 >
> >
> >
>







 >
>
 >
>>
>
>
>

@abdelpAbdel Pérez
Há alturas em que quer saber como é que os seus testes capybara estão a interagir com as suas páginas, às vezes não é suficiente o login no seu console para determinar porque eles não estão funcionando como esperado, é por isso que você pode fazê-lo exibir os passos no seu navegador em tempo real. Os passos para fazer isso são realmente fáceis graças ao Projeto Selenium, que está encarregado de nos fornecer a infra-estrutura necessária para interagir com a interface de todos os principais navegadores da web.
Comecemos por especificar que ferramentas vamos usar neste tutorial e as respectivas versões, não é completamente necessário ser o mesmo que o seu, mas será melhor se forem:
$ lsb_release -aUbuntu 18.04.4 LTS$ rails -vRails 6.0.3.1$ ruby --versionruby 2.6.5p114 (2019–10–01 revision 67812) Ok, agora podemos começar a criar o nosso projecto:
$ rails new myApp -TVamos usar a opção -T para não gerar os ficheiros de teste, pois vamos fazê-lo manualmente. Depois disso, precisamos ir dentro da nossa pasta de projetos:
$ cd myAppTesto sempre tentando executar o servidor antes de continuarmos a ter certeza de que tudo está instalado corretamente, e verificando se nenhum log de erros foi exibido no console
$ rails sSe tudo estiver ok, podemos continuar.
Para seguir a abordagem TDD, primeiro precisamos criar nossos casos de teste com RSpec e Capybara, então vamos começar a colocar em nosso arquivo Gemfile as gemas necessárias no grupo de desenvolvimento e teste:
group :development, :test do . . . gem 'rspec-rails', '~> 4.0', '>= 4.0.1' gem 'capybara', '~> 3.32', '>= 3.32.2' gem 'selenium-webdriver', '~> 3.142', '>= 3.142.7'endNote que, os três pontos antes das gemas são apenas para indicar as gemas já adicionadas em seu projeto.
Podemos proceder à instalação das gemas agora (você também pode usar a instalação do pacote que é o mesmo):
$ bundleSe tudo foi instalado corretamente, agora precisamos instalar e configurar nossas gemas, vamos começar com RSpec, para fazer isso só precisamos executar o próximo comando:
$ rails g rspec:installO nosso pequeno amigo roedor Capybara é um pouco mais elusivo. Primeiro, precisamos colocar na primeira linha do nosso /spec/rspec_helper.rbfile:
require 'capybara/rspec'No nosso /spec/rspec_helper.rbfile:
require 'capybara/rspec'>
No nosso /spec/rspec_helper.rb file:
Capybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeTambem precisamos de mudar o parâmetro use_transactional_fixtures para false:
config.use_transactional_fixtures = falseÉ assim que o nosso /spec/rails_helper.rb deve cuidar das modificações e eliminação de comentários:
require 'spec_helper'ENV ||= 'test'require File.expand_path('../config/environment', __dir__)abort('The Rails environment is running in production mode!') if Rails.env.production?require 'rspec/rails'require './spec/support/factory_bot'begin ActiveRecord::Migration.maintain_test_schema!rescue ActiveRecord::PendingMigrationError => e puts e.to_s.strip exit 1endCapybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeRSpec.configure do |config| config.fixture_path = "#{::Rails.root}/spec/fixtures" config.use_transactional_fixtures = false config.infer_spec_type_from_file_location! config.filter_rails_from_backtrace!endTambem precisamos instalar o driver cromo-cromo, se você ainda não o tem. Para instalá-lo no Ubuntu, você só precisa executar:
sudo apt-get updatesudo apt-get install chromium-chromedriverSe você tiver um SO diferente, você pode olhar na página oficial para encontrar as instruções https://chromedriver.chromium.org/downloads.
Alten, já que fizemos muitas coisas sem sequer ter começado um teste ainda, podemos finalmente prosseguir para escrever nossos blocos de teste. Precisamos criar uma pasta chamada features dentro da nossa pasta /spec, e dentro dela, criamos nosso arquivo posts_spec.rb para conter nosso bloco de teste.
/spec/features/posts_spec.rb:
require 'rails_helper'RSpec.describe Post, driver: :selenium_chrome, js: true dodescribe 'the create posts process' do it 'should create a post' do visit new_post_path fill_in 'Title', with: 'Post title' fill_in 'Content', with: 'Post content' click_button 'Create Post' expect(page).to have_content 'Post was successfully created.' end endendA primeira linha requer a existência do arquivo
rails_helpere o importa, então como descrito na documentação RSpec.describe use o bloco RSpec.describe para encapsular o código para seu teste, é importante indicar o uso do driver específico, neste caso, o driver
:selenium_chrome. Também, precisamos habilitar o JavaScript com
js: trueporque o selênio às vezes tem problemas sem ele.
Nosso teste está terminado!

>
>
Mas é claro, ele falhará
 >
>>
>
porque ainda não implementamos a funcionalidade em nosso projeto. Mas não se preocupe, vamos fazê-lo agora.
Para ir directamente ao nosso objectivo, vamos saltar a estrutura necessária para a criação de um post no mundo real, tal como a pertença de um post a um utilizador. No nosso aplicativo os posts serão criados anonimamente, ou seja, sem nenhum usuário como proprietário.
Para nos poupar alguns minutos criando uma configuração de todo o scaffold necessário para fazer funcionar um simples módulo CRUD, vamos usar o comando scaffold para fazer tudo isso para nós:
$ rails g scaffold Post title content:textE depois migrar para a base de dados:
$ rails db:migrateAgora, podemos visitar no nosso navegador
localhost:3000/posts, que é onde estão listados todos os posts criados na nossa aplicação.
Não estamos tendo nenhum post criado ainda, mas podemos proceder com a criação de um com o nosso teste de capybara apenas executando-o com isto:
$ rspec spec/features/posts_spec.rb>
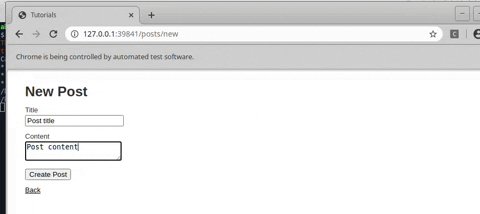
Seu navegador vai ser aberto e o formulário preenchido automaticamente

>
>
>
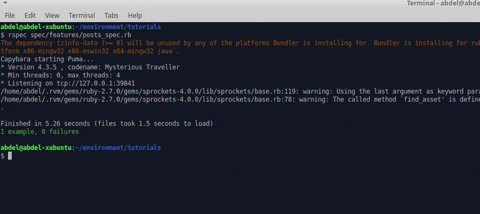
Agora que o nosso teste passou, podemos finalmente comemorar!
>

>
Apenas um cuidado final: certifique-se de que isso só acontece com suas aplicações de rubi sobre trilhos, caso contrário, não é a Capybara que está bisbilhotando em seus sites.
E isso é tudo por enquanto pessoas. Espero ter sido útil.
















>
Tags
Crie sua conta gratuita para desbloquear sua experiência de leitura personalizada.