






















@abdelpAbdel Pérez
Der er tidspunkter, hvor du ønsker at vide, hvordan dine capybara-tests interagerer med dine sider, nogle gange er det ikke nok loggen på din konsol til at bestemme, hvorfor de ikke virker som forventet, derfor kan du få den til at vise trinene i din browser i realtid. Trinene til at gøre dette er virkelig nemme takket være Selenium-projektet, som er ansvarlig for at give os den nødvendige infrastruktur til at interagere med grænsefladen i alle større webbrowsere.
Lad os starte med at specificere hvilke værktøjer vi skal bruge i denne tutorial og de respektive versioner, det er ikke helt nødvendigt at det er de samme som dine, men det vil være bedre hvis de er det:
$ lsb_release -aUbuntu 18.04.4 LTS$ rails -vRails 6.0.3.1$ ruby --versionruby 2.6.5p114 (2019–10–01 revision 67812) Ok, nu kan vi begynde at oprette vores projekt:
$ rails new myApp -TVi vil bruge indstillingen -T for ikke at generere testfilerne, fordi vi vil gøre det manuelt. Derefter skal vi gå ind i vores projektmappe:
$ cd myAppJeg tester altid at prøve at køre serveren, før jeg fortsætter for at sikre mig, at alt er installeret korrekt, og for at kontrollere, om der ikke blev vist nogen fejllog på konsollen
$ rails sHvis alt er ok, kan vi fortsætte.
For at følge TDD-tilgangen skal vi først oprette vores testcases med RSpec og Capybara, så lad os begynde at sætte de nødvendige gems i vores Gemfile-fil i udviklings- og testgruppen:
group :development, :test do . . . gem 'rspec-rails', '~> 4.0', '>= 4.0.1' gem 'capybara', '~> 3.32', '>= 3.32.2' gem 'selenium-webdriver', '~> 3.142', '>= 3.142.7'endBemærk at, de tre punkter før gems er bare for at angive de allerede tilføjede gems i dit projekt.
Vi kan fortsætte med at installere perlerne nu (du kan også bruge bundle install, der er det samme):
$ bundleHvis alt blev installeret korrekt, skal vi nu installere og konfigurere vores perler, lad os starte med RSpec, for at gøre det behøver vi kun at køre den næste kommando:
$ rails g rspec:installVores lille gnaverven Capybara er lidt mere undvigende. Først skal vi indsætte den første linje i vores /spec/rspec_helper.rbfile:
require 'capybara/rspec'I vores /spec/rails_helper.rb-fil:
Capybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeVi skal også ændre parameteren use_transactional_fixtures til false:
config.use_transactional_fixtures = falseDet er sådan, at vores rails_helper.rb-fil skal se ud efter ændringer og sletning af kommentarer:
require 'spec_helper'ENV ||= 'test'require File.expand_path('../config/environment', __dir__)abort('The Rails environment is running in production mode!') if Rails.env.production?require 'rspec/rails'require './spec/support/factory_bot'begin ActiveRecord::Migration.maintain_test_schema!rescue ActiveRecord::PendingMigrationError => e puts e.to_s.strip exit 1endCapybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeRSpec.configure do |config| config.fixture_path = "#{::Rails.root}/spec/fixtures" config.use_transactional_fixtures = false config.infer_spec_type_from_file_location! config.filter_rails_from_backtrace!endVi skal også installere chromium chrome-driveren, hvis du ikke har den endnu. For at installere den i Ubuntu skal du blot køre:
sudo apt-get updatesudo apt-get install chromium-chromedriverHvis du har et andet styresystem, kan du kigge på den officielle webside for at finde vejledningen https://chromedriver.chromium.org/downloads.
Okay, da vi har gjort en masse ting uden at have startet en test endnu, kan vi endelig gå videre med at skrive vores testblokke. Vi skal oprette en mappe kaldet features inde i vores /spec-mappe, og inde i den opretter vi vores posts_spec.rb-fil, som skal indeholde vores testblok.
/spec/features/posts_spec.rb:
require 'rails_helper'RSpec.describe Post, driver: :selenium_chrome, js: true dodescribe 'the create posts process' do it 'should create a post' do visit new_post_path fill_in 'Title', with: 'Post title' fill_in 'Content', with: 'Post content' click_button 'Create Post' expect(page).to have_content 'Post was successfully created.' end endendDen første linje kræver eksistensen af filen
rails_helperog importerer den, derefter skal du som beskrevet i RSpec-dokumentationen bruge blokken RSpec.describe til at indkapsle koden til din test, det er vigtigt at angive brugen af den specifikke driver, i dette tilfælde
:selenium_chrome-driveren. Vi skal også aktivere JavaScript med
js: true, fordi selenium nogle gange har problemer uden det.
Vores test er færdig!

Men den vil selvfølgelig fejle

fordi vi ikke har implementeret funktionen i vores projekt endnu. Men bare rolig, vi vil gøre det nu.
For at gå direkte til vores mål, vil vi springe den struktur over, der er nødvendig for oprettelse af indlæg i den virkelige verden, såsom tilhørsforholdet mellem et indlæg og en bruger. I vores app vil indlæggene blive oprettet anonymt, det vil sige uden nogen bruger som ejer.
For at spare os nogle minutter på at skabe og konfigurere alle de nødvendige stilladser for at få et simpelt CRUD-modul til at fungere, vil vi bruge scaffold-kommandoen til at lave alt dette for os:
$ rails g scaffold Post title content:textOg derefter migrere til databasen:
$ rails db:migrateNu kan vi besøge i vores browser
localhost:3000/posts, som er der, hvor er opført alle de indlæg, der er oprettet i vores app.
Vi har ikke fået oprettet nogen indlæg endnu, men vi kan fortsætte med at oprette et med vores capybara test ved blot at køre den med dette:
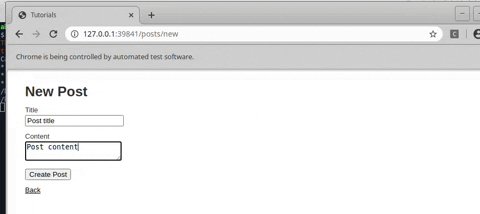
$ rspec spec/features/posts_spec.rbDin browser vil blive åbnet og formularen udfyldes automatisk

Nu da vores test er bestået kan vi endelig fejre det!

En sidste advarsel: Sørg for, at dette kun sker med dine ruby on rails-apps, ellers er det ikke Capybara, der snuser rundt på dine websites.
Og det er alt for nu folkens. Jeg håber, at jeg har været nyttig.

















Tags
Opret din gratis konto for at låse op for din brugerdefinerede læseoplevelse.