Tässä artikkelissa, olemme poimia mitään hämmästyttäviä kankaalle HTML5-animaatio esimerkkejä sijasta flash-animaatio demo linkki. HTML5 on kiinnostunut aihe, että useimmat kehittäjä selvittää lisää siitä ja myös on kehittäjä tehdä hankkeita HTML5. HTML5 voi kehittää pelejä verkossa tai Playing Video ilman flash tarvitaan. HTML5:llä kehitetyt verkkosivut eivät enää vaadi Adobe Flash -tukea selaimessasi, jos selaimesi tukee HTML5:tä.
HTML5 on uusi kehittyvä web 2.0-teknologia, ja se on rakentanut paljon hyödyllisiä elementtejä aiemman HTML:n sijaan, kuten <artikkeli>, <otsikko>, <jalkatunniste><progressi><detaljit>… Canvas-elementti on osa HTML5:tä, ja se mahdollistaa dynaamisen, skriptattavissa olevan 2D-muotojen ja bittikarttakuvien renderoinnin. Se on matalan tason, proseduraalinen malli, joka päivittää bittikarttaa, eikä siinä ole sisäänrakennettua kohtausgrafiikkaa ja peliä.
HTML5 kasvaa nopeammin kuin kukaan ehkä osaa kuvitellakaan. Tehokkaita ja ammattimaisia ratkaisuja kehitetään uudella teknologialla HTML5 ja CSS3…jopa pelimaailmassa! Tänään teet ensimmäisen pelisi käyttämällä Box2D:tä ja HTML5:n canvas-tagia.
Seuraavat canvas HTML5-animaatioesimerkit on kaikki toteutettu käyttäen HTML5-, CSS3- ja JavaScript-tekniikoita, kuten canvas– ja JavaScript-tekniikkaa, jQueryä. Se toimii hyvin useimmissa nykyaikaisissa selaimissa, kuten Firefoxissa, Chromessa tai Operassa, ja tarjoaa yleensä parhaan käyttökokemuksen.
- Sprite-animaatio HTML5 Canvasilla
- Animoitu HTML5-logo
- HTML5 Canvas animoitu kello
- Kehittynyt HTML5-animaatiopolku
- Litteät design huvipuisto svg HTML5
- CSS HTML5 Animated 3D Solar System
- Ympyrät ja teksti animaatio
- Diskovalot lentävällä kuutiolla
- Pure CSS viisikulmainen torus (animoitu)
- Falling Down the Rabbit Hole
- CSS3 Gangham Style Animation
- Sovogi Robot Animated
- CSS Particle Animation
- Animated Logo HTML5
- FlashCanvas
- 3D Flocking
- Hypnos
- Liljapatjakokeilu
- HTML5-animaatio: pilviä taustan päällä
- Radar – Audiovisuaalinen kokeilu
- Hole
- HTML5 Experiment
- Pearl Boy
- HTML5 & CSS3-valmius
- KineMan Interaktiivinen 3D-nivelletty luuranko
- Suunnittele Origami HTML5:llä
- Tunneler HTML5 Animation
- FlowerPower HTML5
- HTML5 Canvas Caching
- HTML5 Liquid
- HTML5 Video
- HTML5 Magnetic
- Drawing With HTML5
- Canopy AnimationHTML5
- Chain Reaction HTML5 Animation
- HTML5 Core
- HTML5 Coil
- Kaleidoskooppi HTML5
- Analogikello HTML5-animaatio
- 3D-maisema HTML5-animaatiolla
- HTML5 Voronoi
- HTML5 Game Sketchout
- HTML5 Game Sketchout
- Movement Patterns using HTML5
- Movement Line using HTML5
- Sketchpad
- kaleidoskooppi
- Tähtikenttä
- Many Lines by Eric Ishii Eckhardt
- 3d-slider-animaatio
Sprite-animaatio HTML5 Canvasilla
Sprite-animaatioita voidaan piirtää HTML5- ja JavaScript-ohjatulla canvasilla. Animaatiot ovat hyödyllisiä pelissä ja interaktiivisen sovelluksen kehittämisessä. Animaation useita ruutuja voidaan sisällyttää yhteen kuvaan, ja HTML5 Canvasin ja JavaScriptin avulla voimme piirtää yhden kuvan kerrallaan.
![]() enemmän tietoa / lataa
enemmän tietoa / lataa
Animoitu HTML5-logo
 enemmän tietoa / lataa
enemmän tietoa / lataa
HTML5 Canvas animoitu kello
 enemmän tietoa / lataa
enemmän tietoa / lataa
Kehittynyt HTML5-animaatiopolku
 enemmän tietoa / lataa
enemmän tietoa / lataa
Litteät design huvipuisto svg HTML5
 enemmän tietoa / download
enemmän tietoa / download
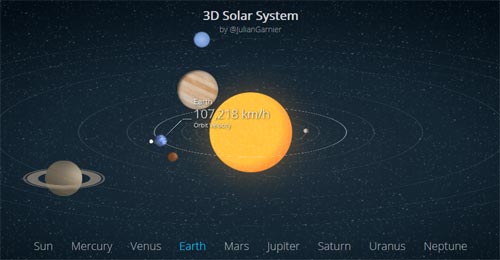
CSS HTML5 Animated 3D Solar System
 enemmän tietoa / download
enemmän tietoa / download
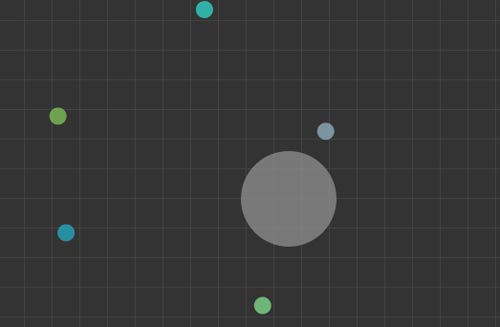
Ympyrät ja teksti animaatio
 enemmän tietoa / download
enemmän tietoa / download
Diskovalot lentävällä kuutiolla
 enemmän tietoa / lataa
enemmän tietoa / lataa
Pure CSS viisikulmainen torus (animoitu)
 enemmän tietoa / lataa
enemmän tietoa / lataa
Falling Down the Rabbit Hole
 enemmän tietoa / lataa
enemmän tietoa / lataa
CSS3 Gangham Style Animation
 enemmän tietoa / lataa
enemmän tietoa / lataa
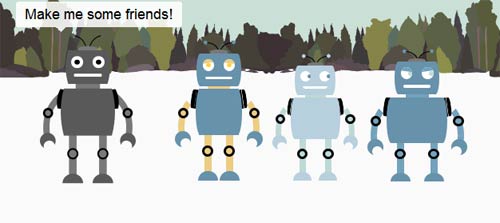
Sovogi Robot Animated
 enemmän tietoa / download
enemmän tietoa / download
CSS Particle Animation
 enemmän tietoa / download
enemmän tietoa / download
Animated Logo HTML5
Animoitu logo käyttäen HTML <canvas> elementtiä ja luotu fallback pyörivillä kuvilla sans <canvas> selaimille. Animaatio koostuu muutamasta logon keskeisestä ominaisuudesta, kuten muodosta ja väristä, jotka muuttuvat hitaasti käyttäen hienoa yhdistelmää satunnaisuutta ja kontrollia.
 demo
demo
FlashCanvas
FlashCanvas on JavaScript-kirjasto, joka lisää HTML5 Canvas -tuen Internet Exploreriin. Se renderöi muodot ja kuvat Flash-piirtoapin kautta, ja monissa tapauksissa se toimii nopeammin kuin muut vastaavat kirjastot, jotka käyttävät VML:ää tai Silverlightia.
 demo
demo
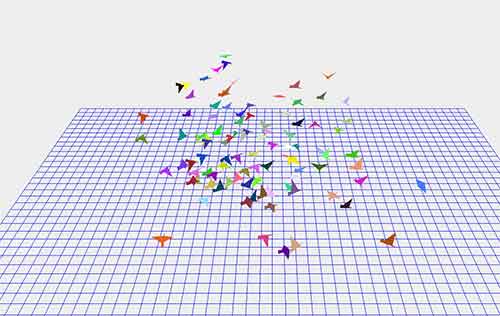
3D Flocking
Vuorovaikutteinen simulaatio lintujen parvikäyttäytymisestä. Perustuu Craig Reynoldsin vuonna 1986 julkaistuun artikkeliin. Muuta parven käyttäytymistä säätämällä eri parametreja.
 demo lisää tietoa / lataa
demo lisää tietoa / lataa
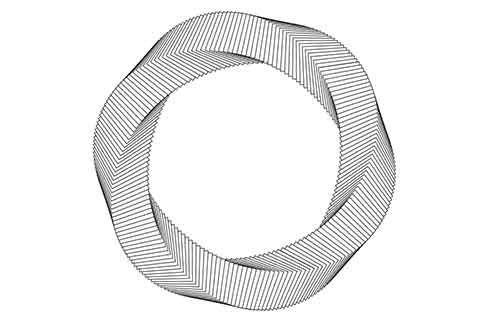
Hypnos
Loppumaton ja hypnoottinen animaatio <kankaalle>.
 demo
demo
Liljapatjakokeilu
Liljapatja on kokeilu, joka tutkii paperin taittelua veden päällä kelluvan liljapatjan muodon innoittamana.
 demo more info / download
demo more info / download
HTML5-animaatio: pilviä taustan päällä
Näytä pilvien animaatio HTML5:llä
 demo
demo
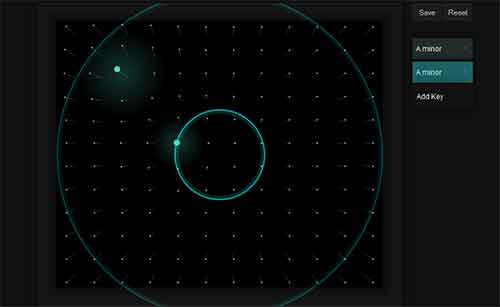
Radar – Audiovisuaalinen kokeilu
Radar käyttää Audiolet-ohjelmaa äänen tuottamiseen ja visuaaliset elementit renderöityvät HTML5:llä <kanvaasille>.
 demo more info / download
demo more info / download
Hole
Minulla on liian hauskaa näiden CSS-animaatioiden kanssa lopettaakseni.
 demo
demo
HTML5 Experiment
Konseptina oli alunperin suorituskykytutkimus siitä, kuinka monta hiukkasta selain pystyy laskemaan ja näyttämään kunnollisella frameratella. Pian lisäsimme musiikkia ja lisäsimme sosiaalisen elementin (näytämme twiittejä twitteristä, jotka sisältävät sanat love + html5). Kokeilu oli suuri menestys ja sai mukavia kehuja google chrome experimentsiltä ja hackernewsilta.
 lisää tietoa / download
lisää tietoa / download
Pearl Boy
Pearl Boy luotiin näyttämään Goo Enginen ja HTML5/WebGL:n mahdollisuuksia. Käyttämällä WebGL:n suorituskykyä ja laitteistokiihdytettyä grafiikkaa yhdistettynä javascript-pelimoottoriimme voimme tarjota runsaasti 3D-sisältöä selaimessa. Se toimii alustarajat ylittäen millä tahansa WebGL:ää tukevalla laitteella, eikä lisäosia, kuten Flashia tai Silverlightia, tarvita. Teknologia: Goo Engine, HTML5, WebGL, javascript
 lisätietoja / download
lisätietoja / download
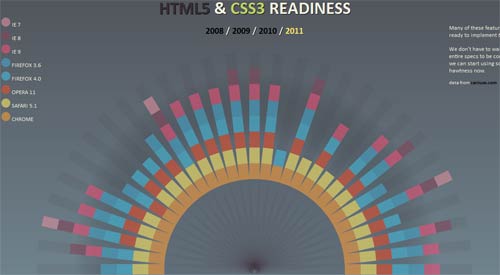
HTML5 & CSS3-valmius
 demo
demo
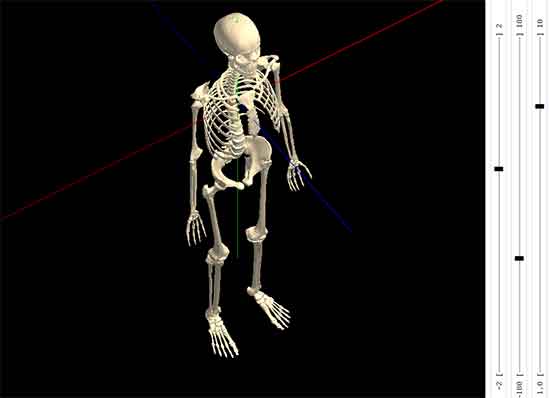
KineMan Interaktiivinen 3D-nivelletty luuranko
KineMan on web-sovellus, jonka avulla voit havainnollistaa & havainnollistaa realistisia ihmisen luurangon liikkeitä vuorovaikutteisesti ja kolmiulotteisesti. Voit tarkastella luurankoa mistä tahansa näkökulmasta ja voit valita & liikuttaa niveliä realististen liikealueiden kautta.
Teknologia: WebGL, JavaScript, HTML5, CSS, GLSL
 demo lisää tietoa / download
demo lisää tietoa / download
Suunnittele Origami HTML5:llä
 demo
demo
Tunneler HTML5 Animation
.
 demo
demo
FlowerPower HTML5
 demo
demo
HTML5 Canvas Caching
Vektorigrafiikka Canvasissa voi olla cpu-intensiivinen, erityisesti monimutkaisissa malleissa. Kasaa muotoja sekä efektejä, kuten viivoja ja gradienttitäyttöjä, ja asiat voivat muuttua hyvin hitaiksi.
 demo
demo
HTML5 Liquid
 demo
demo
HTML5 Video
 demo
demo
HTML5 Magnetic
 demo
demo
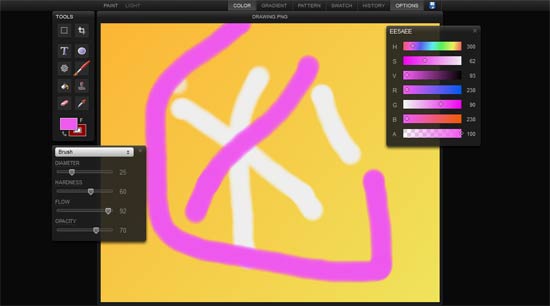
Drawing With HTML5
 demo
demo
Canopy AnimationHTML5
 demo
demo
Chain Reaction HTML5 Animation
 demo
demo
HTML5 Core
 demo
demo
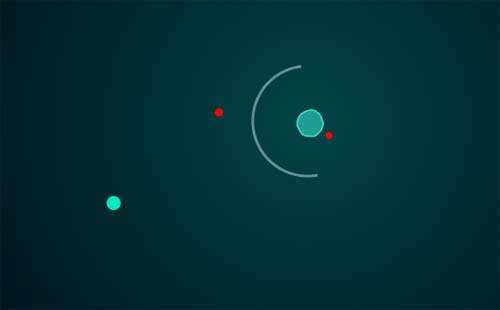
HTML5 Coil
Coil on esimerkki html5 pelistä. Sulje siniset pallot ennen kuin ne räjähtävät. Saat bonuspisteitä sulkemalla useita palloja kerralla.
 demo
demo
Kaleidoskooppi HTML5
 demo
demo
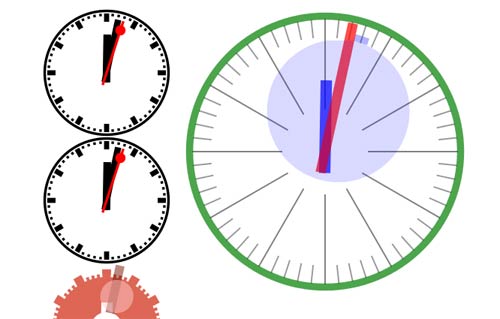
Analogikello HTML5-animaatio
CoolClock vaatii canvas-suportin siksi se toimii parhaiten Firefoxissa, Safarissa tai Chromessa. Se voi toimia IE:ssä ExplorerCanvasin avulla, mutta IE:ssä se päivittyy hitaasti, ei renderöi yhtä kauniisti ja sekuntiviisarin koristelu on pois käytöstä renderöintihäiriön vuoksi. CoolClock ei käytä Flashia.
 demo
demo
3D-maisema HTML5-animaatiolla
 demo
demo
HTML5 Voronoi
Tämä projekti käyttää HTML5:tä ja JS:ää luodakseen ”Voronoi-diagrammin” jatkuvasti liikkuvista pisteistä.
 demo
demo
HTML5 Game Sketchout
 demo
demo
HTML5 Game Sketchout
 demo
demo
Movement Patterns using HTML5
 demo
demo
Movement Line using HTML5
 demo
demo
Sketchpad
Sketchpad on toinen loistava HTML5-käyttöinen maalaamiseen ja piirtämiseen.
 demo
demo
kaleidoskooppi
Kaleidoskooppi on sylinteri, jossa on peilejä, joissa on irrallisia, värillisiä esineitä, kuten helmiä tai kiviä ja lasinsiruja.
 demo
demo
Tähtikenttä
 demo
demo
Many Lines by Eric Ishii Eckhardt
 demo
demo
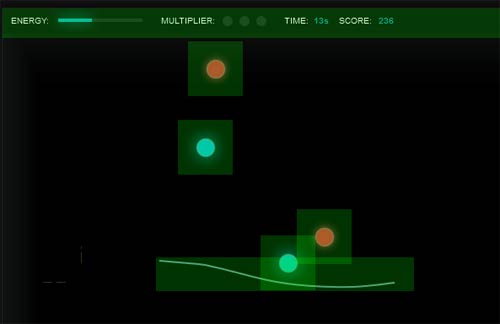
3d-slider-animaatio
HTML5 Canvas on ihanteellinen ratkaisu silloin, kun sinun täytyy laskea animaatio ruutu kerrallaan, esimerkiksi käytettäessä newtonilaista fysiikkamallia (Box2Dweb.js)
 demo lisää tietoa / download
demo lisää tietoa / download