Sprog: Denne guide til WordPress-menusystemet dækker de grundlæggende opgaver, som en bruger kan udføre, når han/hun bruger den indbyggede menu-editor.
Du skal definere en menu, før du kan tilføje elementer til den.

- Log ind på WordPress Dashboard.
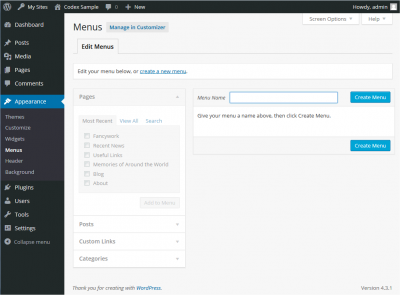
- Fra menuen ‘Udseende’ i venstre side af Dashboardet skal du vælge ‘Menuer’ for at få menueditoren frem.
- Vælg Opret en ny menu øverst på siden
- Indtast et navn til din nye menu i feltet Menunavn
- Klik på knappen Opret menu.
Din nye brugerdefinerede menu er nu blevet defineret.

Du kan tilføje forskellige linktyper i din menu, disse er fordelt på ruder til venstre for den menu, du redigerer i øjeblikket.
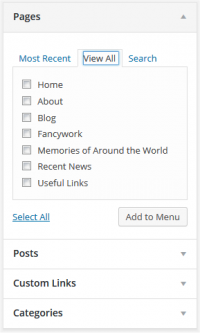
- Find ruden med titlen Sider.
- I denne rude skal du vælge linket Vis alle for at få vist en liste over alle de sider, der i øjeblikket er offentliggjort på dit websted.
- Vælg de sider, du vil tilføje, ved at klikke på afkrydsningsfeltet ud for hver sides titel.
- Klik på knappen Tilføj til menu nederst i denne rude for at tilføje dit eller dine valg til den menu, som du oprettede i det foregående trin.
- Klik på knappen Gem menu, når du har tilføjet alle de ønskede menupunkter.
Din brugerdefinerede menu er nu blevet gemt.
Bemærk Skærmindstillingerne giver dig mulighed for at vælge, hvilke elementer du kan bruge til at tilføje til en menu. Visse elementer, som f.eks. Tags, er skjult som standard.

- Find det menupunkt, du vil fjerne, i menueleditorvinduet
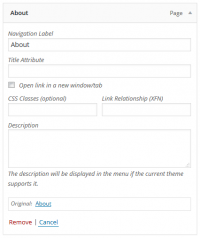
- Klik på pilikonet i øverste højre hjørne af menupunktet/boksen for at udvide det.
- Klik på linket Fjern. Menupunktet/boksen fjernes straks.
- Klik på knappen Gem menu for at gemme dine ændringer.
Navigationsmærke Dette felt angiver titlen på punktet i din brugerdefinerede menu. Det er det, som dine besøgende vil se, når de besøger dit websted/blog. Original Et link til den oprindelige kilde til menupunktet (f.eks. et link til at få vist indlægget eller siden).
Følgende elementer er skjult som standard. Brug Skærmindstillinger til at vise de obligatoriske felter.
Titelattribut Dette felt angiver den alternative (‘Alt’) tekst for menupunktet. Denne tekst vil blive vist, når en bruger holder musen over et menupunkt. Link Target Vælg “Same window or tab” (Samme vindue eller faneblad) eller “New window or tab” (Nyt vindue eller faneblad) fra rullelisten. CSS-klasser Valgfri CSS-klasser for dette menupunkt Linkrelation (XFN) Giver mulighed for automatisk generering af XFN-attributter, så du kan vise, hvordan du er relateret til forfatterne/ejere af det websted, som du linker til. Se Linkrelation for yderligere oplysninger. Beskrivelse Beskrivelse for dette link. Beskrivelsen vil blive vist i menuen, hvis det aktuelle tema understøtter det.
- Klik på pilen i øverste højre hjørne af menupunktet for at udvide det.
- Indtast værdierne for de obligatoriske felter, som du vil tildele punktet.
- Klik på knappen Gem menu for at gemme dine ændringer.
Når du planlægger strukturen af din menu, er det nyttigt at tænke på hvert menupunkt som en overskrift i et formelt rapportdokument. I en formel rapport er hovedafsnitsoverskrifter (niveau 1-overskrifter) nærmest til venstre på siden; underafsnitsoverskrifter (niveau 2-overskrifter) er indrykket lidt længere til højre; alle andre underordnede overskrifter (niveau 3, 4 osv.) inden for samme afsnit er indrykket endnu længere til højre.
Den WordPress-menueleditor giver dig mulighed for at oprette menuer med flere niveauer ved hjælp af en simpel “træk og slip”-grænseflade. Træk menupunkter op eller ned for at ændre deres rækkefølge i menuen. Træk menupunkter til venstre eller højre for at oprette underniveauer i din menu.
For at gøre et menupunkt underordnet et andet skal du placere ‘barnet’ under dets ‘forælder’ og derefter trække det lidt til højre.
- Placer musen over ‘barnet’ menupunktet.
- Træk den til højre, mens du holder den venstre museknap nede.
- Slip museknappen.
- Gentag disse trin for hvert undermenupunkt.
- Klik på knappen Gem menu i menueditoren for at gemme dine ændringer.


Hvis dit nuværende tema understøtter brugerdefinerede menuer, kan du tilføje din nye menu til et af temas placeringerne.
- Rul til bunden af vinduet med menueditoren.
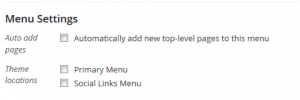
- I afsnittet med titlen Temaplaceringer skal du klikke på afkrydsningsfeltet for den placering, hvor du vil have din menu vist.
- Klik på Gem menu, når du har foretaget dit valg.

Hvis dit nuværende tema ikke understøtter brugerdefinerede menuer, skal du tilføje din nye menu via widgeten Brugerdefineret menu i skærmbilledet Widgets til udseende.
Godt tillykke! Din nye brugerdefinerede menu er nu blevet tilføjet til dit websted.