Kielet:
Tämä WordPress-valikkojärjestelmän opas kattaa perustehtävät, jotka käyttäjä voi suorittaa käyttäessään sisäänrakennettua valikkoeditoria.
Valikon määrittäminen
Valikko on määriteltävä ennen kuin voit lisätä siihen kohteita.

- Kirjaudu sisään WordPressin kojelautaan.
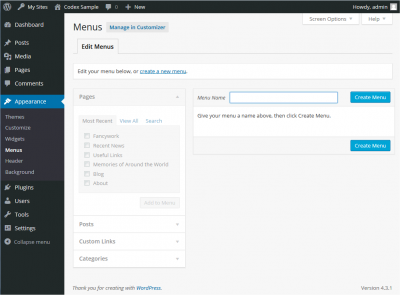
- Valitse kojelaudan vasemmassa reunassa olevasta ”Ulkoasu”-valikosta ”Valikot”-vaihtoehto avataksesi valikkoeditorin.
- Valitse sivun yläreunasta Luo uusi valikko
- Kirjoita nimi uudelle valikollesi Valikon nimi -kenttään
- Napsauta Luo valikko -painiketta.
Uusi mukautettu valikkosi on nyt määritelty.
Kohteiden lisääminen valikkoon

Valikkoon voi lisätä erilaisia linkkityyppejä, jotka on jaettu muokkaamasi valikon vasemmanpuoleisiin ruutuihin.
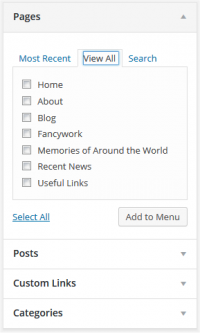
- Etsi paneeli nimeltä Sivut.
- Valitse tässä paneelissa Näytä kaikki -linkki avataksesi luettelon kaikista sivustossasi tällä hetkellä julkaistuista Sivuista.
- Valitse Sivut, jotka haluat lisätä, napsauttamalla kunkin Sivun otsikon vieressä olevaa valintaruutua.
- Napsauta tämän paneelin alareunassa olevaa Lisää valikkoon -painiketta lisätäksesi valintasi (valintasi) edellisessä vaiheessa luotuun valikkoon.
- Napsauta Tallenna valikko -painiketta, kun olet lisännyt kaikki haluamasi valikkokohteet.
Kustomoitu valikkosi on nyt tallennettu.
Huomautus Näytön asetusten avulla voit valita, mitä kohteita voit lisätä valikkoon. Tietyt kohteet, kuten Tunnisteet, ovat oletusarvoisesti piilossa.
Valikkokohteen poistaminen

- Etsi poistettava valikkokohde valikonmuokkausikkunasta
- Laajenna valikkokohde/ruutu napsauttamalla sen oikeassa yläkulmassa olevaa nuolikuvaketta.
- Napsauta Poista-linkkiä. Valikkokohta/ruutu poistetaan välittömästi.
- Tallenna muutokset napsauttamalla Tallenna valikko -painiketta.
Valikkokohteiden mukauttaminen
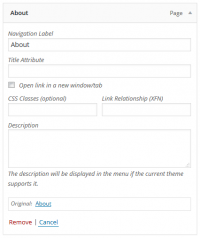
Navigointitunnus Tässä kentässä määritetään mukautetun valikon kohteen otsikko. Tämä on se, mitä kävijäsi näkevät, kun he vierailevat sivustollasi/blogissasi. Alkuperäinen Linkki valikkokohteen alkuperäiseen lähteeseen (esim. linkki postauksen tai sivun tarkasteluun).
Seuraavat kohteet ovat oletusarvoisesti piilossa. Käytä Screen Options (Näyttöasetukset) -toimintoa näyttääksesi vaaditut kentät.
Title Attribute (Otsikkoattribuutti) Tämä kenttä määrittää valikkokohteen vaihtoehtoisen (”Alt”) tekstin. Tämä teksti näytetään, kun käyttäjä vie hiiren osoittimen valikkokohteen päälle. Linkin kohde Valitse alasvetovalikosta ”Sama ikkuna tai välilehti” tai ”Uusi ikkuna tai välilehti”. CSS-luokat Valinnaiset CSS-luokat tälle valikkokohteelle Linkkisuhde (XFN) Mahdollistaa XFN-attribuuttien luomisen automaattisesti, jotta voit näyttää, miten olet yhteydessä sen sivuston tekijöihin/omistajiin, johon linkität. Katso lisätietoja kohdasta Linkkisuhde. Kuvaus Tämän linkin kuvaus. Kuvaus näytetään valikossa, jos nykyinen teema tukee sitä.
- Laajenna valikkokohde napsauttamalla sen oikeassa yläkulmassa olevaa nuolta.
- Kirjoita vaadittujen kenttien arvot, jotka haluat määrittää kohteelle.
- Tallenna muutokset napsauttamalla Tallenna valikko -painiketta.
Monitasoisten valikoiden luominen
Valikon rakennetta suunniteltaessa on hyödyllistä ajatella jokaista valikkokohtaa otsikkona muodollisessa raporttiasiakirjassa. Virallisessa raportissa pääjaksojen otsikot (tason 1 otsikot) ovat lähimpänä sivun vasenta reunaa; alaosien otsikot (tason 2 otsikot) ovat sisennettyinä hieman oikealle; kaikki muut saman jakson sisällä olevat alaotsikot (taso 3, 4 jne.) ovat sisennettyinä vielä enemmän oikealle.
WordPressin valikkoeditori mahdollistaa monitasoisten valikoiden luomisen yksinkertaisella ”vedä ja pudota” -käyttöliittymällä. Vedä valikkokohteita ylös- tai alaspäin muuttaaksesi niiden esiintymisjärjestystä valikossa. Vedä valikkokohteita vasemmalle tai oikealle luodaksesi alatasoja valikkoosi.
Jotta voit tehdä yhdestä valikkokohdasta toisen valikkokohdan alisteisen, sinun on asetettava ’lapsi’ ’vanhempansa’ alle ja vedettävä sitä sitten hieman oikealle.
- Aseta hiiri ’lapsi’-valikkokohdan päälle.
- Pidä hiiren vasenta painiketta painettuna ja vedä sitä oikealle.
- Vapauta hiiren painike.
- Toista nämä vaiheet jokaiselle alivalikkokohteelle.
- Tallenna muutokset napsauttamalla Save Menu (Tallenna valikko) -painiketta Menu Editorissa.


Valikon lisääminen sivustoon
Jos nykyinen teemasi tukee mukautettuja valikoita, voit lisätä uuden valikkosi johonkin Teemapaikoista.
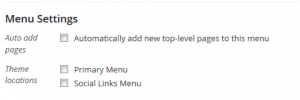
- Selaa valikkoeditori-ikkunan alaosaan.
- Napsauta kohdassa Teemapaikat sen paikan valintaruutua, jossa haluat valikkosi näkyvän.
- Napsauta Tallenna valikko, kun olet tehnyt valintasi.

Jos nykyinen teemasi ei tue mukautettuja valikoita, sinun on lisättävä uusi valikkosi Mukautettu valikko -widgetin kautta Ulkoasun widgetit -näytössä.
Onnittelut! Uusi mukautettu valikkosi on nyt lisätty sivustoosi.