I denne artikel har vi hentet nogle fantastiske HTML5 animation eksempler i stedet for flash animation med demo link. HTML5 er interesseret emne, at de fleste udvikler finde ud af mere om det og også har udvikler gøre de projekter på HTML5. HTML5 kan udvikle spil online eller afspilning af video med ingen flash kræves. Websteder udviklet i HTML5 vil ikke længere kræve adobe flash-understøttelse på din webbrowser, forudsat at din browser understøtter HTML5.
HTML5 er ny udvikling af web 2.0-teknologi, og den har bygget en masse nyttige elementer i stedet for tidligere HTML som <article>, <header>, <footer><progress><progress><details> … Canvas-elementet er en del af HTML5 og giver mulighed for dynamisk, scriptbar gengivelse af 2D-former og bitmap-billeder. Det er en procedural model på lavt niveau, der opdaterer et bitmap og ikke har en indbygget scenegraf og et spil.
HTML5 vokser hurtigere, end nogen måske ikke forestiller sig. Der udvikles kraftfulde og professionelle løsninger i den nye teknologi HTML5 og CSS3 … selv i spilverdenen! I dag skal du lave dit første spil ved hjælp af Box2D og HTML5′s canvas-tag.
De følgende canvas HTML5-animationseksempler er alle blevet implementeret ved hjælp af HTML5, CSS3 og JavaScript-teknologier såsom canvas og JavaScript, jQuery. Det fungerer godt i de fleste moderne browsere som Firefox, Chrome eller Opera giver generelt den bedste oplevelse.
- Sprite-animation med HTML5 Canvas
- Animeret HTML5-logo
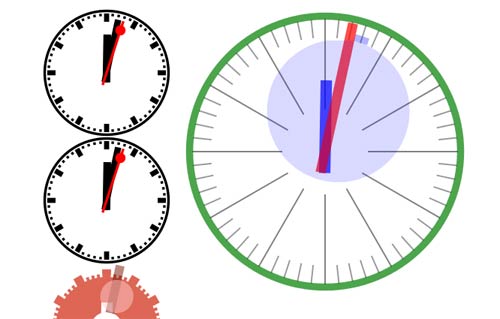
- HTML5 Canvas animeret ur
- Advanced HTML5 Animationssti
- Flat design forlystelsespark svg HTML5
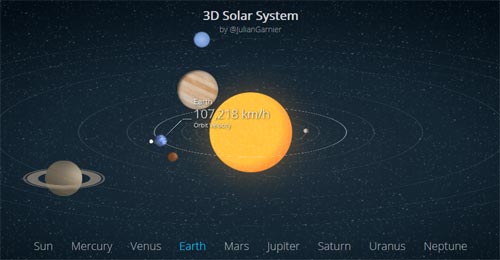
- CSS HTML5 Animated 3D Solar System
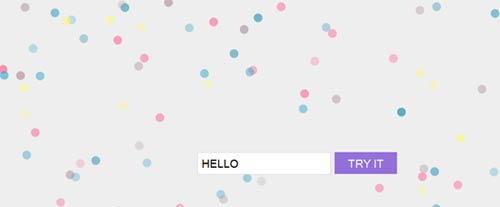
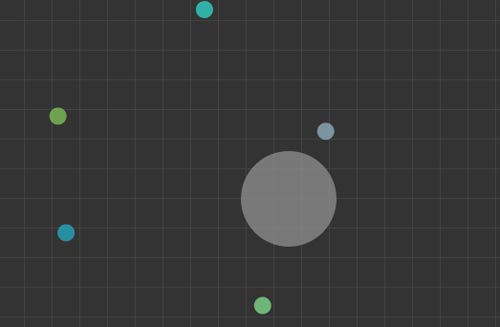
- Circles and Text animation
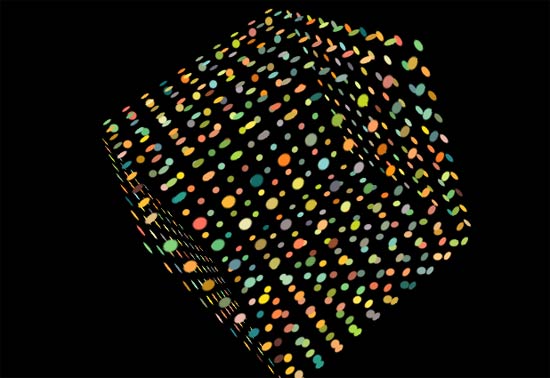
- Disco lights on flying cube
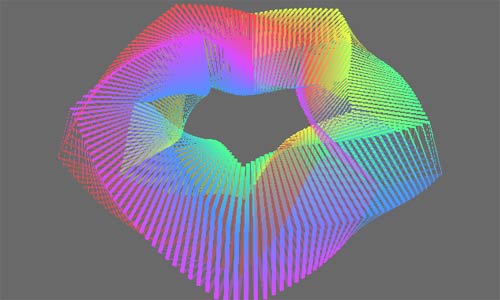
- Pure CSS pentagonal torus (animeret)
- Falling Down the Rabbit Hole
- CSS3 Gangham Style Animation
- Sovog Robot Animated
- CSS Particle Animation
- Animeret Logo HTML5
- FlashCanvas
- 3D Flocking
- Hypnos
- Lily pad experiment
- HTML5-animation: skyer over baggrund
- Radar – Et audio-visuelt eksperiment
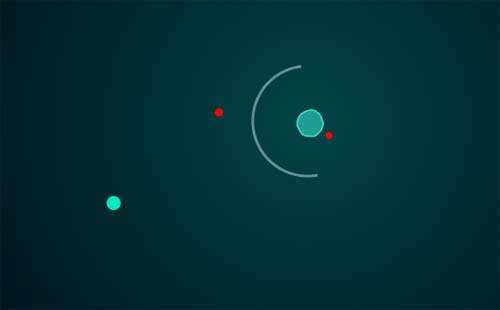
- Hole
- HTML5 Experiment
- Pearl Boy
- HTML5 & CSS3 Readiness
- KineMan Interactive 3D Articulated Skeleton
- Design Origami med HTML5
- Tunneler HTML5 Animation
- FlowerPower HTML5
- HTML5 Canvas Caching
- HTML5 Liquid
- HTML5 Video
- HTML5 Magnetic
- Drawing With HTML5
- Canopy AnimationHTML5
- Chain Reaction HTML5 Animation
- HTML5 Core
- HTML5 Coil
- Kalejdoskop HTML5
- Analog Clock HTML5 Animation
- 3D Landscape on HTML5 Animation
- HTML5 Voronoi
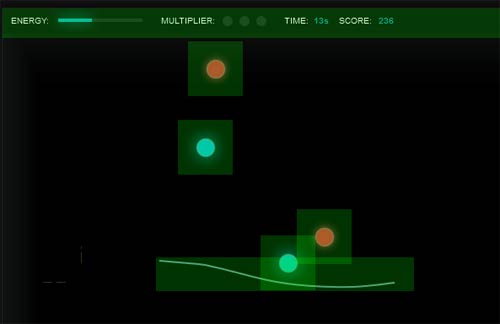
- HTML5 Game Sketchout
- Bevægelsesmønstre ved hjælp af HTML5
- Bevægelseslinje ved hjælp af HTML5
- Sketchpad
- kalejdoskop
- Starfield
- Many Lines by Eric Ishii Eckhardt
- 3d Slider Animation
Sprite-animation med HTML5 Canvas
Sprite-animationer kan tegnes på HTML5 og JavaScript drevet af canvas. Animationerne er nyttige i spillet og i udviklingen af den interaktive applikation. Flere rammer af en animation kan indgå i et enkelt billede, og ved hjælp af HTML5 Canvas og JavaScript kan vi tegne et enkelt billede ad gangen.
![]() mere info / download
mere info / download
Animeret HTML5-logo
 mere info / download
mere info / download
HTML5 Canvas animeret ur
 mere info / download
mere info / download
Advanced HTML5 Animationssti
 mere info / download
mere info / download
Flat design forlystelsespark svg HTML5
 mere info / download
mere info / download
CSS HTML5 Animated 3D Solar System
 mere info / download
mere info / download
Circles and Text animation
 mere info / download
mere info / download
Disco lights on flying cube
 mere info / download
mere info / download
Pure CSS pentagonal torus (animeret)
 mere info / download
mere info / download
Falling Down the Rabbit Hole
 mere info / download
mere info / download
CSS3 Gangham Style Animation
 mere info / download
mere info / download
Sovog Robot Animated
 mere info / download
mere info / download
CSS Particle Animation
 mere info / download
mere info / download
Animeret Logo HTML5
Animerede logoet ved hjælp af HTML <canvas>-elementet og skabte en fallback med roterende billeder for browsere uden <canvas>. Animationen består af nogle få kerneegenskaber af logoet, såsom form og farve, der ændrer sig langsomt ved hjælp af en fin kombination af tilfældighed og kontrol.
 demo
demo
FlashCanvas
FlashCanvas er et JavaScript-bibliotek, der tilføjer HTML5 Canvas-understøttelse til Internet Explorer. Det gengiver figurer og billeder via Flash drawing API og kører i mange tilfælde hurtigere end andre lignende biblioteker, der bruger VML eller Silverlight.
 demo
demo
3D Flocking
En interaktiv simulering af fuglenes flokkadfærd. Baseret på en artikel fra 1986 af Craig Reynolds. Ændre flokkens adfærd ved at justere forskellige parametre.
 demo more info / download
demo more info / download
Hypnos
En uendelig og hypnotisk animation på <canvas>.
 demo
demo
Lily pad experiment
Lily pad er et eksperiment, der udforsker papirfoldning inspireret af formen på en liljepude, der flyder oven på vand.
 demo more info / download
demo more info / download
HTML5-animation: skyer over baggrund
Vis skyer animation med HTML5
 demo
demo
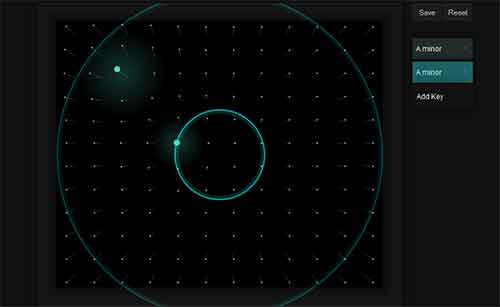
Radar – Et audio-visuelt eksperiment
Radar bruger Audiolet til at generere lyd, og de visuelle elementer gengives på HTML5 <canvas>.
 demo more info / download
demo more info / download
Hole
Har for meget sjov med disse CSS-animationer til at stoppe.
 demo
demo
HTML5 Experiment
Konceptet var oprindeligt en ydelsesundersøgelse, hvor mange partikler en browser kan beregne og vise med en anstændig framerate. Snart tilføjede vi musik og et tilføjet et socialt element (vi viser tweets fra twitter, der indeholder ordene kærlighed + html5). Eksperimentet var en stor succes og fik nogle flotte roser fra google chrome eksperimenter og hackernews.
 mere info / download
mere info / download
Pearl Boy
Pearl Boy blev skabt for at vise mulighederne i Goo Engine og HTML5/WebGL. Ved at bruge WebGL’s ydeevne og hardwareaccelereret grafik kombineret med vores javascript-spilmotor kan vi levere et rigt 3D-indhold i browseren. Det vil fungere på tværs af platforme på alle WebGL-aktiverede enheder, og der er ikke behov for plugins som Flash eller Silverlight. Teknologi: Goo Engine, HTML5, WebGL, javascript
 mere info / download
mere info / download
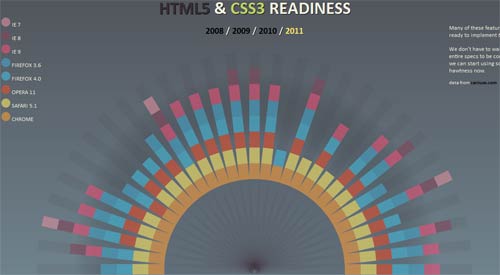
HTML5 & CSS3 Readiness
 demo
demo
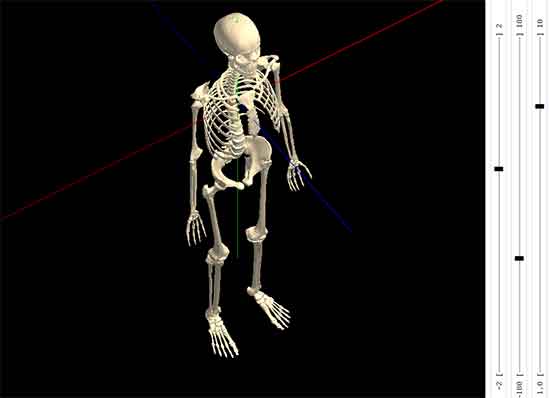
KineMan Interactive 3D Articulated Skeleton
KineMan er et webprogram, der giver dig mulighed for at demonstrere & observere realistiske menneskelige skeletbevægelser, interaktivt og i 3D. Du kan se skelettet fra et hvilket som helst perspektiv, og du kan vælge & at flytte leddene gennem realistiske bevægelsesområder.
Teknologi: WebGL, JavaScript, HTML5, CSS, GLSL
 demo mere info / download
demo mere info / download
Design Origami med HTML5
 demo
demo
Tunneler HTML5 Animation
 demo
demo
FlowerPower HTML5
 demo
demo
HTML5 Canvas Caching
Vektorgrafik i Canvas kan være cpu-krævende, især med komplekse designs. Hvis du lægger formerne sammen med effekter som streger og gradientfyldninger oveni, kan tingene blive meget langsommelige.
 demo
demo
HTML5 Liquid
 demo
demo
HTML5 Video
 demo
demo
HTML5 Magnetic
 demo
demo
Drawing With HTML5
 demo
demo
Canopy AnimationHTML5
 demo
demo
Chain Reaction HTML5 Animation
 demo
demo
HTML5 Core
 demo
demo
HTML5 Coil
Coil er et eksempel på et html5-spil. Omslut de blå kugler, før de eksploderer. Få bonuspoint ved at omslutte flere kugler på én gang.
 demo
demo
Kalejdoskop HTML5
 demo
demo
Analog Clock HTML5 Animation
CoolClock kræver canvas suport, derfor fungerer det bedst i Firefox, Safari eller Chrome. Det kan fungere i IE via brugen af ExplorerCanvas, men i IE opdateres det langsomt, det gengives ikke så pænt, og sekundviseren er deaktiveret på grund af en fejl i gengivelsen. CoolClock bruger ikke Flash.
 demo
demo
3D Landscape on HTML5 Animation
 demo
demo
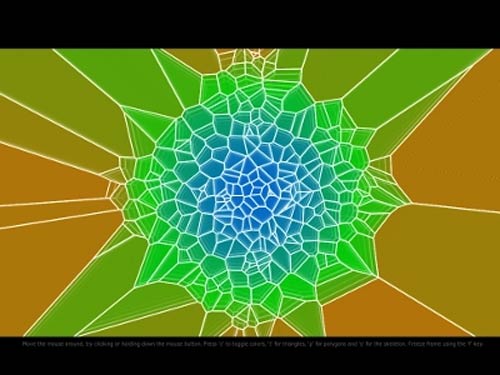
HTML5 Voronoi
Dette projekt bruger HTML5 og JS til at skabe et “Voronoi-diagram” af punkter, der konstant bevæger sig.
 demo
demo
HTML5 Game Sketchout
 demo
demo
Bevægelsesmønstre ved hjælp af HTML5
 demo
demo
Bevægelseslinje ved hjælp af HTML5
 demo
demo
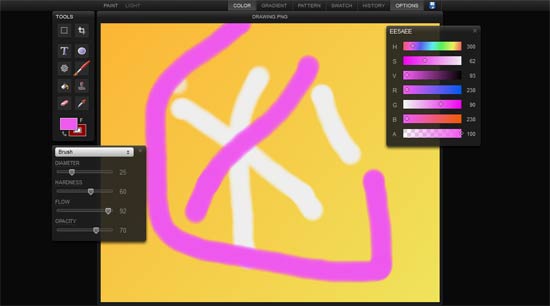
Sketchpad
Sketchpad er endnu et godt HTML5-drevet til at male og tegne.
 demo
demo
kalejdoskop
Et kalejdoskop er en cylinder med spejle, der indeholder løse, farvede genstande som perler eller småsten og glasskår.
 demo
demo
Starfield
 demo
demo
Many Lines by Eric Ishii Eckhardt
 demo
demo
3d Slider Animation
H HTML5 Canvas er den ideelle løsning, når du har brug for at beregne animationen billede for billede, for eksempel når man bruger en Newtonsk fysikmodel (Box2Dweb.js)
 demo more info / download
demo more info / download