Neste artigo, nós pegamos qualquer exemplo incrível de animação em tela HTML5 em vez de animação em flash com link demo. O HTML5 é um tópico interessante que a maioria dos desenvolvedores descobre mais sobre ele e também tem desenvolvedores fazendo os projetos em HTML5. HTML5 pode desenvolver jogos online ou Playing Video sem necessidade de flash. Websites desenvolvidos em HTML5 não precisarão mais de suporte adobe flash no seu navegador, desde que seu navegador suporte HTML5.
HTML5 é novo desenvolvimento web 2.0 e construiu muitos elementos úteis ao invés de HTML anteriores como <article>, <header>, <footer><progress><details>… O elemento canvas é parte do HTML5 e permite a renderização dinâmica e com scriptable de formas 2D e imagens bitmap. É um modelo procedural de baixo nível que atualiza um bitmap e não tem um gráfico de cena e jogo incorporado.
HTML5 está crescendo mais rápido do que qualquer um pode não imaginar. Soluções poderosas e profissionais são desenvolvidas em nova tecnologia HTML5 e CSS3…mesmo no mundo dos jogos! Hoje, você vai fazer seu primeiro jogo usando Box2D e HTML5′s canvas tag.
Os seguintes exemplos de animação em tela HTML5 foram todos implementados usando as tecnologias HTML5, CSS3 e JavaScript como canvas e JavaScript, jQuery. Ele funciona bem na maioria dos navegadores modernos como Firefox, Chrome ou Opera geralmente fornecem a melhor experiência.
- Animação de Sprite com Tela HTML5
- Logo HTML5 animado
- HTML5 Tela animada relógio
- Caminho de animação HTML5 avançada
- Plana design parque de diversões svg HTML5
- CSS HTML5 Sistema Solar 3D animado
- Circulos e animação de texto
- Luzesisco no cubo voador
- Tor pentagonal puro do CSS (animado)
- Cair pelo buraco do coelho
- CSS3 Animação estilo Gangham
- Sovog Robot Animated
- CSS Particle Animation
- Logo HTML5
- FlashCanvas
- 3D Flocking
- Hypnos
- Lily pad experiment
- HTML5 animação: nuvens sobre fundo
- Radar – Um experimento audiovisual
- Hole
- HTML5 Experimento
- Pearl Boy
- HTML5 & CSS3 Readiness
- KineMan Interactive 3D Articulated Skeleton
- Design Origami com HTML5
- Tunneler HTML5 Animação
- FlowerPower HTML5
- HTML5 Caching de Tela
- HTML5 Líquido
- HTML5 Vídeo
- HTML5 Magnético
- Drawing With HTML5
- Canopy AnimationHTML5
- Chain Reaction HTML5 Animation
- HTML5 Core
- HTML5 Coil
- Kaleidoscope HTML5
- Analog Clock HTML5 Animation
- 3D Landscape on HTML5 Animation
- HTML5 Voronoi
- HTML5 Game Sketchout
- Movement Patterns using HTML5
- Linha de Movimento usando HTML5
- Sketchpad
- caleidoscópio
- Starfield
- Muitas Linhas de Eric Ishii Eckhardt
- Animação de diapositivos 3d
Animação de Sprite com Tela HTML5
Animação de Sprite pode ser desenhada em HTML5 e JavaScript guiada por tela. As animações são úteis no jogo e no desenvolvimento da aplicação interactiva. Vários frames de uma animação podem ser incluídos em uma única imagem e usando a Tela HTML5 e JavaScript, podemos desenhar uma única imagem de cada vez.
![]() mais informações / download
mais informações / download
Logo HTML5 animado
 mais informações / download
mais informações / download
HTML5 Tela animada relógio
 mais informações / download
mais informações / download
Caminho de animação HTML5 avançada
 mais informações / download
mais informações / download
Plana design parque de diversões svg HTML5
>
> mais informações / download
mais informações / download
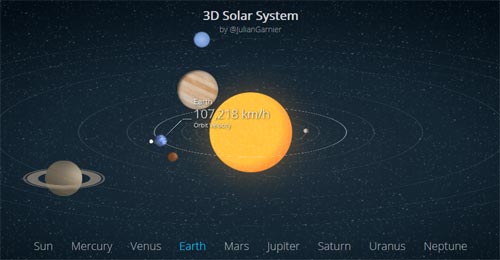
CSS HTML5 Sistema Solar 3D animado
>
> mais informações / download
mais informações / download
Circulos e animação de texto
>
> mais informações / download
mais informações / download
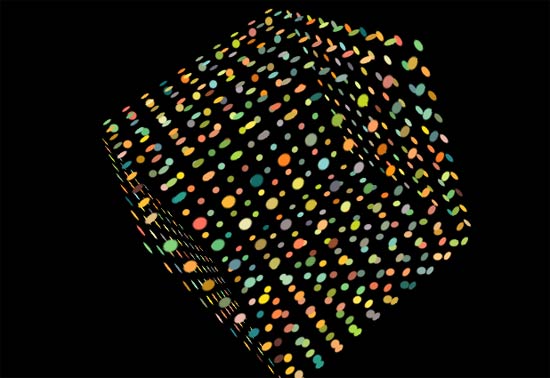
Luzesisco no cubo voador
>
 mais informações / download
mais informações / download
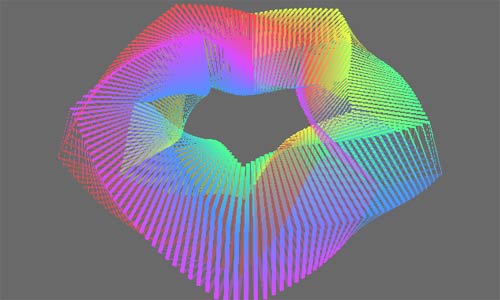
Tor pentagonal puro do CSS (animado)
 mais informações / download
mais informações / download
Cair pelo buraco do coelho
 mais informações / download
mais informações / download
CSS3 Animação estilo Gangham
 mais informações / download
mais informações / download
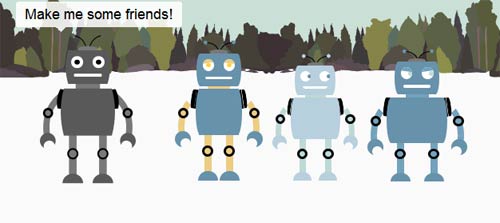
Sovog Robot Animated
 mais informações / download
mais informações / download
CSS Particle Animation
 mais informações / download
mais informações / download
Logo HTML5
Animated o logotipo usando o elemento HTML <canvas> e criou um fallback com imagens rotativas para sans <canvas> browsers. A animação consiste em algumas propriedades centrais do logotipo, como forma e cor, mudando lentamente usando uma fina combinação de aleatoriedade e controle.
 demo
demo
FlashCanvas
FlashCanvas é uma biblioteca JavaScript que adiciona o suporte a HTML5 Canvas ao Internet Explorer. Ela renderiza formas e imagens via Flash drawing API, e em muitos casos, roda mais rápido que outras bibliotecas similares que usam VML ou Silverlight.
 demo
demo
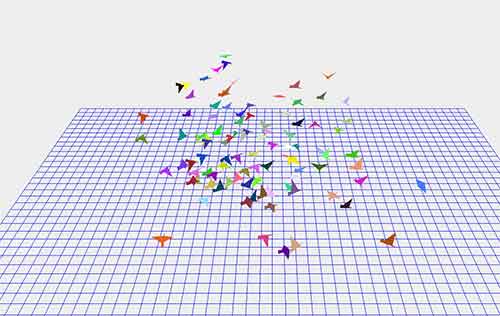
3D Flocking
Uma simulação interativa do comportamento de bandos em aves. Baseado no artigo de Craig Reynolds de 1986. Mude o comportamento do bando ajustando diferentes parâmetros.
 demo mais informações / download
demo mais informações / download
Hypnos
Uma animação infinita e hipnótica em <canvas>.
 demo
demo
Lily pad experiment
Lily pad é um experimento que explora a dobra de papel inspirado na forma de um lírio flutuando sobre a água.
 demo mais informações / download
demo mais informações / download
HTML5 animação: nuvens sobre fundo
Exibir animação de nuvens com HTML5
 demo
demo
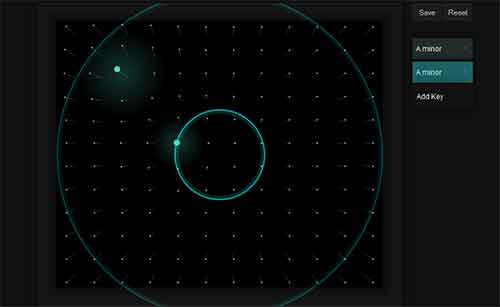
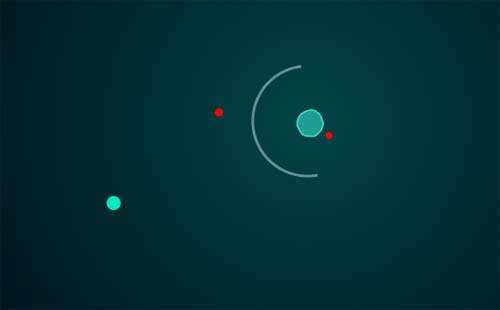
Radar – Um experimento audiovisual
Radar usa Audiolet para gerar som e os visuais são renderizados em HTML5 <canvas>.
 demo mais informações / download
demo mais informações / download
Hole
Devendo muita diversão com estas animações CSS para parar.
 demo
demo
HTML5 Experimento
O conceito era originalmente um estudo de desempenho de quantas partículas um navegador pode calcular e exibir com um framerate decente. Logo adicionamos música e um elemento social (estamos exibindo tweets do twitter que contêm as palavras love + html5). O experimento foi um grande sucesso e recebeu alguns elogios do google chrome experiments e hackernews.
 mais informações / download
mais informações / download
Pearl Boy
Pearl Boy foi criado para mostrar as possibilidades do Goo Engine e do HTML5/WebGL. Usando a performance do WebGL e gráficos acelerados por hardware, combinados com o nosso motor de jogo javascript, podemos fornecer conteúdo 3D rico no browser. Ele funcionará em várias plataformas em qualquer dispositivo habilitado para WebGL e não há necessidade de plugins como Flash ou Silverlight. Tecnologia: Goo Engine, HTML5, WebGL, javascript
 mais informações / download
mais informações / download
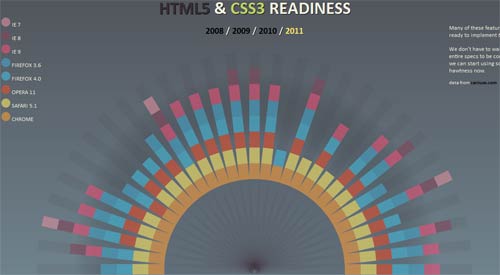
HTML5 & CSS3 Readiness
 demo
demo
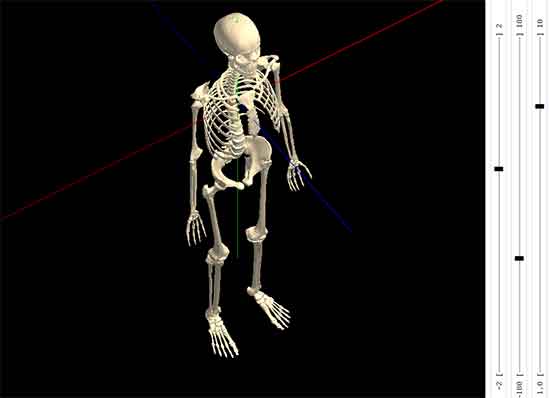
KineMan Interactive 3D Articulated Skeleton
KineMan é uma aplicação web que lhe permite demonstrar & observar movimentos esqueléticos humanos realistas, interativamente e em 3D. Você pode ver o esqueleto de qualquer perspectiva, e você pode selecionar & mover articulações através de faixas realistas de movimento.
Tecnologia: WebGL, JavaScript, HTML5, CSS, GLSL
 demo mais informações / download
demo mais informações / download
Design Origami com HTML5
 demo
demo
Tunneler HTML5 Animação
 demo
demo
FlowerPower HTML5
 demo
demo
HTML5 Caching de Tela
Gráficos vectoriais em Tela podem ser cpu-intensivo, especialmente com desenhos complexos. Empilhe nas formas juntamente com efeitos como pinceladas e preenchimento de gradientes, e as coisas podem ficar muito tímidas.
 demo
demo
HTML5 Líquido
 demo
demo
HTML5 Vídeo
 demo
demo
HTML5 Magnético
 demo
demo
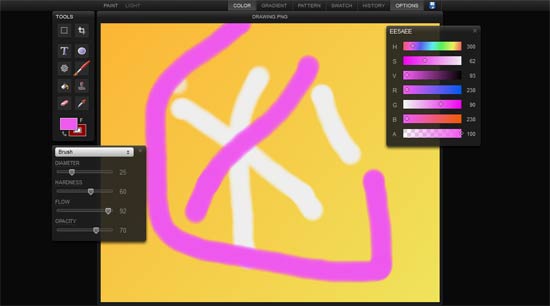
Drawing With HTML5
 demo
demo
Canopy AnimationHTML5
 demo
demo
Chain Reaction HTML5 Animation
 demo
demo
HTML5 Core
 demo
demo
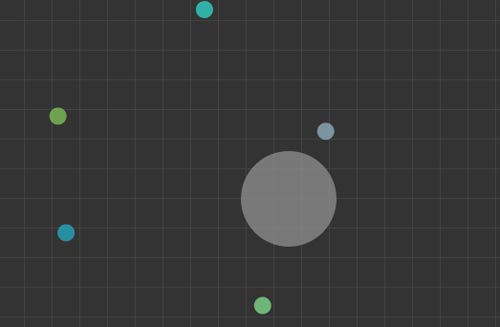
HTML5 Coil
Coil é um exemplo de jogo html5. Feche os orbes azuis antes que eles explodam. Ganhe pontos de bônus fechando vários orbes de uma vez.
 demo
demo
Kaleidoscope HTML5
 demo
demo
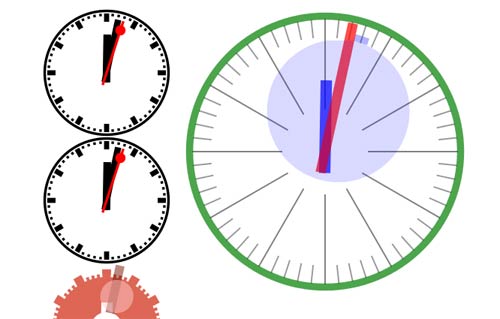
Analog Clock HTML5 Animation
CoolClock requer suporte de tela, portanto funciona melhor em Firefox, Safari ou Chrome. Ele pode funcionar no IE através do uso do ExplorerCanvas, porém no IE ele se refresca lentamente, não se renderiza tão bem e a decoração em segunda mão é desativada devido a uma falha de renderização. CoolClock não usa Flash.
 demo
demo
3D Landscape on HTML5 Animation
 demo
demo
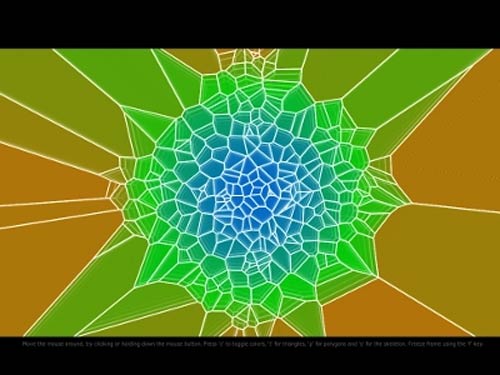
HTML5 Voronoi
Este projeto usa HTML5 e JS para criar um “diagrama Voronoi” de pontos em constante movimento.
 demo
demo
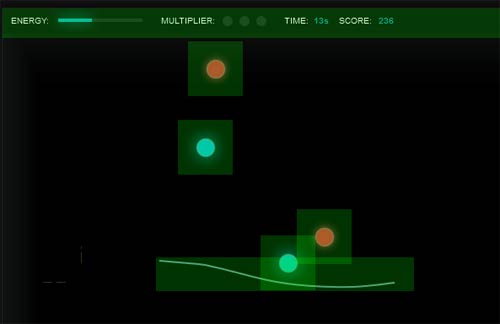
HTML5 Game Sketchout
 demo
demo
Movement Patterns using HTML5
 demo
demo
Linha de Movimento usando HTML5
 demo
demo
Sketchpad
Sketchpad é outro grande HTML5 alimentado para pintura e desenho.
 demo
demo
caleidoscópio
Um caleidoscópio é um cilindro com espelhos contendo objetos soltos e coloridos, como contas ou seixos e pedaços de vidro.
 demo
demo
Starfield
 demo
demo
Muitas Linhas de Eric Ishii Eckhardt
 demo
demo
Animação de diapositivos 3d
A Tela HTML5 é a solução ideal quando você precisa computar a animação quadro a quadro, por exemplo, ao usar um modelo Newtonian physics (Box2Dweb.js)
 demo mais informações / download
demo mais informações / download