この記事では、デモのリンクでフラッシュアニメーションの代わりに任意の素晴らしいキャンバスHTML5アニメーション例を拾っている。 HTML5は、ほとんどの開発者がそれについての詳細を調べると、また、開発者がHTML5上のプロジェクトを行う持っていることを興味のあるトピックです。 HTML5は、オンラインゲームや必要なフラッシュでビデオを再生開発することができます。 HTML5 で開発された Web サイトは、ブラウザが HTML5.
HTML5 をサポートしている場合、Web ブラウザでアドビ フラッシュ サポートはもう必要ありません新しい開発 Web 2.です。canvas 要素は HTML5 の一部で、2D シェイプやビットマップ画像の動的でスクリプト可能なレンダリングを可能にします。 これは、ビットマップを更新する低レベルの手続き型モデルであり、シーン グラフとゲームは組み込まれていません。
HTML5 は、誰も想像していないかもしれないほど速く成長しています。 強力でプロフェッショナルなソリューションは、新しい技術である HTML5 と CSS3 で開発されています…ゲームの世界でもです! 今日は、Box2D と HTML5 の canvas タグを使って最初のゲームを作ってみましょう。
以下の canvas HTML5 アニメーションの例は、すべて HTML5、CSS3 および canvas や JavaScript、jQuery などの技術を使用して実装されています。 Firefox、Chrome、または Opera などのほとんどのモダンなブラウザでうまく動作し、一般に最高のエクスペリエンスを提供します。
- Sprite Animation with HTML5 Canvas
- アニメーション HTML5 ロゴ
- HTML5 Canvas アニメーション時計
- Advanced HTML5 Animation path
- Flat デザイン遊園地svg HTML5
- CSS HTML5アニメーション3D太陽系
- 円とテキストのアニメーション
- ディスコライト オン フライイングキューブ
- Pure CSS pentagonal torus (animated)
- Falling Down Hole
- CSS3 Gangham Style Animation
- Sovog Robot Animated
- CSS Particle Animation
- Animated Logo HTML5
- FlashCanvas
- 3D Flocking
- Hypnos
- Lily pad experiment
- HTML5 animation: clouds over background
- Radar – An audi-visual experiment
- Hole
- HTML5 Experiment
- Pearl Boy
- HTML5 & CSS3 Readiness
- KineMan Interactive 3D Articulated Skeleton
- Design Origami with HTML5
- Tunneler HTML5 Animation
- FlowerPower HTML5
- HTML5 Canvas Caching
- HTML5 Liquid
- HTML5 Video
- HTML5 Magnetic
- Drawing With HTML5
- Canopy AnimationHTML5
- Chain Reaction HTML5 Animation
- HTML5 Core
- HTML5 Coil
- Kaleidoscope HTML5
- Analog Clock HTML5 Animation
- 3D Landscape on HTML5 Animation
- HTML5 Voronoi
- HTML5 Game Sketchout
- Movement Patterns using HTML5
- Movement Line using HTML5
- Sketchpad
- kaleidoscope
- Starfield
- Many Lines by Eric Ishii Eckhardt
- 3d Slider Animation
Sprite Animation with HTML5 Canvas
Sprite Animation は HTML5 と JavaScript で canvas により描画することが可能です。 アニメーションは、ゲームやインタラクティブなアプリケーションの開発に役立ちます。 アニメーションのいくつかのフレームを 1 つの画像に含めることができ、HTML5 のキャンバスと JavaScript を使用すると、一度に 1 つの画像を描画することができます。
![]() 詳細 / ダウンロード
詳細 / ダウンロード
アニメーション HTML5 ロゴ
 詳細 / ダウンロード
詳細 / ダウンロード
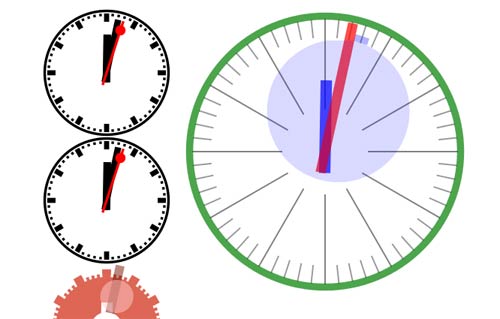
HTML5 Canvas アニメーション時計
 詳細 / ダウンロード
詳細 / ダウンロード
Advanced HTML5 Animation path
 詳細 / ダウンロード
詳細 / ダウンロード
Flat デザイン遊園地svg HTML5
 詳細/ダウンロード
詳細/ダウンロード
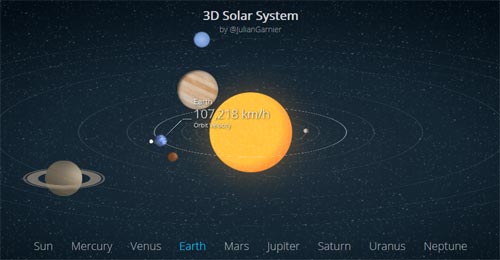
CSS HTML5アニメーション3D太陽系
 詳細/ダウンロード
詳細/ダウンロード
円とテキストのアニメーション
 詳細/ダウンロード
詳細/ダウンロード
ディスコライト オン フライイングキューブ
 詳細 / ダウンロード
詳細 / ダウンロード
Pure CSS pentagonal torus (animated)
 詳細 / ダウンロード
詳細 / ダウンロード
Falling Down Hole
 詳細 / ダウンロード
詳細 / ダウンロード
CSS3 Gangham Style Animation
 詳細 / ダウンロード
詳細 / ダウンロード
Sovog Robot Animated
 more info / download
more info / download
CSS Particle Animation
 more info / download
more info / download
Animated Logo HTML5
HTML <canvas> elementを使ってアニメーション化し、ブラウザが<canvas>ではない場合は回転イメージで予備を作成しました。 アニメーションは、形状や色など、ロゴのいくつかのコア プロパティで構成され、ランダム性と制御の絶妙な組み合わせでゆっくりと変化します。
 demo
demo
FlashCanvas
FlashCanvas は Internet Explorer に HTML5 Canvas サポートを追加する JavaScript ライブラリです。 Flash の描画 API を使用して図形や画像を描画し、多くの場合、VML や Silverlight を使用する他の同様のライブラリよりも高速に動作します。
 demo
demo
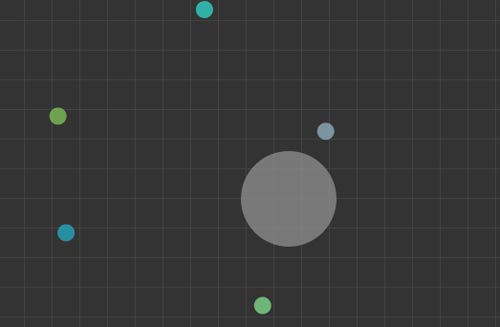
3D Flocking
鳥類の群れ行動をインタラクティブにシミュレーションします。 Craig Reynoldsによる1986年の論文が元になっています。
 demo 詳細・ダウンロード
demo 詳細・ダウンロード
Hypnos
<canvas> 上の無限で催眠的なアニメーションです。
 demo
demo
Lily pad experiment
Lily padは、水の上に浮かぶユリの花の形に着想を得て、折り紙の実験を行ったものです。
 demo 詳細情報 / ダウンロード
demo 詳細情報 / ダウンロード
HTML5 animation: clouds over background
Display clouds animation with HTML5
 demo
demo
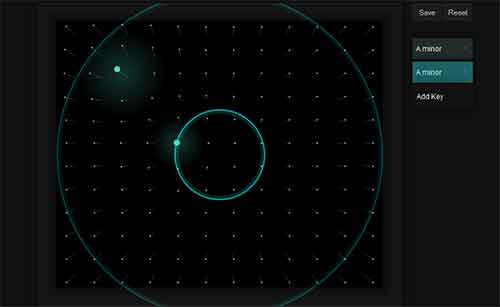
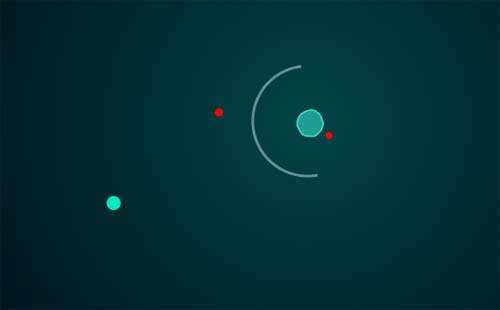
Radar – An audi-visual experiment
Audioletを使って音を作り、HTML5 <canvas >上でビジュアル化したものです。
 demo more info / download
demo more info / download
Hole
これらの CSS アニメーションは楽しすぎてやめられません。
 demo
demo
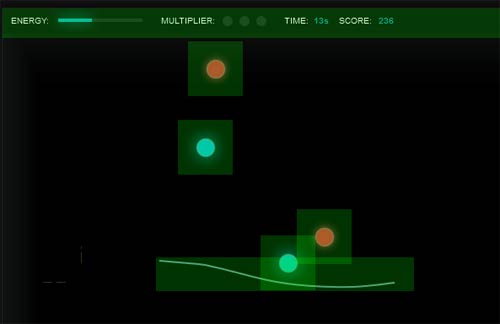
HTML5 Experiment
コンセプトは、もともとブラウザがどれだけ多くの粒子を計算し、まともにフレームレートで表示できるかのパフォーマンス研究でした。 すぐに、音楽を追加し、ソーシャル要素も加えました(twitter から love + html5 の単語を含むツイートを表示しています)。 この実験は大成功で、google chrome experiments や hackernews からも賞賛されました。
 more info / download
more info / download
Pearl Boy
Pearl Boy は Goo Engine と HTML5/WebGL の可能性を示すために作成されました。 WebGL のパフォーマンスとハードウェアアクセラレーショングラフィックスを使用し、私たちの javascript ゲームエンジンと組み合わせることで、ブラウザでリッチな 3D コンテンツを提供することができます。 WebGLに対応したデバイスであればクロスプラットフォームで動作し、FlashやSilverlightなどのプラグインは必要ありません。 テクノロジー Goo エンジン、HTML5、WebGL、javascript
 more info / download
more info / download
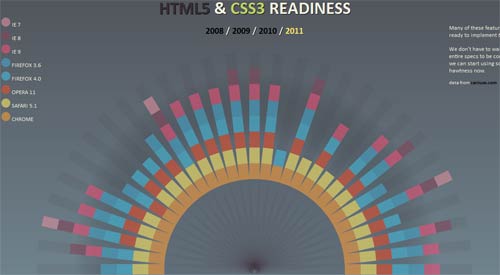
HTML5 & CSS3 Readiness
 demo
demo
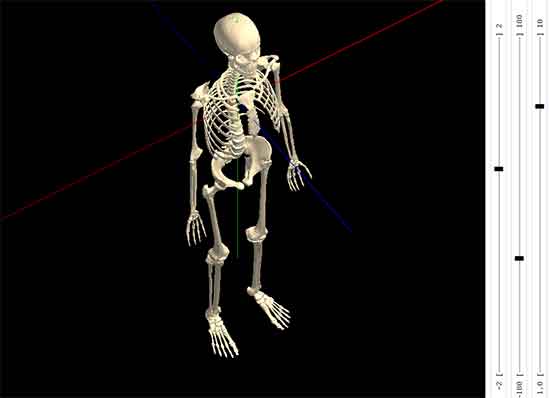
KineMan Interactive 3D Articulated Skeleton
KineMan はリアルな人間の骨格運動をインタラクティブかつ 3D で観察できるウェブ アプリケーションです。 骨格を任意の視点から見ることができ、リアルな可動範囲を通して関節を選択&して動かすことができます
技術。 WebGL、JavaScript、HTML5、CSS。 GLSL
 demo 詳細・ダウンロード
demo 詳細・ダウンロード
Design Origami with HTML5
 demo
demo
Tunneler HTML5 Animation
 demo
demo
FlowerPower HTML5
 demo
demo
HTML5 Canvas Caching
Canvas におけるベクトルグラフィックは CPUを集中させます。 特に複雑なデザインの場合。 ストロークやグラデーション塗りつぶしなどの効果とともに図形を重ねると、動作が非常に重くなることがあります。
 demo
demo
HTML5 Liquid
 demo
demo
HTML5 Video
 demo
demo
HTML5 Magnetic
 demo
demo
Drawing With HTML5
 demo
demo
Canopy AnimationHTML5
 demo
demo
Chain Reaction HTML5 Animation
 demo
demo
HTML5 Core
 demo
demo
HTML5 Coil
Coil は html5 ゲーム例です。 彼らは爆発する前に、青色のオーブを囲む。
 demo
demo
Kaleidoscope HTML5
 demo
demo
Analog Clock HTML5 Animation
CoolClock requires canvas suport therefore it works best in Firefox, Safari or Chrome.
DemoDemoHTML5 Animationは、Consoleを使用したHTML5アニメーションです。 ExplorerCanvas を使用すれば IE でも動作しますが、IE では更新が遅く、きれいに表示されず、レンダリングの不具合により秒針の装飾が無効になっています。 CoolClock は Flash を使用していません。
 demo
demo
3D Landscape on HTML5 Animation
 demo
demo
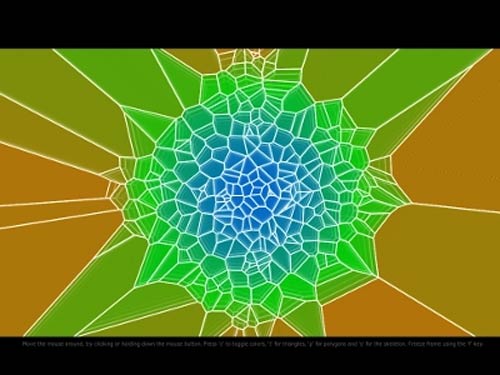
HTML5 Voronoi
このプロジェクトでは HTML5 と JS を使用して常に移動する点の「ボロノイ図」を作成します。
 demo
demo
HTML5 Game Sketchout
 demo
demo
Movement Patterns using HTML5
 demo
demo
Movement Line using HTML5
 demo
demo
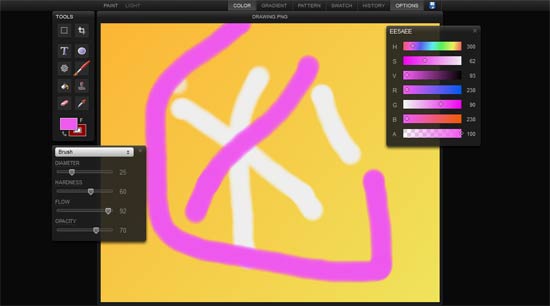
Sketchpad
Sketchpad は、絵画や図面に力を与えたもう一つの素晴らしい HTML5 です。
 demo
demo
kaleidoscope
万華鏡は、ビーズや小石、ガラスのかけらのような、ゆるい、色のついたオブジェクトを含む鏡のある円筒です。
 demo
demo
Starfield
 demo
demo
Many Lines by Eric Ishii Eckhardt
 demo
demo
3d Slider Animation
HTML5 Canvas はフレームごとにアニメーション計算する場合に最適のソリューションと言えます。 例えば、ニュートン物理学モデルを使用する場合(Box2Dweb.js)
 demo 詳細情報 / ダウンロード
demo 詳細情報 / ダウンロード