




















….

@abdelpAbdel Pérez
Voi olla tilanteita, jolloin haluat tietää, miten capybara-testisi ovat vuorovaikutuksessa sivujesi kanssa, Joskus konsolin loki ei riitä selvittämään, miksi ne eivät toimi odotetulla tavalla, siksi voit saada sen näyttämään vaiheet selaimessasi reaaliajassa. Vaiheet tähän ovat todella helppoja Selenium-projektin ansiosta, joka vastaa siitä, että saamme tarvittavan infrastruktuurin vuorovaikutukseen kaikkien tärkeimpien verkkoselaimien käyttöliittymän kanssa.
Aloitetaan määrittelemällä, mitä työkaluja aiomme käyttää tässä opetusohjelmassa ja vastaavat versiot, ei ole täysin välttämätöntä, että ne ovat samat kuin sinun, mutta on parempi, jos ne ovat:
$ lsb_release -aUbuntu 18.04.4 LTS$ rails -vRails 6.0.3.1$ ruby --versionruby 2.6.5p114 (2019–10–01 revision 67812) Okei, nyt voimme aloittaa projektimme luomisen:
$ rails new myApp -TKäytämme -T-vaihtoehtoa, jotta emme generoi testitiedostoja, koska teemme sen manuaalisesti. Tämän jälkeen meidän on mentävä projektikansiomme sisälle:
$ cd myAppYritän aina testata yrittämällä ajaa palvelinta ennen kuin jatkan varmistaakseni, että kaikki on asennettu oikein, ja tarkistaakseni, että konsolissa ei näkynyt virhelokia
$ rails sJos kaikki on kunnossa, voimme jatkaa.
Jotka noudatamme TDD-lähestymistapaa, meidän on ensin luotava testitapauksemme RSpecillä ja Capybaralla, joten aloitetaan laittamalla Gemfile-tiedostoomme tarvittavat helmet kehitys- ja testiryhmään:
group :development, :test do . . . gem 'rspec-rails', '~> 4.0', '>= 4.0.1' gem 'capybara', '~> 3.32', '>= 3.32.2' gem 'selenium-webdriver', '~> 3.142', '>= 3.142.7'endHuomaa, että kolme pistettä ennen helmiä ovat vain osoittamassa projektiin jo lisättyjä helmiä.
Voidaan nyt jatkaa helmien asentamista (voit myös käyttää bundle installia, joka on sama):
$ bundleJos kaikki asennettiin oikein, nyt meidän on asennettava ja konfiguroitava helmemme, aloitetaan RSpec:llä, sitä varten meidän tarvitsee vain ajaa seuraava komento:
$ rails g rspec:installPieni jyrsijäystävämme Capybara on hieman hankalampi. Ensin meidän täytyy laittaa /spec/rspec_helper.rb-tiedostomme ensimmäiselle riville:
require 'capybara/rspec'Meidän /spec/rails_helper.rb-tiedostossa:
Capybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeMeidän on myös muutettava use_transactional_fixtures-parametrin arvoksi false:
config.use_transactional_fixtures = falseSiten meidän rails_helper.rb-tiedoston pitäisi näyttää muutosten ja kommenttien poistamisen jälkeen:
require 'spec_helper'ENV ||= 'test'require File.expand_path('../config/environment', __dir__)abort('The Rails environment is running in production mode!') if Rails.env.production?require 'rspec/rails'require './spec/support/factory_bot'begin ActiveRecord::Migration.maintain_test_schema!rescue ActiveRecord::PendingMigrationError => e puts e.to_s.strip exit 1endCapybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeRSpec.configure do |config| config.fixture_path = "#{::Rails.root}/spec/fixtures" config.use_transactional_fixtures = false config.infer_spec_type_from_file_location! config.filter_rails_from_backtrace!endMeidän on myös asennettava chromium-chrome-ajuri, jos sinulla ei vielä ole sitä. Asentaaksesi sen Ubuntussa sinun tarvitsee vain suorittaa:
sudo apt-get updatesudo apt-get install chromium-chromedriverJos käytössäsi on jokin muu käyttöjärjestelmä, voit katsoa viralliselta verkkosivulta ohjeet https://chromedriver.chromium.org/downloads.
Koska teimme paljon asioita ilman, että olemme vielä edes aloittaneet testiä, voimme vihdoinkin siirtyä kirjoittamaan testilohkoja. Meidän on luotava kansio nimeltä features /spec-kansiomme sisälle, ja sen sisälle luomme posts_spec.rb-tiedoston, joka sisältää testilohkomme.
/spec/features/posts_spec.rb:
require 'rails_helper'RSpec.describe Post, driver: :selenium_chrome, js: true dodescribe 'the create posts process' do it 'should create a post' do visit new_post_path fill_in 'Title', with: 'Post title' fill_in 'Content', with: 'Post content' click_button 'Create Post' expect(page).to have_content 'Post was successfully created.' end endendEnsimmäinen rivi edellyttää tiedoston
rails_helperolemassaoloa ja tuo sen, sitten RSpec-dokumentaatiossa kuvatulla tavalla käytetään RSpec.describe-lohkoa testauksen koodin kapseloimiseen, on tärkeää ilmoittaa tietyn ajurin, tässä tapauksessa
:selenium_chrome-ajurin, käyttö. Lisäksi meidän on otettava JavaScript käyttöön
js: true:llä, koska Seleniumilla on joskus ongelmia ilman sitä.
Testimme on valmis!

Mutta tietysti se epäonnistuu

koska emme ole toteuttaneet ominaisuutta projektissamme vielä. Mutta ei hätää, teemme sen nyt.
Mennessämme suoraan tavoitteeseemme ohitamme reaalimaailman postausten luomiseen tarvittavan rakenteen, kuten postauksen kuulumisen käyttäjälle. Sovelluksessamme viestit luodaan anonyymisti, eli ilman käyttäjää omistajana.
Säästääksemme muutamia minuutteja luomalla ja konfiguroimalla kaikki tarvittavat telineet, jotta yksinkertainen CRUD-moduuli toimisi, käytämme scaffold-komentoa, joka tekee kaiken tämän puolestamme:
$ rails g scaffold Post title content:textJa sitten siirretään tietokantaan:
$ rails db:migrateNyt voimme vierailla selaimessamme
localhost:3000/posts, jossa on lueteltu kaikki sovelluksessamme luodut viestit.
Meillä ei ole vielä yhtään luotua viestiä, mutta voimme edetä sellaisen luomiseen capybara-testimme avulla vain suorittamalla sen näin:
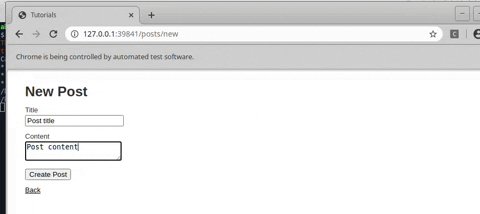
$ rspec spec/features/posts_spec.rbSelaimesi aukeaa ja lomake täytetään automaattisesti

Testimme läpäistyämme sen voimme vihdoin ja viimein juhlia!

Vielä viimeinen varoitus: varmista, että tämä tapahtuu vain ruby on rails -sovelluksissasi, muuten Capybara ei ole se, joka penkoo verkkosivujasi.
Ja siinä kaikki tältä erää ihmiset. Toivottavasti olen ollut avuksi.

















Tags
Luo ilmainen tili ja avaa mukautettu lukukokemus.