニットおよびエンドツーエンド テスト ツールであるSencha Testがあります。
- レイアウトマネージャー。 異なるブラウザーやスクリーンサイズ間でのデータおよびコンテンツの表示を管理します。 レスポンシブ設定システムは、デバイスの向きやブラウザのウィンドウサイズにインターフェイスを適応させます。
- Ext JS ARIAパッケージでアクセシビリティ準拠を簡単に達成
- データ層からUIコンポーネントを切り離した堅牢なデータパッケージ。
Ext JS についての詳細は、フレームワークのサイトで確認できます。
React

React はフロントエンド開発者の間で非常によく知られています。 これは、非常に高速でインタラクティブな UI を構築するためのオープンソースの JavaScript ライブラリです。 React は、Facebook で働くソフトウェア エンジニアである Jordan Walke 氏によって最初に作成されました。 2011年にFacebookのニュースフィードに、2012年にはInstagramに初めて導入された。
React を次のプロジェクトに採用する理由としては、次のようなことが挙げられます。
Angular

Angular は、Google による無料のオープンソース フレームワークで、デスクトップとモバイルの両方で機能します。 それにもかかわらず、Angularは使用するのに最適なフレームワークであることに変わりはありません。
クロス プラットフォーム – プログレッシブ Web アプリ、ネイティブ モバイル アプリ、デスクトップ
スピードとパフォーマンスを提供
フィルター、双方向データ バインド、ディレクティブなどの優れた機能
高速開発のための優れたツールを提供
Googleによるフル サポートと、それを支える開発者の強いコミュニティがある
1867
詳細については、Angularの紹介をお見逃しなく。
Vue

Vue JS は、Evan You 氏によって作成された、フリーでオープンソースのプログレッシブ JavaScript フレームワークです。 Angular のようなテンプレート構文を使用し、React のようなコンポーネントベースのアーキテクチャに依存します。
GitHub リポジトリのページで、Vue が自分自身をどのように説明しているかを紹介します。 段階的に採用できるようにゼロから設計されており、さまざまなユースケースに応じて、ライブラリとフレームワークの間で簡単に拡張できます。 Vue は、ビュー層のみに焦点を当てた親しみやすいコア ライブラリと、大規模な Single-Page Application の複雑性に取り組むのに役立つサポート ライブラリのエコシステムから構成されています。 ウェブの言語 (HTML、CSS、JavaScript) を知っていれば、Vue のドキュメントだけで、すぐに構築を始めることができます。
Ember

Yehuda Katz と Tom Dale によって 2011 年 12 月にリリースされた Ember は次のような製品です:
A framework for ambitious web developers.
Ember.js is a productive, battle-tested JavaScript framework for building modern web applications. 202>
この JavaScript フレームワークは、無料で、オープンソースであり、強力なコミュニティが背後にあります。 以下は、Ember が開発者の間で成功している理由の一部です:
- David Heinemeier Hansson によって支持された構成よりも規約を重視するアプローチです。 開発者が行わなければならない決定の数を (柔軟性を犠牲にすることなく) 減らすことを目的としています。
- アプリをセットアップするのに必要なほぼすべてのものが、Ember と共に箱から出されます。
- Quick to adopt the latest web standards and JavaScript features.
- offers great docs and resources.
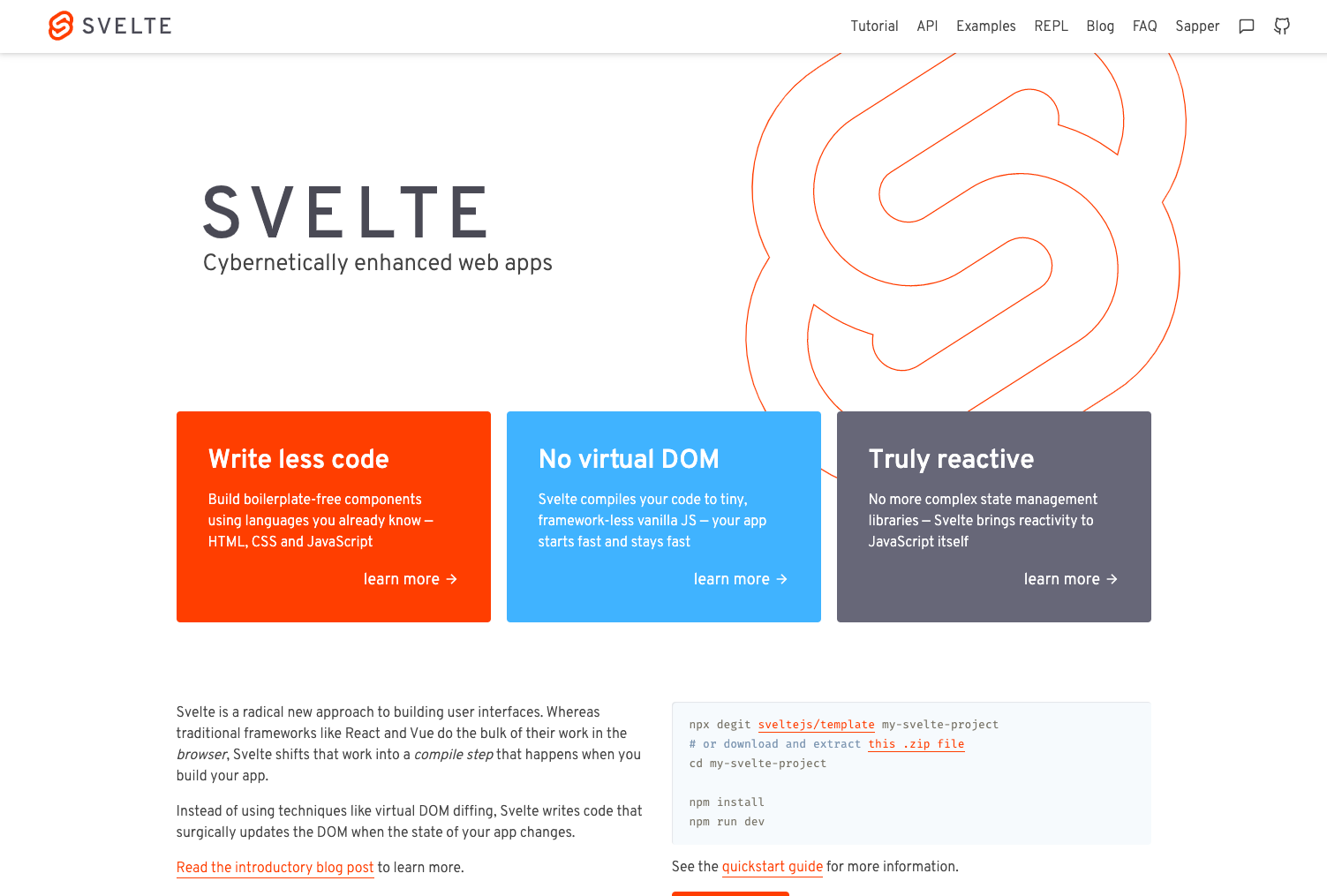
Svelte 3

This is the new kid on the frameworks block, but it is growing up quickly, Svelte 3 is the new kid on the framework block. Rich Harris氏は、2016年11月にSvelteをオープンソースプロジェクトとしてリリースしました。 バージョン3は2019年4月に登場し、完全なオーバーホールとなりました。
Svelteは、これまでに挙げたほとんどのフレームワークとは異なる仕組みになっています。 特に:
React や Vue などの従来のフレームワークがブラウザで作業の大部分を行うのに対し、Svelte はその作業をアプリを構築するときに発生するコンパイル ステップにシフトします。
多くのフレームワークは仮想 DOM 差分などのテクニックを使用しています。 その代わり、Svelte は、アプリケーションの状態が変更されたときに DOM を外科的に更新します。 コードをコンパイルすることにより、顕著なパフォーマンス上の利点が得られます。 多くの定型的なコードなしにコンポーネントを構築することができます。 HTML、CSS、および JavaScript を使用するだけです。 Svelte のサイトには、初心者に優しいリソースが用意されています。 チュートリアル、サンプル、詳細なAPIなど、Svelteの熟練開発者のためのリソースが用意されています。
結論
フレームワークを選択することは、常に状況に応じて決定されます。 それは、あなたの特定のプロジェクトの課題が何であるかに注意を払うことを含みます。 また、チームの経験と好みを考慮することも意味します。
たとえば、チームがデータ集約型の企業レベルのプロジェクトを構築する必要があり、互いにうまく機能する多数のコンポーネントを備えた安全で信頼できる包括的なフレームワークを必要とする場合、Sencha による Ext JS は素晴らしい選択肢となります。 コンポーネントを探すためにフレームワークの外に出る必要はありません。 小規模から始めるプロジェクトで、柔軟性と拡張性が必要な場合は、Vueが有効でしょう。
他に推奨する JS UI フレームワークまたはライブラリはありますか。 開発者として最もよく使用しているのはどれですか。 Twitter で教えてください。